2018-2019-2 20175105王鑫浩《Java程序设计》实验四 《Android开发基础》实验报告
实验四 《Android开发基础》
实验报告封面
课程:Java程序设计 班级:1751班 姓名:王鑫浩 学号:20175105
指导教师:娄嘉鹏 实验日期:2019年5月17日
实验时间:--- 实验序号:实验四
实验名称:Android开发基础
实验要求
- 参考Android开发简易教程
- 完成云班课中的检查点,也可以先完成实验报告,直接提交。注意不能只有截图,要有知识点,原理,遇到的问题和解决过程等说明。实验报告中一个检查点要有多张截图。
- 发表实验报告博客,标题“学期(如2018-2019-2) 学号(如20175300) 实验四《Android开发基础》实验报告”
实验步骤
下载安装Android Studio
安装时需勾选如图所示
安装虚拟机
接下来按照步骤安装即可,无需更改默认勾选选项
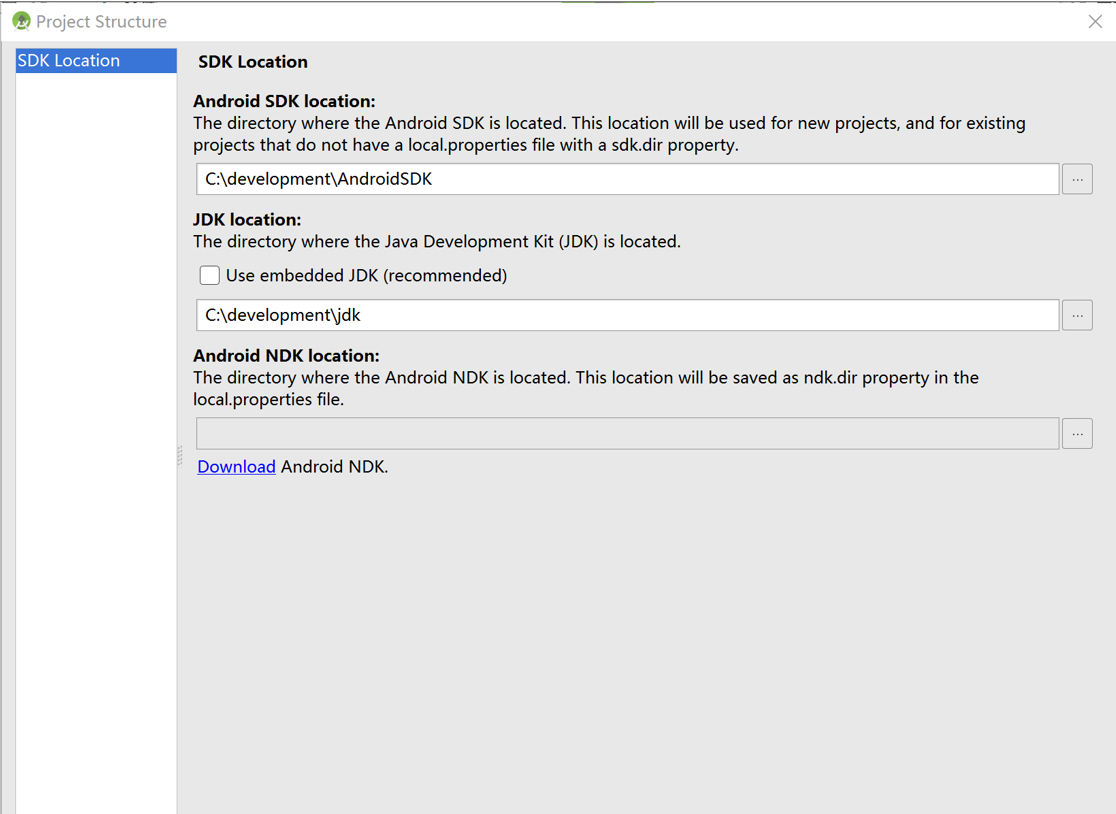
配置Proxy
第一次启动会要求安装Proxy,按步骤走
Android SDK location部分填的是新项目的存放地JDK location须填JDK的绝对路径
不同版本软件的安装界面可能有所不同,下面不再赘述
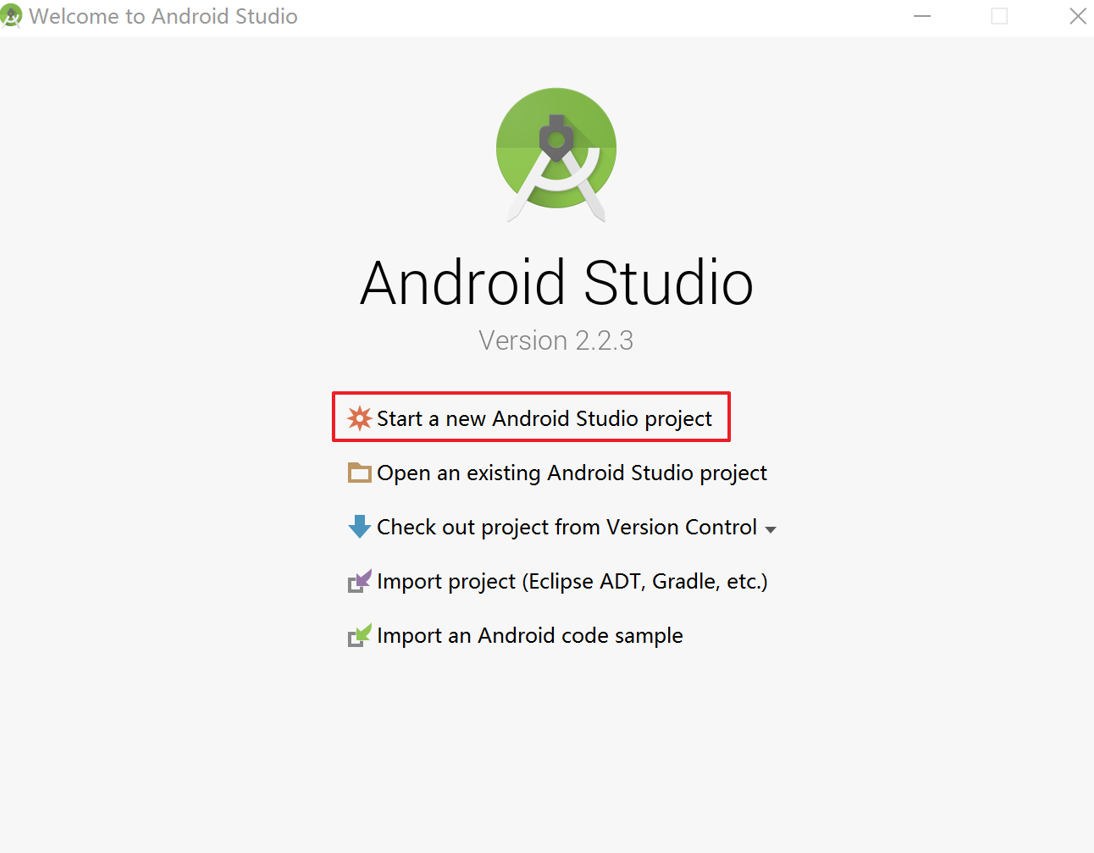
新建项目
进入界面
红色方框选中的Start a new Android Studio project选项通常是我们课程里最常使用的,用于创建一个新的Android项目。
在此介绍一下其他的选项:
Open an existing Android Studio Project:打开已有的Android Studio项目。在经历一段时间的学习后,如果你想继续编辑之前的项目,或者打开一个从网上下载的例子,你可以点击此选项。
Check out project from Version Control:从版本控制库中获取项目。对于团队开发来说,版本控制是必不可少的工具。此选项允许你从GitHub、Google Cloud以及TortoiseSVN等处同步项目。事实上,Android Studio对于这些版本控制工具的支持也是很好的,你可以在设置中进行设定。
