2.32 js几种定位方法总结
2.32 js几种定位方法总结
前言
本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本
一、以下总结了5种js定位的方法
除了id是定位到的是单个element元素对象,其它的都是elements返回的是list对象
1.通过id获取
document.getElementById(“id”)
2.通过name获取
document.getElementsByName(“Name”)
返回的是list
3.通过标签名选取元素
document.getElementsByTagName(“tag”)
4.通过CLASS类选取元素
document.getElementsByClassName(“class”)
兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法
5.通过CSS选择器选取元素
document.querySelectorAll(“css selector")
兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法
二、id定位
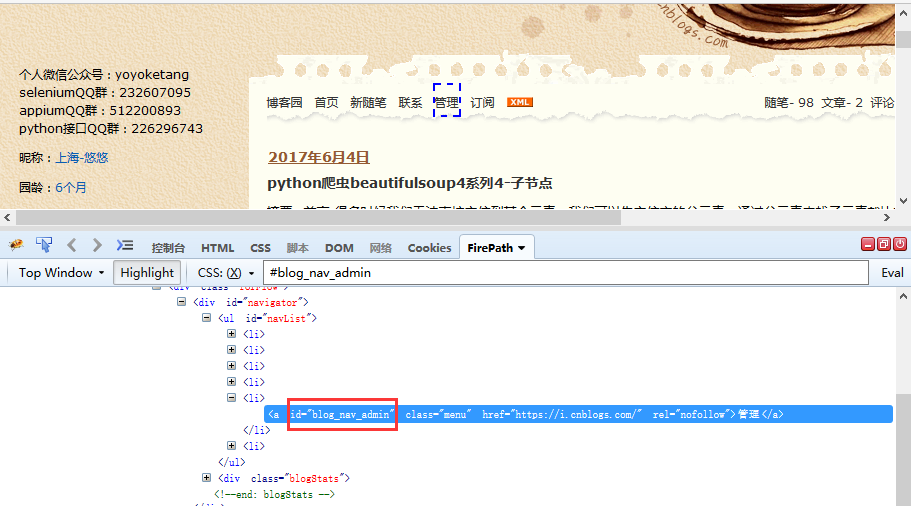
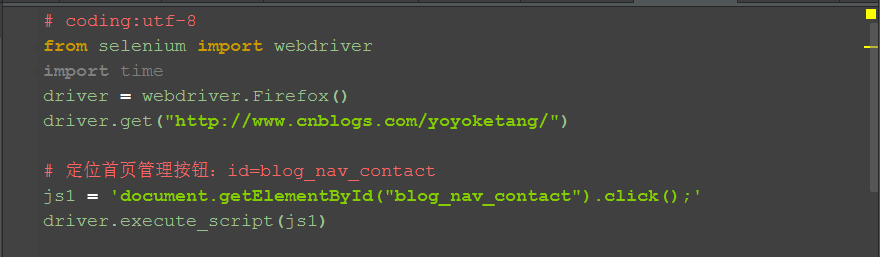
1.定位博客首页的管理按钮:id="blog_nav_contact"

