前端校招知识体系之HTML5
啥是HTML5?官方说HTML5 是下一代的 HTML...
本文主要介绍HTML5三个方面的知识,继续往下看看吧。
- 语义化标签
- canvas&svg
- 响应式meta
一、语义化标签
语义化标签的优点:
- 比<div>标签有更加丰富的含义,方便开发与维护
- 方便搜索引擎能识别页面结构,有利于SEO
- 方便其他设备解析(如盲人阅读器等)
HTML5新增的语义化标签主要有:
<header>、<nav>、<footer>、<aside>、<section>、<article>等
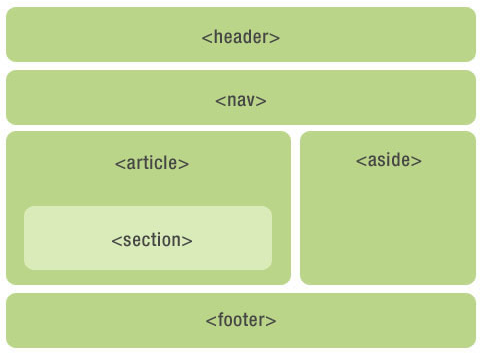
接下来我们通过一张图来更深刻的记住这几个主要标签

<nav>:navigation,表示页面的导航,也可以在<header>中使用,还可以显示在侧边栏中,一个页面中可以有多个<nav>标签
<div>、<section>、<article>三者比较:
<div>:应用广泛,任意一个区域,非语义标签
<section>:包含的内容是一个明确的主题,通常有标题区域
<article>:应该使用在相对比较独立、完整的的内容区块,所以我们可以在一篇博客、一个论坛帖子、一篇新闻报道或者一个用户评论中使用<article>元素。article可以互相嵌套。
注意:
- 尽可能少使用div和span这类无语义标签
- 不要使用纯样式标签,如b、font、u等,改用css设置
- 需要强调的文本,可以包含在strong或者em标签中
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围
二、canvas和svg
- canvas
HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript),拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
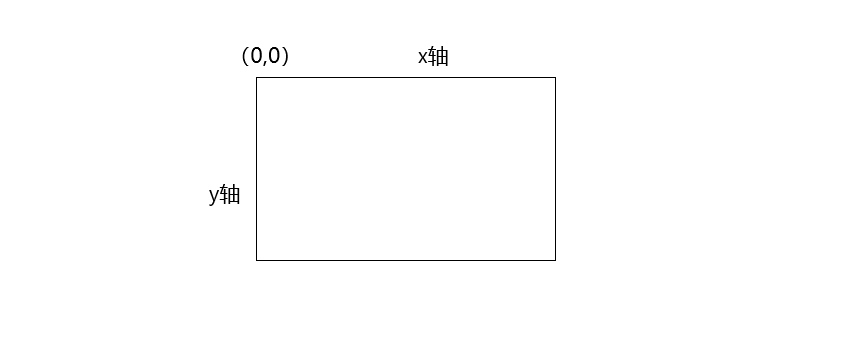
首先我们要了解HTML5的坐标,如下图

1.创建canvas元素
向页面添加canvas元素,规定元素的id、width和height
<canvas id="myCanvas" width="200" height="100"></canvas>
2.通过JavaScript来绘制
<script type="text/javascript">
var c=document.getElementById("myCanvas");//通过id来寻找canvas元素
var cxt=c.getContext("2d");//创建context对象
//绘制一个红色的矩形
cxt.fillStyle="#FF0000";//设置或返回用于填充绘画的颜色、渐变或模式
cxt.fillRect(0,0,150,75);//绘制被填充的矩形
</script>
更多方法属性见https://www.w3school.com.cn/tags/html_ref_canvas.asp
- Canvas和SVG
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的。
1.SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
2.Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
3.两者之间的一些不同之处
Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
三、响应式meta
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
- name="viewport":屏幕设定
- maximum-scale=1.0,minimum-scale=1.0,initial-scale=1.0:最大最小缩放比例为1,其实就是不允许点击缩放
- user-scalable=0,width=device-width:设定内容和设备的屏幕等宽,等高
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
- http-equiv="X-UA-Compatible"这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。
- content="IE=edge,chrome=1"表示如果安装了GCF,则使用GCF(Chrome内核 :Google Chrome Frame)来渲染页面,如果没有安装GCF,则使用最高版本的IE内核进行渲染。
前端校招知识体系之HTML5的更多相关文章
- 前端校招知识体系之css
本文将从以下四个方面展开介绍: 选择器 样式表继承 css3部分特性 BFC css选择器优先级策略 先附上个链接:css选择器参考手册 内联>id>class=属性选择器=伪类选择器&g ...
