CSS层叠样式表--找到标签
怎么学习CSS
1、怎么找到标签(CSS选择器)
2、如何操作标签对象(element)
CSS的四种引入方式
1、给标签加style属性,内容是css代码,即一组组键值对,以分号隔开
这种方式不用找了,已近在标签里面了
<div style="color: red;background-color: chartreuse">hello man</div>
这种引入方式以后尽量不要用,而是应尽量使网页的表现与数据内容分离。或者说耦合性太强了。
2、 在head标签内加一个style标签,一个名字对应一个大括号,大括号里面是css代码
(1)找到标签:
通过标签名字找,然后给它个大括号
p{
color: chartreuse;
font-size: 40px;
}
a{
text-decoration:none;
}
3、把所有的css代码写入到一个文档里,然后在html中链接关联css文档,此法即为 链接式。属于html范畴。可以引入多个文件,数量上没有限制。
新建一个css文件(stylesheet),在里面写好css代码,然后再用link将它引入到html文件中
<link rel="stylesheet" href="in1.css">
你看到的我,是完整的我。
4、把所有的css代码写入到一个文档里,然后导入到html文件中,在style标签内,属于css范畴。可以导入多个文件,数量上有限制。
<style>
@import "in1.css";
</style>
此方法可能会遇到的现象:如果网络有延迟,先加载html,然后css,用户会看到它丑陋的一面
CSS的四种基本选择器
1、 * 通用元素选择器匹配所有标签
2、 标签选择器
3、 id选择器
<style>
#p1{background-color: cyan}
</style>
每个标签的id在整个页面中是唯一的
4、类选择器
类可以重复,像名字一样;id不能重复,像身份证号一样。
.cuihua{color: chartreuse}
5、组合使用
(1) 用,来表示并列关系。id,标签名类名组合一起使用
#p1,div.cuihua{color:yellow}
(2) 空格 表示后代
<style>
.div1 div{background-color:red}
</style>
<div class="div1">
<div>
<a href="">a</a>
<p>ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
</div>
还有这样
<style>
.div1 .div2{background-color:red}
</style>
<div class="div1">
<div>
<a href="">a</a>
<p>ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">
div2
</div>
</div>
每嵌套一层就用空格来表示
或者直接找孙子
<style>
.div1 .P{background-color:red}
</style>
<div class="div1">
<div>
<a href="">a</a>
<p class="P">ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">
div2
</div>
</div>
(3) >表示子代
<style>
.div1>.div2{background-color:red}
</style>
<div class="div1">
<div>
<a href="">a</a>
<p class="P">ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">
div2
</div>
</div>
(4) +表示向下相邻
<style>
.div1+div{background-color: yellow}
</style>
<body>
<p>p</p>
<div class="div1">
<div>
<a href="">a</a>
<p class="P">ppp</p>
<div>div3</div>
</div>
<p>p ele</p>
<div class="div2">
div2
</div>
</div>
<div>ddddd</div>
</body>
注意嵌套规则:
1、块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素。
例如:span标签,一个无意义的内联标签,里面可以包含其他内联标签
<span><a href="">aaa</a></span>
2、有几个特殊的块级元素只能包含其他内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
3、属性选择器
1、在块级标签内可以自己定义一个属性。在style中用 [属性名]{ } 来找到这个块级标签。
[aijiang]{
background-color: orange;
}
<div>hello</div>
<div aijiang="quit">AiJiang</div>
2、如果这个自己定义的属性被多个块级标签使用,则需要在 [ ] 中把属性名和属性值都写上
[aijiang="quit"]{
background-color: orange;
}
<div>hello</div>
<div aijiang="quit">AiJiang很可爱</div>
<div aijiang="kind">AiJiang很善良</div>

3、下面是 p标签和div标签都使用了这个属性的用法
p[aijiang]{
background-color: chartreuse;
}
<div>hello</div>
<div aijiang="quit">AiJiang很可爱</div>
<p aijiang="kind">AiJiang很善良</p>
4、块级标签内属性值以空格隔开,用属性名查找时使用~=表示值为空格隔开的每一个值
[aijiang~="kind"]{
background-color: chocolate;
}
<div>hello</div>
<div aijiang="quit kind">AiJiang很可爱</div>
5、 ^=匹配以什么什么开头,如果属性值是以什么开头,就匹配上,就可以使用{}里css代码
[aijiang^="q"]{
background-color: chocolate;
}
<div>hello</div>
<div aijiang="quit kind">AiJiang很可爱</div>
6、 $=匹配以什么什么结尾……
7、 *=只要包含就行
四、CSS伪类
:link表示什么也不做时的状态 :visited表示访问成功后的状态 :hover表示鼠标悬浮在上面时的状态 :active表示鼠标点击下时的状态 :after在标签后面添加内容
a:link{color:red}
a:visited{color:blue}
a:hover{color:green}
a:active{color:yellow}
a:after{content:"hhhhh"}
<a href="https://www.baidu.com">点我</a>
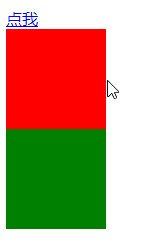
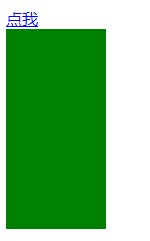
例1:鼠标悬浮时改变块的背景颜色
.box{width:100px;}
.top,.bottom{width:100px;height: 100px;background-color: green;}
.top:hover{background-color: red}
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>

