ionic3 图片(轮播)预览 ionic-gallary-modal组件使用方法
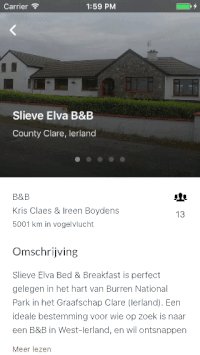
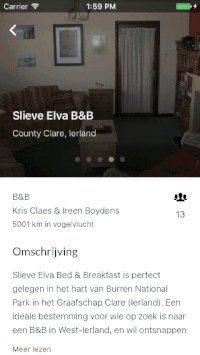
一、效果展示

使用方法:
1、npm安装ionic-gallary-modal扩展模块
npm install ionic-gallery-modal --save
2、在app.module.ts根模块中导入图片预览模块 ionic-gallary-modal 和 浏览器手势事件模块 HAMMER_GESTURE_CONFIG
import * as ionicGalleryModal from 'ionic-gallery-modal';
import { HAMMER_GESTURE_CONFIG } from '@angular/platform-browser';
@NgModule({
declarations: [
MyApp
],
imports: [
......
BrowserModule,
ionicGalleryModal.GalleryModalModule,
.....
],
bootstrap: [IonicApp],
entryComponents: [
MyApp
],
providers: [
......
{
provide: HAMMER_GESTURE_CONFIG,
useClass: ionicGalleryModal.GalleryModalHammerConfig,
}
]
})
3、在实例页面(组件)中配置封装调用方法:
根据具体需求可将下面代码封装在Common.ts公共服务库中,以便随时调用即可
import { ModalController } from 'ionic-angular';
import { GalleryModal } from 'ionic-gallery-modal';
/**
* (单图)多图预览model组件封装
* @param photoData 输入图片地址
* @param {string} key 对象图片url对应的属性名程
*/
public photoViews(photoData,key = ''){
let photos:Array<object> = [];
let obj = {};
// 单张图片时(photoData为一个图片地址字符串且不为空)
if(photoData && typeof(photoData) == "string"){
obj = {};
obj['url'] = photoData;
photos.push(obj);
}
console.log(photoData)
// 多张图片时(photoData为图片地址字符串数组)
if(photoData instanceof Array){
console.log(photoData)
photoData.forEach(function(item,index,array){
obj = {};
// photoData 为字符串数组时(即key不存在时)
if(key == '' && item){
obj['url'] = item;
photos.push(obj);
}
// photoData 为对象数组时(即key存在时)
console.log(item[key])
if(key != '' && item[key]){
obj['url'] = item[key];
photos.push(obj);
}
});
}
let modal = this.modalCtrl.create(GalleryModal, {
photos: photos,
initialSlide: 0
});
modal.present();
}
4、实际调用:
import {CommonProvider} from "../../providers/common";
constructor(public navCtrl: NavController,
public Common:CommonProvider) {
}
/**
* 图片预览调用
* @param photoData 输入预览图片数据
* @param key 图片url对应的属性名
*/
public viewPhoto(photoData,key){ this.Common.photoViews(photoData,key); }
ionic3 图片(轮播)预览 ionic-gallary-modal组件使用方法的更多相关文章
- 基于ionic框架封装一个图片轮播指令的几点
在这里我想在项目中封装一个图片轮播的指令 (本项目使用的是ionic框架) 1)定义指令 define(['app'],function(myapp){ myapp.directive('myslid ...
- 一、ionic 图片轮播问题
使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题:图片加载不出来和图片轮播至最后一个不轮播的问题 1.如何解决图片加载不出来的问题 i ...
- H5如何做手机app(移动Web App)?图片轮播?ionic、MUI
移动Web App 跨平台开发 用户不需要去卖场来下载安装App 任何时候都可以发布App只需要一个开发项目 可以使用HTML5,CSS3以及JavaScript以及服务器端语言来完成(PHP,Rub ...