- web前端知识体系总结
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 自己总结的web前端知识体系大全【欢迎补充】
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系大全
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- web前端知识体系小结(转)
1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的 ...
- 从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前言 见解有限,如有描述不当之处,请帮忙指出,如有错误,会及时修正. 为什么要梳理这篇文章? 最近恰好被问到这方面的问题,尝试整理后发现,这道题的覆盖面可以非常广,很适合作为一道承载知识体系的题目. ...
- web前端知识体系大全【欢迎补充】
大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠覆人 ...
- web前端知识体系大全【转载】
自己总结的web前端知识体系大全[欢迎补充] 1. 前言 大约在几个月之前,让我看完了<webkit技术内幕>这本书的时候,突然有了一个想法.想把整个web前端开发所需要的知识都之中在 ...
- 【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解
[重构前端知识体系之HTML]讲讲对HTML5的一大特性--语义化的理解 引言 在讲什么是语义化之前,先看看语义化的背景. 在之前的文章中提到HTML最重要的特性,那就是标签.但是项目一大,标签多的看 ...
随机推荐
- 3D Computer Grapihcs Using OpenGL - 18 相机移动
移动相机需要用到键盘按键,按键事件的引入需要包含头文件 #include <Qt3DInput\qkeyevent.h> 并实现QWidget中定义的虚函数keyPressEvent 我们 ...
- Intellij Idea Spring Boot 热部署
1. POM 文件添加依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifac ...
- es之路由:进一步提高Elasticsearch的检索效率(适用大规模数据集)
1:一条数据是如何落地到对应的shard上的 当索引一个文档的时候,文档会被存储到一个主分片中. Elasticsearch 如何知道一个文档应该存放到哪个分片中呢? 首先这肯定不会是随机的,否则将来 ...
- sqli-labs(28)---原创原创自此一家
0X01构造闭合 ’报错 )报错 其他不报错 那我们猜想是不是')的闭合 ?id=')=('1 返回正确 那么好像猜对了 0X02爆表名 过滤了相连接的union和select ?id= 这里过滤了相 ...
- 不属于java语言鲁棒性特点的是
A:java能检查程序在编译和运行时的错误 B:java能运行虚拟机实现跨平台 C:java自己操纵内存减少了内存出错的可能性 D:java还实现了真数组,避免了覆盖数据的可能 鲁棒性(Robus ...
- Mysql 5.7安装与配置-默认密码
Mysql下载 官方下载路径:https://dev.mysql.com/downloads/mysql/ 网盘下载(windows 32-64): 链接:https://pan.baidu.com/ ...
- linux下挂载磁盘
1.使用fdisk 查看硬盘信息 [root@localhost ~]# fdisk -l Disk /dev/sdb: 107.4 GB, 107374182400 bytes 255 heads, ...
- kafka window安装与配置
一.安装jdk1.8(此处省略) 二.安装zookeeper1. 下载安装包:http://zookeeper.apache.org/releases.html,解压到指定目录(如下) 2. 在系统变 ...
- 三、Appium-python-UI自动化之元素定位uiautomatorviewer
uiautomatorviewer是android-sdk自带的一个元素定位工具,非常简单好用,使用uiautomatorviewer,可以检查一个应用的UI来查看应用的布局和组件以及相关的属性. 一 ...
- ES6正则拓展
字符串的正则方法 字符串对象共有 4 个方法,可以使用正则表达式:match().replace().search()和split(). ES6 将这 4 个方法,在语言内部全部调用RegExp的实例 ...
