H5多媒体(用面向对象的方法控制视频、音频播放、暂停、延时暂停)
视频,音频播放器会是我们在工作中用到的一些h5新标签,它自带一些属性,比如暂停播放,快进快退,但是,我们经常不用原生的样式或者方法,我们需要自定义这些按钮来达到我们需要的样式,也需要我们自定义来实现一些比如全屏、缩屏、延时暂停等功能,那么今天就主要了解一些他们的相关属性和方法,然后再最后写两个案例。
方法 方法描述
addTextTrack() 为音视频加入一个新的文本轨迹
canPlayType() 检查指定的音视频格式是否得到支持
load() 重新加载音视频标签
play() 播放音视频
pause() 暂停播放当前的音视频
-------------------------
属性 属性描述
audioTracks 返回可用的音轨列表(MultipleTrackList对象)
autoplay 媒体加载后自动播放
buffered 返回缓冲部件的时间范围(TimeRanges对象)
controller 返回当前的媒体控制器(MediaController对象)
controls 显示播控控件
crossOrigin CORS设置
currentSrc 返回当前媒体的URL
currentTime 当前播放的时间,单位秒
defaultMuted 缺省是否静音
defaultPlaybackRate 播控的缺省倍速
duration 返回媒体的播放总时长,单位秒
ended 返回当前播放是否结束标志
error 返回当前播放的错误状态
initialTime 返回初始播放的位置
loop 是否循环播放
mediaGroup 当前音视频所属媒体组 (用来链接多个音视频标签)
muted 是否静音
networkState 返回当前网络状态
paused 是否暂停
playbackRate 播放的倍速
played 当前播放部件已经播放的时间范围(TimeRanges对象)
preload 页面加载时是否同时加载音视频
readyState 返回当前的准备状态
seekable 返回当前可跳转部件的时间范围(TimeRanges对象)
seeking 返回用户是否做了跳转操作
src 当前音视频源的URL
startOffsetTime 返回当前的时间偏移(Date对象)
textTracks 返回可用的文本轨迹(TextTrackList对象)
videoTracks 返回可用的视频轨迹(VideoTrackList对象)
volume 音量值
事件
事件描述
abort 当音视频加载被异常终止时产生该事件
canplay 当浏览器可以开始播放该音视频时产生该事件
canplaythrough 当浏览器可以开始播放该音视频到结束而无需因缓冲而停止时产生该事件
durationchange 当媒体的总时长改变时产生该事件
emptied 当前播放列表为空时产生该事件
ended 当前播放列表结束时产生该事件
error 当加载媒体发生错误时产生该事件
loadeddata 当加载媒体数据时产生该事件
loadedmetadata 当收到总时长,分辨率和字轨等metadata时产生该事件
loadstart 当开始查找媒体数据时产生该事件
pause 当媒体暂停时产生该事件
play 当媒体播放时产生该事件
playing 当媒体从因缓冲而引起的暂停和停止恢复到播放时产生该事件
progress 当获取到媒体数据时产生该事件
ratechange 当播放倍数改变时产生该事件
seeked 当用户完成跳转时产生该事件
seeking 当用户正执行跳转时操作的时候产生该事件
stalled 当试图获取媒体数据,但数据还不可用时产生该事件
suspend 当获取不到数据时产生该事件
timeupdate 当前播放位置发生改变时产生该事件
volumechange 当前音量发生改变时产生该事件
waiting 当视频因缓冲下一帧而停止时产生该事件
<audio> 标签属性:
- src:音乐的URL
- preload:预加载
- autoplay:自动播放
- loop:循环播放
- controls:浏览器自带的控制条
- <audio id=”media” src=”http://www.abc.com/test.mp3″ controls></audio>
<video> 标签属性:
- src:视频的URL
- poster:视频封面,没有播放时显示的图片
- preload:预加载
- autoplay:自动播放
- loop:循环播放
- controls:浏览器自带的控制条
- width:视频宽度
- height:视频高度
- <video id=”media” src=”http://www.abc.com/test.mp4″ controls width=”400px” heigt=”400px”></video>
获取HTMLVideoElement和HTMLAudioElement对象
- //audio可以直接通过new创建对象
- Media = new Audio(“http://www.abc.com/test.mp3″);
- //audio和video都可以通过标签获取对象
- Media = document.getElementByIdx_x(“media”);
