20170811 使用Bootstrap框架写个页面

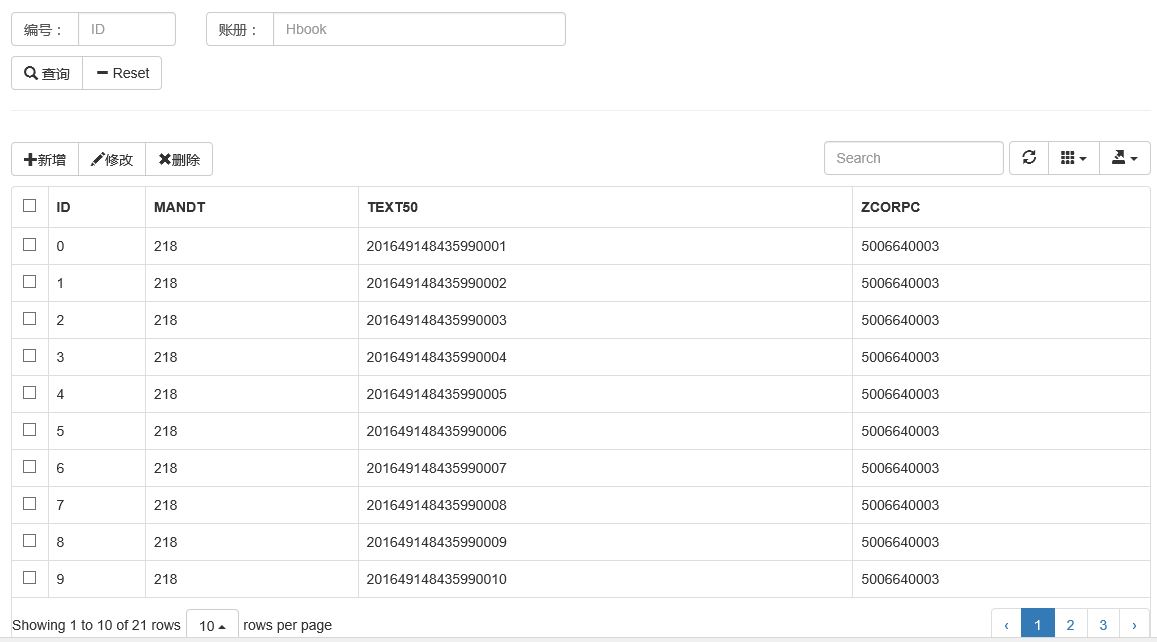
采用Bootstrap-table 做的页面。
1. 增加Query 查询功能,涉及Ajax 来加载页面数据吧!
<meta charset="UTF-8">
<title>Editable</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<link rel="stylesheet" href="css/bootstrap-table.css" />
<link rel="stylesheet" href="css/quanta.css" />
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<script type="text/javascript" src="js/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript" src="js/bootstrap-table.js" ></script>
<script type="text/javascript" src="js/bootstrap-table-export.js" ></script>
<script src="js/knockout-3.4.2.js"></script>
<script src="js/quanta.js"></script>
这里是结合了knockout-3.4.2 做的一个Gridview一般的东西
20170811 使用Bootstrap框架写个页面的更多相关文章
- 利用Bootstrap框架制作查询页面的界面
UI设计实战篇——利用Bootstrap框架制作查询页面的界面 Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太 ...
- UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大).尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不 ...
- (转)UI设计实战篇——利用Bootstrap框架制作查询页面的界面
原文地址:http://www.cnblogs.com/grenet/p/3413085.html Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺 ...
- BootStrap框架写的致敬乔布斯的网页
http://codepen.io/Gabyler/pen/oxjRYj <div class="container"> <div class="jum ...
- PHP实战 新闻管理系统 使用到了bootstrap框架
刚刚接触 PHP 仿照视频 写了个新闻管理系统 当中也使用到了bootstrap框架 写下来整理一下思路. 这是个非常easy的系统.首先是建立数据库表. mysql>create databa ...
- 基于BootStrap框架构建快速响应的GPS部标监控平台
最近一个客户要求将gps部标平台移植到bootStrap框架作为前端框架,符合交通部796部标只是他们的一个基本要求,重点是要和他们的冷链云物流平台进行适配.我自己先浏览了客户的云物流平台的界面,采用 ...
- bootstrap框架怎么在html页面加载使用
今天敲代码的时候,正好碰到这个问题. 与大家分享这个解决方法: 1/7 到bootstrap官方网站下载,对于我们开发者来说,直接下载编译和压缩后的CSS.JavaScript文件,另外还包含 ...
- Bootstrap框架的学习(一)
一.Bootstrap框架介绍 Bootstrap是一个非常优秀的前端UI框架,一个轻量级的UI前端框架,是基于HTML+CSS+JavaScript的框架. 二.简单介绍 Bootstrap框架是属 ...
- BootStrap框架
简介: Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷,是一个CSS ...
随机推荐
- nginx 配置信息
主配置文件: cat /etc/nginx/nginx.conf# For more information on configuration, see:# * Official English Do ...
- [Laravel] 05 - Controller
大纲 PHP章节貌似有类似功能,回头看下. 请求 URL 一.URL 处理方法 请求使用的是:symfony/http-foundation组件 $_GET, $_POST, $_COOKIE, $_ ...
- 升级 Centos 6.5/6.7 的 php 版本
Centos 6.5/6.7 的 php 预设是用 5.3.3 这个版本号 wget http://dl.fedoraproject.org/pub/epel/6/x86_64/epel-releas ...
- juypter安装使用
安装: pip install jupyter 启动: jupyter notebook 创建文件 这里的python文件格式是ipynb,可以在download as 中选择要保存的格式. 执行: ...
- image-set实现Retina屏幕下图片显示详细介绍
支持image-set:如果你的浏览器支持image-sete,而且是普通显屏下,此时浏览器会选择image-set中的@1x背景图像: Retina屏幕下的image-set:如果你的浏览器支持im ...
- Python中通过lambda抛异常的奇技淫巧
假设我们需要一个函数什么事都不干,只是抛出异常(在某些系统中有些handler就是干这事的),我们可以很直观的写出下面的代码: def func(): raise Exception("th ...
- jenkins 使用curl调用时带文件参数
最近在使用jenkins时,需要使用curl去调用,但原有的jenkins中需要有file参数,baidu查询之未找到. 特意记录下 curl -X POST http://localhost:808 ...
- EXCEL 2007施工进度横道图制作步骤及实战练习
[知识讲解] 1.将图表中的部分图形“隐藏”起来 如果为了实现某种特殊的图表效果,需要将图表中的部分图形“隐藏”起来,除了将该系列删除外(有时候这种方法不能达到所需要的效果),还可以通过下面的方法来实 ...
- spring框架学习感悟
学习了一段时间的spring,但是在练习时老是出现bug,一方面,框架封装了很多东西,简化了开发,但是万一出现问题,就很难排查.这说明应该找个慢慢的熟悉它,并且掌握它. 在这个过程中,可能要不断地试错 ...
- mysql迁移sqlserver
数据迁移的工具有很多,基本SSMA团队已经考虑到其他数据库到SQL Server迁移的需求了,所以已经开发了相关的迁移工具来支持. 此博客主要介绍MySQL到SQL Server数据迁移的工具:SQL ...
