Vue之单文件组件的数据传递,axios请求数据及路由router
1.传递数据
例如,我们希望把父组件的数据传递给子组件.
可以通过props属性来进行传递.
传递数据三个步骤:
步骤1:在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
<Menu :mynum="num" title="home里面写的数据"/> # 上面表示在父组件调用Menu子组件的时候传递了2个数据:
如果要传递变量[变量可以各种类型的数据],属性名左边必须加上冒号:,同时,属性名是自定义的,会在子组件中使用。
如果要传递普通字符串数据,则不需要加上冒号:
步骤2 :在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接受。
<script>
export default {
name:"Menu",
props:["mynum","title"],
data: function(){
return {
msg:"这是Menu组件里面的菜单",
}
}
}
</script> // 上面 props属性中表示接受了两个数据。
步骤3:在子组件中的template中使用父组件传递过来的数据.
<template>
<div id="menu">
<span>{{msg}},{{title}}</span>
<div>hello,{{mynum}}</div>
</div>
</template>
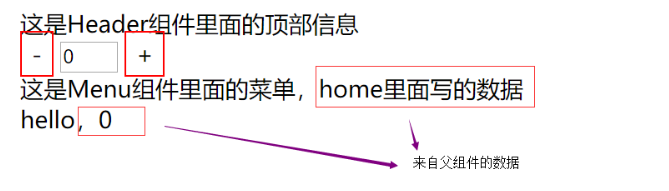
最终效果:

总结:关于这次数据传送的流程,请看下图

注意事项
使用父组件传递数据给子组件时, 注意一下几点:
传递数据是变量,则需要在属性左边添加冒号.
传递数据是变量,这种数据称之为"动态数据传递"
传递数据不是变量,这种数据称之为"静态数据传递"
父组件中修改了数据,在子组件中会被同步修改,但是,子组件中的数据修改了,是不是影响到父组件中的数据.
这种情况,在开发时,也被称为"单向数据流"
2.axios数据请求
2.1 axios包的下载与使用
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用 npm安装包
npm install axios
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。
详见代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // 这里表示从别的目录下导入 单文件组件
import axios from 'axios'; // 从node_modules目录中导入包
Vue.config.productionTip = false Vue.prototype.$axios = axios; // 把对象挂载vue中 /* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>'
});
2.2 在组建中使用axios获取数据
<script>
export default{
。。。
methods:{
get_data:function(){
// 使用axios请求数据
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini?city=深圳").then((response)=>{
console.log(response);
}).catch(error=>{
console.log(error);
})
}
}
}
</script>
使用的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
3.路由(Router)
Router 安装:
npm install --save vue-router
路由:把组件和对应的 uri地址进行一一映射的关系。
3.1 创建路由文件
路由文件可以直接创建在src目录下,但是如果项目大了, 分成多个不同的大平台或者大的子项目,可以选择分目录保存路由,
1. src/router/index.js // 前台路由
2. src/router/backend.js // 后台路由
创建路由
步骤1:在index.js文件中编写初始化路由信息,以及绑定地址和组件的映射关系
import Vue from 'vue'
import Router from 'vue-router' // 导入路由中需要使用的组件
import Home from '@/components/Home'
// import AddNum from '@/components/AddNum'
import HelloWorld from '@/components/HelloWorld' // 让Vue启用Router路由
Vue.use(Router); export default new Router({
// 声明项目的路由列表
routes:[
//路由信息
{ path:'/home', // 用于访问的路径地址
name:'Home', // 在组件视图中,以后生成url地址时使用的别名,一般和组件名保持一致,方便维护
component:Home, // 这不是字符串,是导入的组件对象
} ,
{ path:'/hello',
name:'HelloWorld',
component:HelloWorld,
}
]
})
步骤2 index.js路由信息要被main.js加载,所以需要在src/main.js中导入路由对象,详情如下

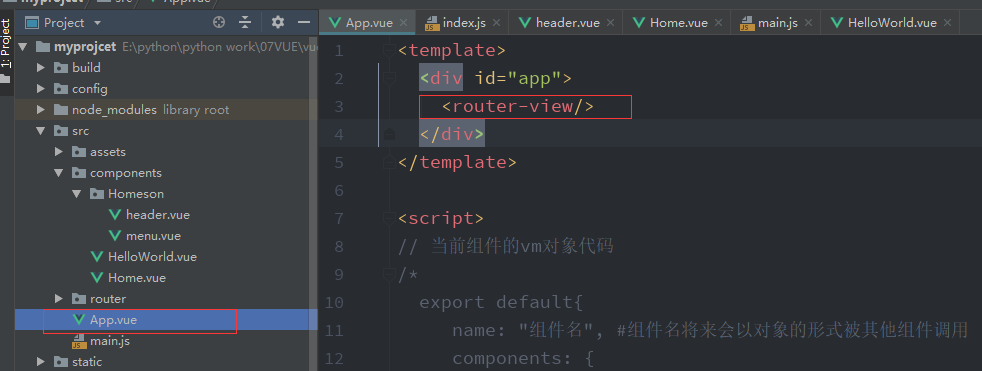
步骤3:在main.js中的Vue对象中注册了路由以后,那么直接在App.vue文件中的html代码里面,显示当前uri路径对应的组件内容.

