转载:VScode 好用插件集合
---------------------
作者:JayveeWong
来源:CSDN
原文:https://blog.csdn.net/weixin_42776111/article/details/86483630
版权声明:本文为博主原创文章,转载请附上博文链接!
什么是VScode
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段、代码对比 Diff、GIT命令 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作......

VSCode 下载地址:https://code.visualstudio.com/

根据调查发现,VScode 和 sublime 是前端开发者比较喜欢的 IDE 。相对与这两个软件,我更喜欢的其实是 VSCode ,本博文就记录一下比较好用的 VSCode 插件。
VSCode 插件
代码快捷键
在 VScode 的首页可以设置通用快捷键,因为平常用sublime比较多,所以干脆合并成一套。

代码提示
Path Intellisense
自动路径补全

Document this
js 的注释模板 (注意:新版的 vscode 已经原生支持,在 function 上输入 /** tab )

代码格式
ESlint
代码规范,对不符合要求的代码或者有语法错误的JS代码进行提示,可以自定制提示规则。
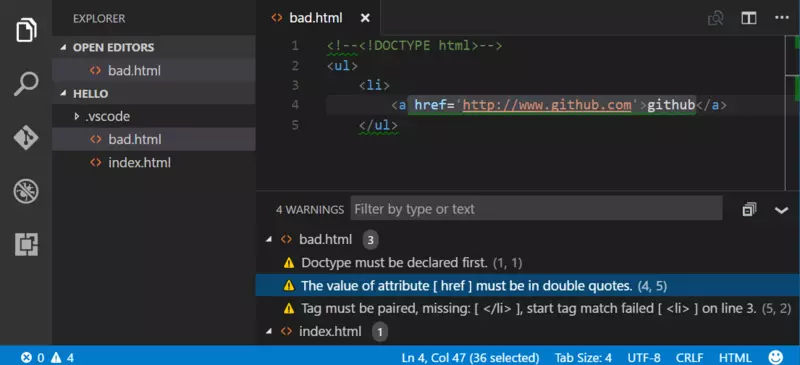
HTMLHint
html代码检测。

beautify
格式化代码的工具。
代码可视化改善
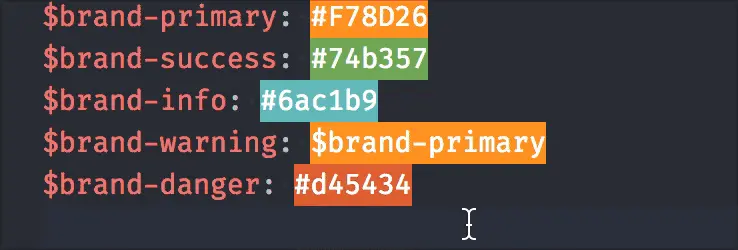
colorize
可视化颜色哦,做组件涉及很多不同的主题,个人还是蛮稀饭的。

