legend3---laravel验证码使用
legend3---laravel验证码使用
一、总结
一句话总结:
1、先用composer下载好captcha扩展:配置好composer.json然后运行composer update
2、引入下载好的captcha库:use Gregwar\Captcha\CaptchaBuilder;
1、lavarel中如何安装captcha库?
1、添加"gregwar/captcha": "1.*" 到composer.json这个文件中
2、在composer.json这个文件夹中打开命令行,运行composer update,
2、验证码点击自动刷新?
js中让img的src刷新:<div class="yz"><img src="{:captcha_src()}" οnclick="this.src=this.src+'?t='+Math.random()";></div>
3、img onclick="this.src=this.src+'?t='+Math.random()" src="{{url('/captcha')}}" alt="验证码图片" 点击刷新验证码的问题是什么,及如何解决?
因为是+'?t='+Math.random(),所以参数会越来越长
解决的话就用js函数,直接原验证码地址拼接就好
- <img onclick="this.src=this.src+'?t='+Math.random()" src="http://legend3.com/captcha?t=0.27718960257251046?t=0.3208799525313262?t=0.5162236173489758?t=0.02132425618744005?t=0.9973185649191607?t=0.9189521155309017" alt="验证码图片">
- <img onclick="re_captcha(this)" src="{{url('/captcha')}}" alt="验证码图片">
- <script>
- //验证码刷新函数
- function re_captcha(m_this){
- let url="{{url('/captcha')}}";
- m_this.src=url+'?t='+Math.random();
- }
- </script>
二、laravel5.4生成验证码
转自或参考:laravel5.4生成验证码
https://www.cnblogs.com/meng1314-shuai/p/7309445.html">laravel5.4生成验证码
操作步骤:
1, 在laravel5.4项目根目录下找到 composer.json 这个文件,

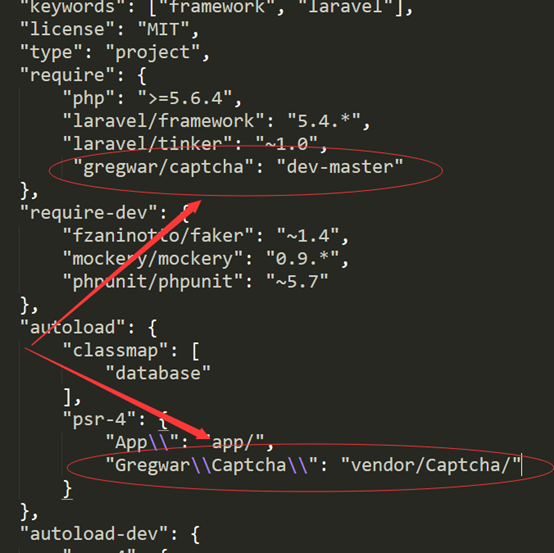
添加 "gregwar/captcha": "dev-master" 和 "Gregwar\\Captcha\\": "vendor/Captcha/" 到composer.json文件中,如下图所示,

接下来,在项目根目录执行composer update,然后再执行composer dump-autoload 命令。
第二种方法:
添加
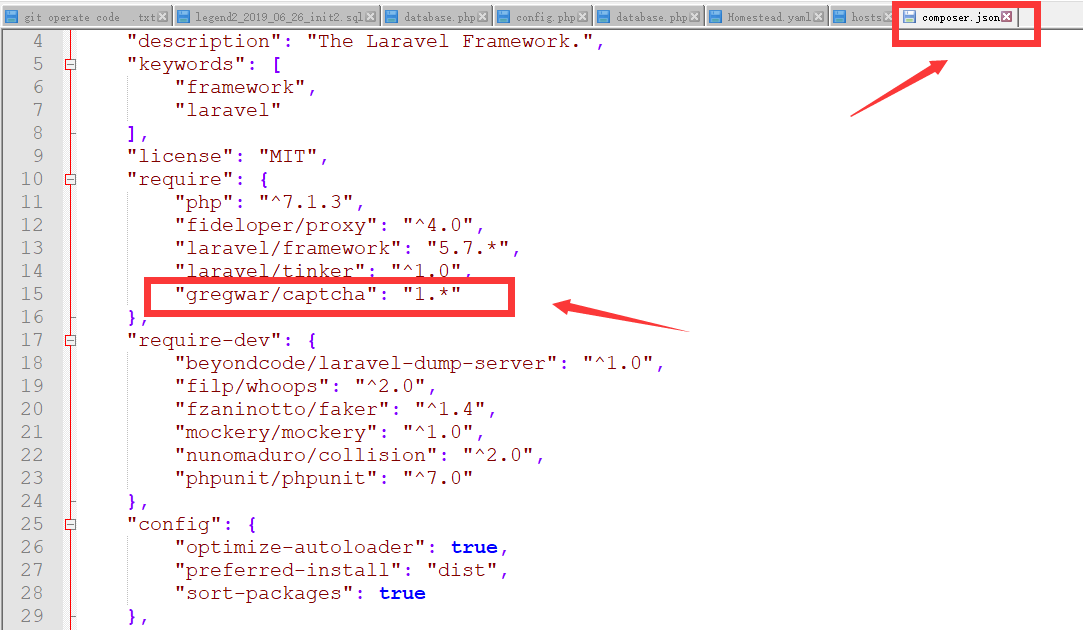
"gregwar/captcha": "1.*" 到composer.json这个文件中,如下图所示。

