Angular CLI命令
ng基础命令npm install –g @angular/cli
npm install -g @angular/cli@latestng serve –prot –aot 启动项目并压缩项目文件ng build 项目打包命令,也可以加上–prot –aot
新建项目
ng new 项目名称//示例ng new angular-hello-word它将运行一段时间,进行npm依赖的安装,安装成功后我们将看到
Installed packages for tooling via npm.
使用vs code打开刚刚创建项目的文件夹
- 运行应用
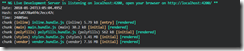
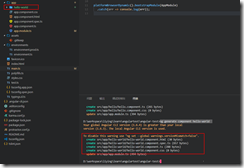
ng serve编译并运行应用,如果一切正常会出现以下信息
如果出现
端口被占用错误,请使用
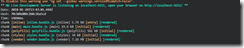
ng serve --port 4211
//4211为替换默认4200的端口出现以下消息表示运行成功:
- 制作Component(组件)
执行命令创建组件
ng generate component hello-world// hello-world为组件名创建好后:
最基本的组件分为两部分:
- Component注解
- 组件定义类
组件代码讲解:
import { Component, OnInit } from '@angular/core'; // 1.import语句定义了我们写代码时要用到的那些模块。这里导入了Component和OnInit // 2.我们从"@angular@/core"模块中导入了组件 { Component, OnInit } // 3."@angular@/core"告诉程序到哪里查找这些依赖,新建的这个项目中定"@angular@/core"定义并导出了两个js/ts对象,分别是 { Component, OnInit } \] // 4.OnInit能帮我们在组件的初始话阶段运行某些代码。如属性初始化引入语法为:
import {things} from wherever导入依赖后我们还要声明组件:
@Component({
selector: 'app-hello-world',
templateUrl: './hello-world.component.html',
styleUrls: ['./hello-world.component.css']
}) //1.我们可以把注解看做是添加到代码上的元数据.挡在hellowerld类上使用@Component时,就把helloworld“装饰”成了一个Component //2.<app-hello-world>标签表示我们希望在html中使用该组件.要实现它,就得配置@Component并把selector指定为<app-hello-world//3.在这个组建中我们把templateUrl指定为./hello-world.component.html。意味着我们将从与该组件同目录的hello-world.component.html文件中加载模板//4.styleUrls 意思为:该组件的样式表
- 加载组件
把<app-hello-world></app-hello-world>标签添加到app.component.html中
Angular CLI命令的更多相关文章
- Angular CLI 命令行工具
工欲善其事必先利其器.好的工具让开发更加简单便捷. 1.全局安装angular cli npm install -g @angular/cli 2.安装完成后就可以使用angular-cli命令行工具 ...
- 有用的 Angular CLI 命令参数
这是一些有用的 Angular 5 CLI 命令参数,注意参数前面的-和--的不同... 1. 指定build的输出为production version,合并优化css and js files. ...
- Angular/cli的安装
Angular cli 是一个命令行工具,用来创建,打包,发布项目. Angular cli 安装之前必须先安装Node 6.9.0及以上版本,NPM 3 及以上版本. 在cmd控制台窗口执行命令no ...
- Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言: 最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善.因此这篇文章主要是对这段时间 ...
- 迈向angularjs2系列(8):angular cli和angular2种子项目
文章目录 1.angular cli快速搭建项目 2.angular2-seed 3.手动配置 题外话:如何更好的阅读本篇文章 一: angular cli的安装 Angular-cli(命令行界面, ...
- angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法
在使用ng项目的ui框架时,比如ng-zorro.angular Material,需要安装最新版本的@angular/cli: 配置ng-zorro框架 ng-zorro官网:https://ng. ...
- 使用Angular CLI生成 Angular 5项目
如果您正在使用angular, 但是没有好好利用angular cli的话, 那么可以看看本文. Angular CLI 官网: https://github.com/angular/angular- ...
- Angular4---起步----环境配置安装@angular/cli
学习angular,首先要搭建起angular的手脚架@angular/cli.首先需要NodeJS环境. 1.安装NodeJS 首先检查电脑是否安装了NodeJS环境,打开cmd命令行,运行node ...
- 使用Angular CLI进行单元测试和E2E测试
第一篇文章是: "使用angular cli生成angular5项目" : http://www.cnblogs.com/cgzl/p/8594571.html 第二篇文章是: & ...
随机推荐
- CBV源码解析
1.CBV(class based view) 首先定义一个视图函数,用类的方式定义: 举例: class LoginView(View): def get(self,request): return ...
- BUAA 111 圆有点挤
题目描述 gg最近想给女友送两个精美的小礼品:两个底面半径分别为R1和R2的圆柱形宝石,并想装在一个盒子里送给女友. 好不容易找到了一个长方体的盒子,其底面为A*B的矩形,他感觉好像宝石装不进去,但又 ...
- web前端学习路线(含20个真实web开发项目集合)
目前web前端工程师日均岗位缺口已经超过50000,随着互联网+的深入发展,html5作为前端展示技术,市场人才需求量将呈直线上涨. Web前端工程师的岗位职责是利用HTML.CSS.Java.DOM ...
- python的一些遗漏用法
一. 补充基础数据类型的相关知识点 1. str. join() 把列表变成字符串 li = ["李嘉诚", "麻花藤", "⻩海峰", & ...
- QQ项目(续)
1.项目查找好友的原理 sql:select * from qquser where account in(select friendAccount from friend where userAcc ...
- OpenGL读取帧缓存数据
https://blog.csdn.net/niu2212035673/article/details/80251949 简述有些时候我们可能需要获取渲染后的图像数据,比较常用的函数是glReadPi ...
- Spring框架之使用JdbcTemplate开发Dao层程序
简介: JdbcTemplate开发dao层程序 由Spring框架给我们提供,Spring提供的很多操作数据源(关系型数据库,二维表格模型,有明确的行和列(mysql/orcal等) 非关系 ...
- Aria2 使用手札(简易部署 + 快速进阶)
没错,又是受够了迅雷.旋风的各种奇葩减速(哥哥我还买了了VIP!),IDM 对协议支持又太少还有事没事提示你不是正版三天两头闹着要更新.于是我想起来之前看到过的 Aria2,虽然之前也只是略有耳闻,但 ...
- self asyncio
import asyncio from threading import Thread import time print('main start:',time.time()) async def d ...
- jQuery操作下拉框的text值和val值
jQuery操作下拉框的text值和val值 1,JS源码 <select name="select1" id="select1" style=" ...