2.js的定位语法里面id定位获取的是单个元素对象,可以直接用click()方法点击元素

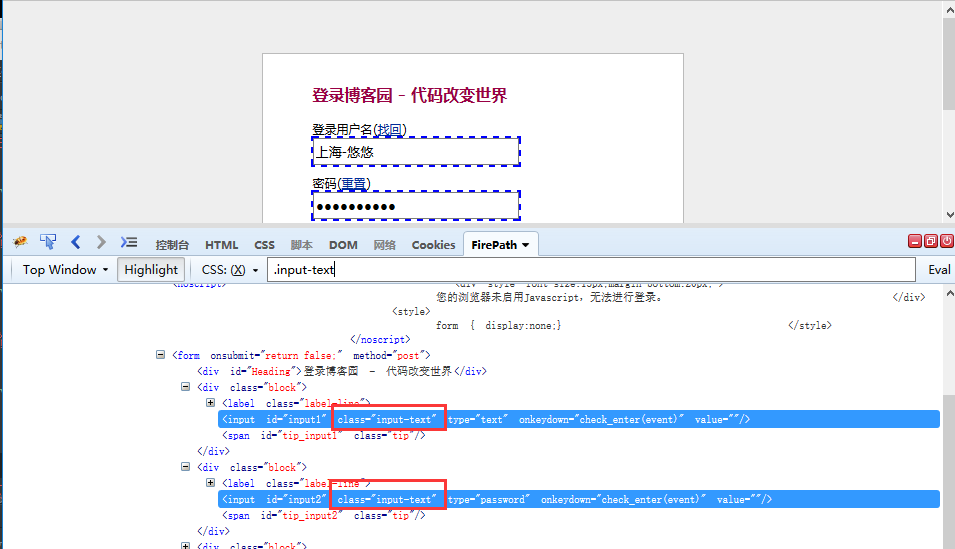
三、class定位
1.js里面class定位获取到是是一个list列表对象
2.操作元素的话通过下标取对应的第几个值,如果只用一个那就取下标[0]

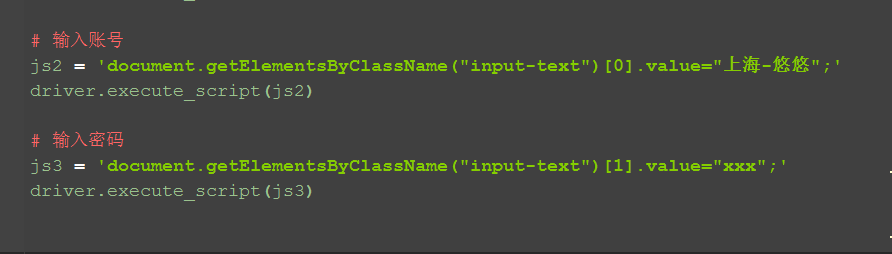
3.定位到输入框,可以直接用value="xxx"方法输入内容

4.ByName和ByTagName跟上面class一样,都是定位的一组元素
四、CSS选择器
1.css选择器定位到的也是一组元素,语法跟前面学到的css语法是一样的

五、参考代码:

# coding: utf-8
from selenium import Webdriver
import time driver = webdriver.Firefox()
driver.get("http://cnblogs.com/yoyoketang") #定位首页管理按钮:id=blog_nav_contact
js1 = 'document.getElementById("blog_nav_contact")'.click;'
driver.execute_script(js1) #输入账号
js2 = 'document.getElementsByClassName("input-text")[0].value="悠悠";'
driver.execute_script(js2) #输入密码
js3 = 'document.getElementsByClassName("input-text")[1].value="xxx";'
driver.execute_script(js3) #勾选记住密码
js4 = 'document.getElementsByName("remember_me")[0].click();'
driver.execute_script(js4) #点击登录按钮
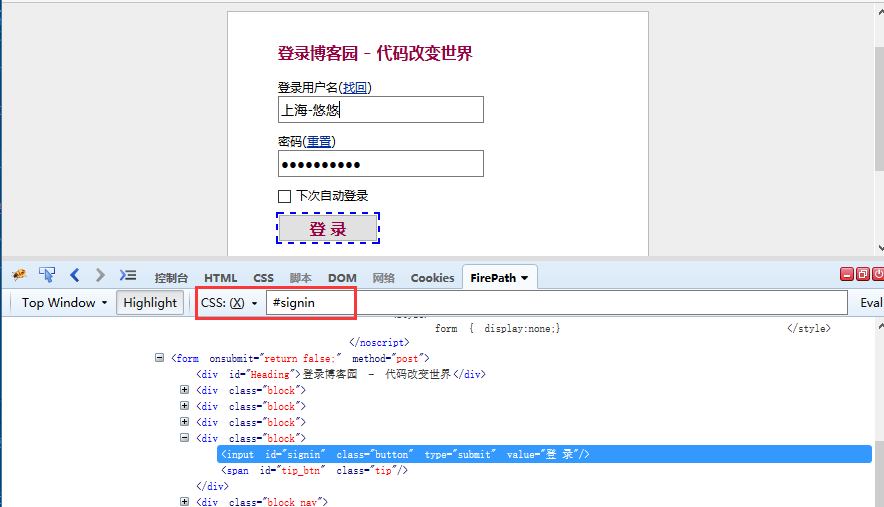
js5 = 'document.querySelectorAll(#signin)[0].click();'
driver.execute_script(js5)