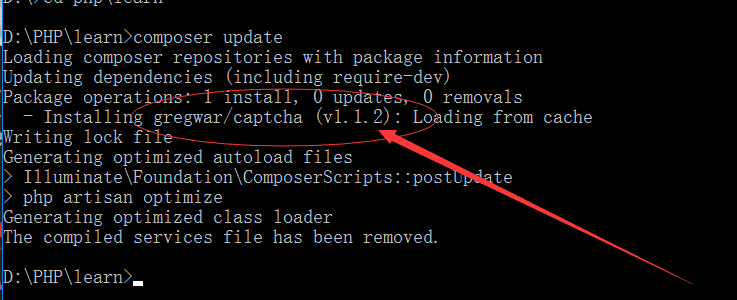
2. 然后打开命令行,找到项目的根目录,运行composer update,

可以看到这个扩展库已经下载好了,
3.接下来,就可以正常使用验证码了,
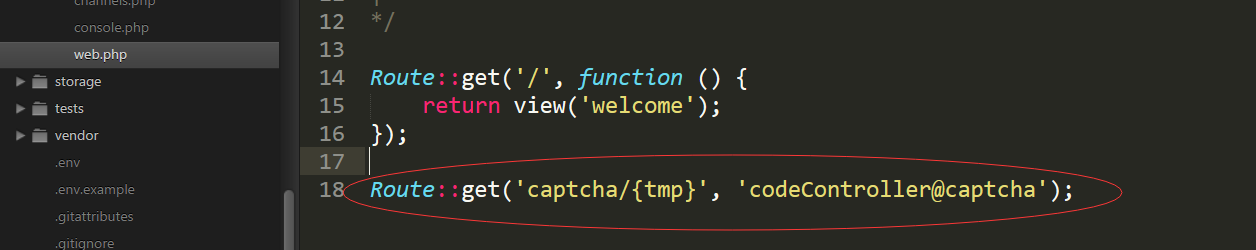
先定义路由:

接下来,介绍两种显示验证码的情况,
一:直接在网页上输出验证码图片
在控制层里新建一个codeController.php, 1 <?php 2 namespace App\Http\Controllers;
- 3
- 4 use App\Http\Requests;
- 5 use App\Http\Controllers\Controller;
- 6
- 7 use Illuminate\Http\Request;
- 8
- 9 //引用对应的命名空间
- 10 use Gregwar\Captcha\CaptchaBuilder;
- 11 use Session;
- 12 class CodeController extends Controller{
- 13 public function captcha($temp)
- 14 {
- 15 $builder = new CaptchaBuilder();
16 $builder->build(150,32);
//获取验证码内容- 17 $phrase = $builder->getPhrase();
- 18 //把内容存入session
- 19 Session::flash('milkcaptcha', $phrase); //存储验证码
- 20 ob_clean(); //清除缓存
- 21 return response($builder->output())->header('Content-type','image/jpeg'); //把验证码数据以jpeg图片的格式输出
- 22 }
- 23
- 24 }
然后在浏览器里访问之前定义好的路由,直接访问这个方法,就能看到输出的验证码了

第二种方法:在表单里显示验证码,把上面该文件路径写到<img>标签的src属性中,

显示如下:

这里有两个问题需要注意,照着下面的方法去直接输出验证码,你会发现验证码显示不出来,反而是一堆乱码,
- public function code($tmp)
- {
- //生成验证码图片的Builder对象,配置相应属性
- $builder = new CaptchaBuilder;
- //可以设置图片宽高及字体
- $builder->build($width = 100, $height = 40, $font = null);
- //获取验证码的内容
- $phrase = $builder->getPhrase();
- //把内容存入session
- Session::flash('milkcaptcha', $phrase);
- //生成图片
- header("Cache-Control: no-cache, must-revalidate");//清除缓存
- header('Content-Type: image/jpeg');
- $builder->output();
- }