Import project(Eclipse ADT, Gradle, etc.):导入其他开发环境中的项目。通过该选项你可以将在Eclipse等处生成的项目迁移到Android Studio的开发环境中。
Import an Android code sample:导入Android代码样例。该功能将从Google及其合作伙伴那里读取示例的列表,你可以下载并查看一些优秀的项目并继续编辑它们。
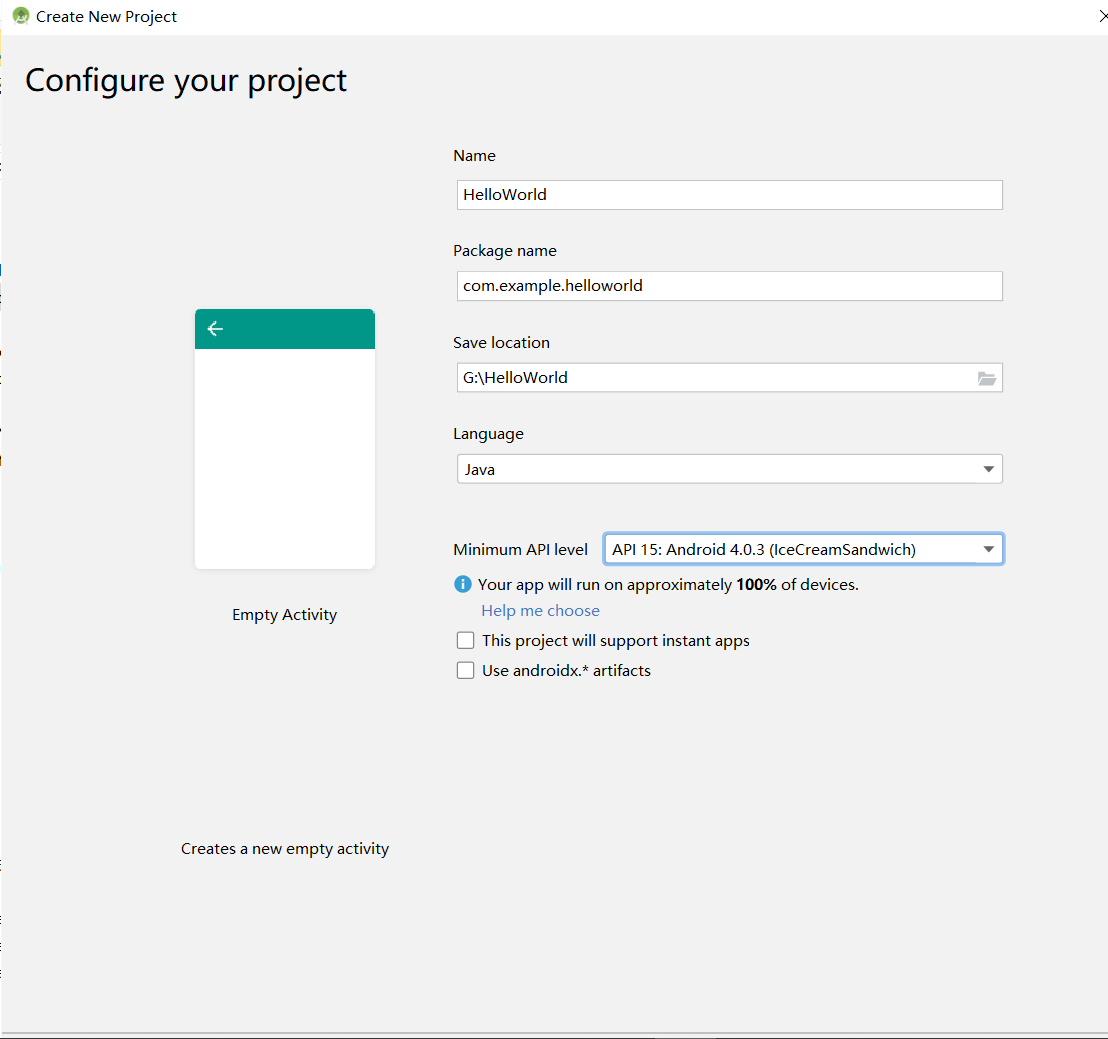
新建项目
关键点如下:
- 项目模板选Empty Activity
- 项目名填
Hello World Package name直接保持自动生成的名字就好Language选择JavaMinimum API level按老师的博客来就好

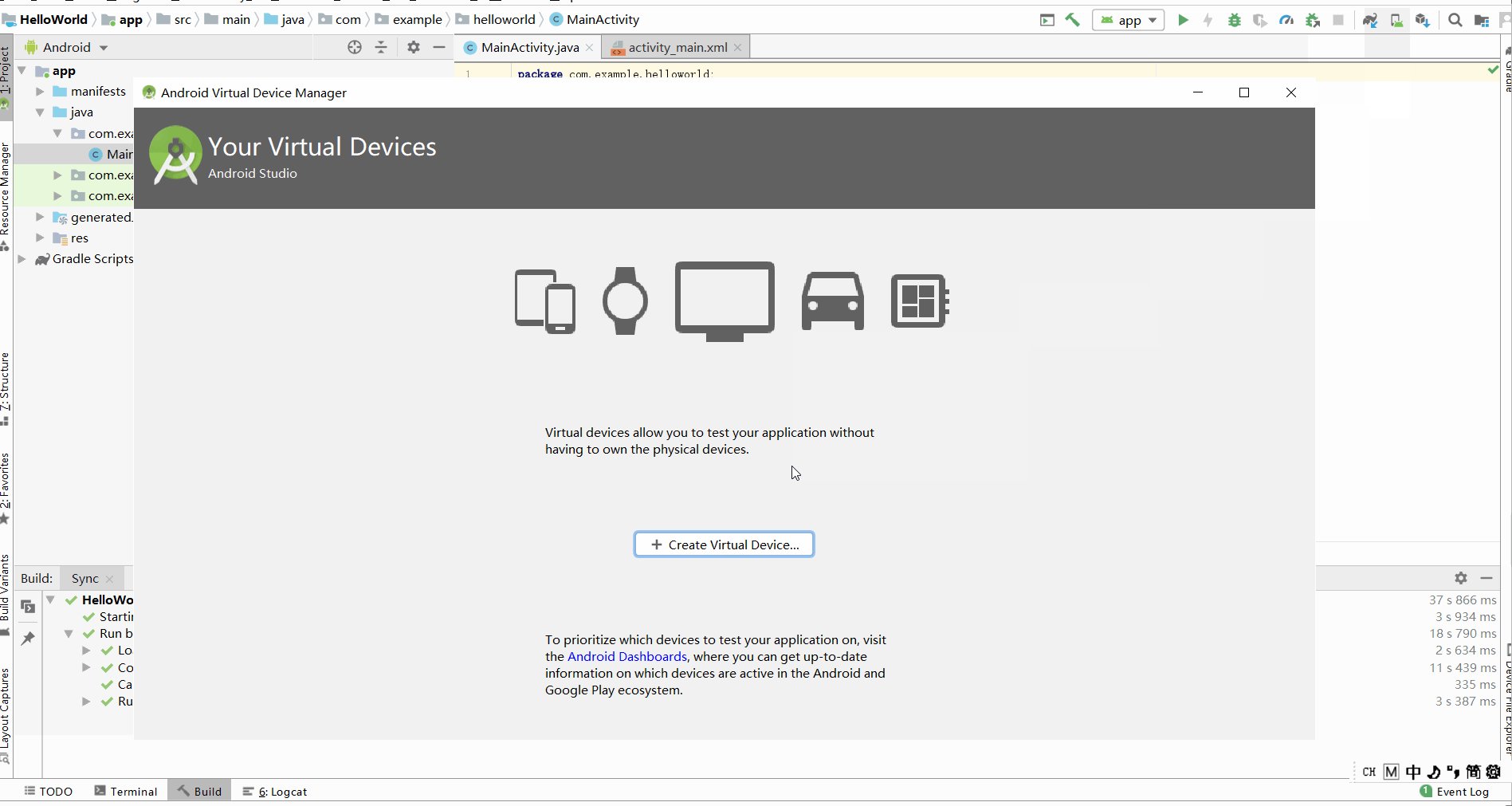
配置和启动模拟器
启动虚拟机
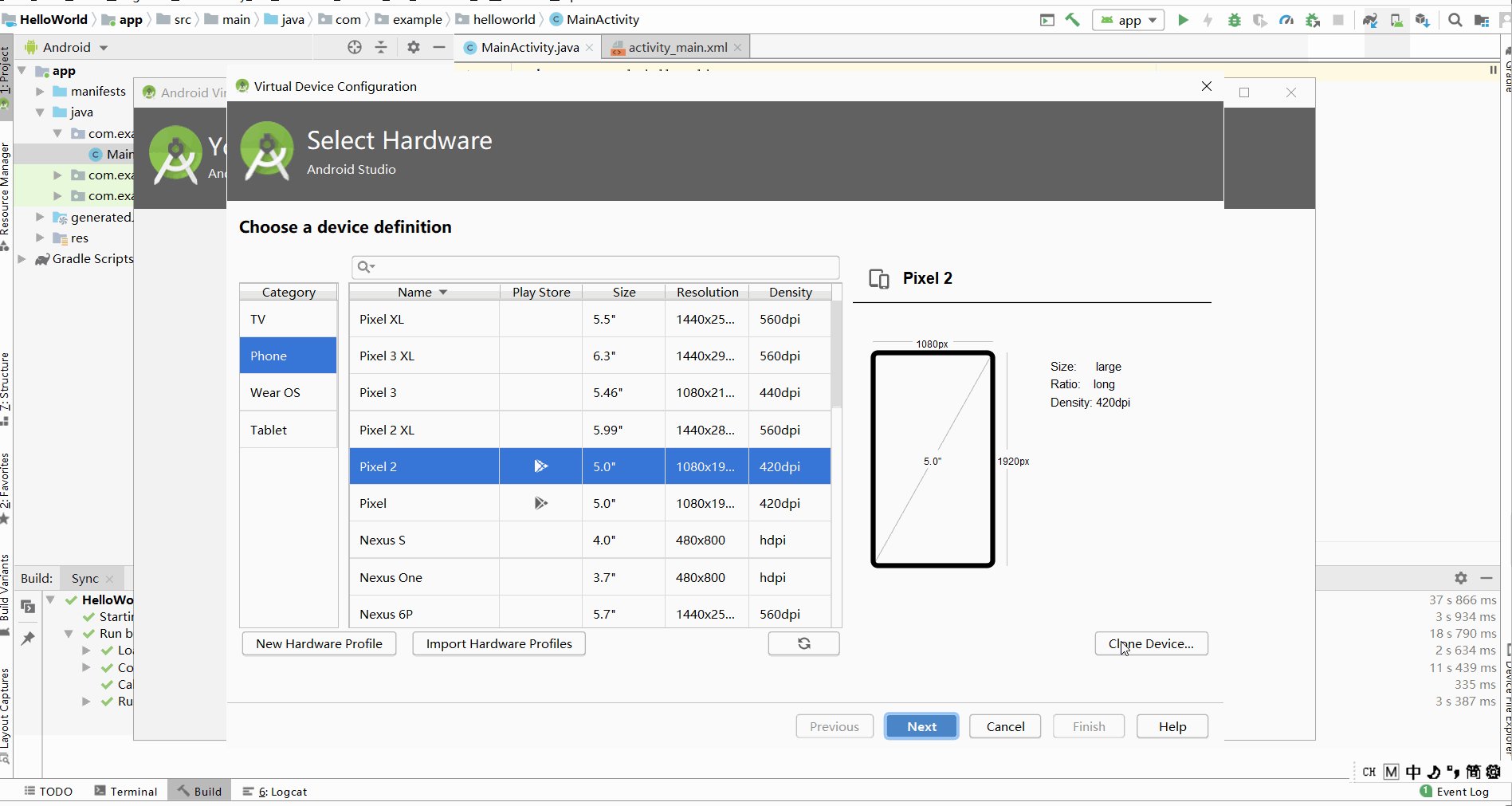
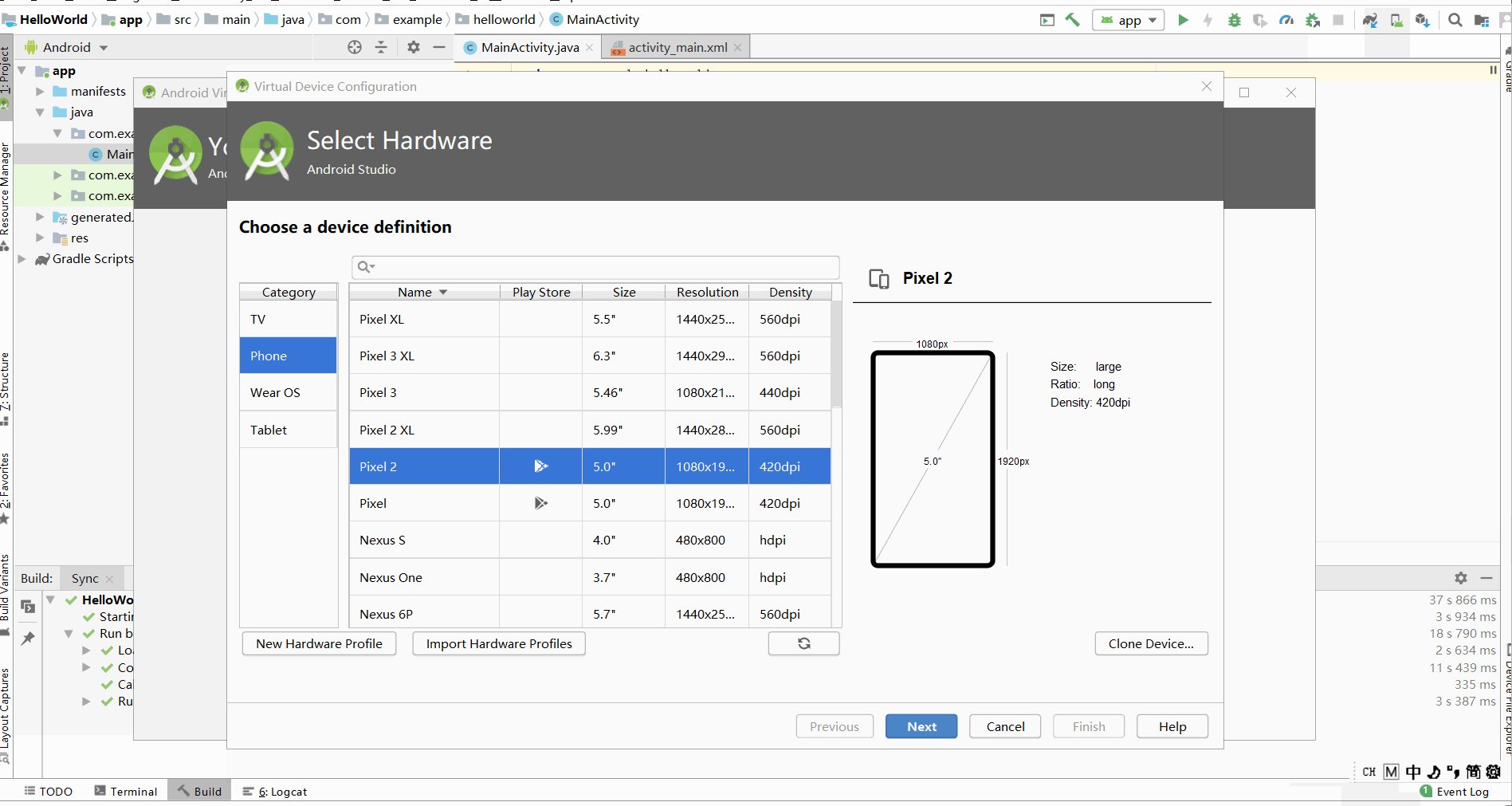
新建虚拟机
这一步千万千万不要在手机连电脑的情境下做(这是我试了好多好多解决方案得出的结论)
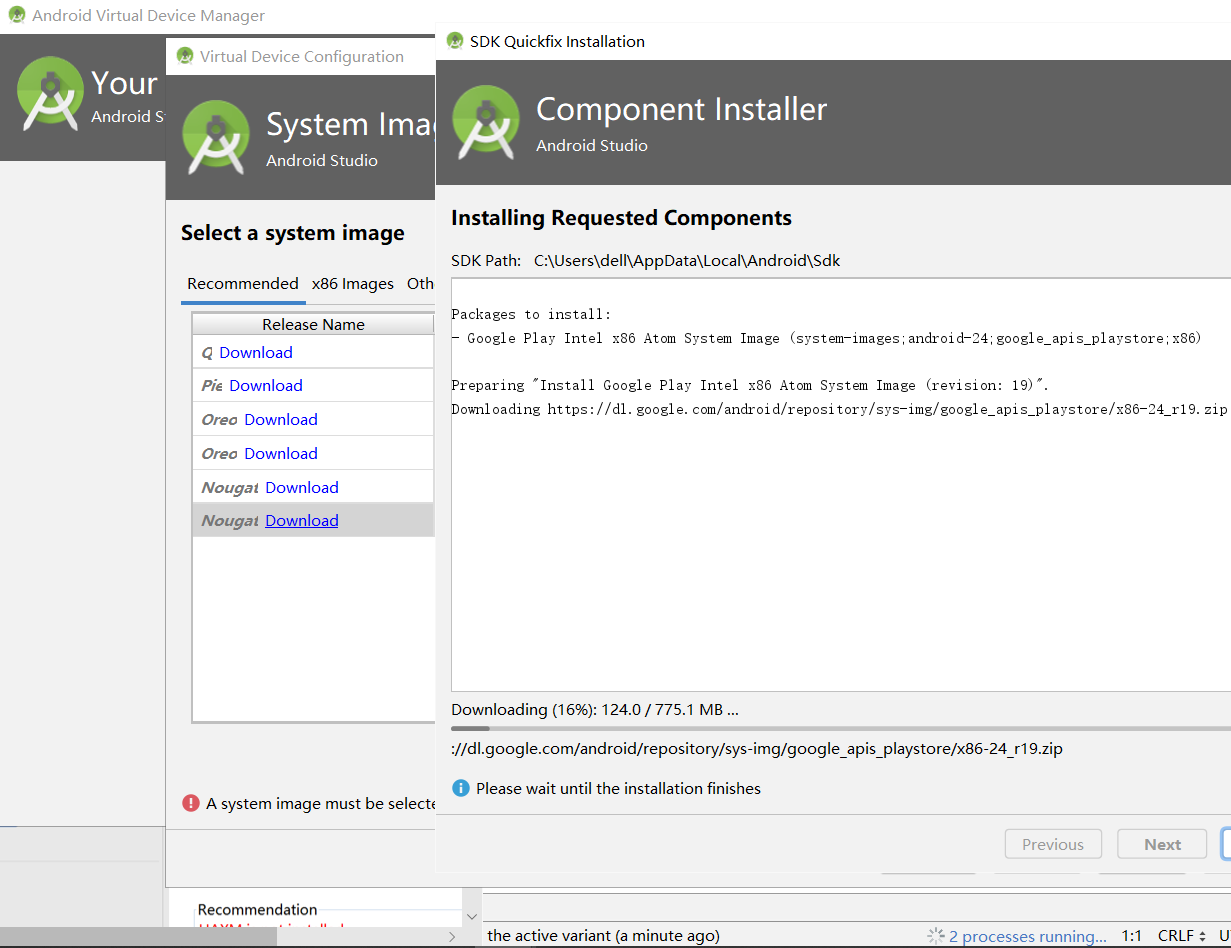
*新建过程中第一步挑选型号(屏幕大小等),第二部挑选系统版本
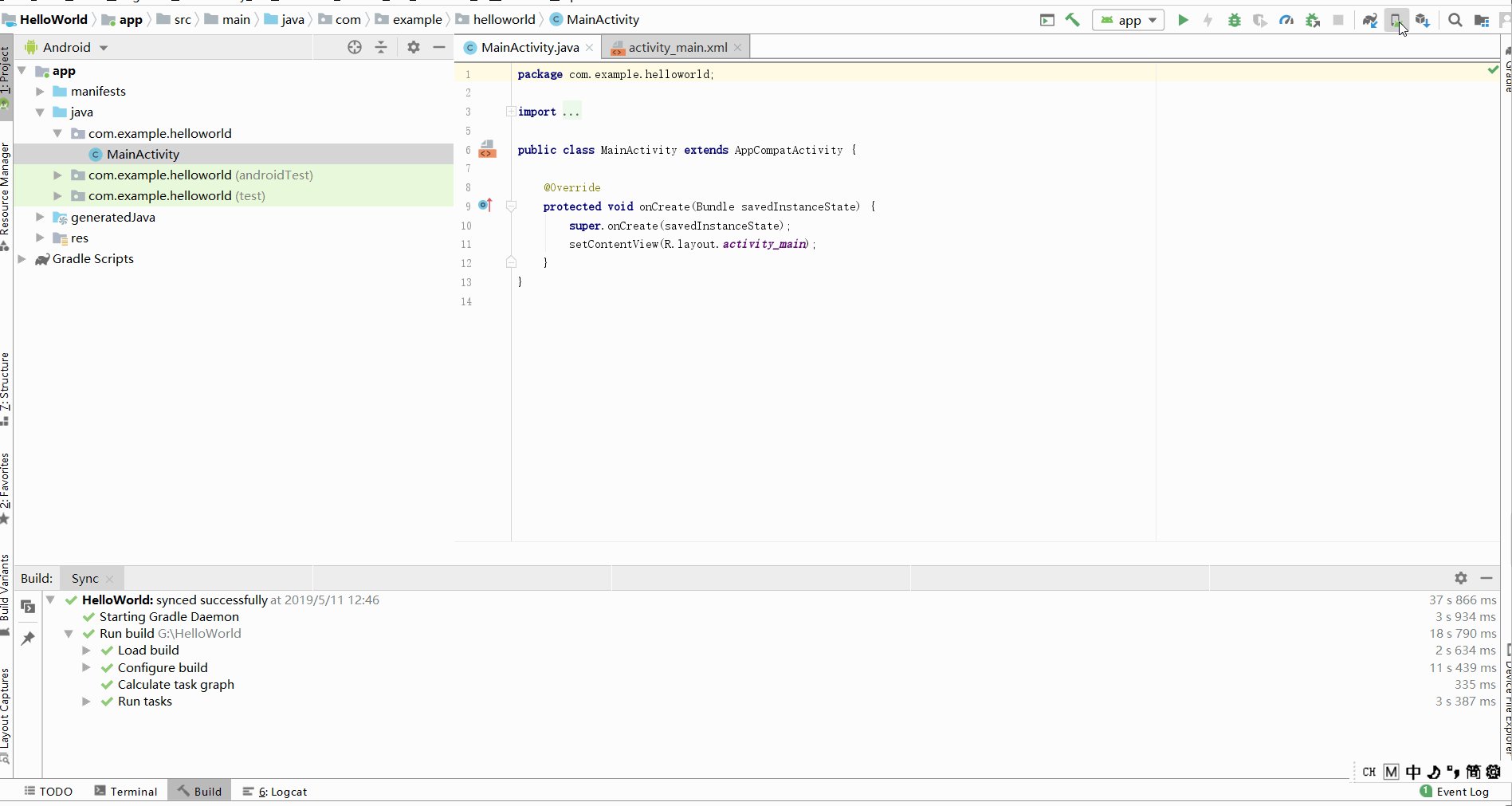
项目的编译和运行
运行代码
HelloWorld在项目中是自带的

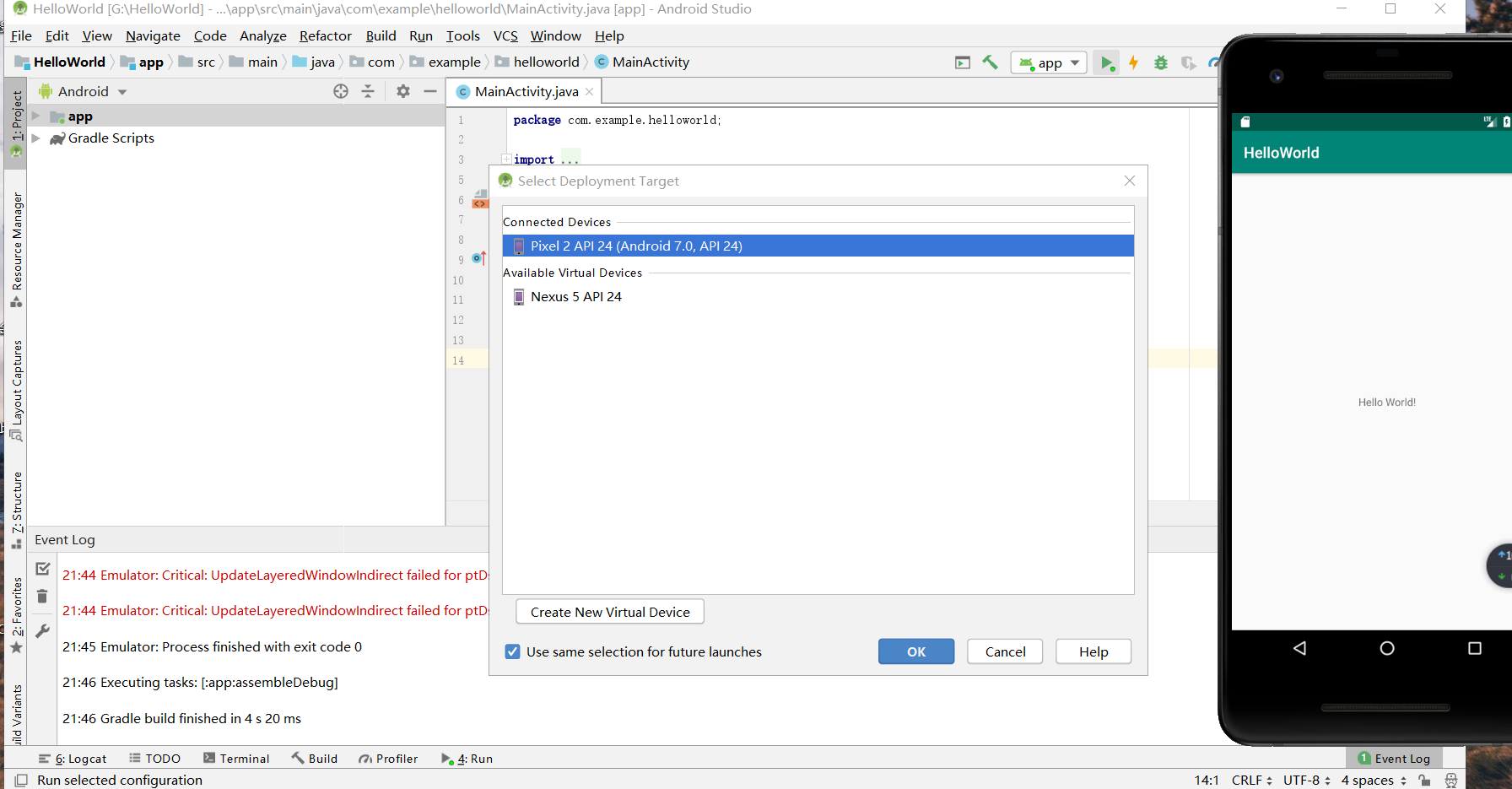
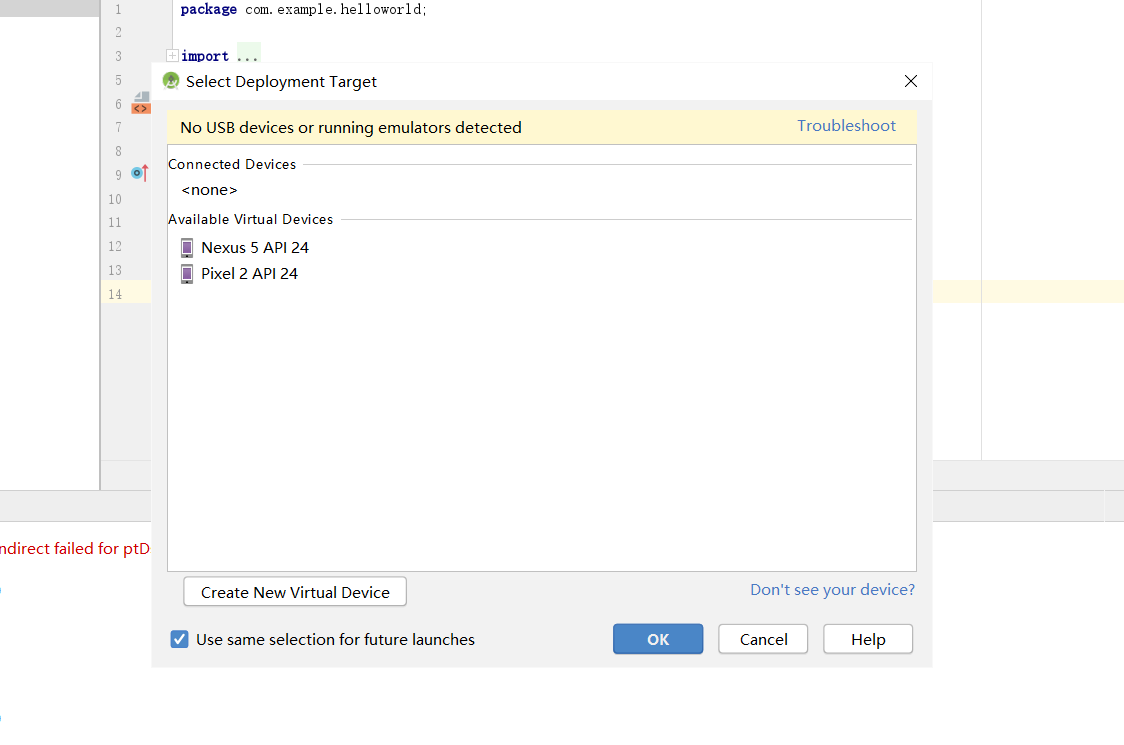
选择虚拟机
- 如果虚拟机已经打开了,点击
Connected Dvices部分的,否则点下面部分的

成功运行
环境配置至此完结
基本操作(云班课中检查点,自己想的名字)
修改输出
- 要求:完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号
- 解决路径:在
