五大主流浏览器 CSS3 和 HTML5 兼容性大比拼
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已经接近完成,如果进展顺利,HTML5 将在 2012 年正式成为国际标准。
当然,即使标准正式制定了,现代浏览器要普及到大部分用户也是需要一个相当漫长的过程。如果你现在就希望使用 CSS3 和 HTML5 创建你的站点,需要对各个浏览器对这两种新技术的支持情况有一个全面了解。本文是一份IE,Chrome,Firefox, Safari,Opera五大主流浏览器,在 Mac 和 Windows 两个平台,对 CSS3 和 HTML5 各种特性支持情况的详细清单。
CSS3 属性
从表中可以看出,CSS Transforms 3D 还没有浏览器支持,除此之外的其它属性在 Windows 平台,Chrome 和 Safari 全部支持,其次支持比较好的是 Opera 和 Firefox,曾经一片红叉的 IE 开始迎头赶上。在 Mac 平台 Safari 仍然表现优异,其次是 Firefox 和 Opera。

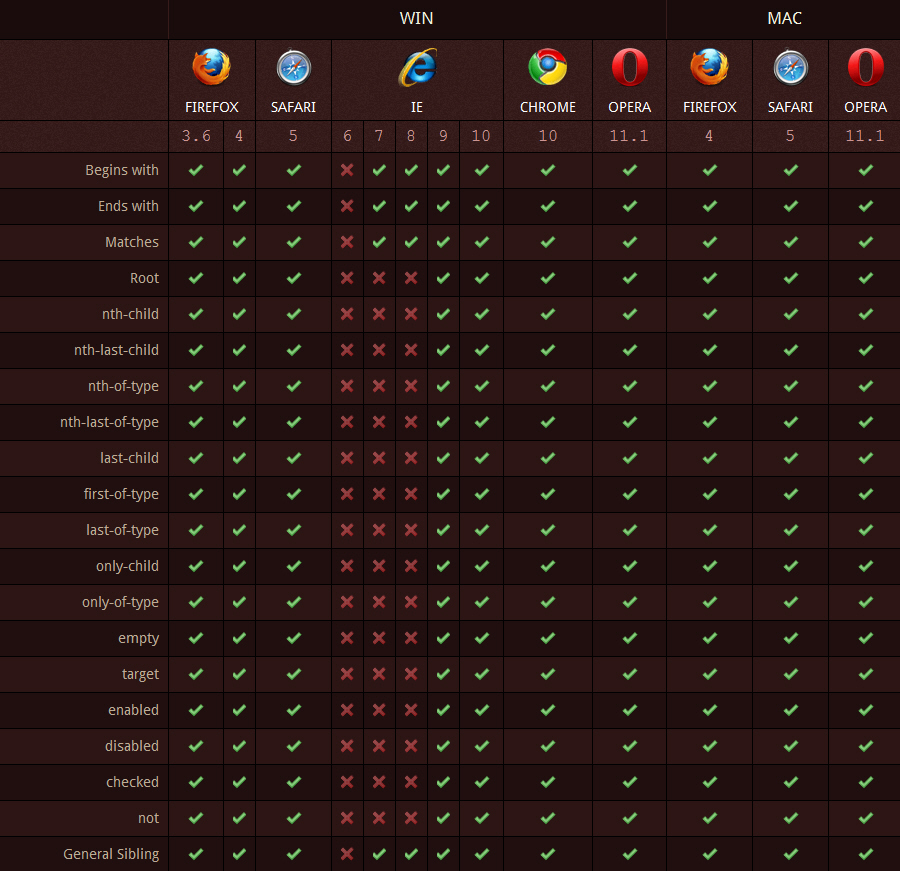
CSS3 选择器
最让人高兴的就是这张表了,除了 IE 9 以下的版本,其它浏览器已全部支持 CSS3 选择器,包括 IE 9 和 将在明年发布的 IE 10。

HTML5 Web 应用程序
从表中可以看出,除了客户端数据库 IndexDB 和 触控(Touch)事件外,其它特性 Chrome 和 Safari 都全部支持,微软还得加油啊。(更新:经验证 Chrome 10 和 Firefox 4 已支持 IndexDB,Firefox 4 也已支持 WebSocket,不过由于安全原因默认是不开启的,我们可以通过 about:config 重新启用 WebSocket,只需启用 network.websocket.override-security-block 选项即可。)

HTML5 图形和内嵌内容
这应该是 HTML5 最令人期待的东西了,内置画布,视频,音频,SVG,WebGL等对象。全部支持的有 Chrome,Firefox,还有 IE 9,很惊讶吧。

HTML5 音频编码
Chrome 又是全部支持,Safari 除Ogg Vorbis 外全部支持,IE 9 开始支持 MP3 和 AAC。

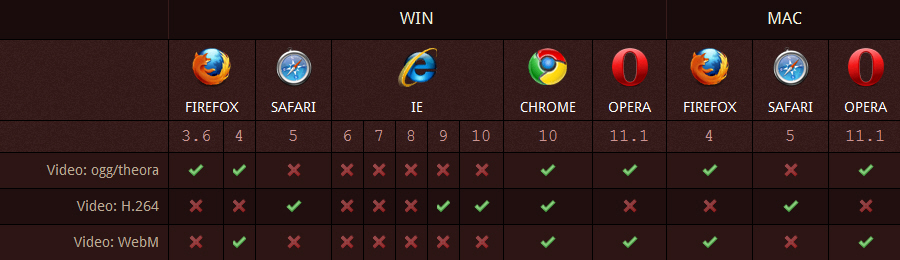
HTML5 视频编码
还是 Chrome 最厉害,包容天下,不知道 H.264 能否成为统一的视频编码标准,期待。