Media方法和属性:
HTMLVideoElement 和 HTMLAudioElement 均继承自 HTMLMediaElement
- //错误状态
- Media.error; //null:正常
- Media.error.code; //1.用户终止 2.网络错误 3.解码错误 4.URL无效
- //网络状态
- Media.currentSrc; //返回当前资源的URL
- Media.src = value; //返回或设置当前资源的URL
- Media.canPlayType(type); //是否能播放某种格式的资源
- Media.networkState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源
- Media.load(); //重新加载src指定的资源
- Media.buffered; //返回已缓冲区域,TimeRanges
- Media.preload; //none:不预载 metadata:预载资源信息 auto:
- //准备状态
- Media.readyState; //1:HAVE_NOTHING 2:HAVE_METADATA 3.HAVE_CURRENT_DATA 4.HAVE_FUTURE_DATA 5.HAVE_ENOUGH_DATA
- Media.seeking; //是否正在seeking
- //回放状态
- Media.currentTime = value; //当前播放的位置,赋值可改变位置
- Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0
- Media.duration; //当前资源长度 流返回无限
- Media.paused; //是否暂停
- Media.defaultPlaybackRate = value;//默认的回放速度,可以设置
- Media.playbackRate = value;//当前播放速度,设置后马上改变
- Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文
- Media.seekable; //返回可以seek的区域 TimeRanges
- Media.ended; //是否结束
- Media.autoPlay; //是否自动播放
- Media.loop; //是否循环播放
- Media.play(); //播放
- Media.pause(); //暂停
- //控制
- Media.controls;//是否有默认控制条
- Media.volume = value; //音量
- Media.muted = value; //静音
- //TimeRanges(区域)对象
- TimeRanges.length; //区域段数
- TimeRanges.start(index) //第index段区域的开始位置
- TimeRanges.end(index) //第index段区域的结束位置
事件:
- eventTester = function(e){
- Media.addEventListener(e,function(){
- console.log((new Date()).getTime(),e);
- });
- }
- eventTester(“loadstart”); //客户端开始请求数据
- eventTester(“progress”); //客户端正在请求数据
- eventTester(“suspend”); //延迟下载
- eventTester(“abort”); //客户端主动终止下载(不是因为错误引起),
- eventTester(“error”); //请求数据时遇到错误
- eventTester(“stalled”); //网速失速
- eventTester(“play”); //play()和autoplay开始播放时触发
- eventTester(“pause”); //pause()触发
- eventTester(“loadedmetadata”); //成功获取资源长度
- eventTester(“loadeddata”); //
- eventTester(“waiting”); //等待数据,并非错误
- eventTester(“playing”); //开始回放
- eventTester(“canplay”); //可以播放,但中途可能因为加载而暂停
- eventTester(“canplaythrough”); //可以播放,歌曲全部加载完毕
- eventTester(“seeking”); //寻找中
- eventTester(“seeked”); //寻找完毕
- eventTester(“timeupdate”); //播放时间改变
- eventTester(“ended”); //播放结束
- eventTester(“ratechange”); //播放速率改变
- eventTester(“durationchange”); //资源长度改变
- eventTester(“volumechange”); //音量改变
