UIDatePicker封装

#import <UIKit/UIKit.h>
#import <objc/runtime.h> @protocol datePickerViewDelegate <NSObject> -(void)datePickerViewChoseTime:(NSString *)timeStr; @end @interface DatePickerView : UIView
@property(nonatomic,strong)UIDatePicker *datePicker;
@property(nonatomic,strong)UILabel *datePickerTimeLab;
@property(nonatomic,strong)NSDate *selectDate;
@property(nonatomic,assign)id<datePickerViewDelegate>delegate;
@property(nonatomic,copy)void(^hideBlock)();// 隐藏时调用的block -(void)showDatePickerView;
-(void)dismissDatePickerView;
@end
#import "DatePickerView.h"
@interface DatePickerView ()
{
UIView *backView;
}
@end @implementation DatePickerView -(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:CGRectMake(0, 0, MAINSCROON_WIDTH, MAINSCROON_HEIGHT)];
if(self){
backView = [UIView new];
[self addSubview:backView];
backView.backgroundColor = [UIColor blackColor];
backView.alpha = 0.25;
[backView mas_makeConstraints:^(MASConstraintMaker *make) {
make.size.equalTo(self);
make.top.offset(0);
make.left.offset(0);
}];
self.datePicker = [UIDatePicker new];
NSLocale *locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"];//设置为中
self.datePicker.locale = locale;
self.datePicker.backgroundColor = [UIColor whiteColor];
[self.datePicker setDatePickerMode:UIDatePickerModeDate];
[self.datePicker addTarget:self action:@selector(dataValueChanged:) forControlEvents:UIControlEventValueChanged];
[self addSubview:self.datePicker];
[self.datePicker mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerX.equalTo(self.mas_centerX);
make.bottom.offset(-(BOTTOM_HEIGHT));
if([UIScreen mainScreen].bounds.size.width >= 720){
make.height.offset(320);
}else{
make.height.offset(180);
}
make.width.equalTo(self.mas_width);
}]; UIView *topView = [UIView new];
topView.backgroundColor = [UIColor whiteColor];
[self addSubview:topView];
[CreateUI addFrameWithBottomView:topView borderHeight:1.0f withBorderColor:BORDER_COLOR];
[topView mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(self.datePicker.mas_top).offset(0);
make.width.equalTo(self.datePicker.mas_width);
make.height.offset(34);
make.left.offset(0);
}];
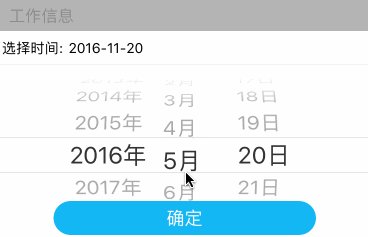
UILabel *choseLab = [UILabel new];
choseLab.text = @"选择时间:";
choseLab.font = [UIFont systemFontOfSize:14];
[topView addSubview:choseLab];
[choseLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(topView.mas_centerY);
make.left.offset(5);
}]; self.datePickerTimeLab = [UILabel new];
self.datePickerTimeLab.font = [UIFont systemFontOfSize:14];
[self dataValueChanged:self.datePicker];
[topView addSubview:self.datePickerTimeLab];
[self.datePickerTimeLab mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(topView.mas_centerY);
make.left.equalTo(choseLab.mas_right).offset(5);
}]; UIButton *sureBtn = [UIButton new];
sureBtn.clipsToBounds = YES;