xml文件中找到android:text=这一语句,按要求修改后面内容即可 - 代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!20175105 20175120"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175105 20175120" />
</android.support.constraint.ConstraintLayout>
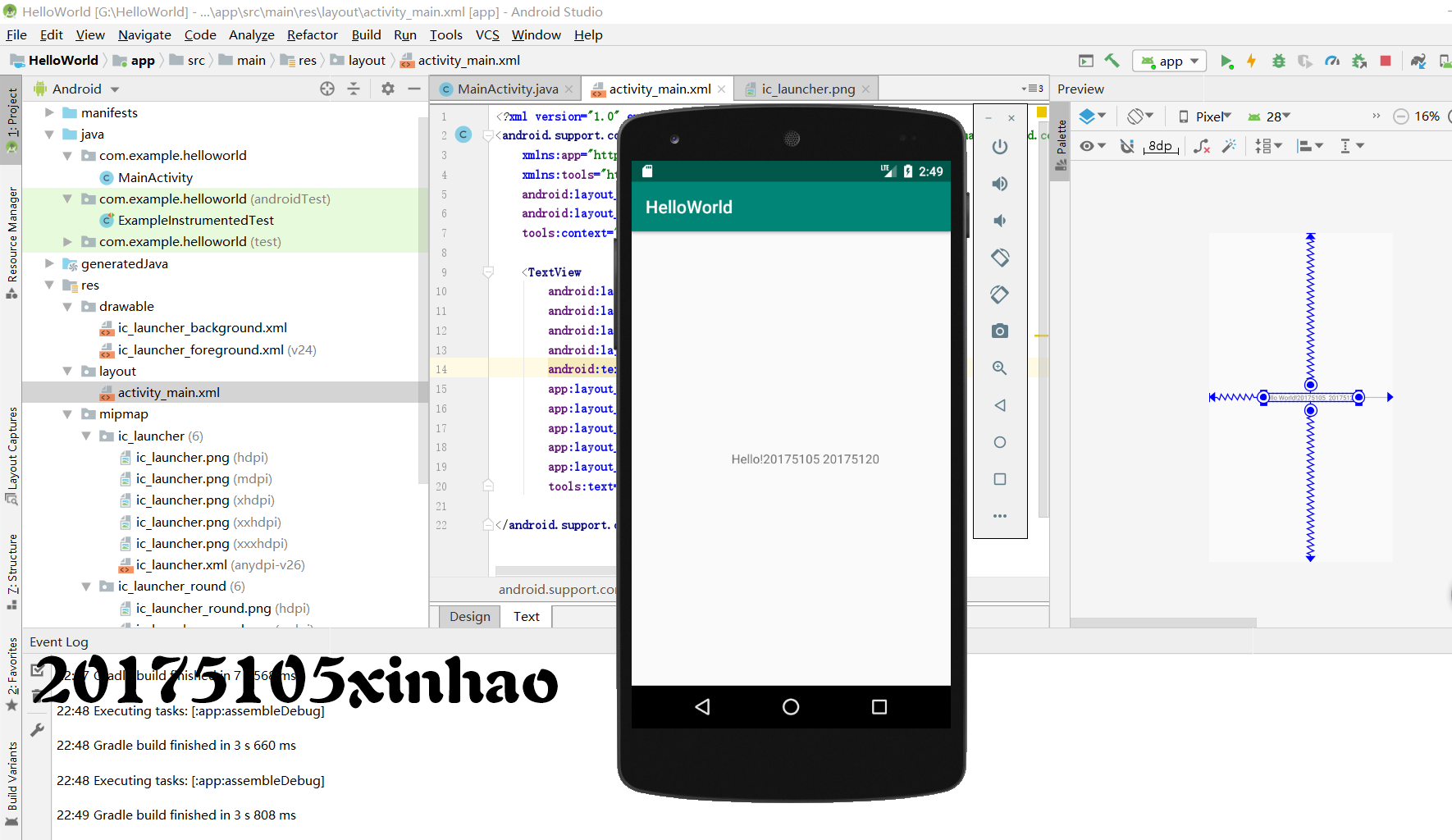
- 运行效果

Activity测试
- 要求:创建
ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity - 解决方案:
1.在activity_main.xml里新建一个按钮
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
整体代码如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="80dp"
android:layout_marginRight="80dp"
android:text="Hello!20175105 20175120"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Hello World!20175105 20175120" />
</android.support.constraint.ConstraintLayout>
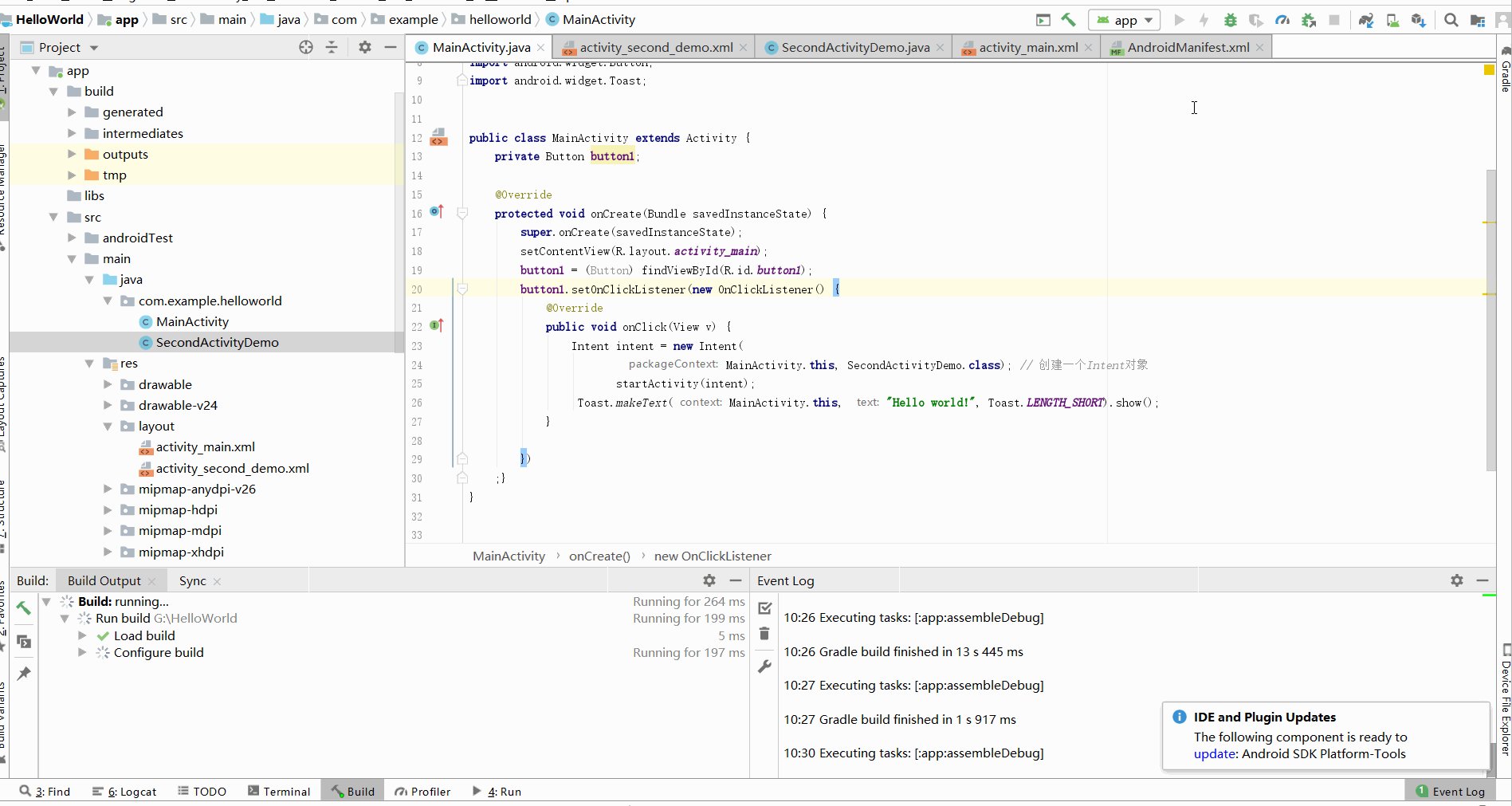
2.MainActivity.class中创建intent对象
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
整体代码如下
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
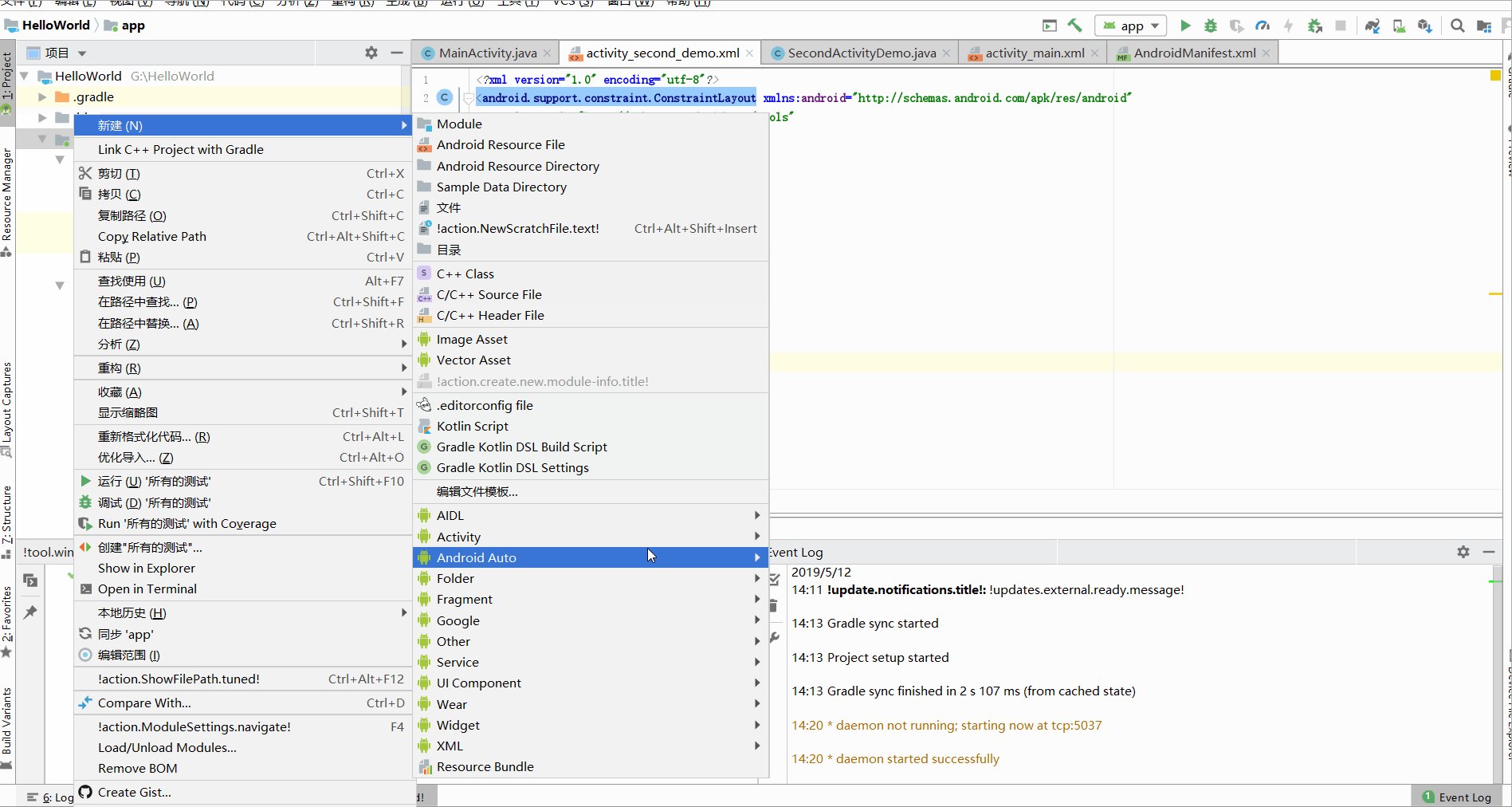
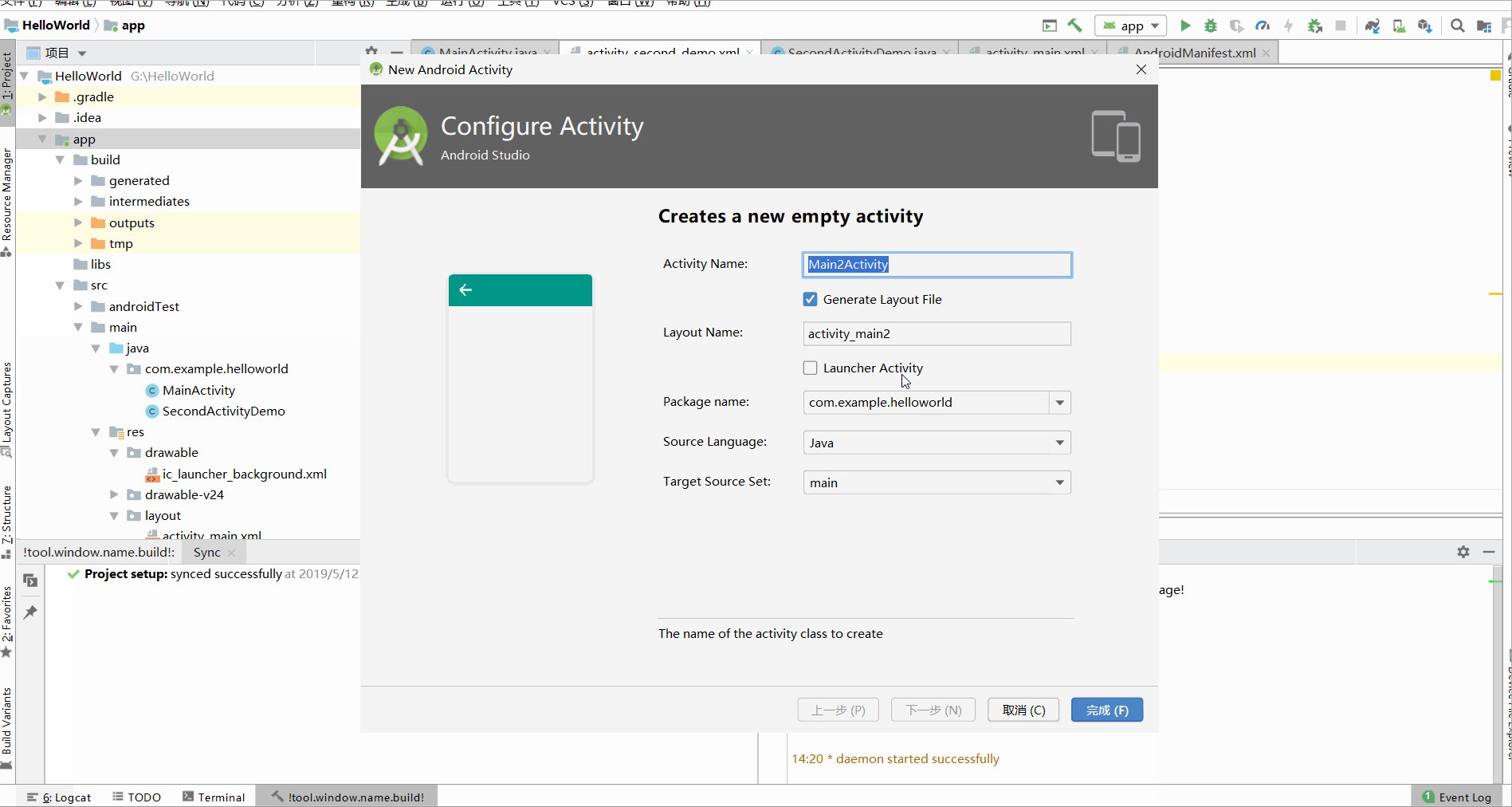
