div锚点链接跳转
a标签href可跳转到知道dom节点(通过id)
代码
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>锚点链接</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<link rel="stylesheet" href="http://res.wx.qq.com/open/libs/weui/1.1.3/weui.min.css"/>
</head>
<body>
<div id="content"></div>
<div id="menuBar">
</div> <script type="text/javascript">
$(document).ready(()=>{
for(var i=0; i<1000; i++){
var temp = i%100===0? '<div class="content-item-1" id="'+i+'">第'+i+'个元素</div>' : '<div class="content-item-2" id="'+i+'">第'+i+'个元素</div>'
$('#content').append(temp)
}
for(var i=0; i< 10; i++){
var temp = '<div class="menu-item"><a href="#'+i*100+'" class="menu-a">'+i+'</a></div>'
$('#menuBar').append(temp)
}
})
</script>
</body>
</html>
<style type="text/css">
#menuBar{
position: fixed;
right: 10px;
top: calc(50% - 250px);
height: 500px;
width: 30px;
border-radius: 30px;
align-items: center;
text-align: center;
background-color: rgba(166, 166, 166, 0.5);
}
.content-item-1{
text-align: center;
line-height: 30px;
padding: : 10px;
color: white;
background-color: red;
}
.content-item-2{
text-align: center;
line-height: 30px;
padding: : 10px;
background-color: gray;
}
.menu-item{
text-align: center;
height: 40px;
line-height: 30px;
}
.menu-a{
height: 100%;
width: 100%;
color: white;
}
</style>
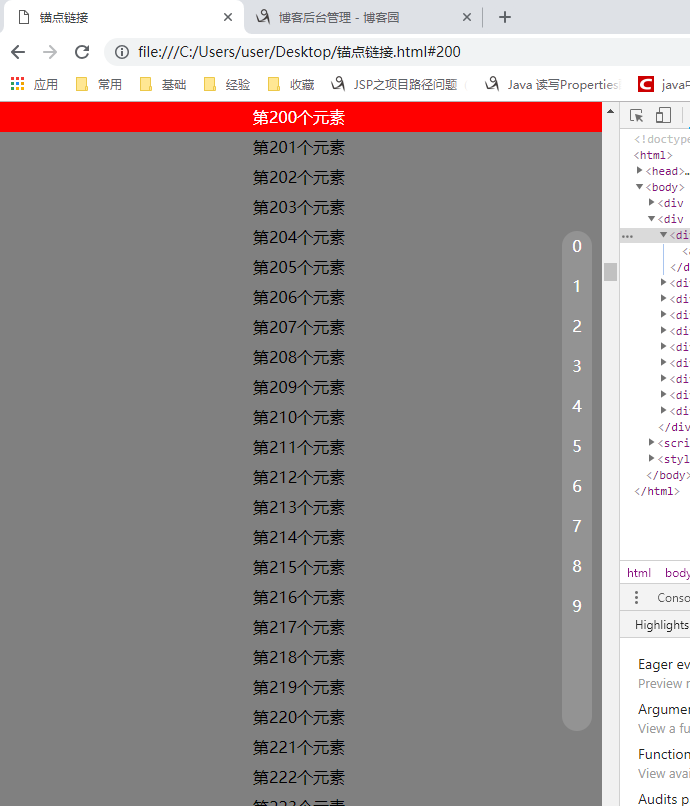
运行效果电脑

运行效果手机

div锚点链接跳转的更多相关文章
- 关于锚点页内链接跳转出现问题(不响应,没有反应)的解决方法(ZT)
我们知道,利用锚点可以实现页面链接跳转,也可以实现同一页面内的跳转功能. 例如:<a href="somepage.htm>某页面链接</a> 可以跳转链接到som ...
- jQuery实现页面内锚点平滑跳转
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以 ...
