用CSS来画空心三角形的方法
画这里三角形的方法:

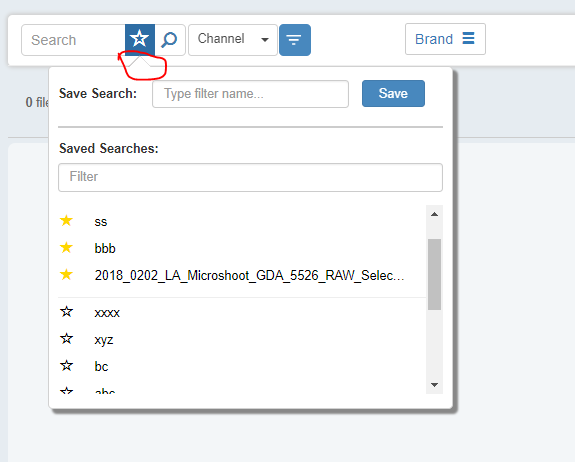
用CSS来实现:整个弹框的ID是#favoriteOptionMenus,对于#favoriteOptionMenus这个元素设置:before和:after的样式,让:before和:after的样式偏移一个像素,就可以实现了
Html代码为:
<div id="favoriteOptionMenus" class="toolmenu">
<ul class="saveFilterWrap">
<li class="saveFilter">
<div class="form-group row">
<div class="col-xs-3 col-custom" id="saveSearchLabel"><label for="newFavoriteName">Save Search: </label></div>
<div class="col-xs-6 col-custom"><input class="form-control" id="newFavoriteName" maxlength="100" placeholder="Type filter name..."></div>
<div class="col-xs-3 col-custom" id="saveFilterButton">
<button id="btnSaveFavorite" class="btn btn-primary" style="margin-right: 10px;">
<span class="txt">Save</span>
</button>
</div>
</div>
</li>
<li class="separator"></li>
</ul>
<div class="form-group">
<label for="searchFilter">Saved Searches:</label><br />
<input class="form-control toolmenu" id="searchFilter" placeholder="Filter">
</div>
<ul class="toolmenu"></ul>
</div>
对应实现三角形的CSS代码为:
padding: 15px 10px;
width: 450px;
}
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -24px;
left: 89px;
padding: 0;
border-bottom: 12px solid #FFFFFF;
border-top: 12px solid transparent;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
display: block;
content: '';
z-index: 12;
}
box-sizing: content-box;
width: 0px;
height: 0px;
position: absolute;
top: -26px;
left: 88px;
padding: 0;
border-bottom: 13px solid #9c9999;
border-top: 13px solid transparent;
border-left: 13px solid transparent;
border-right: 13px solid transparent;
display: block;
content: '';
z-index: 10;
}
用CSS来画空心三角形的方法的更多相关文章
- canvas之画一个三角形
<canvas id="canvas" width="500" height="500" style="background ...
- CSS画一个三角形,CSS绘制空心三角形,CSS实现箭头
壹 ❀ 引 这两天因为项目工作较少,闲下来去看了GitHub上关于面试题日更收录的文章,毕竟明年有新的打算.在CSS收录中有一题是 用css创建一个三角形,并简述原理 .当然对于我来说画一个三角形是 ...
- Effective前端3:用CSS画一个三角形
p { text-indent: 2em } .triangle-container p { text-indent: 0 } img { margin: 15px 0 } 三角形的场景很常见,打开一 ...
- Effective前端(3)用CSS画一个三角形
来源:https://zhuanlan.zhihu.com/p/26160325 三角形的场景很常见,打开一个页面可以看到各种各样的三角形: 由于div一般是四边形,要画个三角形并不是那么直观.你可以 ...
- 用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 用纯css画个三角形
用纯css画个三角形以下是源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " ...
- 如何用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 用css画出三角形【转】
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 三种纯CSS实现三角形的方法
看到像上图这样的 tip 的小三角,你会怎么办? 切个图上去?恩,不错,简单,兼容性也一级棒,不但好控制,那点小东西也增加不了多少图片的大小.但有没有更好更讲究技巧的办法呢?哈哈,那必须有啊,而且还不 ...
随机推荐
- 稍稍解读下JDK8的HashMap
首先,源码中上来就有一大段注释,但最重要的就是第一句. 大意如下: 本map经常用作一个 binned (bucketed) hash table (下面有解释),但是,当bins很大的时候,它们会被 ...
- Erlang的gen_server的terminate()/2未执行
官方资料参考: Module:terminate(Reason, State) Types: Reason = normal | shutdown | {shutdown,term()} | term ...
- OpenGL 太阳系行星拾取例子(GL_SELECT) VS2008 + glut实现
太阳系:Solar System 以太阳(Sun)为中心,由内到外分别是: 水星(Mercury) 金星(Venus) 地球(Earth) 火星(Mars) 木星(Jupiter) 土星(Saturn ...
- 【GIS】Vue、Leaflet、highlightmarker、bouncemarker
感谢: https://github.com/brandonxiang/leaflet.marker.highlight https://github.com/maximeh/leaflet.boun ...
- OpenGL——二次曲面函数(球面-圆锥面-圆柱面)
代码: #include<iostream> #include <math.h> #include<Windows.h> #include <GL/glut. ...
- Kubernetes部署SpringCloud(二) 部署ZUUL与服务 非host, 伸缩与负载均衡
因为服务需要可缩容,所以不能使用host部署. 涉及两个应用,zuul,basic-info-api 验证,在k8s任意一个node 从zuul 访问 basic-info-api 创建一个Sprin ...
- lsass 病毒手动清除方法
病毒症状进程里面有2个lsass.exe进程,一个是system的,一个是当前用户名的(该进程为病毒).双击D:盘打不开,只能通过右击选择打开来打开.用kaspersky扫描可以扫描出来,并且可以杀掉 ...
- Unity3D UGUI Shader画一个圆环
Shader "Unlit/NewUnlitShader" { Properties { _MainTex ("Texture", 2D) = "wh ...
- MacTex TexStudio Configuration 配置
在Mac上使用Latex的话主流是安装MacTex,对于IDE的选择有很多,像什么自带的TexShop,或者是TexStudio,Latexian,Texpad,Texmaker等,甚至可以直接使用一 ...
- Arm v8 中断处理
转 https://blog.csdn.net/firefox_1980/article/details/40113637