2.32 js几种定位方法总结的更多相关文章
- Selenium2+python自动化45-18种定位方法(find_elements)
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
- Selenium2+python自动化45-18种定位方法(find_elements)【转载】
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
- selenium-各种定位方法
selenium各种定位方法. https://www.red-gate.com/simple-talk/wp-content/uploads/imported/1269-Locators_table ...
- jquery.autocomplete.js 两种实现方法
<script type="text/javascript"> var v = 1; var stockInfoJson = [ { "name": ...
- js 几种排序方法
1.冒泡排序 var arr = [9, 7, 5, 3, 1]; for (var i = 0; i < arr.length - 1; i++) { for (var j = 0; j &l ...
- js几种加密方法
1.base64加密 它的github地址:https://github.com/dankogai/js-base64 <!DOCTYPE HTML> <html> <h ...
- selenium—八种定位方法
find_element_by_id() find_element_by_name() find_element_by_class_name() find_element_by_tag_name() ...
- Selenium 八种元素定位方法
前言: 我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素.工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素.那么我们怎么来定位他们呢? 在学 ...
- Selenium:八种元素定位方法
前言: 我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素.工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素.那么我们怎么来定位他们呢? 在学 ...
随机推荐
- TOYS
TOYS Calculate the number of toys that land in each bin of a partitioned toy box. Mom and dad have a ...
- 套接字编程,建立连接connect,绑定套接字bind
1.建立连接 int connect(int sockfd, const struct sockaddr *addr, socklen_t addrlen); 参数sockfd是由函数socket创建 ...
- Transactional参数说明
参数 说明 readOnly 该属性用于设置当前事务是否为只读事务,设置为true表示只读,false则表示可读写,默认值为false.例如:@Transactional(readOnly=tru ...
- 【CSV文件】CSV文件内容读取
CSV(逗号分隔值文件格式) 逗号分隔值(Comma-Separated Values,CSV,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本).纯文本 ...
- js-数组方法的使用和详谈
写博客的同时也是对自己知识的一次全面总结,方便自己日后复习.今天总结一下JS中Array的所有方法和技巧,对算法题算是一个基础了,有不足的地方,还望童鞋们指出来,一起进步. 在总结方法之前,提到一点, ...
- Windows Server 2016与旧版本系统比较
一.性能和可扩性 特征描述 Windows Server 2012/2012 R2 标准版和数据中心 Windows Server 2016 标准版和数据中心 物理内存(主机)支持 每个物理服务器至多 ...
- HTTP协议详细解析
HTTP协议详解 HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准. HTTP是一个基 ...
- zTree入门实例(一眼就看会)
zTree 是一个依靠 jQuery 实现的多功能 “树插件”. 下载地址:https://gitee.com/zTree/zTree_v3 待会将上面划的三个文件复制到Java的Web工程下即可 先 ...
- 怎样在Ubuntu 14.04中安装Java(转)
想知道如何在Ubuntu 14.04中安装Java?安装Java肯定是安装Ubuntu 14.04后首先要做的几件事情之一(见http://www.linuxidc.com/Linux/2014-04 ...
- windows文件映射
0x01 使用文件映射实现共享内存. 用内存映射文件实现进程间的通讯:Windows中的内存映射文件的机制为我们高效地操作文件提供了一种途径,它允许我们在进程中保留一段内存区域,把硬盘或页文件上的目标 ...