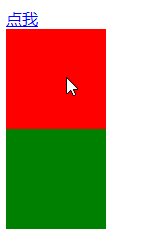
例1的另一个样子:鼠标悬浮在底部顶部都会改变颜色
.box{width:100px;}
.top,.bottom{width:100px;height: 100px;background-color: green;}
.box:hover .top{background-color:orange;}
<div class="box">
<div class="top"></div>
<div class="bottom"></div>
</div>

五、CSS选择器优先级
1、内联样式表 优先级1000
2、id 优先级100
3、class 优先级10
4、标签 优先级1
5、在属性后面加上!important,无视优先级,它的规则最高。如果!important冲突,则比较他们的优先级。如果优先级还一样,那么后来者居上
一个嵌套的例子,代码如下。如果有嵌套,优先级做加法运算,哪个大哪个优先级高
.div3{color:red}
.div1 .div3{color:blue}
<div class="div1">
<div class="div2">
<div class="div3">嵌套优先级</div>
</div>
</div>
六、CSS的继承性
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如body标签定义的颜色值也会应用到段落的文本中。但是这种优先级非常低。
但是,CSS继承也是有限制的。有一些属性不能被继承,如:border margin padding backgroud等
七、 :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。 n 可以是数字、关键词或公式。
CSS层叠样式表--找到标签的更多相关文章
- css:层叠样式表-网页布局基础
css:层叠样式表:一.写法分类: 1.内联(行内,写在标签里面,以属性的形式表现,属性名是style) 例:<table style="background-color: aqua& ...
- CSS层叠样式表(Cascading Style sheets)
CSS层叠样式表(Cascading Style sheets) --------- ---------------- ----------- --------------- ----------- ...
- CSS和JavaScript标签style属性对照表
CSS和JavaScript标签style属性对照表一般情况是把"-"去掉,后面字母用大写. CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- 《精通CSS层叠样式表》
书名 <精通CSS层叠样式表> 图片 时间 2017-7月 学习 感觉和ps一样对我都不友好 3天撸完
- css去掉a标签点击后的虚线框,outline,this.blur()
css去掉a标签点击后的虚线框,outline,this.blur() outline是css3的一个属性,用的很少.声明,这是个不能兼容的css属性,在ie6.ie7.遨游浏览器都不兼容. outl ...
- CSS:CSS层叠样式表的概述
CSS层叠样式表:Cascading Style Sheets 介绍: 现代网页的设计原则是内容和样式分离,降低它们之间的直接相互依存关系,解耦性,同时,同样的内容,可以通过不同的CSS样式表现出来. ...
- CSS层叠样式表的解释
css: 在标签上设置style属性css注释: /*z注释内容*/css样式的编写位置: 1.在标签的的style属性里 2.在head里面,style标签中写样式 ...
- HTML&CSS基础-html标签的实体
HTML&CSS基础-html标签的实体 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html&g ...
随机推荐
- C++时间类型详解( time_t 和 tm )
原文:http://blog.csdn.net/love_gaohz/article/details/6637625 Unix时间戳(Unix timestamp),或称Unix时间(Unix tim ...
- 关于hibernate总是报错 配置factory的id找不到,mapping配置文件Could not parse mapping document from input stream
Caused by: org.hibernate.InvalidMappingException: Could not parse mapping document from input stream ...
- Rpgmakermv(34) Mog_Event Sensor
原文: =============================================================================+++ MOG - Event Sen ...
- Orangegreenworks封装rpgmakermv
You’ll get a zip file with a folder called “lib” and a file called greenworks.js. Put both of them o ...
- 原生js实现图片轮播效果
思路:设置父容器(一定宽度,一定高度,相对定位,子容器超出部分进行隐藏),子容器图片并排(浮动,绝对定位,每次点击进行相应的左或右偏移量) 1.html: <!DOCTYPE html> ...
- hdu5032 树状数组
题意: 对于一个1000*1000的Mushroom, 起点在(1,1)给定一个斜率和一个x,求由斜率和x所对应的直线构成的三角形内蘑菇的总值. 每个点的对应的值为(x+A)(y+B) 解 每个点都有 ...
- C#操作XML方法详解
using System.Xml; //初始化一个xml实例 XmlDocument xml=new XmlDocument(); //导入指定xml文件 xml.Load(path); xml. ...
- python 可视化
一.环境安装 windows:pip install numpy scipy matplotlib #pip install http://effbot.org/downloads/Imaging-1 ...
- MVC中视图界面设置Checkbox
今天是六一儿童节,来谈谈Checkbox,前面的博客已经提到了关于单选.多选.反选.全选等问题的处理,这里作一下补充说明. 全选/反选 <td width="5%">& ...
- springboot maven项目,为什么build成功,build path也没错误,project-->clean 也没用,项目上面还是有个红x呢?
springboot maven项目,为什么build成功,build path也没错误,project-->clean 也没用,项目上面还是有个红x呢? 看错误信息有提示: Descript ...
