前端开发HTML&CSS入门——具体是做什么的
软件开发,一提起来感觉这个感觉这个词范围很大很广,说起来也很笼统。不知所云,开发的到底是什么?或者说开发的具体内容是什么?以前我们讲软件开发主要是分前端和后端,那前端和后端又是什么那?你可以这么通俗的理解,前端就是用户可以看到的界面,而后端就是客户看不到的模块。现在我们已经摒弃了这种说法,因为这种说法太过笼统,太过局限性。所以我们现在将软件开发分为B/S和C/S。
首先我们先讲讲什么是C/S。C/S (Client/Server,客户机/服务器)模式又称C/S结构,是软件系统体系结构的一种。C/S模式简单地讲就是基于企业内部网络的应用系统。与B/S(Browser/Server,浏览器/服务器)模式相比,C/S模式的应用系统最大的好处是不依赖企业外网环境,即无论企业是否能够上网,都不影响应用。现在C/S结构的软件比如说有:QQ、360、office等等。那么C/S是不是就优于B/S了那?答案是否定的。现在大部分互联网公司开发的主要方向还是C/S。因为C/S架构的软件客户端不能跨平台使用,所以在其他操作系统上都需要分别开发相对应的客户端。这样就会造成B/S开发的成本远远高于C/S,而且C/S的后期维护以及人工费用也远远高于B/S开发。
B/S结构(Browser/Server结构)结构即浏览器和服务器结构。它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。B/S相较于C/S,是使用浏览器访问网页的形式来使用软件。软件不需要安装客户端,直接浏览器访问指定网址即可。软件更新的时候,客户端不需要更新。但是B/S架构的软件,客户端和服务器之间通信采用的是通用的HTTP协议,相对来说不安全。使用B/S架构开发的软件有京东、淘宝、12306、知乎、新浪微博。
我们已经了解了B/S和C/S结构,那么我们说一下开发流程:
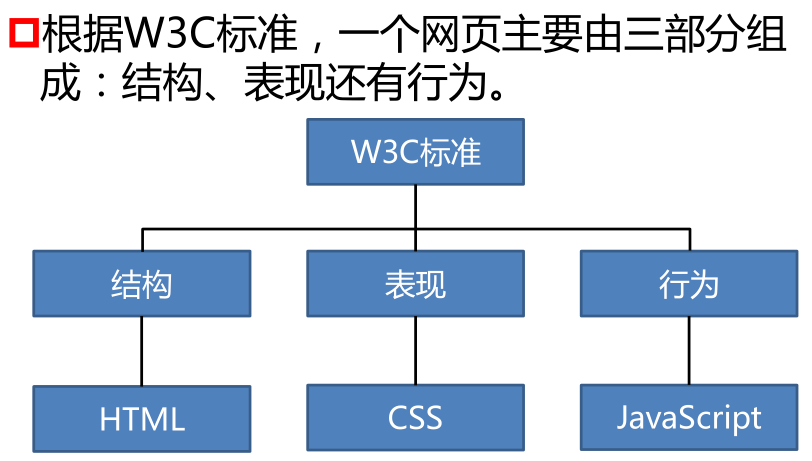
那么相应的我们需要学习哪些内容那?

通俗的讲,结构就好比人的骨架,描述HTML页面的结构。而表现就好比我们的衣服皮肤等外在的东西,我们用CSS控制页面中元素的样式。既然有了衣服和骨架,那么人就需要会说话,做出行动,所以JAVAScript用于相应用户操作。
前端开发HTML&CSS入门——具体是做什么的的更多相关文章
- 前端开发HTML&css入门——伪类选择器和一些特殊的选择器
伪类和伪元素 有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标滑过的连接.CSS为他们提供一些选择器:伪类和伪元素. 常用的一些伪类选择器: :link :visited ...
- 前端开发HTML&css入门——CSS&选择器练习
CSS 层叠样式表 (Cascading Style Sheets)css可以用来为网页创建样式表,通过样式表可以对网页进行装饰.所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低 ...