3.新建活动SecondActivityDemo

创建成功后你会发现你的文档下多了两个文件,SecondActivityDemo.class与activity_second_Demo,相应代码如下
SecondActivityDemo.java
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
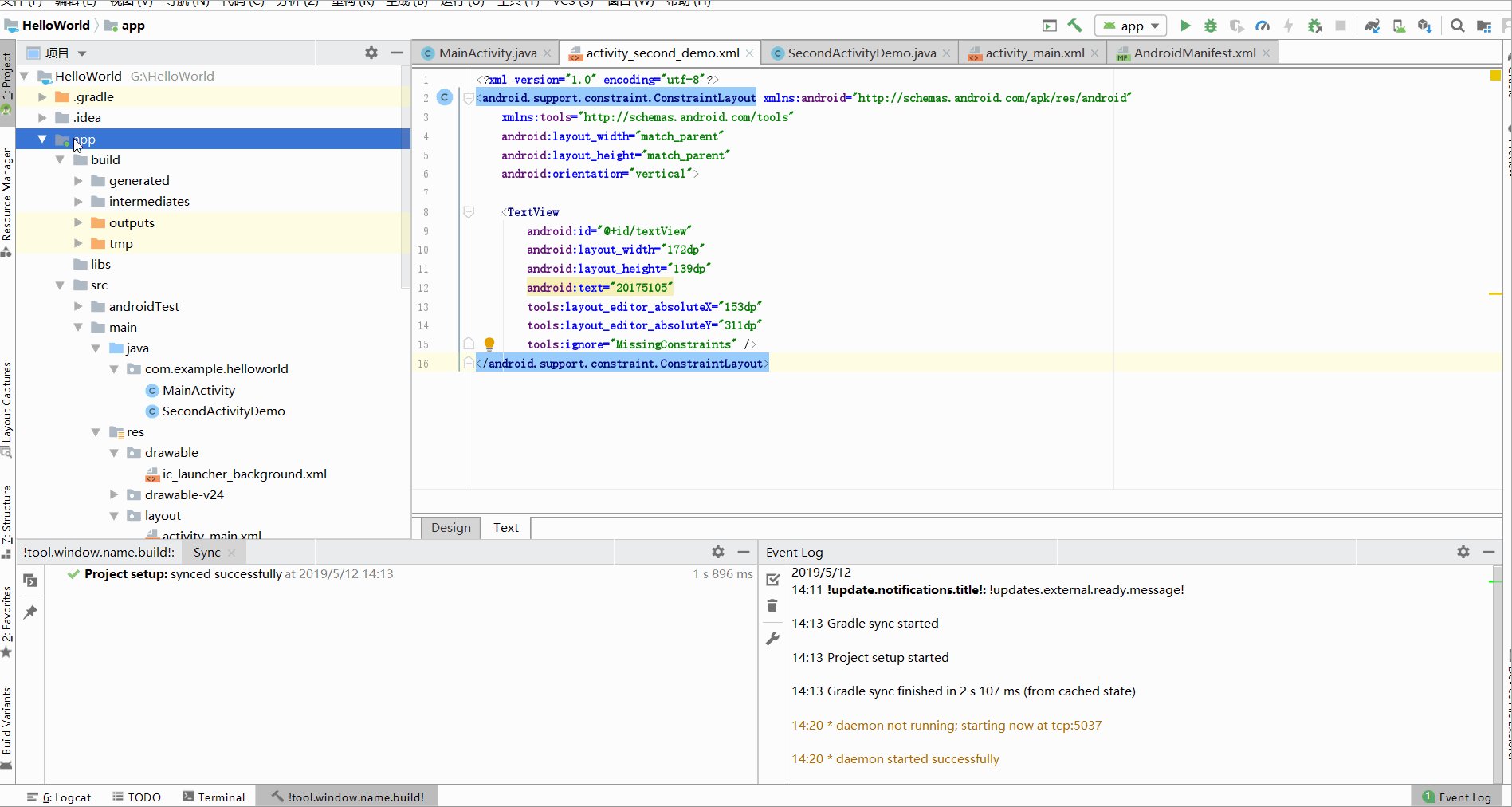
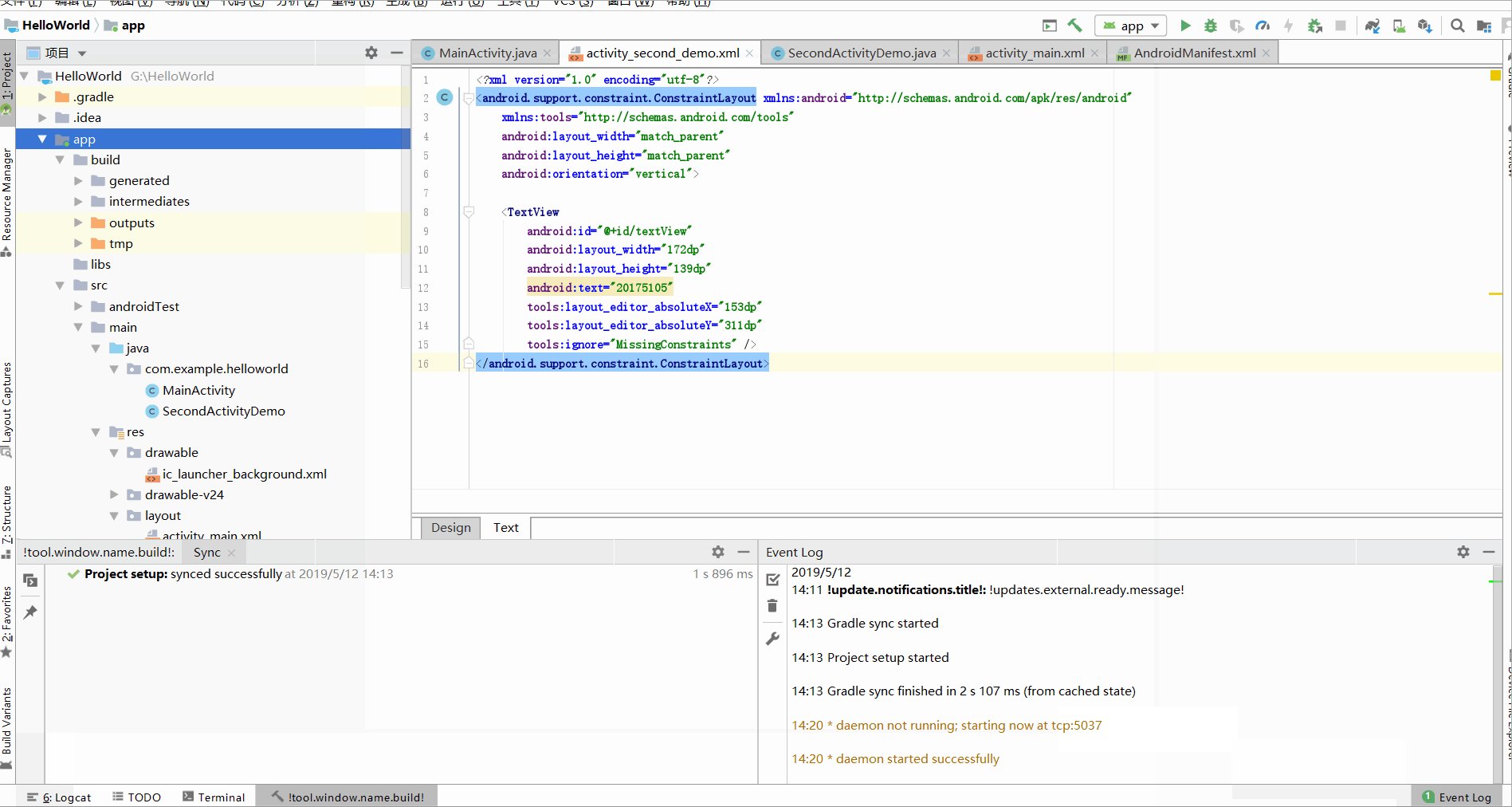
activity_second_Demo
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175105"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
</android.support.constraint.ConstraintLayout>
4.在AndroidMainfest.xml注册
注意文件名,不要搞错~

完整代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.helloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivityDemo"
android:label="Activity">
</activity><!--在这里注册-->
</application> </manifest>
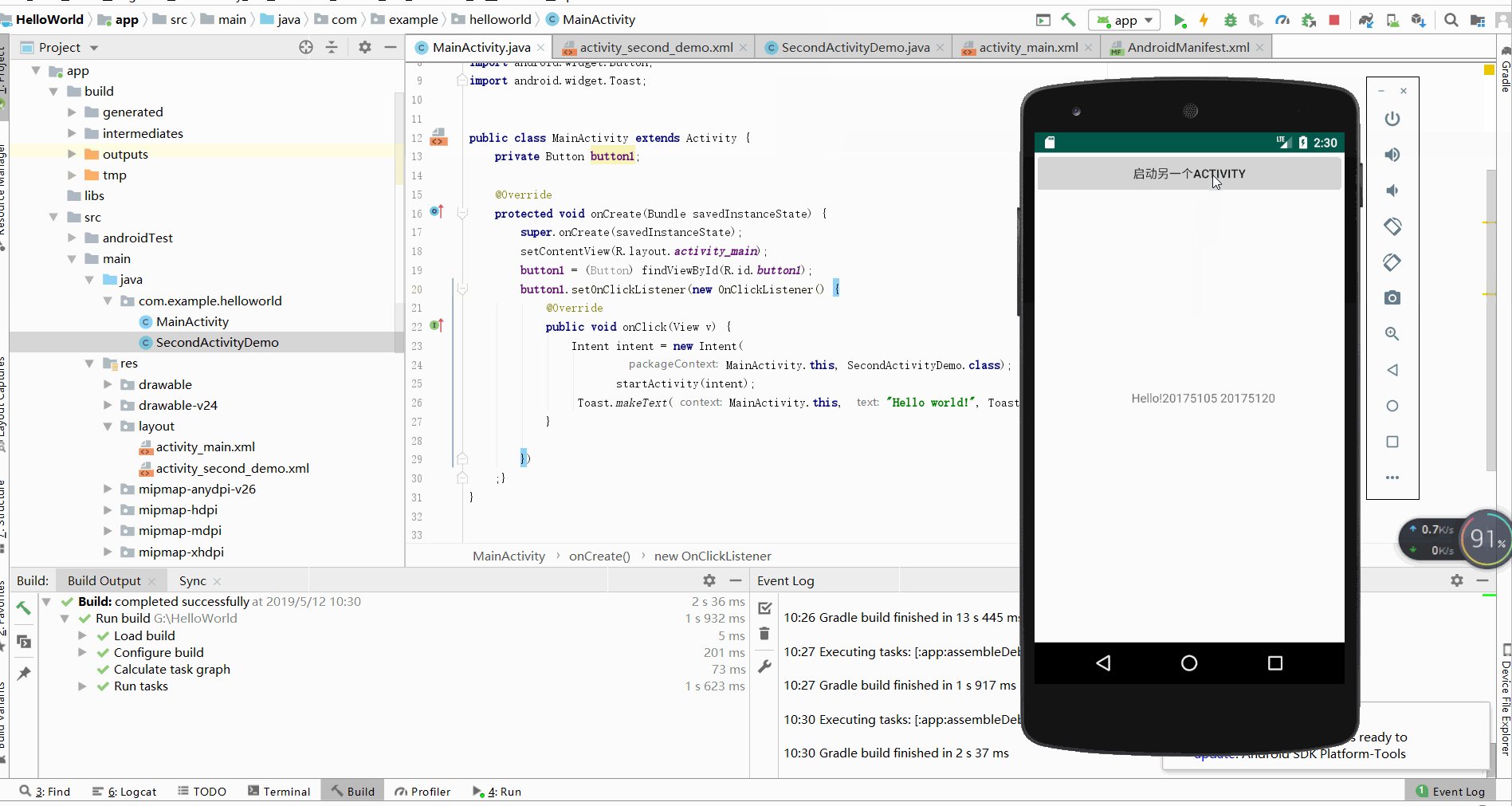
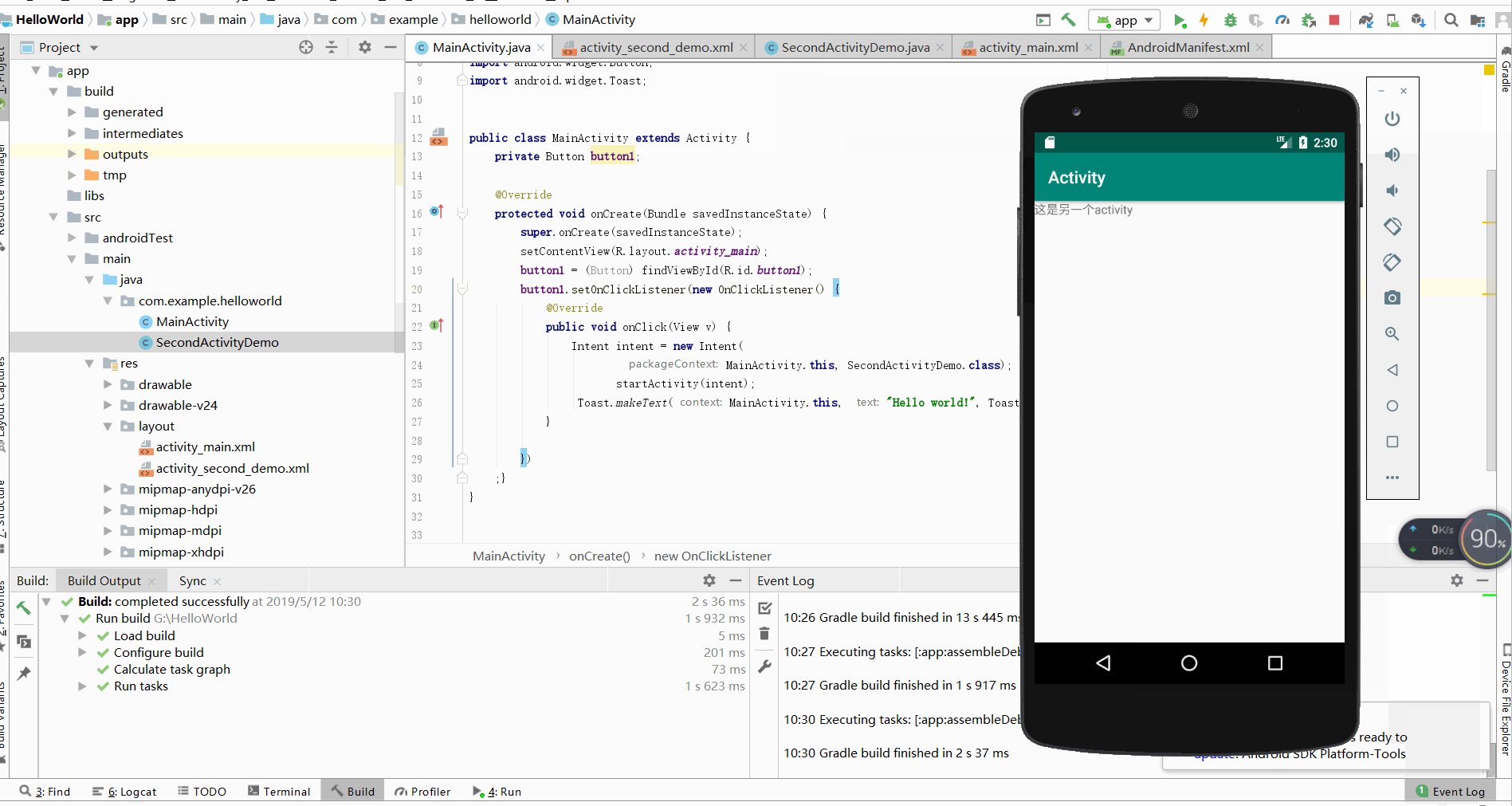
5.效果展示

Toast弹窗设计
以下做法为在MainActivity.java中操作
1.import android.widget.Toast;引入方法
2. Toast.makeText(MainActivity.this, "20175105!", Toast.LENGTH_SHORT).show();快速调用
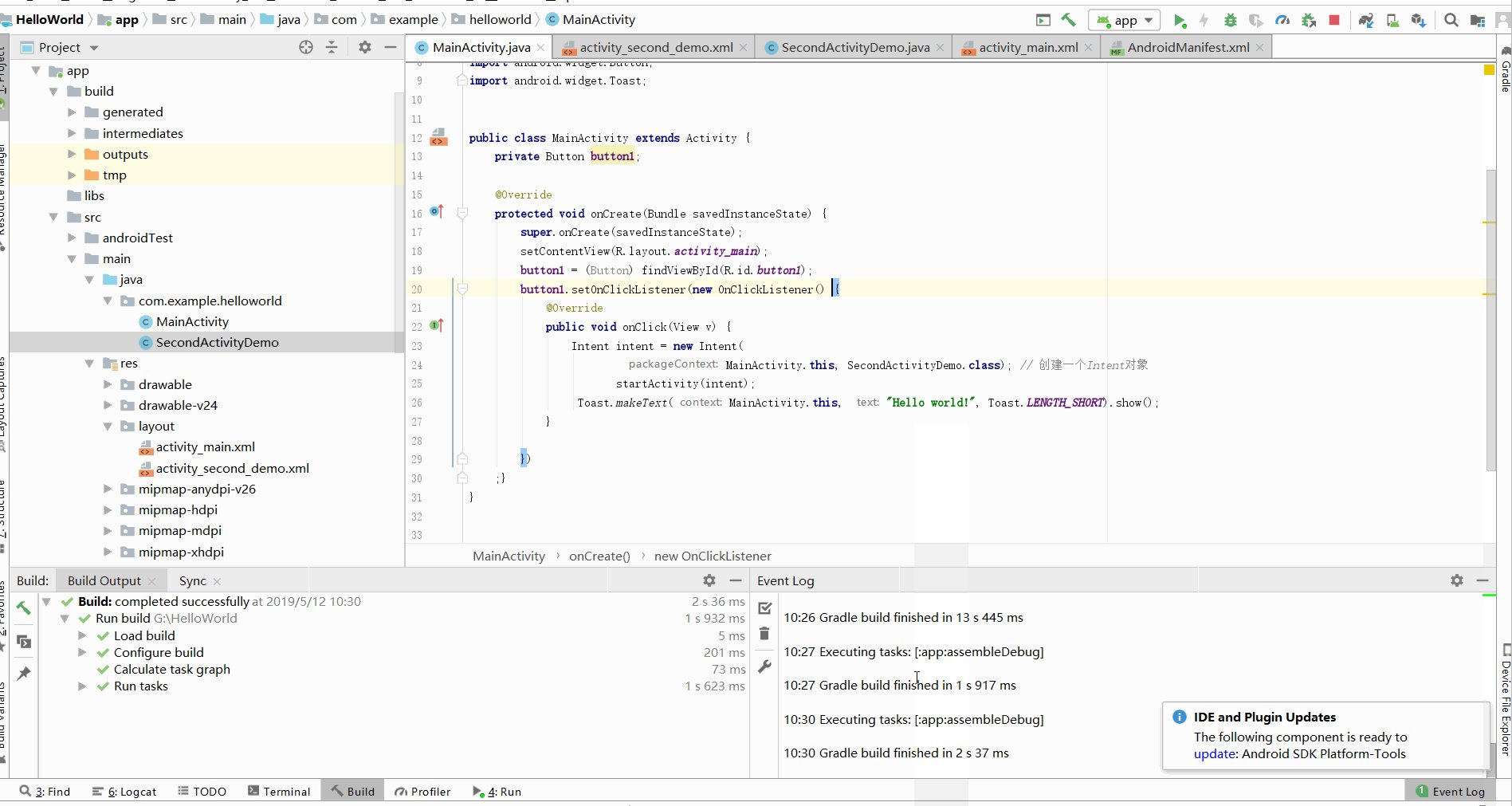
