python3 selenuim PC端使用chrome模拟手机进行H5自动化
情况说明:初次在做PC端使用chrome进行H5自动化测试时,以为和app端自动化一样使用click()就可以对按钮进行点击,找了好几天也没有找到解决方法,有些人说是工程问题,有些人是使用微信进行H5测试,终于找到一篇文章介绍使用TouchAction模拟移动端触摸操作。
环境:
win10+python3+pycharm+webdriver 2.40+chrome 68.0.3440.75
问题:
使用chrome模拟手机进行H5自动化,某些button按钮使用click()无法点击
解决方法:
使用selenuim库里TouchAction模拟鼠标在手机上实现触屏点击
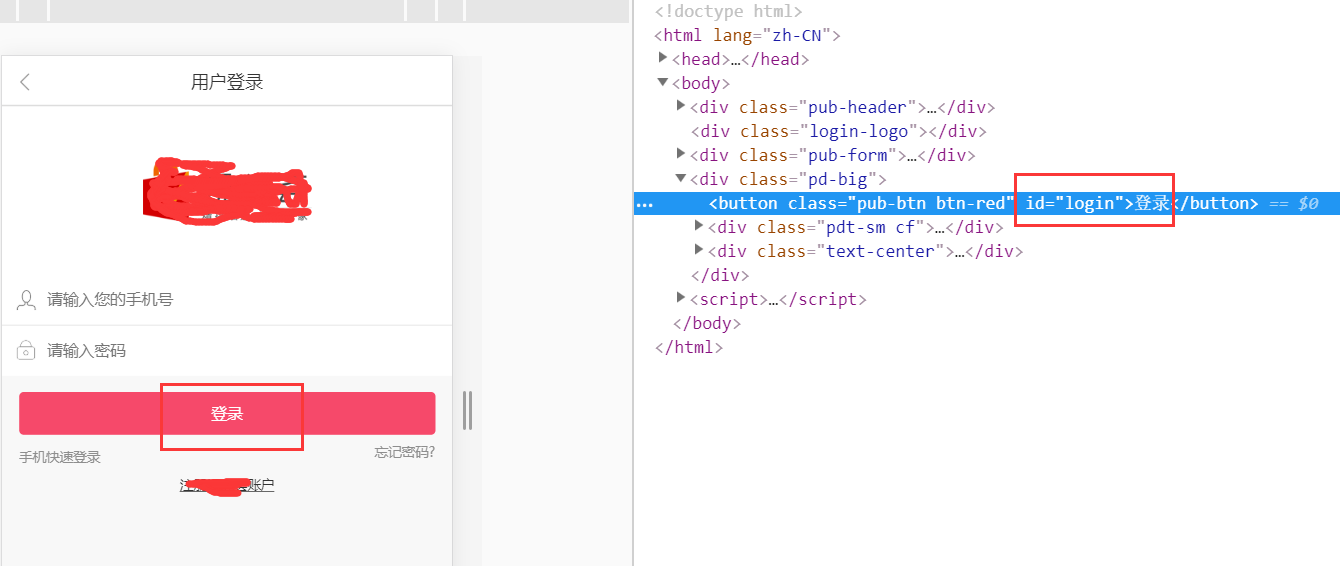
页面情况:

deviceName查看处:

代码:
from selenium import webdriver
from time import sleep
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.common.touch_actions import TouchActions #设置chrome为手机浏览模式,deviceName就是手机型号
mobileEmulation = {'deviceName': 'iPhone 5'}
options = webdriver.ChromeOptions()
options.add_experimental_option('mobileEmulation', mobileEmulation)
driver = webdriver.Chrome(executable_path='chromedriver.exe', chrome_options=options) driver.get("http://ip/my.html")
#输入账号
driver.find_element_by_id("username").clear()
driver.find_element_by_id("username").send_keys("username")
driver.find_element_by_id("password").clear()
driver.find_element_by_id("password").send_keys("passwd")
sleep(3)
#点击登录按钮
doc = driver.find_element_by_id("login")
TouchActions(driver).tap(doc).perform()
sleep(3)
driver.quit()
python3 selenuim PC端使用chrome模拟手机进行H5自动化的更多相关文章
- robotframework_如何用Chrome模拟手机打开H5页面
由于公司目前的产品大部分都是APP端的H5页面,APP原生页面很少,测试H5页面如果去搭建appium或者macaca这类自动化平台太费时,太重而不能快速落地:与自动化的目标:提高测试效率相悖.但如果 ...