================================
在以前,网页没有显示视频的一个标准,所以基本都要借助插件来实现视频的播放,插件过多或者插件自身问题,很容易引起浏览器的假死,造成用户体验不佳。html5 video标签的出现改变了这一局面,可以让用户在不用安装任何插件的情况下轻松的观看视频。
vedio和audio的使用技巧基本相同,本文仅以vedio作示例。先引用一段别人介绍的vedio标签
大多数用户已经安装了Flash插件(事实上,大概95%的上网用户都装有Flash的某个版本),但HTML 5的支持者正在推动一个开放的,不需要任何插件的视频标准。这就是HTML 5的新标签<video>带来的构想,他提供了一个嵌入视频(以及与其交互)而不需要类似Flash的私有插件的方法。
不幸的是,视频并非那么简单。不仅仅是浏览器需要理解<video>标签,而且需要一个必要的编码译码器来播放视频。明显的解决方法只能是HTML 5规范的缔造者们选择一个视频编码译码器,并且让每一个浏览器制造商执行。
总之,这就是所推荐的打算。同时,这也是引起混乱的导火索。对于各种各样编码译码器的争论就已经很烦杂了,但更悲剧的事情是,浏览器制造商们还不能就此达成统一。苹果不愿意使用提议的Ogg Theora编码译码器,但Opera和Mozilla也不愿意支付由于他们的浏览器装载H.264编码译码器而造成的许可费用。Google同时支持两者,微软面对争论,远远的置身事外,因为他现在根本没有计划去支持HTML 5的视频元素。 面对浏览器制造商的僵持局面,HTML 5善意的独裁者Ian Hickson甩了甩他的手并说到去他妈的。所以HTML
5规范中没有特别指名或规定的视频编码解码器。”好吧,引用到这儿。 如今的情况是,微软终于陷进去了,但很悲剧的是,在IE 9中只支持H.264。同时,Googe终于在I/O大会上发布了开源的视频封装格式webM和视频编码格式VP8。Opera、Mozilla、Chrome宣布将完全支持VP8,IE宣布部分支持(需要装一个插件,但如果我没记错的话,HTML 5的一个愿景就是脱离浏览器插件,微软真是让人觉得悲剧)。 苹果决定不支持VP8,乔布斯认为VP8在质量或效率方面不如H.264,不能满足其产品的要求。另外最新消息表明VP8还有可能牵扯到专利的问题(如果真的侵犯专利的话,Opera和Firefox估计马上会无视VP8的)。 说了这么多,其实说到底就是,现在如果要在页面中使用video标签,需要考虑三种情况,支持Ogg
Theora或者VP8(如果这玩意儿没出事的话)的(Opera、Mozilla、Chrome),支持H.264的(Safari、IE 9、Chrome),都不支持的(IE6、7、8)。好吧,现在让我们从技术层面来认识HTML 5的视频,包括video标签的使用,视频对象可以用到的媒介属性和方法,以及媒介事件。
我们来看看video标签具体是怎么使用的以及它有哪些属性和方法。
使用方法:
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
各浏览器目前对html5视频格式的支持:
| 浏览器 | 影音格式 | Ogg Theora | MP4(H.264) | WebM |
|---|---|---|---|
| Microsoft Internet Explorer9 | × | √ | × |
| Mozilla Firefox5+ | √ | × | √ |
| Google Chrome13+ | √ | √ | √ |
| Apple Safari5+ | × | √ | × |
| Opera11+ | √ | × | √ |
属性列表:
|
属性 |
值 |
描述 |
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。默认为false |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。这些控件是由浏览器来提供的,样式也可能因为不同浏览器而不一样 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | none、metadata、auto |
如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用"autoplay",则忽略该属性。
|
| src | url | 要播放的视频的URL。 |
| poster | url | 预览图 |
媒介属性
一般用于js操作
| 属性 | 可读状态 | 描述 |
| error | 只读 |
使用media.error返回一个MediaError对象表明当前的错误状态,如果没有出错,返回null,共有4个可能值。
|
| currentSrc | 只读 | 返回该媒介标签的src属性值 |
| networkState | 只读 | 返回媒介的网络状态,共有4个可能值。
|
| preload | 可读写 | 可获取或改变媒介标签的preload属性值 |
| buffered | 只读 | 返回一个TimeRanges对象,确认浏览器已缓存媒介文件 |
| readyState | 只读 |