完整代码
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175105!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
效果展示

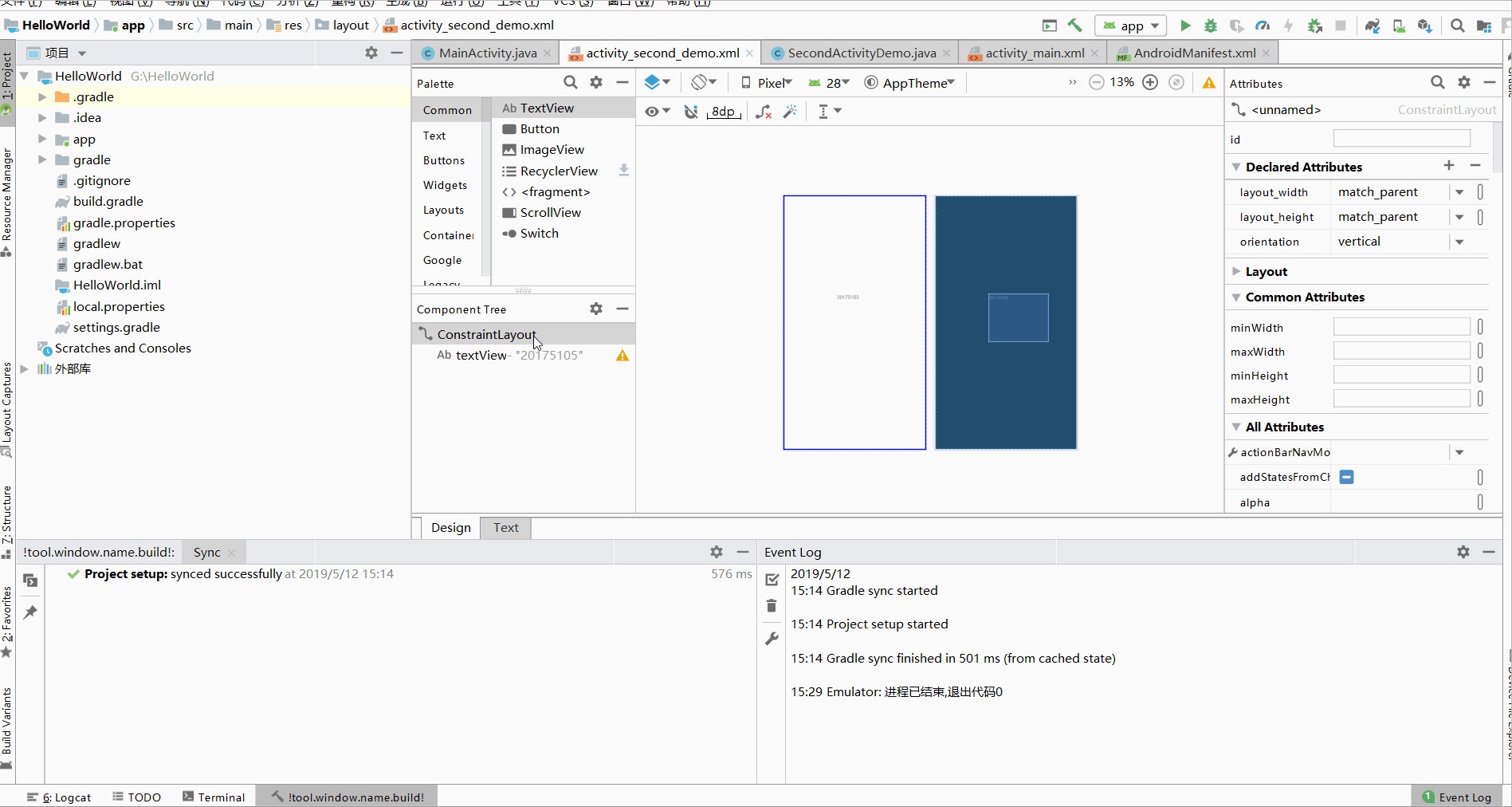
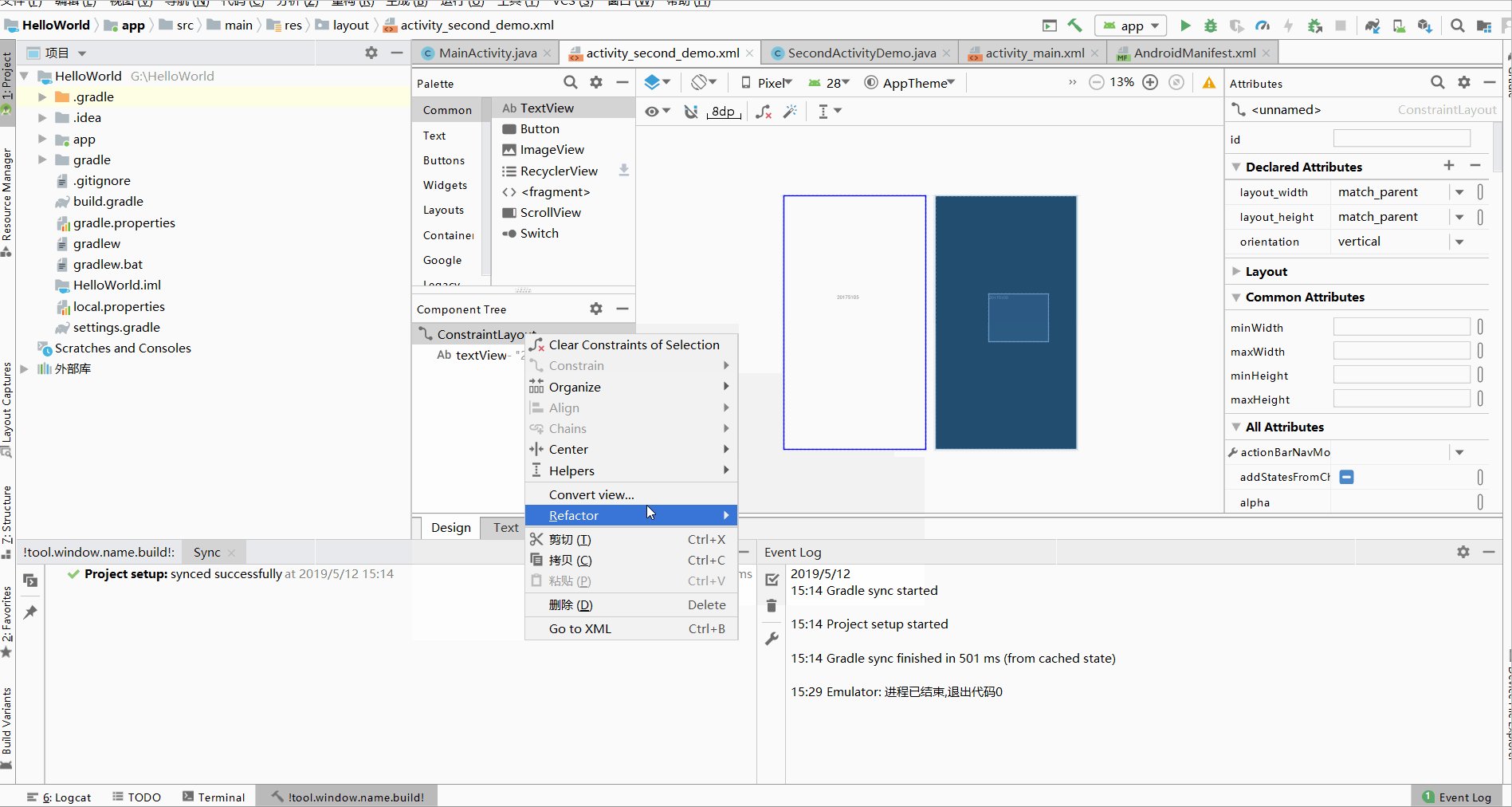
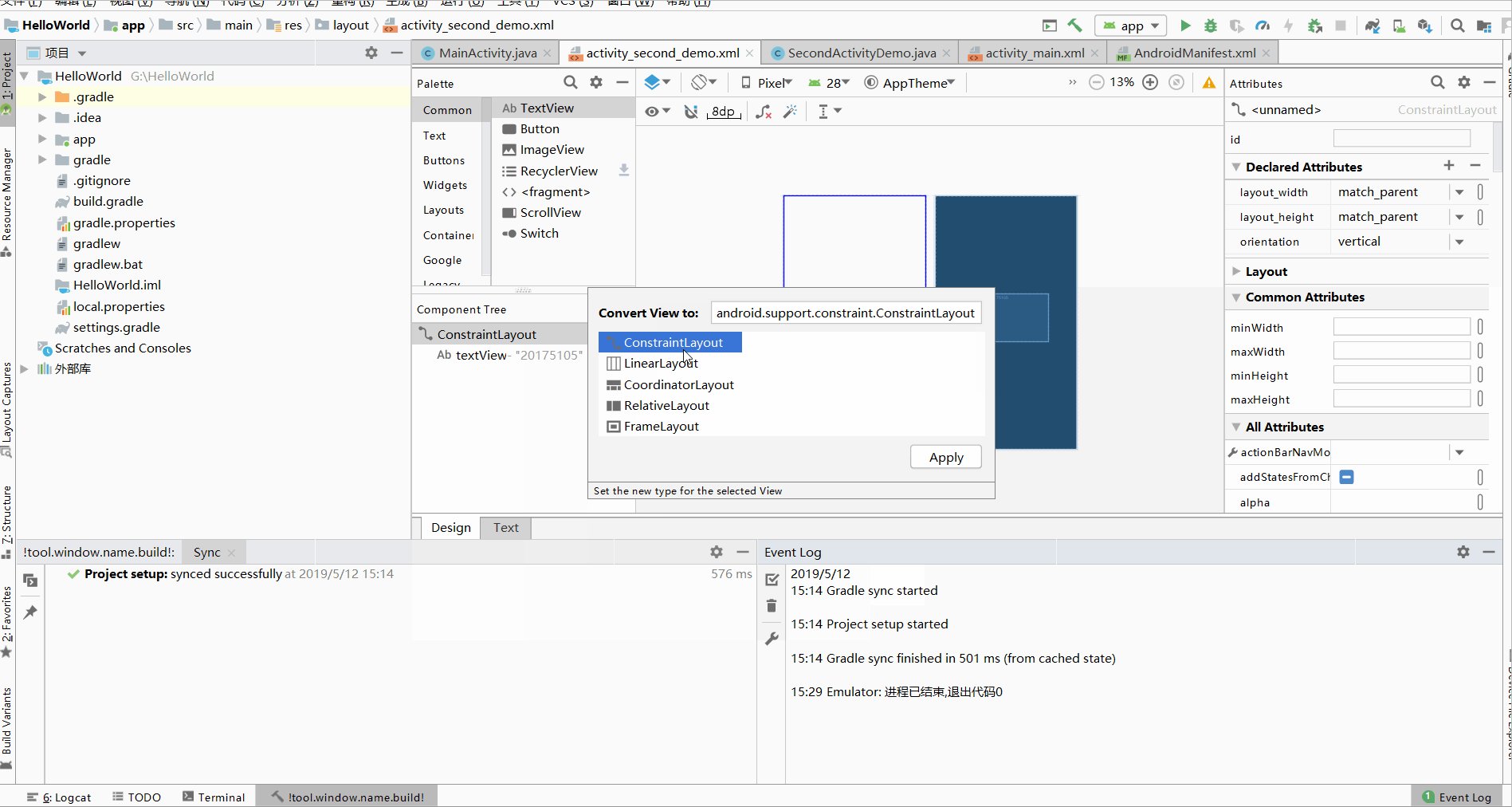
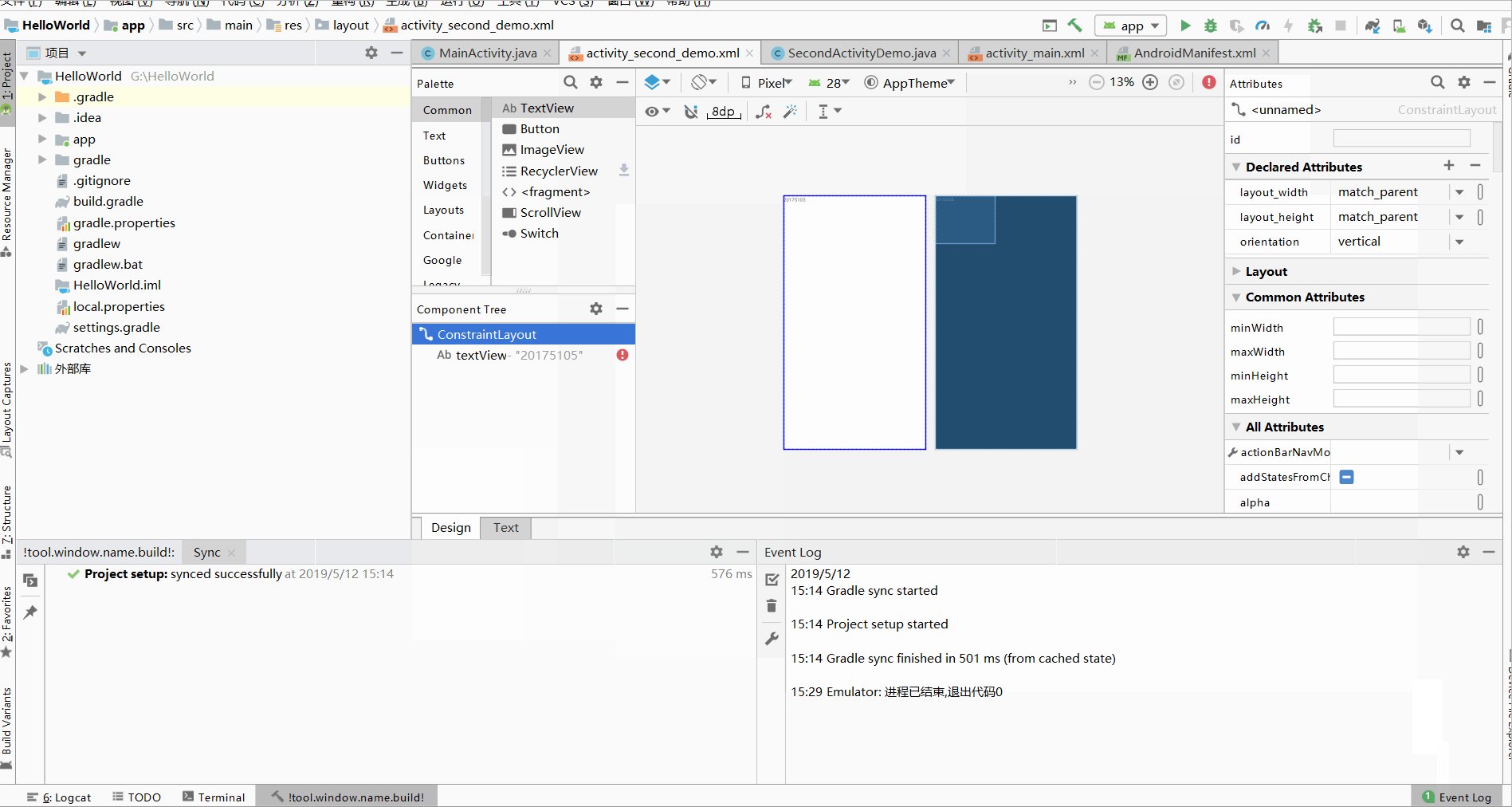
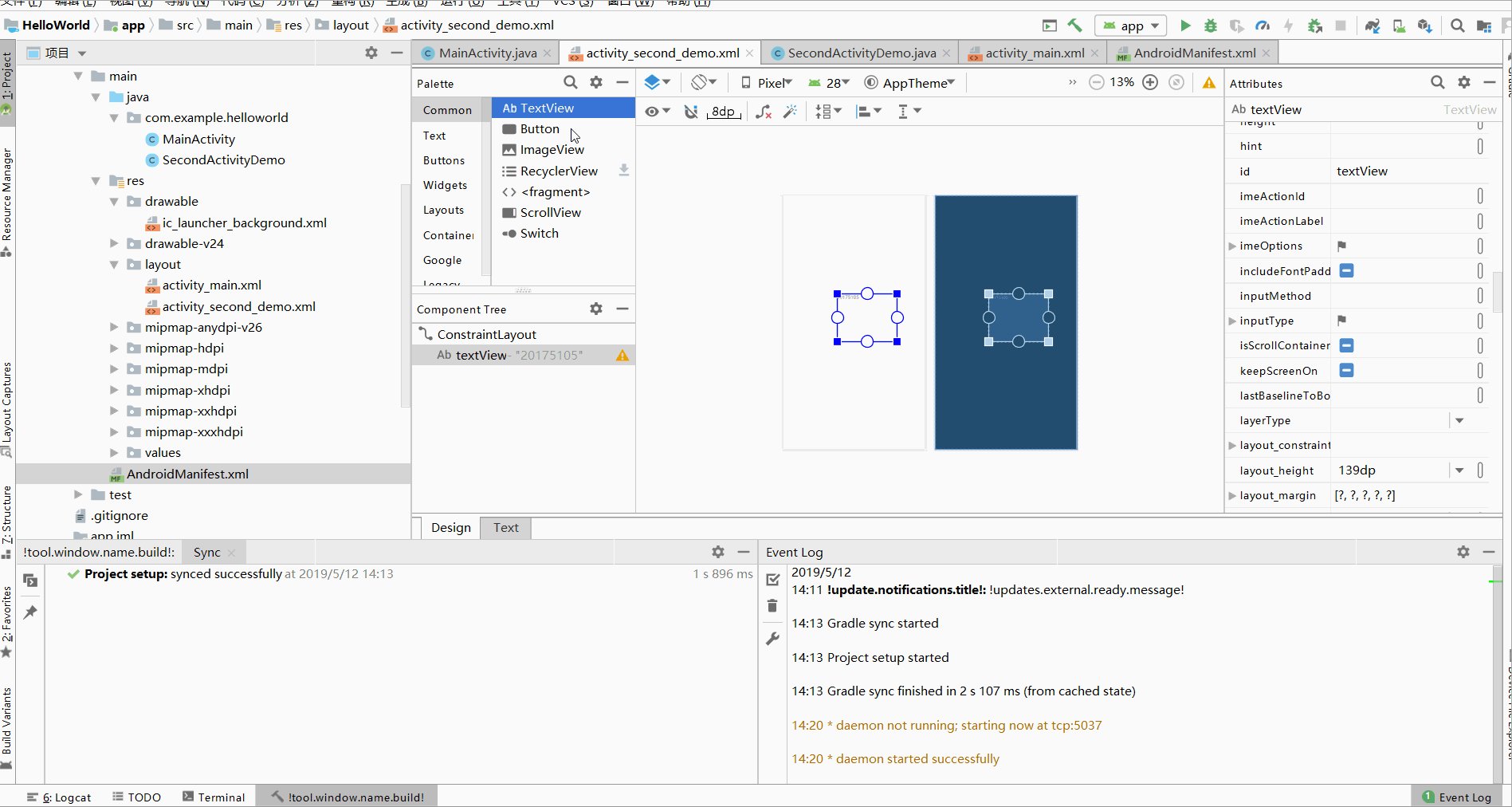
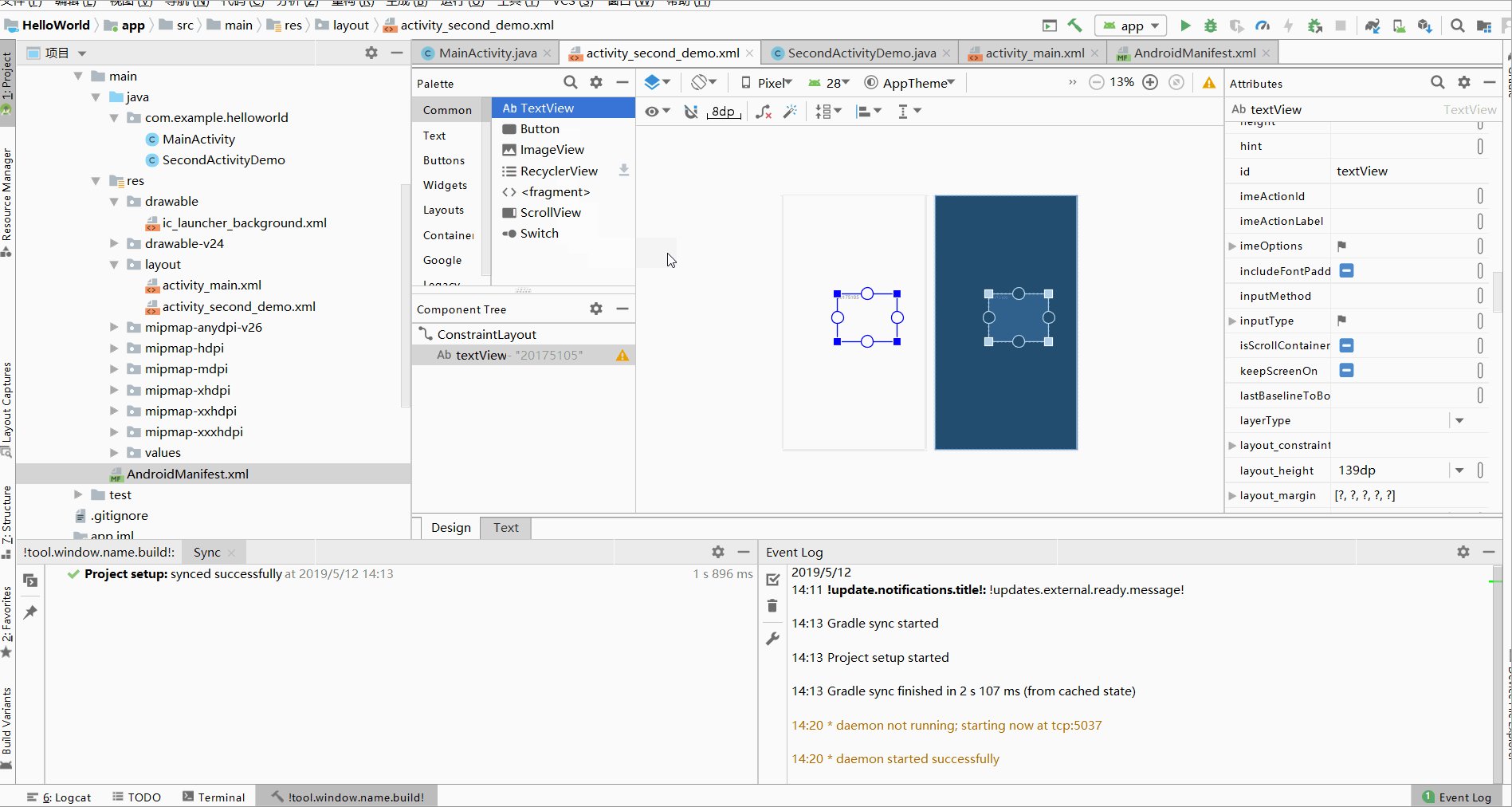
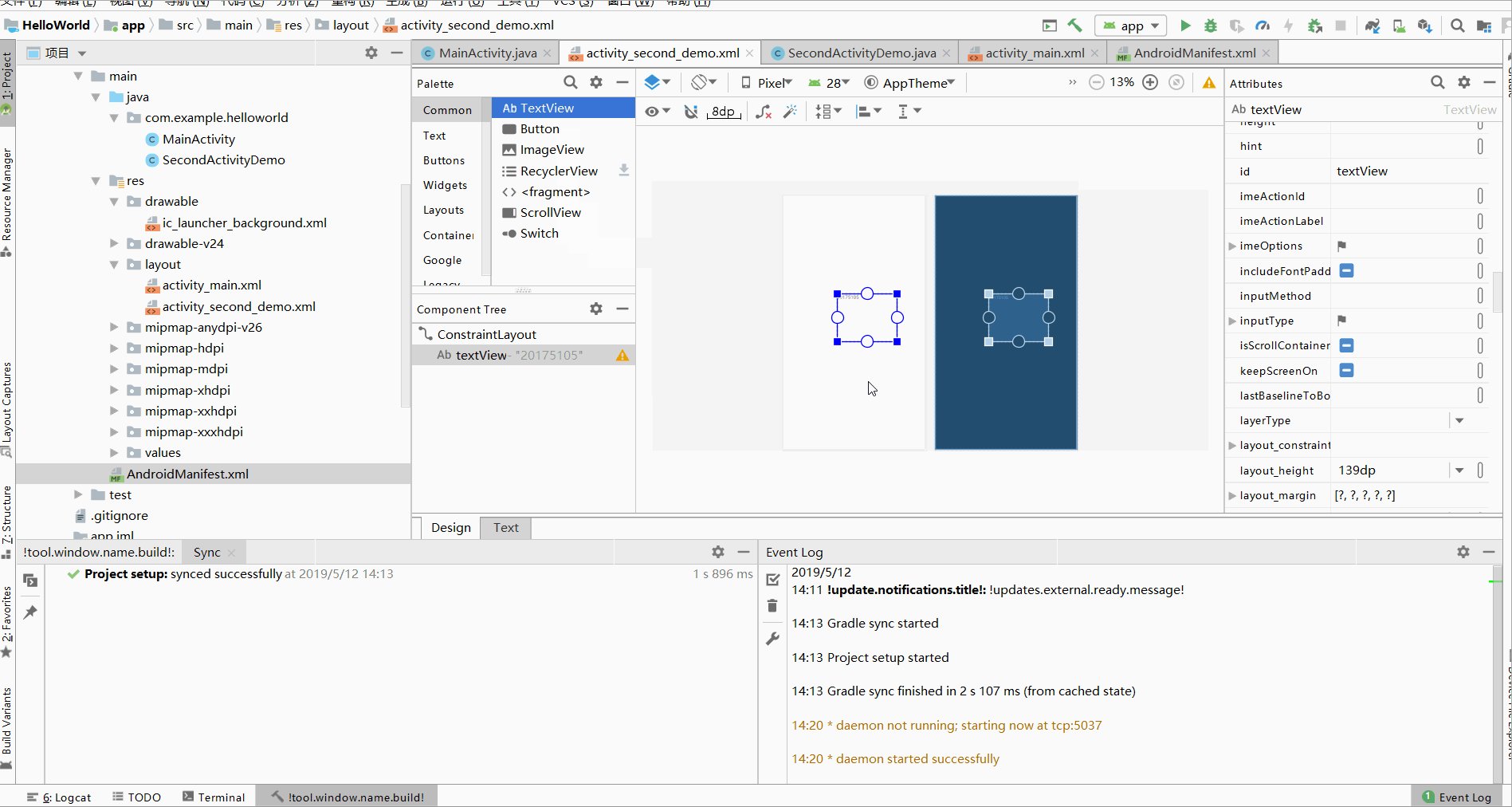
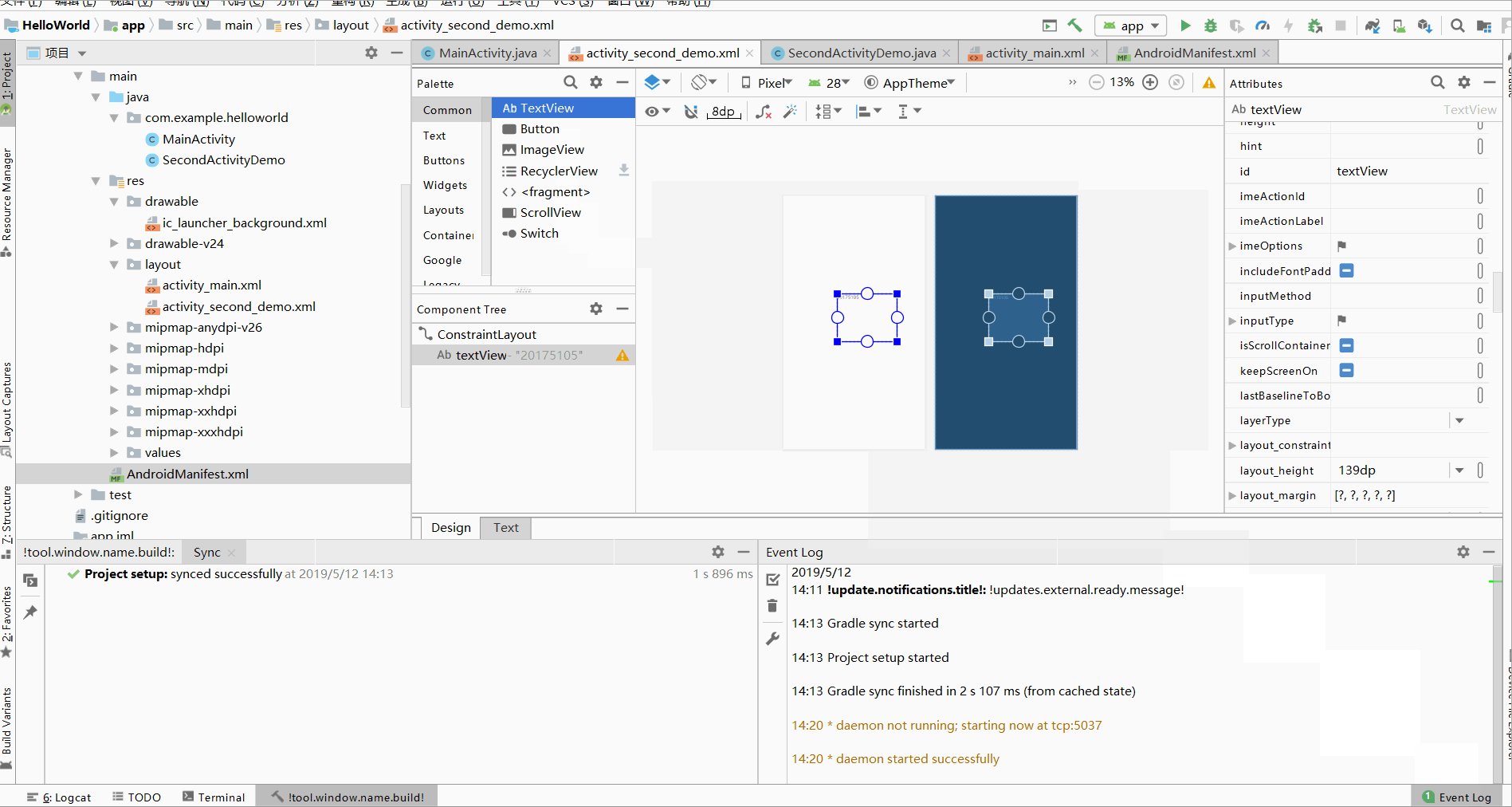
界面设计
这一项感觉直接改代码有些麻烦,直接图形操作界面~


结果展示

事件处理机制
功能描述:在点击屏幕后,时钟背景颜色发生改变
MainActivity
package cn.edu.besti.is.wxh.multicolorclock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
activity_main
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
效果展示

问题与解决方案
问题一:一直出现如下图的提示
解决方案:试了各种各样的方法,最后发现把手机从电脑的USB口拔掉,再创建一次就好。(物理因素令人恐惧)
问题二:事件处理机制过程中R中menu无法调用
解决方案:根据提示Creat MenuMain.xsl,无需加任何代码,即可解决
问题三:在界面优化中无法移动文本框
解决方案:更改界面模式(瞎起的名字),改成第一个就行。
修改后可能出现错误提示,这个时候转入代码界面,根据提示添加内容即可。
感悟和收获
本次实验中,配置了自己的Android虚拟机,学会了利用Android Studio在虚拟机上运行app,感觉打开了新的世界~
