flex-shrink (适用于弹性盒模型容器子元素)
设置或检索弹性盒的收缩比率(根据弹性盒子元素所设置的收缩因子作为比率来收缩空间。)
语法
- flex-shrink: <number> (default 1)
- flex-shrink的默认值为1,如果没有显示定义该属性,将会自动按照默认值1在所有因子相加之后计算比率来进行空间收缩。
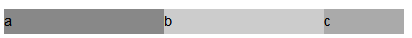
- 本例中c显式的定义了flex-shrink,a,b没有显式定义,但将根据默认值1来计算,可以看到总共将剩余空间分成了5份,其中a占1份,b占1份,c占3分,即1:1:3
- 我们可以看到父容器定义为400px,子项被定义为200px,相加之后即为600px,超出父容器200px。那么这么超出的200px需要被a,b,c消化
- 按照以上定义a,b,c将按照1:1:3来分配200px,计算后即可得40px,40px,120px,换句话说,a,b,c各需要消化40px,40px,120px,那么就需要用原定义的宽度相减这个值,最后得出a为160px,b为160px,c为80px
CSS代码HTML代码
- #flex{display:-webkit-flex;display:flex;width:400px;margin:0;padding:0;list-style:none;}
#flex li{width:200px;}
#flex li:nth-child(1){background:#888;}
#flex li:nth-child(2){background:#ccc;}
#flex li:nth-child(3){-webkit-flex-shrink:3;flex-shrink:3;background:#aaa;}
flex-shrink示例:

flex-shrink (适用于弹性盒模型容器子元素)的更多相关文章
- CSS3 中弹性盒模型--容器的属性
1.display : flex | inline-flex注意,设为 Flex 布局以后,子元素的float.clear和vertical-align属性 将失效. 2.flex-direction ...
- flexbox-CSS3弹性盒模型flexbox完整版教程
原文链接:http://caibaojian.com/flexbox-guide.html flexbox-CSS3弹性盒模型flexbox完整版教程 A-A+ 前端博客•2014-05-08•前端开 ...
- CSS3弹性盒模型flexbox完整版教程
http://caibaojian.com/flexbox-guide.html 来自CSS Tricks上的一个教程,原文为:A Complete Guide to Flexbox.文中详细的介绍了 ...
- CSS3弹性盒模型flexbox布局
属性介绍 display: flex | inline-flex; (适用于父类容器元素上) 定义一个flex容器,内联或者根据指定的值,来作用于下面的子类容器.· box:将对象作为弹性伸缩盒显示. ...
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- css之弹性盒模型
弹性盒子(Flexible Box/filebox)是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式.引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子 ...
- CSS3弹性盒模型新版和老版写法差异
1.在使用弹性盒模型的时候父元素必须要加display:box 或 display:inline-box: 新版弹性盒模型:flex:display : flex 老版弹性盒模型:box : disp ...
- web移动端-弹性盒模型
(父元素加) : /*新版弹性盒模型*/ /* display: flex; */ /*设置主轴方向为水平方向*/ /* flex-direction: row; */ /*设置主轴方向为垂直方向*/ ...
- IT兄弟连 HTML5教程 CSS3属性特效 弹性盒模型
CSS3引入了新的盒模型——弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.使用该模型,可以很轻松的创建自适应浏览器窗口的流动布局或自适应字体大小的弹性布局.弹性盒模型看起 ...
随机推荐
- 11G新特性 -- 分区表和增量统计信息
对于分区表,优化器会在全局级别为整个表维护一份统计信息,也会在分区级别为分区表维护一份统计信息. 对于大多数分区,dml一般都是在最近的分区上执行.在11g中,数据库支持只对那些发生一定数据变化的分区 ...
- Linux说明书 - man浅谈
原文链接: http://www.cnblogs.com/xuxn/archive/2011/08/26/linux-manual-man-command.html 所有学过Linux的同学都应该知道 ...
- Winform开发框架之通用Windows摄像头调用拍照--SNF快速开发平台3.3-Spring.Net.Framework
今天做了一个windows系统下调用摄像头.进行开启.关闭.拍照.设置等等功能演示. 进行源码贡献,欢迎大家下载使用 一.DEMO效果如下: 二.DEMO演示代码如下: using SNF.Utili ...
- [docker]docker网络-直接路由模式
linux namespace连接参考: http://www.cnblogs.com/iiiiher/p/8057922.html docker网络-直接路由模式 参考: https://www.y ...
- HTTP Status 500 - Unable to create directory
分析原因: 例如:java web项目 上传图片创建文件夹cd /data/apps/static-web/sjk/driver/attachment/编号/文件名称.jpg 在创建文件目录 /dat ...
- 物联网架构成长之路(15)-Jenkins部署SpringBoot
1.前言 现在慢慢也在负责一些工作了.这段时间有空,就多了解了解软件多人开发的一些知识.以前项目都是我一个人做的,从数据库设计到后端再到前端,全部放在一个war包丢到tomcat里面然后运行,利用to ...
- 【Spark深入学习 -10】基于spark构建企业级流处理系统
----本节内容------- 1.流式处理系统背景 1.1 技术背景 1.2 Spark技术很火 2.流式处理技术介绍 2.1流式处理技术概念 2.2流式处理应用场景 2.3流式处理系统分类 3.流 ...
- ⑥NuPlayer播放源码分析之DecoderBase分析
NuPlayer播放源码分析之DecoderBase分析 [时间:2017-02] [状态:Open] [关键词:android,nuplayer,开源播放器,播放框架,DecoderBase,Med ...
- 红米3 MoKee 7.1.2_r36 自编译版/去魔趣中心、宙斯盾/息屏禁止刷新UI 2018年5月5日更新
一.ROM简介 MoKee是基于CM二次修改的ROM,本地化系统:农历.归属地.OMS框架.状态栏显示网速/时间显秒等等. 二.ROM自编译DIY简介 1.Lawnchair桌面. 2.Via谷歌版浏 ...
- Python3运算符
一.算术运算符 二.比较运算符 三 .赋值运算符 四 .位运算符 按位运算符是把数字看作二进制来进行计算的.Python中的按位运算法则如下: 下表中变量 a 为 60,b 为 13二进制格式如下: ...