返回媒介当前播放位置的就绪状态,共有5个可能值。
|
| seeking | 只读 | 返回一个布尔值,表明浏览器是否正在请求数据,ture表示浏览器正在请求数据,false表示浏览器已停止请求。 |
| seekable | 只读 | 发挥一个TimeRanges对象,表明可以对当前媒介资源进行请求。 |
| currentTime | 可读写 | 获取或改变视频的播放位置。单位为秒 |
| startTime | 只读 | 返回媒介文件播放的开始时间,通常为0 |
| duration | 只读 | 返回媒介文件总的播放时长 |
| played | 只读 | 返回一个TimeRanges对象,标明浏览器已播放的媒介资源范围 |
| paused | 只读 | 返回一个布尔值,表明媒介是否暂停播放,ture表示媒介暂停播放,false表示媒介正在播放。 |
| ended | 只读 | 返回一个布尔值,表明媒介是否已结束,ture表示媒介已经播放完毕,false表示还未播放完毕。 |
| defaultPlaybackRate | 可读写 | 返回媒介默认的播放速率,或对其赋值,改变媒介的默认播放速率。 |
| playbackRate | 可读写 | 返回当前的媒介播放速率,或对其赋值,改变当前的媒介播放速率 |
| autoplay | 可读写 | 返回一个布尔值,表明当前媒介是否设置了自动播放,ture表示当前媒介为自动播放,false表示非自动播放,或对其赋值,设置是否自动播放。 |
| loop | 可读写 | 返回一个布尔值,表明当前媒介是否设置了循环播放,ture表示当前媒介设置了循环播放,false表示没有设置循环播放,或对其赋值,设置是否循环播放。 |
| controls | 可读写 | 返回一个布尔值,表明当前媒介是否使用了浏览器默认的播放控制栏,ture表示加载了,false表示没有加载,或对其赋值,设置是否使用浏览器默认的播放控制栏 |
| volume | 可读写 | 返回当前媒介的音量值,或对其赋值,改变媒介的播放音量,范围为0到1,0相当于静音,1为最大音量。 |
| muted | 可读写 | 返回一个布尔值,表明当前媒介播放是否开启静音,ture表示没有开启静音,false表示静音,或对其赋值,设置播放是否静音。 |
很简单,那我们来做一个demo。(很奇怪,chrome拖动进度条到最后视频有几率就死掉,自动播放到最后没有问题,这是bug?还是我自己的问题?)

<!DOCTYPE html>
<html>
<head>
<title>html5 视频标签学习</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8;">
</head>
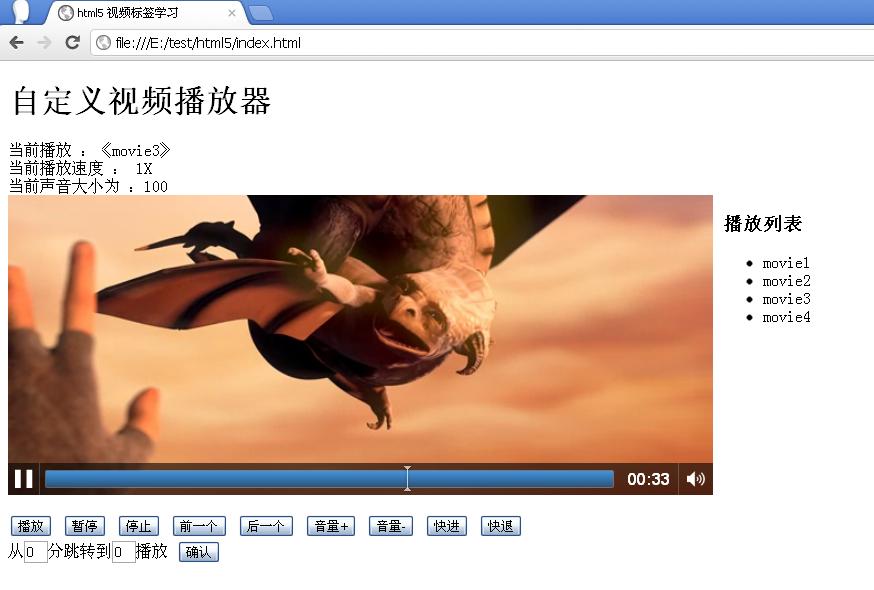
<body> <header>
<h1>自定义视频播放器</h1>
<div >
当前播放 :《<span id="currentMovie">movie1</span>》<br>
当前播放速度 : <span id="currentSpeed">1X</span><br>
当前声音大小为 :<span id="currentVolume">100</span><br>
</div>
</header>
<section>
<article>
<video style="float:left;" id="testVideo" preload="metadata" src="movie.ogg" height="300" controls>
你的浏览器不支持html5视频
</video>
<div style="float:left;margin-left:10px;">
<h3>播放列表</h3>
<ul>
<li><a>movie1</a></li>
<li><a>movie2</a></li>
<li><a>movie3</a></li>
<li><a>movie4</a></li>
</ul>
</div>
</article>
<article style="clear:both;">
<br/>
<button id="play">播放</button>
<button id="pause">暂停</button>
<button id="stop">停止</button>
<button id="prev">前一个</button>
<button id="next">后一个</button>
<button id="upVolume">音量+</button>
<button id="downVolume">音量-</button>
<button id="fastFoward">快进</button>
<button id="fastBackward">快退</button>
<br/>
从<input type="text" id="min" style="width:20px;" value="0"/>分跳转到<input type="text" id="sec" style="width:20px;" value="0"/>播放
<button id="locate">确认</button>
</article>
<section>