再多说一句
千万千万不要连着手机创建虚拟机!
文件汉化包,提取码suwz
无需解压,直接把文件放入lib即可
参考资料
1.《Java和Android开发学习指南(第二版)》
2018-2019-2 20175105王鑫浩《Java程序设计》实验四 《Android开发基础》实验报告的更多相关文章
- 20145225《Java程序设计》 实验四 Android开发基础
20145225<Java程序设计> 实验四 Android开发基础 实验报告 实验内容 安装Android Studio 运行安卓AVD模拟器 使用安卓运行出虚拟手机并显示HelloWo ...
- 20155324 《Java程序设计》实验四 Android开发基础
20155324 <Java程序设计>实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android.组件. ...
- 20155233 《Java程序设计》实验四 Android开发基础
20155233 <Java程序设计>实验四 Android开发基础 实验内容 1.基于Android Studio开发简单的Android应用并部署测试; 2.了解Android组件.布 ...
- 20155235 《Java程序设计》 实验四 Android开发基础
20155235 <Java程序设计> 实验四 Android开发基础 实验要求 基于Android Studio开发简单的Android应用并部署测试; 了解Android组件.布局管理 ...
- 20145213 《Java程序设计》实验四 Android开发基础
20145213 <Java程序设计>实验四 Android开发基础 说在前面的话 不同以往实验,对于这次实验具体内容我是比较茫然的.因为点我,打开实验四的链接居然能飘出一股熟悉的味道,这 ...
- 20155227 《Java程序设计》实验四 Android开发基础设计实验报告
20155227 <Java程序设计>实验四 Android开发基础设计实验报告 任务一 Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二 ...