- 前端开发HTML&css入门——HTML
HTML究竟为何物?其实HTML就是一种标记语言,英文全称为Hypertext Markup Language,翻译过来就叫超文本标记语言.它的作用就是负责负责网页的三个要素之中的结构. HTML使用 ...
- 前端开发HTML&css入门——常用的标签以及一个小练习
meta标签 <!doctype html> <html> <head> <meta charset="utf-8" /> < ...
- 前端开发HTML&css入门——盒子模型以及部分CSS样式
CSS处理网页时,它认为每个元素都包含在一个不可见的盒子里.• 为什么要想象成盒子呢?因为如果把所有的元素都想象成盒子,那么我们对网页的布局就相当于是摆放盒子.• 我们只需要将相应的盒子摆放到网页中相 ...
- 前端开发HTML&css入门——CSS的文本格式化
长度单位 像素 px 百分比 % em - 像素是我们在网页中使用的最多的一个单位, * 一个像素就相当于我们屏幕中的一个小点, * 我们的屏幕实际上就是由这些像素点构成的 * 但是这些像素点,是不能 ...
- 前端开发HTML&css入门——一些其他常用的文本标签
em标签和strong标签 i标签和b标签 small标签 cite标签 q标签和blockquote标签 em主要表示语气上的强调,em在浏览器中默认使用斜体显示strong表示强调的内容,比em更 ...
- 要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放
要web开发精品教程吗?免费无广告一百期连讲的那种-逐浪CMS前端开发100期入门教程全面开放 大师主讲 经验难得 由逐浪CMS首席架构师发哥老师,亲自主理讲解. 历时一年精心打造, 汇聚了互联网诞生 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
随机推荐
- 【gym102394B】Binary Numbers(DP)
题意:From https://blog.csdn.net/m0_37809890/article/details/102886956 思路: 可以发现转移就是右上角的一个区间前缀和 std只要开1倍 ...
- 洛谷P3943 星空——题解
一道很好的锻炼思维难度的题,如果您能在考场上直接想出来的话,提高组450分以上就没问题了吧.(别像作者一样看了好几篇题解才勉强会) 先提取出题目大意:给定一个长度n<=40000的01串,其中1 ...
- C#获取网页信息并存入数据库
1,获取以及商品分类信息 给一网页获取网页上商品信息的分类 using Skay.WebBot; using System; using System.Collections.Generic; usi ...
- [LeetCode]-DataBase-Customers Who Never Order
Suppose that a website contains two tables, the Customers table and the Orders table. Write a SQL qu ...
- 基于thinkphp开发的项目部署到由宝塔面板创建的LNMP服务器上解决路径出错问题
一. 环境与版本: 主机:amazon aws EC2主机 系统:Ubuntu 18.04.2 LTS (GNU/Linux 4.15.0-1039-aws x86_64) 面板:宝塔免费版 6.9. ...
- Centos7源码安装jdk
1. 下载jdk : jdk-8u211-linux-x64.tar.gz https://www.oracle.com/technetwork/java/javase/downloads/jdk8 ...
- pymysql 处理数据的几种方式
1.表中提取数据 sql = "SELECT * FROM table WHERE name='%s'AND time='%s'" % (name,time)多个选择条件用AND连 ...
- ScvQ的技术栈
前端:spring mybatis hibernate struts2 SpringMVC echache quartz 后台:servlet jsp jdbc io html css javascr ...
- SVN重命名后,不允许提交
在vs中对文件名重命名后,导致不能提交 解决: 在源码根目录下提交源码,提交完毕后,再使用如下菜单对需要命名的单个文件进行重命名,重命名完毕后,在源码根目录下提交源码即可
- LInux 下PHP环境配置 Redis 总结
系统 Deepin ,环境 PHP7.0 + Apache2 安装 Redis 服务 sudo apt-get install redis-server //安装 sudo /etc/init.d/r ...