<script type="text/javascript">
var $ = function(id){return document.getElementById(id);};
var _video = $("testVideo"); //视频列表
var playList = {
current : 0,
list : ["movie.ogg","war3.ogg","movie.ogv","trailer.webm","trailer.ogv"]
} var videoUtil = {
//播放
play : function(){
_video.play();
},
//暂停
pause : function(){
_video.pause();
},
//停止
stop : function(){
_video.currentTime = 0;
_video.pause();
},
//下一个视频
next : function(){
if(playList.current == playList.list.length-1){
playList.current = 0;
}else{
playList.current++;
}
_video.src=playList.list[playList.current];
_video.play();
},
//前一个视频
prev : function(){
if(playList.current == 0){
playList.current = palyList.list.length-1;
}else{
playList.current--;
}
_video.src=playList.list[playList.current];
_video.play();
},
//加大声音,每次加大1/10
upVolume : function(){
_video.volume += 0.1;
},
//减小声音,每次减小1/10
downVolume : function(){
_video.volume -= 0.1;
},
//翻倍加快播放速度
fastFoward : function(){
//FF不支持playbackRate
if(_video.playbackRate){
_video.playbackRate = _video.playbackRate*2;
}else{
alert("对不起,你的浏览器不支持改变播放速度!");
} },
//降低播放速度
fastBackward : function(){
if(_video.playbackRate){
_video.playbackRate = _video.playbackRate/2;
}else{
alert("对不起,你的浏览器不支持改变播放速度!");
}
},
//跳转到指定时间点播放
locate : function(){
var min = $("min").value;
var sec = $("sec").value;
var time = parseInt(min)*60+parseInt(sec);
_video.currentTime = time;
_video.play();
},
bindEvent : function(){
var self = this; //绑定页面上各个按钮的事件
var btns = document.getElementsByTagName("button");
for(var i = 0 ;i < btns.length ; i++){
var el = btns[i];
el.onclick = self[el.id];
} //播放完毕自动播放下一个
_video.onended = function(){
var event = document.createEvent("HTMLEvents");
event.initEvent('click', true, true);
$("next").dispatchEvent(event);
} //循环检查视频的当前状态
setInterval(function(){
var speed = _video.playbackRate||1;
var movie = "movie"+playList.current;
var volume = parseInt(_video.volume*100);
$("currentMovie").innerHTML = movie;
$("currentSpeed").innerHTML = speed+"X";
$("currentVolume").innerHTML = volume;
},200); }
}; window.onload = function(){
videoUtil.bindEvent();
} </script>
</body>
</html>
audio音频播放器的延时暂停

<!DOCTYPE HTML>
<html>
<body> <audio src="1.mp3" controls="controls" class="js-audio">
Your browser does not support the audio element.