- 20145219 《Java程序设计》实验四 Android开发基础设计实验报告
20145219 <Java程序设计>实验四 Android开发基础设计实验报告 实验内容 安装Andriod Studio并配置软件 使用Andriod Studio软件实现Hello ...
- 20155305 2016-2017-2 《Java程序设计》实验四 Android开发基础设计实验报告
实验内容 1.Android Stuidio的安装测试: 参考<Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)>第二十四章: 安装 ...
- 20145308刘昊阳 《Java程序设计》实验四 Android环境搭建 实验报告
20145308刘昊阳 <Java程序设计>实验四 Android环境搭建 实验报告 实验名称 Android环境搭建 实验内容 搭建Android环境 运行Android 修改代码,能输 ...
- 20155305 2016-2017-2 《Java程序设计》实验四 Android程序开发基础
实验四 Android开发基础 实验内容 基于Android Studio开发简单的Android应用并部署测试; 了解Android.组件.布局管理器的使用: 掌握Android中事件处理机制 实验 ...
随机推荐
- 高德WMTS规则
新版 http://wprd0{1-4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1& ...
- [Linux] 026 光盘 yum 源搭建
光盘 yum 搭建步骤 (1) 挂载光盘 $ mount /dev/cdrom /mnt/cdrom/ (2) 让网络 yum 源文件失效 $ cd /etc/yum.repos.d/ $ mv Ce ...
- resultType和resultMap一对一查询小结
resultType和resultMap一对一查询小结 SELECT orders.*, USER .username,USER.birthday,USER.sex,USER.address FROM ...