- ionic 图片轮播问题
1.使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题: (注:使用的是angularjs.首先需要在,js文件中注入:$ionicSl ...
- ionic 图片轮播ion-slide-box问题
1.使用ion-slide可以实现图片轮播,但是如果在html中仅仅增加ion-slide是远远不够的,会出现两个问题: (注:使用的是angularjs.首先需要在,js文件中注入:$ionicSl ...
- 12款经典的白富美型—jquery图片轮播插件—前端开发必备
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美 ...
- css3实践之摩天轮式图片轮播+3D正方体+3D标签云(perspective、transform-style、perspective-origin)
本文主要通过摩天轮式图片轮播的例子来讲解与css3 3D有关的一些属性. demo预览: 摩天轮式图片轮播(貌似没兼容360 最好用chrome) 3D正方体(chrome only) 3D标签云(c ...
- jquery图片轮播效果(unslider)
今天做网站(住建局网站)需要用到图片轮播,刚开始想借鉴DTCMS上的,查看CSS与页面代码,呵呵,不复杂,直接复制过来,结果调整半天,页面还是各种乱,没办法,网上找一个吧,于是找到了今天要说的这货un ...
- jQuery轻量级京东图片轮播代码等
http://sc.chinaz.com/jiaoben/jiaodiantu.html jQuery轻量级京东图片轮播代码 查看全图点击预览 顶(17)踩(4)报错评论(0)下载地址 更新时间: ...
- jquery图片轮播插件slideBox
效果预览: 源代码下载: jQuery图片轮播(焦点图)插件jquery.slideBox 特点:兼容IE6+,Chrome,Firefox,Opera,safari,可左右,可上下,可快可慢,可指定 ...
随机推荐
- 对象和数据库的天然阻抗 转摘于:http://www.jdon.com/mda/oo-reltaion2.html
在“面向对象建模与数据库建模两种分析设计方法的比较”一文中我们比较了在对需求分析时两种方法的不同,所谓数据库建模分析,就是项目一开始就根据需求建立数据库模型,如数据表结构和字段等,这种错误现象大量普遍 ...
- Linux快速显示图片
首先在Ubuntu里面制作图片, ######################################################################## 1920x1080为 ...
- dubbo服务调试管理实用命令
公司如果分项目组开发的,各个项目组调用各项目组的接口,有时候需要在联调环境调试对方的接口,可以直接telnet到dubbo的服务通过命令查看已经布的接口和方法,并能直接invoke具体的方法,我们可以 ...
- C++在windows平台下不存在strptime函数,可以绕过该函数
https://blog.csdn.net/u011077672/article/details/50524469?utm_source=blogxgwz1
- 测试demo 配置
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- 【InnoDB】缓冲池
索引目录 INNODB的体系结构 缓冲池 缓存中页的定位: checkpoint技术 INNODB的关键特性 插入缓冲 change buffer 两次写 以下的资料总结自:官方文档和<MySQ ...
- 阿里云重磅发布RDS for SQL Server AlwaysOn集群版
2018年双十一刚过,阿里云数据库发布RDS for SQL Server AlwaysOn集群版,这是业界除微软云SQL Database外,首家云计算公司基于SQL Server最新AlwaysO ...
- Oracle with as语法
with as优点 增加了sql的易读性,如果构造了多个子查询,结构会更清晰: 更重要的是:“一次分析,多次使用”,这也是为什么会提供性能的地方,达到了“少读”的目标 用法:给查询的语句起个别名 e. ...
- Struts2增删改查(自己思路理解)
1:查询所有: DAO层:把所有的信息都放到list集合中.然后返回. public List<Employee> getEmployees(){ return new ArrayList ...
- SCP-bzoj-1090
项目编号:bzoj-1090 项目等级:Safe 项目描述: 戳这里 特殊收容措施: 区间DP.设计状态f[i][j]表示压缩从第i位到第j位的字符串所需的最小长度.转移方式有三种: •初始化:j-i ...