- JQuery简单实现锚点链接的平滑滚动
在平时的项目中,我们经常需要一些特效链接,如果使效果进一步加强,我们可以使点击锚点链接平滑滚动到锚点,下面就来给大家讲解下如何使用jQuery来实现. 一般使用锚点来跳转到页面指定位置的时候,会生 ...
- jquer导航锚点链接动画效果和返回顶部代码
$(function(){ $(".index_nav li a").click(function(event){ //绑定按钮的单击事件 var index = this.tit ...
- H5小技巧之——巧用<a>标签锚链接(#锚点链接 #页面特定位置 #DOM定位 #hash路由中使用锚链接)
#作者:矩阵鱼--代码中游泳的咸鱼 前端开发中,常遇到定位到页面某特定位置的需求,JavaScript提供的el.scrollIntoView() 和 el.scrollIntoViewIfNeede ...
- JS阻止链接跳转代码
刷新后focus在第一个标签 onload="$('#input_email').focus(); " $(document).ready(function(){ $(" ...
- 锚点链接和hash属性
相信大家挺经常见过这样一个效果.有一个很长很长的页面,分成好几部分,目录中一点击,就能定位到页面某个位置. 例如:有这样一个目录,例如你点击一下“HTML”,就会直接跳转到“HTML”的页面位置 这就 ...
- HTML基础--position 绝对定位 相对定位 锚点链接
position 定位属性,检索对象的定位方式 一.语法:position:static /absolute/relative/fixed 取值: 1.static:默认值,无特殊定位,对象遵循HTM ...
- Android程序员学WEB前端(2)-HTML(2)-锚点链接列表表单-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76522417觉得博文有用,请点赞,请评论,请关注,谢谢!~锚点 链接 列表 表单 &l ...
随机推荐
- laravel orm 中的一对多关系 hasMany
个人对于laravel orm 中对于一对多关系的理解 文章表 article,文章自然可以评论,表 comment 记录文章的评论,文章和评论的关系就是一对多,一篇文章可以有多个评论. 在 comm ...
- oracle 18c centos7 设置开机自动启动Oracle
学习自: http://blog.csdn.net/condywl/article/details/57129696 1. 在root用户下进行修改 配置文件 /etc/oratab vim /etc ...
- [读书笔记]Linux命令行与shell编程读书笔记03 文件系统等
1. 文件系统的种类 ext ext2 ext3 ext4 JFS XFS 其中ext3 开始支持journal日志模式 与raid卡类似 有 数据模式 排序模式 以及回写模式 数据模式最安全 回写 ...
- ubuntu ftp服务
apt-get install vsftpd apt-get update vi /etc/apt/sources.list vim /etc/vsftpd.conf service vsftpd ...
- 软件工程_10th weeks
不管是什么原因,都没有在周三24:00前发布博客,赶紧用行动补上~ psp DATE START_TIME END_TIME EVENT TYPE DELTA 5.8 9:00 12:00 论 ...
- Python中print/format字符串格式化实例
Python 字符串格式化使用 "字符 %格式1 %格式2 字符"%(变量1,变量2),%格式表示接受变量的类型.简单的使用例子如下 # 例:字符串格式化Name = '17jo' ...
- sql 表,字段(列),表数据(行)相关命令
随便转载,保留出处:http://www.cnblogs.com/aaron-agu/ 注: 以下所有操作都在登陆数据库后执行 命令use test; test为数据库名 查看表 show tabl ...
- Classification with DeepLearning
分类网络总结 https://github.com/handong1587/handong1587.github.io/blob/master/_posts/deep_learning/2015-10 ...
- ELK--filebeat nginx模块
Nginx模块 该nginx模块解析由Nginx HTTP服务器创建的访问和错误日志 . 当你运行这个模块的时候,它会执行一些任务: 设置日志文件的默认路径(但不用担心,可以覆盖默认值) 确保每个 ...
- MVC DropDownList
最近发现一个 MVC中绑定前台DropDownList , 并且设置默认选中项的简单方法. 直接上代码 方案一 Action: ViewData["goodsTypeList"] ...