3.2 站内链接生成:
实现生成站内连接.可以使用vue-router提供的路由标签也可以使用vue-router提供的this.$router
通过链接可以切换路由标签里面对应的组件,链接的地址是上面index.js文件中定义的path值,不过链接标签是"router-link",链接地址用'to'来定义:
<router-link to="/">站点首页</router-link>
<router-link to="/num">AddNum</router-link>
链接地址中可以传递参数,格式如下:
// name对应的是路由中定义的一个path对应的name属性
<router-link :to='{name:"UpDate",params:{code:item.code}}'>
有时候需要在组件的js中跳转页面,也就是改变路由,改变路由有下面这些方式:
// 当前页面重新加载
this.$router.go('/user'); // 跳转到另外一个路由
this.$router.push({path:'/user'}); // 获取当前的路由地址
var sPath = this.$route.path;
Vue之单文件组件的数据传递,axios请求数据及路由router的更多相关文章
- vue第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期)
第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期) #课程目标 掌握安装 vue-cli 命令行工具的方法,掌握使用命令行在本地搭建开发环境,使用命令行 ...
- vue.js单文件组件中非父子组件的传值
最近在研究vue.js,总体来说还算可以,但是在web开发群里有一些人问在单文件组件开发模式中非父子组件如何传值的问题,今天在这里讲讲,希望对大家有所帮助! 在官网api中的这段讲解很少,也很模糊:官 ...
- vue的单文件组件
五. 单文件组件 1. .vue文件 .vue文件,称为单文件组件,是Vue.js自定义的一种文件格式,一个.vue文件就是一个单独的组件,在文件内封装了组件相关的代码:html.css.js .vu ...
- 前端学习笔记系列一:2 Vue的单文件组件
(1)非单文件vue组件和单文件vue组件的一般写法 一个完整的vue组件会包括三个部分:一是template模板部分,二是js程序逻辑部分,三是css样式部分.每个组件都有属于自己的模板,js和样式 ...
- vue 创建单文件组件 注册组件 以及组件的使用
<template> <div id="app"> <v-home></v-home> <hr > <br> ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
- Vuejs - 单文件组件
为什么需要单文件组件 在之前的实例中,我们都是通过 Vue.component 或者 components 属性的方式来定义组件,这种方式在很多中小规模的项目中还好,但在复杂的项目中,下面这些缺点就非 ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- vue单文件组件形成父子(子父)组件之间通信(vue父组件传递数据给子组件,子组件传递数据给父组件)
看了很多文章,官网文档也有看,对父子组件通信说的不是很明白:决定自己总结一下: vue一般都使用构建工具构建项目:这样每个组件都是单文件组件:而网上很多文章都是script标签方式映入vue,组件通信 ...
随机推荐
- bzoj1497 [NOI2006]最大获利 最大权闭合子图
链接 https://www.lydsy.com/JudgeOnline/problem.php?id=1497 思路 最大权闭合子图的裸题 一开始知道是这个最大权闭合子图(虽然我不知道名字),但是我 ...
- 2199: [Usaco2011 Jan]奶牛议会 2-sat
链接 https://www.luogu.org/problemnew/show/P3007 https://www.lydsy.com/JudgeOnline/problem.php?id=2199 ...
- reshape2
require(reshape2)x = data.frame(subject = c("John", "Mary"), tim ...
- extends 扩展选项
通过外部增加对象的形式,对构造器进行扩展.它和混入非常的类似. 就是在调用时候,extends是extends:bbb mixins混入是 mixns:[bbb] 还有一点vue里面一般带s的都是局部 ...
- Unity3D学习笔记(三十一):Xlua(1)
Xlua:腾讯研发,开源免费 配置:文件解压,拷贝到Unity项目里 注意:Xlua文件夹不许移动,不许重命名 运行Xlua: 1.引用命名空间 2.创建虚拟机 3.运行lua语句 4.不需要 ...
- 【Hadoop 分布式部署 二:分布式环境预备工作(主机名 IP地址等设置)】
1.首先使用工具连接上 这三台虚拟主机 2.配置主机名 切换到 root 用户 第一种方式 可以使用命令 hostname [要更改的主机名] 但是这种更改主机名的方式 ...
- K8S笔记
K8S 集群结构图 一些名词: etcd etcd保存了整个集群的状态:用于持久化存储集群中所有的资源对象,如Node.Service.Pod.RC.Namespace等:API Server提供了操 ...
- 利用C#实现AOP常见的几种方法详解
利用C#实现AOP常见的几种方法详解 AOP面向切面编程(Aspect Oriented Programming) 是通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术. 下面这篇文章主要 ...
- java.lang.ClassNotFoundException但是项目里明明已经存在
本文为博主原创,转载需注明出处: 在开始新的项目的时候,启动报 java.lang.ClassNotFoundException,但在项目中是可以定位到缺少的类:异常为: Caused by: jav ...
- FICO年终完全手册
FICO年终完全手册 一:系统增加配置部分 1,FBN1增加凭证号码范围,OBH2维护会计凭证号码到新的会计年度 2,KS13检查成本中心的有效期 3,KA23检查成本要素的有效期 4,KL03检查作 ...
