json,异步加载,时间线
JSON是一种传输数据的格式
JSON.stringify(obj); obj--string
JSON.parse(str); string-->obj

异步加载js好处:防止因为一个js中一个数据量加载错误,导致整个页面加载不出来。因此使用异步js不操作dom操作。加载工具js
异步加载js三种方法:
1、defer方法
等dom文档全部解析完才会被执行,只有IE浏览器能用该方法,可以引用外部js文件,也可以在里面直接写js代码。
代码:<script type="text/javascript" src = "tools.js" defer = "defer"></script>
2、async方法
只有IE9以下的浏览器不能用,只能加载外部js文件,不能在内部加载js。
代码:<script type="text/javascript" src = "tools.js" async= "async"></script>
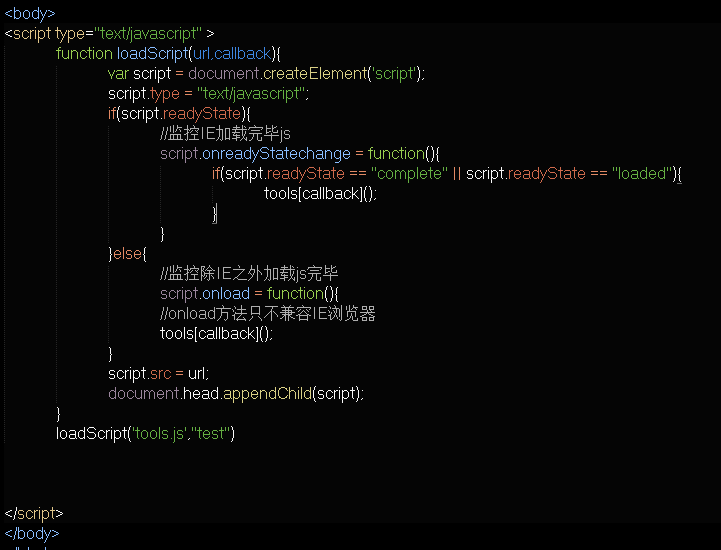
3、常用方法,

js加载时间线
1、创建Document对象,解析web页面。此时:document.readyState="loading"
2、遇到link引入的外部css文件,创建线程加载。继续解析文档
3、遇到script引入的外部js文件,加载
4、加载js文档。并设置有defer 或 async 等设置,创建新线程,继续加载。(禁止使用document。write()方法)
5、遇到img ,先加载dom结构,后异步加载src,
6、当文档解析完后,document.readyState="interactive"
7、文档解析完之后,所设置的defer等脚本按顺序执行。
8、当所有加载执行后,document.readyState="complete" , window 触发onload事件。
json,异步加载,时间线的更多相关文章
- 百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法
百度编辑器ueditor 异步加载时,初始化没办法赋值bug解决方法 金刚 前端 ueditor 初始化 因项目中使用了百度编辑器——ueditor.整体来说性能还不错. 发现问题 我在做一个编辑页面 ...
- angularjs数据异步加载时的绑定事件
// 顶级菜单项的鼠标移入和移出操作 $(document).on({ mouseover: function () { ; ; if (top + $(this).children('ul').ou ...
- JS加载时间线
1.创建Document对象,开始解析web页面.解析HTML元素和他们的文本内容后添加Element对象和Text节点到文档中.这个阶段document.readyState = 'loading' ...
- ztree异步加载树节点
参考文档:https://www.cnblogs.com/tenWood/p/8620708.html ztree api地址:http://www.treejs.cn/v3/api.php 说明:j ...
- Jquery zTree结合Asp.net实现异步加载数据
zTree结合Asp.net实现异步加载数据 实现简单操作 zTree 下载 api 访问 :http://www.ztree.me/v3/main.php 例子中用到json数据转化 newtons ...
- zTree 异步加载
zTree异步加载数据的简单实现,更为详细的Api请参考 zTree官网 http://www.treejs.cn/ <link href="~/Content/ztree/css ...
- CI 笔记7,easyui 异步加载
在做后台导航时,需要异步加载,pid和id的循环问题,在controller中,建立另外一个方法,嵌套循环,查找是否pid〉1. public function nav_list() { $this- ...
- 异步加载js的三种方法
js加载时间线 : 它是根据js出生的那一刻开始记录的一系列浏览器按照顺序做的事,形容的就是加载顺序,可以用来优化什么东西,理论基础,背下来. 1.创建Document对象,开始解析web页面.解析H ...
- Jquery Ztree异步加载树
1. 下载jquery的JS文件/ztree的CSS文件和JS文件 https://jquery.com/download/ https://gitee.com/zTree/zTree_v3/tree ...
随机推荐
- 读取web.xml中设置的参数
以获取Filer元素里设置的参数为例 先在web.xml文件中配置如下 <?xml version="1.0" encoding="UTF-8"?> ...
- Python CGI编程Ⅴ
通过CGI程序传递 Textarea 数据 Textarea 向服务器传递多行数据,HTML代码如下: textarea.py 脚本代https://www.xuanhe.net/码如下: 修改 te ...
- 32.把数组排成最小的数(python)
题目描述 输入一个正整数数组,把数组里所有数字拼接起来排成一个数,打印能拼接出的所有数字中最小的一个.例如输入数组{3,32,321},则打印出这三个数字能排成的最小数字为321323. # -*- ...
- k8s-强制删除pod
kubectl get deployments --all-namespaces [root@master ~]# kubectl get deployments --all-namespacesNA ...
- 阿里云服务器(Linux)上打开新端口
1.配置安全组: 2.开放防火墙规则 查看想开的端口是否已开 # firewall-cmd --query-port=8888/tcp 提示no表示未开 开永久端口号 firewall-cmd ...
- poj 3579 Median 二分套二分 或 二分加尺取
Median Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 5118 Accepted: 1641 Descriptio ...
- 我不熟悉的list
其实在日常中,链表的题目做的比较多,但是使用STL自带链表的还是比较少,所以里面的一些API不大熟悉.这边也简要介绍一些. 基本的一些API 先列举的这些和上面几篇用法几乎一样,所以不再累述. 赋值相 ...
- LocalDate/LocalDateTime与String的互相转换示例(附DateTimeFormatter详解)
摘自:https://www.jianshu.com/p/b7e72e585a37 LocalDate/LocalDateTime与String的互相转换示例(附DateTimeFormatter详解 ...
- java 判断Map集合中包含指定的键名,则返回true,否则返回false。
public static void main(String[] args) { Map map = new HashMap(); //定义Map对象 map.put("apple" ...
- C++入门经典-例3.4-根据成绩划分等级
1:代码如下: // 3.4.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include <iostream> using ...
