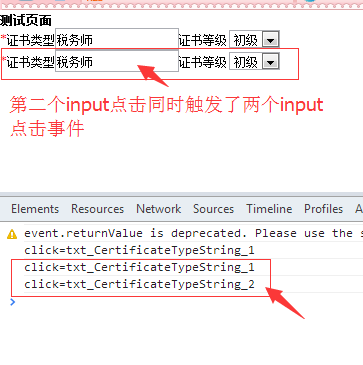
点击input触发弹出框的bug
先点击第一个input建立弹出框,再点击第二个input打开弹出框,操作点击,同时触发了两个input点击事件。主要原因是建立弹出框时绑定了input1的click事件,再次触发时,又再亿次绑定了input2的click事件,所以就会冲突。
我想先unbind前面的click,再bind一次click,但是不好使,现在唯一的解决办法是,第一次建立弹出框时,先读取数据,同时建立一个hidden input,把数据先存进input里,关闭弹出框的时候删除弹出框,第二次弹出框,再次建立弹出框,然后直接读取hidden input的value值。
webapp触屏版的求职意向有用到,现在是my的证书类别也遇到了这个问题。同解。
刚才看了一篇文章找到了解决方法,等会会把文章转载过来。
之前这样写是不对的:$("#" + settings.boxID + " .inner a").unbind("click", clickInnerAEvent).bind("click", clickInnerAEvent);
应该这样写:$("#" + settings.boxID + " .inner a").unbind("click").bind("click", clickInnerAEvent);


点击input触发弹出框的bug的更多相关文章
- vue封装公用弹出框方法,实现点击出现操作弹出框
vue封装公用弹出框方法,实现点击出现操作弹出框 如上图所示,这次要实现一个点击出现操作弹框的效果:并将这个功能封装成一个函数,便于在项目的多个地方使用. 具体思路是: 封装一个组件,组件保护一个插槽 ...
- div悬浮在屏幕的中间及点击按钮关闭弹出框
#fd { position: fixed; z-index: 999; width: 109px; height: 323px; top: 71%; right: 1%; margin: -50px ...
- input file弹出框选择文件后缀限制
在页面选择文件时的弹出框默认显示的是所有类型的文件,有时候文件太多不好选择,我们就要过滤掉不想展示的文件,这是需要用到input的accept属性,只有在type="file"才有 ...
- Ext中点击某个东西弹出框展示
renderer:function(v){ return '<a href="123" data-qtitle="OK Button" data-qwid ...
- 在IOS11中position:fixed弹出框中的input出现光标错位的问题
问题出现的背景: 在IOS11中position:fixed弹出框中的input出现光标错位的问题 解决方案 一.设计交互方面最好不要让弹窗中出现input输入框: 二.前端处理此兼容性的方案思路: ...
- vue--vant组件库Dialog弹出框
安装vant UI框架: cnpm install vant –-save-dev 导入组件-在main.js里: import Vant from 'vant'; import'vant/lib/v ...
- 使用layer显示弹出框笔记
$.layer({ area : ['200px','auto'], //控制层宽高.当设置为auto时,意味着采用自适应, 当然,对于宽度,并不推荐这样做.例如:area : ['310px ...
- 第二百四十六节,Bootstrap弹出框和警告框插件
Bootstrap弹出框和警告框插件 学习要点: 1.弹出框 2.警告框 本节课我们主要学习一下 Bootstrap 中的弹出框和警告框插件. 一.弹出框 弹出框即点击一个元素弹出一个包含标题和内容的 ...
- Vue父组件如何调用子组件(弹出框)中的方法的问题
如果子组件是一个弹出框,只有在触发某个点击事件时弹出框才能出现(也就是说在父组件中的子组件使用上用了v-if),那在父组件上如果不点击弹出框是不能获取到$ref的. 原因就是:引用指向的是子组件创建的 ...
随机推荐
- 实验吧—Web——WP之 因缺思汀的绕过
首先打开解题链接查看源码: 查看源码后发现有一段注释: <!--source: source.txt-->这点的意思是:原来的程序员在写网页时给自己的一个提醒是源码在这个地方,我们要查看时 ...
- hdu3605 Escape 二分图多重匹配/最大流
2012 If this is the end of the world how to do? I do not know how. But now scientists have found tha ...
- 纯js常用的代码
1.获取表单中某属性的值 var name = document.myform.myname.value; 2.表单提交时校验,相应js代码中需要返回true或者false <form name ...
- 调试 shell script 方法
wade@V1088:~$ cat b.sh#!/bin/bash dir=`pwd` dir=$dir'/' for f in `ls *.png` do echo $dir$f done 看每一行 ...
- 深入浅出Node.js---Connect模块解析 。转载
文章地址:https://blog.csdn.net/zhangyuan19880606/article/details/51509205 1 Connect模块背景 Node.js的愿望是成为一个能 ...
- Top PG Clustering HA Solutions for PostgreSQL
转自:https://severalnines.com/blog/top-pg-clustering-ha-solutions-postgresql If your system relies on ...
- buckaroo 试用
我系统是mac 所以选择的是mac 的版本,官方是支持跨平台的. 安装 mac 版本安装 wget https://github.com/LoopPerfect/buckaroo/releases/d ...
- 高级java必会系列一:常用线程池和调度类
众所周知,开启线程2种方法:第一是实现Runable接口,第二继承Thread类.(当然内部类也算...)常用的,这里就不再赘述. 一.线程池 1.newCachedThreadPool (1)缓存型 ...
- dubbo的三种运行方式
1.Tomcat容器内启动 pom.xml 文件中 <build> <resources> <resource> <directory>src/main ...
- CenterOS下安装Nginx
1. 安装gcc 检查版本命令 gcc -v 安装命令 yum install gcc-c++ 2. 安装pcre 命令 yum install prce-devel 3. 安装zlib 命令 yu ...