sureBtn.layer.cornerRadius = 17;
[sureBtn setTitle:@"确定" forState:UIControlStateNormal];
[self addSubview:sureBtn];
sureBtn.backgroundColor = [ImageService colorWithHexString:@"#12b7f5"]; [sureBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.bottom.equalTo(self.datePicker.mas_bottom).offset(-10);
make.centerX.equalTo(self.datePicker.mas_centerX);
make.height.offset(34);
make.width.equalTo(self.datePicker.mas_width).multipliedBy(0.7);
}];
[sureBtn addTarget:self action:@selector(sureTimeBtnClick) forControlEvents:UIControlEventTouchUpInside];
}
return self;
}
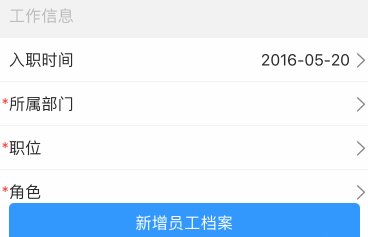
-(void)sureTimeBtnClick{ [_delegate datePickerViewChoseTime:self.datePickerTimeLab.text]; [self dismissDatePickerView];
}
- (void) dataValueChanged:(UIDatePicker *)sender
{
UIDatePicker *dataPicker_one = (UIDatePicker *)sender;
NSDate *date_one = dataPicker_one.date;
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
[formatter setDateFormat:@"yyyy-MM-dd"];
self.datePickerTimeLab.text = [formatter stringFromDate:date_one];
}
-(void)setSelectDate:(NSDate *)selectDate{
_selectDate = selectDate;
self.datePicker.date = selectDate;
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
[formatter setDateFormat:@"yyyy-MM-dd"];
self.datePickerTimeLab.text = [formatter stringFromDate:selectDate];
} -(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[self dismissDatePickerView];
} -(void)showDatePickerView{
UIWindow *window = [[[UIApplication sharedApplication]delegate]window];
[window endEditing:YES];
[window addSubview:self];
self.alpha = 0;
[UIView animateWithDuration:0.3 animations:^{
self.alpha = 1;
}];
}
-(void)dismissDatePickerView{
if(self.hideBlock){
self.hideBlock();
}
UIWindow *window = [[[UIApplication sharedApplication]delegate]window];
[window addSubview:self];
self.alpha = 1;
[UIView animateWithDuration:0.3 animations:^{
self.alpha = 0;
} completion:^(BOOL finished) {
[self removeFromSuperview];
}]; } @end
使用:
//懒加载
-(DatePickerView *)datePickerView{
if(!_datePickerView){
_datePickerView = [DatePickerView new];
_datePickerView.delegate =self;
_datePickerView.datePicker.minimumDate = [NSDate date];
}
return _datePickerView;
}
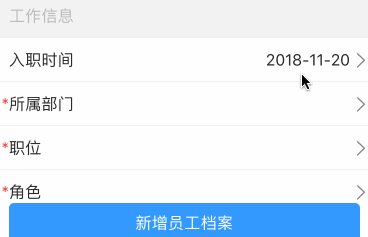
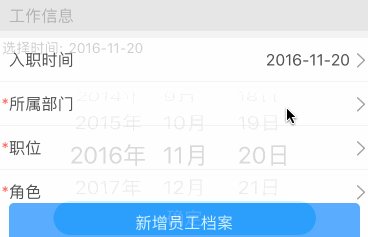
//显示 如果设置默认日期可以这个 [self.datePickerView.datePicker setDate:[NSDate date]];
[self.datePickerView showDatePickerView];
UIDatePicker封装的更多相关文章
- 自定义一个只显示年月的DatePicker(UIDatePicker无法实现年月显示)
HooDatePicker 介绍(introduction) ==================================================项目需要一个DatePicker,只显 ...
- iOS开发--UIDatePicker
UIDatePicker 是一个控制器类,封装了 UIPickerView,但是他是UIControl的子类,专门用于接受日期.时间和持续时长的输入.日期选取器的各列会按照指定的风格进行自动配置,这样 ...
- UIDatePicker 日期/时间选取器(滚轮)—IOS开发
UIDatePicker 是一个控制器类,封装了 UIPickerView,但是他是UIControl的子类,专门用于接受日期.时间和持续时长的输入.日期选取器的各列会按照指定的风格进行自动配置,这样 ...