- 在PC上测试移动端网站和模拟手机浏览器的5大方法
在PC上测试移动端网站和模拟手机浏览器的5大方法 来源:互联网 作者:佚名 时间:03-19 10:14:54 [大 中 小] 最近公司要开发网站的移动版,让我准备准备知 ...
- 在PC上测试移动端网站和模拟手机浏览器的5大方
查了很多资料,尝试了大部分方法,下面将这一天的努力总结下分享给大家,也让大家免去看那么多文章,以下介绍的方法,都是本人亲自测试成功的方法,测试环境winxp. 一.Chrome*浏览器 chrome模 ...
- 【转】在PC上测试移动端网站和模拟手机浏览器的5大方法
查了很多资料,尝试了大部分方法,下面将这一天的努力总结下分享给大家,也让大家免去看那么多文章,以下介绍的方法,都是本人亲自测试成功的方法,测试环境winxp. 一.Chrome*浏览器 chrome模 ...
- PC上测试移动端网站和模拟手机浏览器
一.Chrome*浏览器 chrome模拟手机总共有四种方法,原理都一样,通过伪装User-Agent,将浏览器模拟成Android设备.以下标星的为推荐方法. 1.新建Chrome快捷方式 右击桌面 ...
- Opera浏览器测试移动端网站和模拟手机浏览器的方法
链接地址:http://www.neirong.org/post-256.html?utm_source=tuicool Chrome浏览器请看:Chrome浏览器测试移动端网站和模拟手机浏览器的方法 ...
- Chrome模拟手机浏览网页
用Chrome模拟手机浏览网页,只需要编辑一个命令就可以实现 C:\Users\xxx\AppData\Local\Google\Chrome\Application\chrome.exe --use ...
- PC端轻松控制Android手机,PC Control Andoroid,PC控制安卓手机
记录此次经历的目的是帮助需要的人或下次使用时少走弯路,我为此试用了不少工具及方法,因为追求免费,像"Weak Control:在PC上控制你的Android手机"还要收费的我就不弄 ...
- chrome模拟手机功能
在搭建好web側环境之后.能够使用chrome来模拟手机的功能 直接上图吧: 图1是直接模拟一个通用的界面 图2里面能够选择不同的手机型号,还是比較全的! 选择一个查看一下,和手机是一样的效果,非常赞 ...
随机推荐
- OSM全球地图MBTiles,非postgresql方式。
介绍: https://www.cnblogs.com/i-gps/p/3919475.html 下载和使用: https://openmaptiles.org/ OSM pbf转换: https:/ ...
- three months timestamp
1.有效期三个月 package com.hengqin.life.idps; import java.text.SimpleDateFormat; import java.util.Calendar ...
- JavaScript 数组2—关联数组
㈠什么是关联数组 可以自定义下标名称的数组 ㈡为什么 索引数组中的数字下标没有明确的意义 ㈢何时 只希望每个元素都有专门的名称时 ㈣如何:2步 1)创建空数组 2)向空数组中添加新元素,并自定义下标名 ...
- CSS 按钮
总结有关按钮的各种样式 ㈠基本按钮样式 看一下没有进行css样式设计时按钮的样子与进行样式设计的按钮样子 <!DOCTYPE html> <html> <head> ...
- jquery pageX属性 语法
jquery pageX属性 语法 作用:pageX() 属性是鼠标指针的位置,相对于文档的左边缘. 语法:event.page 参数: 参数 描述 event 必需.规定要使用的事件.这个 ...
- “编程小白学python”阅读笔记
今天在豆瓣搜索“python”关键字,搜到一本知乎周刊,读来觉得不错 编程小白学python ,作者@萧井陌, @Badger 书中提到的很多书,第一次看惊呆了,记录下来,希望每周回看此博文,坚持学习 ...
- CF 25 E 三个字符串 KMP模板
Test Time Limit: 2000MS Memory Limit: 262144KB 64bit IO Format: %I64d & %I64u Submit Status ...
- Python GUI教程(六):使用Qt设计师进行窗口布局
本篇介绍使用qt设计师进行GUI窗口的布局管理,主要包含以下内容: 使用Qt设计师布局我们的窗口部件: 垂直布局: 水平布局: 网格布局: 使用间隔: 使用“伙伴”将label标签与窗口部件进行连接. ...
- sublime text 3设置
Sublime text 3 中文文件名显示方框怎么解决? 如图,中文文件名打开全是乱码,内容倒是装了converttoutf8没什么太大的问题. 作者:凝空虚步链接:https://www.zhih ...
- LeetCode 39. 组合总和(Combination Sum)
题目描述 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates 中的数字可以无限 ...