HTML5 表单对象
这些浏览器中最淡定的要数 Opera 了,那么多年了市场份额都没什么大变化。在 Windows 和 Mac 平台,Opera 对 HTML5 表单对象全部支持,IE 家族全军覆没。

HTML5 表单属性
IE 又一次全军覆没,Opera 依然全部支持,其次是 Safari,Chrome,Firefox。

结论
目前,对 CSS3 和 HTML5 支持最好的是 Chrome,Safari 次之,Firefox 和 Opera 旗鼓相当,IE 9开始拥抱标准。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的 CSS3 和 HTML5 可以让你实现,假如你想大规模应用于实际项目,现在还为时过早。
五大主流浏览器 CSS3 和 HTML5 兼容性大比拼的更多相关文章
- 主流浏览器CSS3和HTML5兼容性
各大主流浏览器对 CSS3 和 HTML5 的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准.就在前几天,W3C的 HTML5 社区领袖 Shelley 宣布,HTML5的开发工作已 ...
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼
2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼 转眼又已过去了一年,在这一年里,Firefox 和 Chrome 在拼升级,版本号不断飙升:IE10 随着 Windows 8 在 ...
- 2013年五大主流浏览器 HTML5 和 CSS3 兼容性大比拼【转】
摘要: 这篇文章给大家带来<五大主流浏览器 HTML5 和 CSS3 兼容性大比拼>,让我们一起来看看2013年的浏览器现状.浏览器厂商之间的竞争促使各大浏览器对 HTML5 和 CSS3 ...
- 各大浏览器 CSS3 和 HTML5 兼容速查表
不知不觉中,支持 CSS3 和 HTML5 的浏览器变得越来越多,甚至包括最新版的 IE,当然,所谓支持仅仅是部分支持,因为 CSS3 和 HTML5 的W3C 规范都尚未形成.如果你现在就希望使用 ...
- video视频播放以及主流浏览器兼容
直接看代码吧! <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- HTML5调用摄像头实现拍照功能(兼容各大主流浏览器)
本人亲測,兼容各大主流浏览器,HTML5太强大了,须要的留下邮箱哦 假设想要立即收到,则可到我的资源下载 http://download.csdn.net/detail/laijieyao/81699 ...
- html5结合flash实现视频文件在所有主流浏览器兼容播放
来源:http://blog.csdn.net/freshlover/article/details/7535785/ 由于html5的出现,让网页中的视频.音频有了更加便捷的实现方式.但是video ...
- 主流浏览器内核,以及CSS3前缀识别码
现在国内常见的浏览器有:IE.Firefox.QQ浏览器.Safari.Opera.Google Chrome.百度浏览器.搜狗浏览器.猎豹浏览器.360浏览器.UC浏览器.遨游浏览器.世界之窗浏览器 ...
- 主流浏览器HTML5视频格式差异
因最近在研究video.js,现在遇到的问题是在js中设置了swf,但是在ie8下只是显示黑屏并没有播放视频,在网上进行搜索时查到了有关各个浏览器支持哪些视频格式的文章,现在此记录下,方便以后查阅. ...
随机推荐
- NYOJ----776删除元素
删除元素 时间限制:1000 ms | 内存限制:65535 KB 描述 题意很简单,给一个长度为n的序列,问至少删除序列中多少个数,使得删除后的序列中的最大值<= 2*最小值 输入 多组测 ...
- LinkedList<E>源码分析
LinkedList的数据结构就是双向链表,如下所示: private static class Node<E> { E item;//数据元素 Node<E> next;// ...
- BZOJ3160万径人踪灭
Description Input & Output & Sample Input & Sample Output HINT 题解: 题意即求不连续但间隔长度对称的回文串个数. ...
- [LeetCode] Gray Code 格雷码
The gray code is a binary numeral system where two successive values differ in only one bit. Given a ...
- AppBox_v2.0完整版免费下载,暨AppBox_v3.0正式发布!
文章更新: AppBox v6.0中实现子页面和父页面的复杂交互 AppBox 是基于 FineUI 的通用权限管理框架,包括用户管理.职称管理.部门管理.角色管理.角色权限管理等模块. AppBox ...
- [个人翻译]Redis 集群教程(上)
官方原文地址:https://redis.io/topics/cluster-tutorial 水平有限,如果您在阅读过程中发现有翻译的不合理的地方,请留言,我会尽快修改,谢谢. 这是 ...
- [干货]Chloe官网及基于NFine的后台源码毫无保留开放
扯淡 经过不少日夜的赶工,Chloe 的官网于上周正式上线.上篇博客中LZ说过要将官网以及后台源码都会开放出来,为了尽快兑现我说过的话,趁周末,我稍微整理了一下项目的源码,就今儿毫无保留的开放给大家, ...
- 如何在ASP.NET Core中使用Redis
注:本文提到的代码示例下载地址> https://code.msdn.microsoft.com/How-to-use-Redis-in-ASPNET-0d826418 Redis是一个开源的内 ...
- ubuntu系统虚拟机下共享文件夹
一般情况 1.安装: sudo apt-get install open-vm-dkms 2.挂载: sudo mount -t vmhgfs .host:/ /mnt/hgfs 用以上命令安 ...
- format not a string literal and no format arguments
今天cocos2d-x打包 android的时候报错:format not a string literal and no format arguments 报错点是:__String::create ...