- IOS开发—UIDatePicker 日期/时间选取器(滚轮)
UIDatePicker 是一个控制器类,封装了 UIPickerView,但是他是UIControl的子类,专门用于接受日期.时间和持续时长的输入.日期选取器的各列会按照指定的风格进行自动配置,这样 ...
- iOS开发——高级UI之OC篇&UIdatePicker&UIPickerView简单使用
UIdatePicker&UIPickerView简单使用 /***************************************************************** ...
- IOS中UIDatePicker
UIDatePicker 1.常见属性 /* 样式 UIDatePickerModeTime,时间 UIDatePickerModeDate,日期 UIDatePickerModeDateAndTim ...
- iOS基础 - UIDatePicker and UIPickerView and UITextField
1.UIDatePicker继承自UIControl,因此不会通过代理来监听事件的改变,而是通过addTarget来监听事件.监听的事件是值改变事件. 2.UIPickerView继承自UIView, ...
- UIDatePicker的使用
UIDatePicker的介绍 UIDatePicker这个类的对象让用户可以在多个车轮上选择日期和时间.iPhone手机上的‘时钟’应用程序中的时间与闹铃中便使用了该控件.使用这个控件时,如果你能配 ...
- 【IOS 开发】基本 UI 控件详解 (UIDatePicker | UIPickerView | UIStepper | UIWebView | UIToolBar )
转载注明出处 : http://blog.csdn.net/shulianghan/article/details/50348982 一. 日期选择器 (UIDatePicker) UIDatePic ...
随机推荐
- jexl2 执行字符串Java代码
一,引入jar包, <!-- https://mvnrepository.com/artifact/org.apache.commons/commons-jexl --><depen ...
- [Model] ResNet
ResNet引入了残差网络结构(residual network),通过残差网络,可以把网络层弄的很深,据说现在达到了1000多层,最终的网络分类的效果也是非常好 Ref: http://blog.c ...
- [Laravel] 02 - Route and MVC
前言 一.良心资料 英文 Laravel 框架:https://laravel.com/ 教程:https://laracasts.com/series/ laravel-from-scratch-2 ...
- ASP.NET MVC 4 - 上传图片到数据库
这里演示如何在MVC WEB应用程序如何上传图片到数据库以及如何在WEB页面上显示图片.数据库表对应整个Model类,不单图片数据一个字段,我们从数据表的定义开始: CREATE TABLE [dbo ...
- Markdown 表格
表格的基本写法很简单,就跟表格的形状很相似,冒号在左边表示左对齐,右边表示右对齐,两边都有表示居中,如果都不写冒号则默认左对齐 学号|姓名|分数 :-|:-:|-: 小明|男|75 小红|女|79 小 ...
- MySQL 去除字段中的换行和回车符
今天csv 导入关键词的时候遇到问题 字段结束会有 回车符号 解决方法: ), ),''); char(10): 换行符 char(13): 回车符
- 求大神帮解答calendar日期插件的问题
小颖最近公司的项目里用了一款日期插件 calendar.js 但是在用的过程中遇到了难题,就是当日期只需要选择具体的月份就可以了,不需要再选具体日期时,小颖解决不了,只能让它默认显示出月份,但是月 ...
- POJ 3249 Test for Job
Test for Job Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 13457 Accepted: 3100 Descrip ...
- Mac下利用safari调试 Cordova的WebApp
1.打开Safari,打开顶部菜单栏中的'偏好设置',切换'高级',将“在菜单栏中显示开发菜单”钩上: 2.打开iPhone的“设置”程序,进入“Safari”->“高级”页面开启“Web检查器 ...
- iPhone XS 能否经受的起寒冬的考验
我的知乎文章链接: https://zhuanlan.zhihu.com/p/51782644 华北地区近日寒风凛冽,温度骤降,已经进入真正的冬天了,最低温度可以达到零下10度,我们手里的iPhone ...