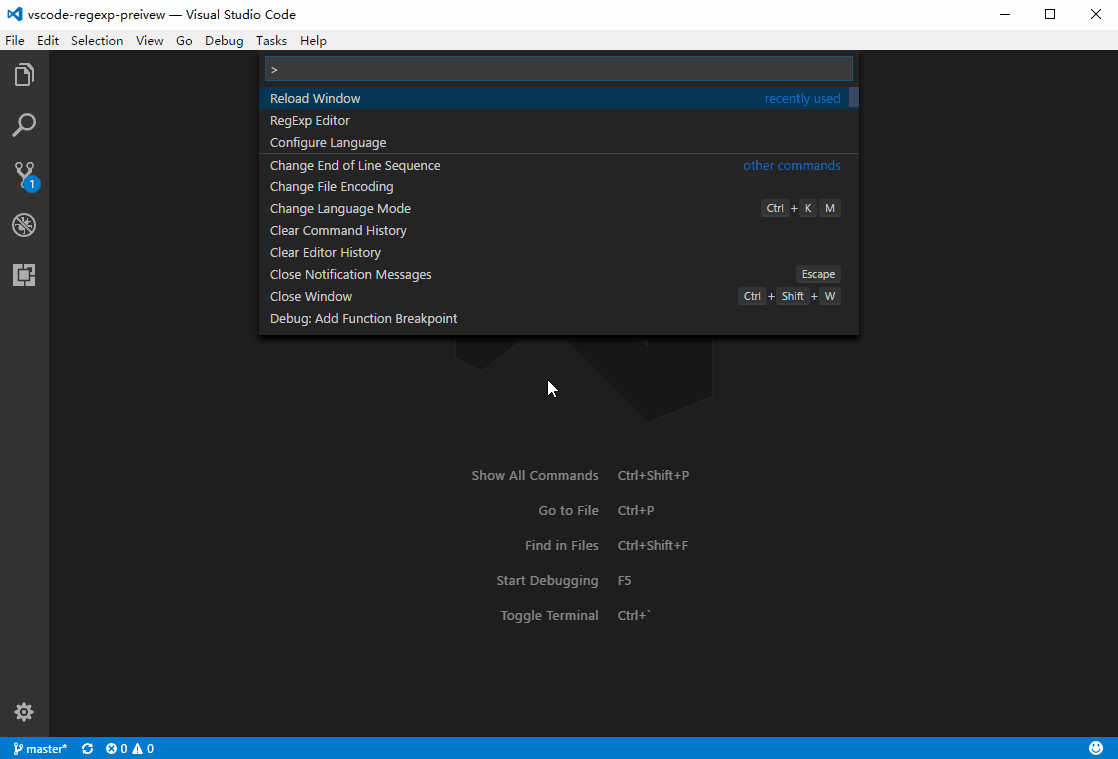
RegExp Preview and Editor
这个就厉害了.可以完美的展示你写的正则,图形化给你看你写正则的形成。

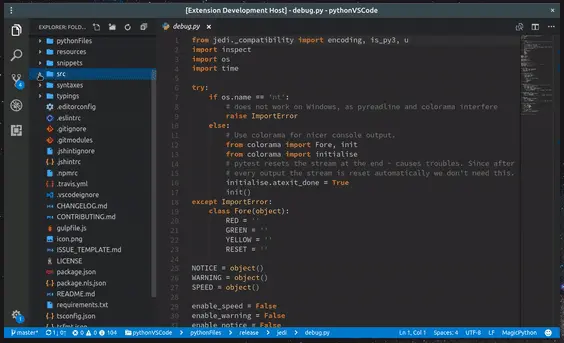
Better Comments
最好用的注释区域高亮,对于TODO这些支持也很好。
BreadCrumb in StatusBar

----------------------------------------------------------------------------
华丽丽的分割线,以下插件根据框架语言选择,用什么装什么,不用就不要装了,浪费内存
React 插件
ES7 React/Redux/GraphQL/React-Native snippets
涵盖的代码片段贼丰富,React 相关代码提示有这个就够了。
Useful React Snippets
当然如果你只用React,那用这个代码提示吧,管够了。
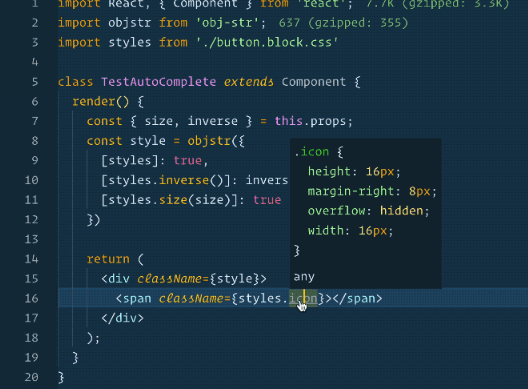
CSS Blocks
支持 css 模块化的智能提示,跳转,墙裂推荐。

styled-components-snippets
styled-components 的代码片段。
Vue 插件
vetur
语法高亮、智能感知、Emmet 等。

