vuex 子组件传值
以下是基础的使用方法,详细且深入使用方法详细见博客:https://segmentfault.com/a/1190000015782272
Vuex官网地址:https://vuex.vuejs.org/zh/guide/
步骤一:安装vuex
- npm install vuex --save
步骤二:简单使用
- 构建核心仓库store.js
Vuex 应用的状态 state都应当存放在store.js 里面,Vue 组件可以从 store.js 里面获取状态,可以把 store 通俗的理解为一个全局变量的仓库。
但是和单纯的全局变量又有一些区别,主要体现在当 store 中的状态发生改变时,相应的 vue 组件也会得到高效更新
src 目录下创建一个 vuex 目录,vuex下创建 store.js

- store.js中
- import Vue from 'vue'
- import vuex from 'vuex'
- Vue.use(vuex);
- export default new vuex.Store({
- // 首先声明一个状态 state
- state:{
- word:''
- },// 更新状态
- mutations:{
- changeWord(state, _word) {
- state.word = _word;
- }
- },
- })
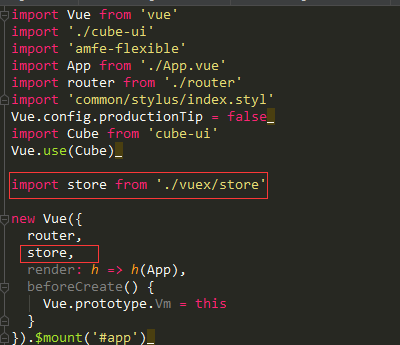
- main.js中
- import store from './vuex/store'

- 传递
传递方法:
A界面改变store中state里的参数: this.$store.commit( 'setId' ,(要传递的参数id) )
B界面接收变化数据参数: this.$store.state.id
但是通过 vuex这样写,页面刷新之后,数据也会消失。它只是对变量提升。
A页面改变store中state的参数:
- methods:{
- sureChange () {
- this.$store.commit( 'changeWord' ,this.changeWord.trim());
- this.$router.push('/hbchange/2?id=2');
- }
- },
- <button @click="changeword">按钮</button>
B页面
- sureEdit () {
- console.log(this.$store.state.word )
- }
vuex 子组件传值的更多相关文章
- Vue-组件嵌套之——父组件向子组件传值
父组件向子组件传值步骤: 在这里先定义一下,相对本案例来说:App.vue是父组件,Second-module.vue是子组件. 一.首先,值肯定是定义在父组件中的,供所有子组件共享.所以要在父组件的 ...
- vue 父组件给子组件传值,子组件给父组件传值
父组件如何给子组件传值 使用props 举个例子: 子组件:fromTest.vue,父组件 app.vue fromTest.vue <template> <h2>{{tit ...
- Vue 组件&组件之间的通信 之 父组件向子组件传值
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:com-b要获取父组件dat ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- Vue-父子组件传值
在 Vue 中,父子组件的关系可以总结为 prop 向下传递,事件向上传递.一.父组件向子组件传值 使用 Prop 传递数据,父组件的数据需要通过 prop 才能下发到子组件中,子组件要显式地用 pr ...
- 使用React.cloneElement()给子组件传值
React提供了一个克隆组件的API: React.cloneElement( element, [props], [...child] ) 可以利用该方法,给子组件传值,使用如下: class Pa ...
- vue 父组件给子组件传值 Vue父组件给子组件传方法 Vue父组件把整个实例传给子组件
Home.vue <template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header ...
- Vue中父组件向子组件传值
Vue中父组件向子组件传值 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- angular4父组件向子组件传值,子组件向父组件传值的方法
父组件向子组件传值 @Input 文件目录 父组件: father.template.html <h1>父组件</h1> <cmt-child [data]='dat ...
随机推荐
- 为C函数自动添加跟踪语句
目录 为C函数自动添加跟踪语句 声明 一. 问题提出 二. 代码实现 2.1 函数匹配测试 2.2 插入跟踪语句 三. 效果验证 为C函数自动添加跟踪语句 标签: Python 正则表达式 声明 本文 ...
- [原]Jenkins(十四)---jenkins示例:admin管理所有项目,新建用户只能看部分项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. *如有错误,请指正 * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horiz ...
- [转]pycharm active code
43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0I0QTczWVlKIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiI ...
- js监听指定元素的css动画属性
MDN 监听css动画,开始,迭代次数,结束,中断 回调函数返回 animationEvent属性 <!DOCTYPE html> <html> <head> &l ...
- spark on yarn 无法提交任务问题
java.lang.NoClassDefFoundError: com/sun/jersey/api/client/config/ClientConfig spark任务提交出错. 原因: spark ...
- Windows 10 Install rabbitmq-server-3.6.9
rabbitmq下载 http://www.rabbitmq.com/releases/rabbitmq-server/v3.6.9/rabbitmq-server-3.6.9.exe otp插件下载 ...
- xcode reset 删除重新安装
Type "rm -rf ~/Library/Application Support/Xcode" and press "Enter." This remove ...
- Linux系统下升级Python版本步骤(suse系统)
Linux系统下升级Python版本步骤(suse系统) http://blog.csdn.net/lifengling1234/article/details/53536493
- .NET Core错误:The specified framework 'Microsoft.NETCore.App', version '1.0.0-rc2-3002702' was not found.
本地Dos命令行中,cd到你的项目目录下,生成, dotnet {U_Project_Name}.dll 发布 dotnet publish ,然后将发布的文件夹中的文件全部拷贝到服务器中,至此,问题 ...
- F#周报2018年第50期
新闻 Bolero: 用于WebAssembly的F#工具 Ionide-fsharp安装数量超过10万 WPF的Xaml.Behaviors类库开源 Visual Studio 2019预览版 .N ...