</audio>
<button class="js-playbtn">播放</button>
<button class="js-pausebtn">暂停</button>
<button class="js-pauseTime">5秒后暂停</button>
<script src="jquery.js"></script>
<script>
function Page() {
this.audio = $(".js-audio")[0];
} $.extend(Page.prototype, { init: function(){
this.bindEvents();
}, bindEvents: function() {
var timer = null;
var playBtn = $(".js-playbtn"),
pauseBtn = $(".js-pausebtn"),
pauseTime = $(".js-pauseTime");
playBtn.on("click", $.proxy(this.handlePlayBtnClick, this));
pauseBtn.on("click", $.proxy(this.handlePauseBtnClick, this));
pauseTime.on("click", $.proxy(this.handlePauseTimeClick, this));
}, handlePlayBtnClick: function() {
this.audio.play();
}, handlePauseBtnClick: function() { this.audio.pause();
},
handlePauseTimeClick: function() {
_this=this.audio;
timer = setTimeout(function() {
_this.pause();
clearTimeout(timer);
}, 5000);
}
}); var page = new Page();
page.init(); </script>
</body>
</html>
video视频播放器的播放、暂停、音量、进度、全屏

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>video</title>
</head>
<body>
<video class="js-video">
<source src="4.ogg" type='video/ogg'>
<source src="4.mp4" type='video/mp4'>
<source src="4.webm" type='video/webm'>
浏览器不支持h5的视频播放
</video> <button class="js-playbtn">播放</button>
<button class="js-pausebtn">暂停</button>
<button class="js-screenbtn">全屏</button>
音量<input type="range" class="js-volume" step="0.1" max="1" min="0">
进度<input type="range" class="js-process" step="0.1" max="1" min="0">
<span class="js-currentspan"></span>
<span class="js-videospan"></span> <script src="https://code.jquery.com/jquery-1.11.1.js"></script>
<script>
function Page() {
this.video = $(".js-video")[0];
} $.extend(Page.prototype, { init: function(){
this.bindEvents();
}, bindEvents: function() {
var playBtn = $(".js-playbtn"),
pauseBtn = $(".js-pausebtn"),
screenbtn = $(".js-screenbtn");
volumeRange = $(".js-volume"),
prcessRange = $(".js-process");
playBtn.on("click", $.proxy(this.handlePlayBtnClick, this));
pauseBtn.on("click", $.proxy(this.handlePauseBtnClick, this));
volumeRange.on("change", $.proxy(this.handleVolumeChange, this));
prcessRange.on("change", $.proxy(this.handleProcessChange, this));
screenbtn.on("click", $.proxy(this.handleScreenClick, this));
$(this.video).on("timeupdate", $.proxy(this.handleVideoTimeUpdated, this));
$(this.video).on("canplay", $.proxy(this.handleCanplayTriggerd, this))
}, handleCanplayTriggerd: function(){
$(".js-videospan").text(this.video.duration);
}, handlePlayBtnClick: function() {
this.video.play();
}, handlePauseBtnClick: function() {
this.video.pause();
}, handleScreenClick: function() {
this.launchFullscreen(this.video);
}, handleVideoTimeUpdated: function(e){
var ratio = this.video.currentTime / this.video.duration;
$(".js-currentspan").text(this.video.currentTime);
$(".js-process").val(ratio);
}, handleVolumeChange: function(e) {
var target = $(e.target),
value = target.val();
this.video.volume = value;
}, handleProcessChange: function(e) {
var target = $(e.target),
value = target.val(),
totalTime = this.video.duration; this.video.currentTime = totalTime * value;
}, launchFullscreen: function (element){
//此方法不可以在异步任务中执行,否则火狐会出问题
if(element.requestFullscreen) {
element.requestFullscreen();
} else if(element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if(element.msRequestFullscreen){
element.msRequestFullscreen();
} else if(element.oRequestFullscreen){
element.oRequestFullscreen();
}else if(element.webkitRequestFullscreen){
element.webkitRequestFullScreen();
}else{
var docHtml = document.documentElement;
var docBody = document.body;
var videobox = document.getElementById('videobox');
var cssText = 'width:100%;height:100%;overflow:hidden;';
docHtml.style.cssText = cssText;
docBody.style.cssText = cssText;
videobox.style.cssText = cssText+';'+'margin:0px;padding:0px;';
document.IsFullScreen = true;
}
}, //退出全屏
exitFullscreen: function (){
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.msExitFullscreen) {
document.msExitFullscreen();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.oRequestFullscreen){
document.oCancelFullScreen();
}else if (document.webkitExitFullscreen){
document.webkitExitFullscreen();
}else{
var docHtml = document.documentElement;
var docBody = document.body;
var videobox = document.getElementById('videobox');
docHtml.style.cssText = "";
docBody.style.cssText = "";
videobox.style.cssText = "";
document.IsFullScreen = false;
}
} }); var page = new Page();
page.init(); </script>
</body>
</html>
后记:通过亲自自定义视频,其实发现了很多坑,包括页面刚加载时自动播放,或者 点播放时自动全屏播放,还有pc端模拟机上运行正常,但微信内置浏览器又出现问题,等等诸多情况,具体解决方法也比较杂,这里推荐一篇文章
H5多媒体(用面向对象的方法控制视频、音频播放、暂停、延时暂停)的更多相关文章
- JS控制视频的播放
在用js定时器控制视频时, html部分: <video id="video_1"> <source id="source_1" src=&q ...