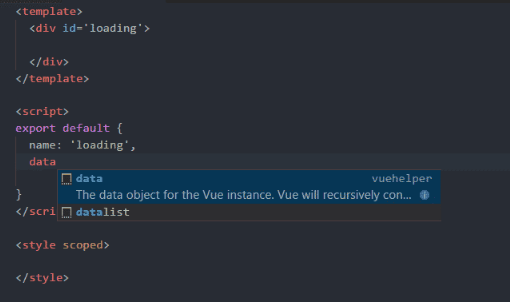
VueHelper
snippet 代码片段。

Vue VSCode Snippets
很全面的vue代码片段。


Node
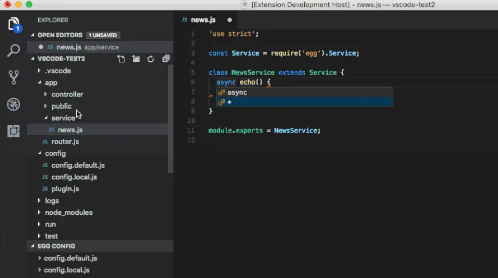
eggjs
蛋框的相关帮助插件,代码片段,智能提示等

egg-jump-definition
蛋框的函数跳转:Cmd+4。

微信小程序
mpvue snippets
mpvue的一些代码片段,以及部分原生小程序的代码提示。
minapp
用VS Code写小程序必备的插件,里面有众多实用的特性集成。
Markdown 插件
Markdown All in One
Markdown 的提示插件用这一个足以,集成了语法快捷键、Math、预览等,很实用。
markdownlint
对 markdown 的语法格式规范进行代码提示。
代码审查
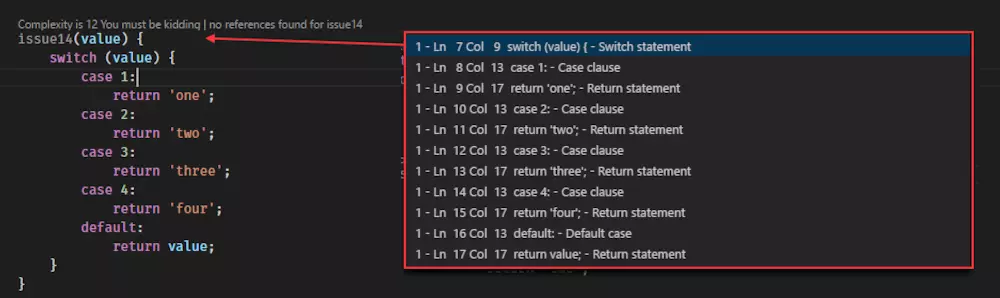
CodeMetrics
可以计算TS/JS内代码的复杂度(比如函数这些),这些与代码质量和性能是挂钩的。

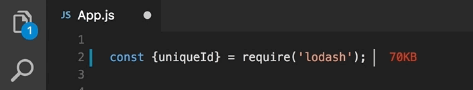
Import Cost
就是你import一个东西的时候,可以计算改引入模块的大小。

Git Lens
暂时没有发现比这个看git记录更为详细了。

其他
面的插件可有可无,如有相应功能的需求,却也是非常棒的插件。
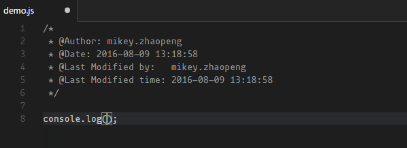
fileheader
顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间。
1
ctrl+alt+i

Paste JSON as Code
JSON 格式转换成其他的语言格式。

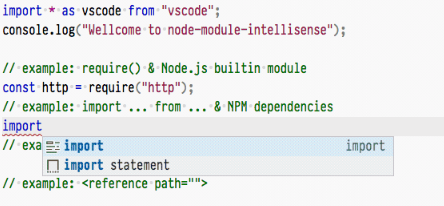
Node.js Modules Intellisense
对于 node_module 的智能提示 。

npm-import-package-version
显示导入的 npm 包的版本信息

File Tree View
提供几个常见编程语言的函数或状态的树集合展示,可以快速点击跳转!!
NPM-Scripts
在侧边栏可视化执行 npm 命令(项目内的package.json), 小巧实用.