- Codeforces 1000E We Need More Bosses (边双连通+最长链)
<题目链接> 题目大意:给定一个$n$个节点$m$条边的无向图,问你对任意两点,最多有多少条特殊边,特殊边指删除这条边后,这两个点不能够到达. 解题分析: 特殊变其实就是指割边,题意就是问 ...
- [转]ORACLE优化器RBO与CBO的区别
RBO和CBO的基本概念 Oracle数据库中的优化器又叫查询优化器(Query Optimizer).它是SQL分析和执行的优化工具,它负责生成.制定SQL的执行计划.Oracle的优化器有两种,基 ...
- DevExpress 控件中设置分隔符
原文:DevExpress 控件中设置分隔符 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net ...
- IntelliJ IDEA 中 Ctrl+Alt+Left/Right 失效
开发工具:Idea OS:Window 7 在idea中使用ctrl+b跟踪进入函数之后,每次返回都不知道用什么快捷键,在idea中使用ctrl+alt+方向键首先会出现与win7屏幕方向的快捷键冲突 ...
- 部署Lighttpd到252板子
1.先到lighttpd官网下载对应版本的软件包: 如: lighttpd-1.4.30.tar.gz 2. 将压缩包解压到任意目录得到文件夹 lighttpd-1.4.30 3. 执行配置命令: ...
- Linux ssh黄金参数
Linux ssh黄金参数 命令: -o ConnectionAttempts= -o PasswordAuthentication=no -o StrictHostKeyChecking=no cp ...
- 164-基于TI DSP TMS320C6455和Altera FPGA EP2S130的Full CameraLink PDS150接口板卡
一.板卡概述 本板卡由我公司自主研发,板卡采用DSP+FPGA的结构,DSP使用TMS320C6455芯片,FPGA采用ALTERA的高端FPGA芯片Stratix II EP2S系列EP2S130, ...