- apk支持html video控制 ,是播放状态就暂停,暂停状态就播放
apk支持html video控制 <!DOCTYPE html> <html> <body> <div style="text-align:cen ...
- PHP + NGINX 控制视频文件播放,并防止文件下载
最简单的方法是使用NGINX的 internal 功能 server { listen 80; server_name www.xxx.com; location / { ...
- Video组件:控制视频的播放与暂停
来自<sencha touch权威指南>第10章,315页开始 app.js代码如下: Ext.require(['Ext.Video','Ext.MessageBox','Ext.Too ...
- iOS开发系列--音频播放、录音、视频播放、拍照、视频录制
--iOS多媒体 概览 随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制, ...
- iOS开发----音频播放、录音、视频播放、拍照、视频录制
随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制,还是对麦克风.摄像头的操 ...
- 音频播放、录音、视频播放、拍照、视频录制-b
随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制,还是对麦克风.摄像头的操 ...
- iOS音频播放、录音、视频播放、拍照、视频录制
随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制,还是对麦克风.摄像头的操 ...
- 深入理解MVC C#+HtmlAgilityPack+Dapper走一波爬虫 StackExchange.Redis 二次封装 C# WPF 用MediaElement控件实现视频循环播放 net 异步与同步
深入理解MVC MVC无人不知,可很多程序员对MVC的概念的理解似乎有误,换言之他们一直在错用MVC,尽管即使如此软件也能被写出来,然而软件内部代码的组织方式却是不科学的,这会影响到软件的可维护性 ...
随机推荐
- pxc集群进入非主模式怎么让最后的节点允许提供服务
这种情况一般是,集群其他节点意外宕机而最后一个节点无法自我仲裁,而进入非主模式. 该模式拒绝任何SQL的执行: ERROR 1047 (08S01): WSREP has not yet prepar ...
- SVN更新无数次后仍显示Out of date
理器相集成的TortoiseSVN更是方便. 但有时候在提交修改后的文件时,却莫名其妙的出现out of date错误,导致工程无法commit,即使将新文件删了重新update,然后再在旧文件上作修 ...
- 3 字节的 UTF-8 序列的字节 3 无效 解决
参考下列应该可以解决,笔者为3. 1.https://blog.csdn.net/hostel_2/article/details/51517361 2.https://blog.csdn.net/u ...
- linux 压缩工具
gzip gunzip zcat bzip2 bunzip2 bzcat xz unxz xzcat a: gzip 用法 # gzip file 压缩文件 不会保留源文件 直接生成 file.g ...
- javascript对文件的读写
整合了一下网上对于js实现文件读写的代码,但是该功能只能在ie浏览器下执行,另外有些电脑上的ie需要设置. 下面是写入代码: var fso = new ActiveXObject("Scr ...
- CentOS7下Docker中构建Jenkins容器
背景 在CentOS搭建Docker完成后,我们需要在Docker中搭建Jenkins用来实现工程自动部署. 安装前提 jdk已安装,安装目录如:usr/java/jdk1.8.0_161 maven ...
- maven项目更新之后,JDK版本成为1.5
描述:maven项目更新之后,JDK版本成为1.5? 解决:在pom.xml文件中配置java版本,选中build path 设置之后,刷新maven项目
- minicom支持向串口自动发送命令的功能
1. 用法 minicom -S <script name> -C <log name> 参数解析: -S: 指定要执行的脚本 -C: 指定输出日志文件名 2. 既然可以指定脚 ...
- Ubuntu 汉字显示一半的修复
部分汉字(例如“复”)显示不正常,只显示一半,其原因是Ubuntu采用的字体Noto Sans CJK优先显示日文汉字,这一问题可以通过修改配置文件/etc/fonts/conf.avail/64-l ...
- POJ 3903 Stock Exchange(LIS || 线段树)题解
题意:求最大上升子序列 思路:才发现自己不会LIS,用线段树写的,也没说数据范围就写了个离散化,每次查找以1~a[i]-1结尾的最大序列答案,然后更新,这样遍历一遍就行了.最近代码总是写残啊... 刚 ...