:emojisense:

---------------------
作者:JayveeWong
来源:CSDN
原文:https://blog.csdn.net/weixin_42776111/article/details/86483630
版权声明:本文为博主原创文章,转载请附上博文链接!
转载:VScode 好用插件集合的更多相关文章
- VScode 好用插件集合(一)
VScode 好用插件集合(一) 什么是VScode Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语 ...
- VSCode 前端常用插件集合
Visual Studio Code 是由微软开发的一款免费.跨平台的文本编辑器.由于其卓越的性能和丰富的功能,它很快就受到了大家的喜爱. 但工欲善其事必先利其器,以下是本人为前端开发收集的常用的vs ...
- 踩坑:VScode 集成 eslint 插件
本文以 Vue 官方脚手架 Vue-cli 为例: 1. 创建 Vue 项目 注意:Vue-cli 默认给出了 eslint 配置,一路回车即可.最后在安装模块的时候,选择直接安装!我用淘宝镜像安装时 ...
- 转载:Eclipse+Spket插件+ExtJs4修改版提供代码提示功能[图]
转载:Eclipse+Spket插件+ExtJs4修改版提供代码提示功能[图] ExtJs是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架.功能丰富,无人能出其右.无论是界面 ...
- vscode格式化代码插件Beautify
vscode格式化代码安装 VsCode 格式化代码插件搜索并安装 Beautify 格式化代码插件使用:打开要格式化的文件 —> F1 —> Beautify file —> 选择 ...
- vscode安装dlv插件报错:There is no tracking information for the current branch.
vscode安装dlv插件报错:There is no tracking information for the current branch. https://blog.csdn.net/a7859 ...
- vscode安装golang插件失败问题
vscode安装golang插件失败问题 dlv go-outline go-symbols gocode-gomod gocode 代码补全 godef 代码跳转 golint gopkgs gor ...
- VSCode安装jshint插件报错
Mac电脑上使用VSCode安装jshint插件时提示如下错误: Failed to load jshint library. Please install jshint in your worksp ...
- VSCode高效开发插件
VSCode 必装的 10 个高效开发插件 https://www.cnblogs.com/parry/p/vscode_top_ten_plugins.html 本文介绍了目前前端开发最受欢迎的开发 ...
随机推荐
- 读取交货单拣配数量PIKMG(转)
原文链接:https://www.591sap.com/thread-953-1-1.html SAP交货单交货数量在lips中直接读取,但是拣配数量lfimg,只存在vbfa中,且如果基本计量单位和 ...
- java_第一年_JavaWeb(3)
ServletConfig对象 可以通过web.xml文件中的<init-param>标签来初始化参数,这些参数会在创建servlet实例时将其封装到ServletConfig对象中,并在 ...
- 洛谷 P1589 泥泞路 & 2019青岛市竞赛(贪心)
题目链接 https://www.luogu.org/problemnew/show/P1589 解题思路 用结构体存下每一段泥泞路的左端点和右端点,然后用sort根据左端点排序,采用贪心的思想,从左 ...
- [Codeforces 364D]Ghd(随机算法+gcd)
[Codeforces 364D]Ghd(随机算法) 题面 给出n个正整数,在其中选出n/2(向上取整)个数,要求这些数的最大公约数最大,求最大公约数的最大值 分析 每个数被选到的概率\(\geq \ ...
- manacher算法学习(求最长回文子串长度)
Manacher总结 我的代码 学习:yyb luogu题目模板 xzy的模板 #include<iostream> #include<cstdlib> #include< ...
- 图例演示在Linux上快速安装软RAID的详细步骤
物理环境:虚拟机centos6.4 配置:8G内存.2*2核cpu.3块虚拟硬盘(sda,sdb,sdc,sdb和sdc是完全一样的) 在实际生产环境中,系统硬盘与数据库和应用是分开的, ...
- ES6新增关键字let与var的区别
最近看了很多文章,偶然间看到ES6中新增了一个关键字 let ,它具有与 var 关键字相似的功能.一开始使用它时,发现它让我对之前一些习以为常的东西产生了怀疑. 下面先让我们看看它和 var 之间用 ...
- ios-实现ARC与MRC混编
选择target -> build phases -> compile sources -> 用ARC的文件将compiler flags设置为:-fobjc-arc,用MRC的文件 ...
- php之ob_start()缓冲区
ob_get_contents()函数及与其相关几个函数的用法 ob_start() ob_get_contents(); 获取缓冲区内容,如果是纯 html内容或标签,则都会放于浏览器的缓冲区中. ...
- overload和override的含义和区别
重载(overload)和重写/覆盖(override)是Java多态性的不同表现形式. 重载(overload) (1) 重载是通过不同的方法参数来区分的,如不同的参数个数.顺序.类型. (2) 不 ...