输出一下$phrase,发现验证码内容已经获取到了,是图片生成部分出的问题,
- // header("Cache-Control: no-cache, must-revalidate"); 这行代码的作用是清除缓存,防止出现验证码不能刷新或显示不出来的情况,
但是并没有起作用,改用 ob_clean(); 去清除浏览器缓存。
然后是
- header('Content-Type: image/jpeg');
- $builder->output();
这两句话的问题,
- $builder->output();
返回的只是验证码图片的一些信息,并不是一张图片,所以当把它直接输出时,出来的并不是一张图片,- 只有这样写
- $buildGer->output()->header('Content-type','image/jpeg')
- 直接输出的时候,才会以图片的形式直接输出验证码。
当把它放到<img>的src属性中,<img>标签会自动以图片的格式输出它,也就是说
- header('Content-type','image/jpeg')
这时候这句话是没必要的,所以不管是
- $buildGer->output())->header('Content-type','image/jpeg')
这样写,还是
- header('Content-Type: image/jpeg');
- $builder->output();
这样写,结果都会显示验证码图片。
三、验证码简单实例
1、添加"gregwar/captcha": "1.*" 到composer.json这个文件中

2、在composer.json这个文件夹中打开命令行,运行composer update,

- <?php
- namespace App\Http\Controllers\Home\Login;
- use App\Http\Controllers\Controller;
- use Illuminate\Http\Request;
- use Illuminate\Support\Facades\DB;
- use Gregwar\Captcha\CaptchaBuilder;
- class RegController extends Controller
- {
- // 注册页
- public function index(){
- return view('home.login.register');
- }
- // 注册处理操作
- public function check(Request $request){
- }
- // 验证码
- public function captcha(Request $request){
- $builder = new CaptchaBuilder();
- $builder->build(150,32);
- //获取验证码内容
- $phrase = $builder->getPhrase();
- //把内容存入session
- $request->session()->flash('milkcaptcha', $phrase); //存储验证码
- ob_clean(); //清除缓存
- return response($builder->output())->header('Content-type','image/jpeg'); //把验证码数据以jpeg图片的格式输出
- }
- }

legend3---laravel验证码使用的更多相关文章
- Laravel - 验证码(captcha)
首先,登录网址 packagist.org 查找 laravel captcha,找到mews/captcha ,根据 packagist 上的使用方法一步步来实现验证码的安装.配置composer. ...
- laravel 验证码 auth方式登录 中间件判断session是否存在
首先下载laravel的插件 composer下载 实现验证码 composer require mews/captcha 在config/app.php进行配置 'providers' ...
- laravel验证码
登录验证码 1.首先,进入https://github.com/mewebstudio/captcha,根据captcha上的使用方法一步步来实现验证码的安装,因为是laravel5.7,所以选择了c ...
- laravel 验证码手机与提交手机的验证?
假如我用自己的手机号码获得了验证码,然后在点击提交之前,更换了手机号一栏的input,用一个比如18888888888的手机号进行注册,用之前得到的验证码,是不是会出现注册成功的情况?是否应该考虑验证 ...
- laravel 验证码使用示例
一.去https://packagist.org/网站搜索验证码的代码依赖,关键词:captcha 地址:https://packagist.org/packages/mews/captcha 二.环 ...
- Laravel - 验证码
安装扩展包 使用 Composer 安装: composer require "mews/captcha:~2.0" 运行以下命令生成配置文件 config/captcha.php ...
- TODO:Laravel增加验证码
TODO:Laravel增加验证码1. 先聊聊验证码是什么,有什么作用?验证码(CAPTCHA)是"Completely Automated Public Turing test to te ...
- laravel 生成验证码的方法
在Laravel中有很多图片验证码的库可以使用,本篇介绍其中之一:gregwar/captcha,这个库比较简单,在Laravel中比较常用.下面我们就来介绍下使用细节: 首先, composer.j ...
- laravel中如何写验证码文件,并防止中文乱码.
本例为生成中文验证码,专为laravel而生. //控制器: public function getVcode(Request $request){ $width=845; $height=125; ...
- laravel加入验证码类几种方法 && Laravel引入第三方库的方法
1,使用require , inlcude 的方法将验证码类文件包含进来,再进行new 2,将验证码类文件放于Http目录下面,也就是和控制器controller放在一个目录下面,在验证码类文件中加上 ...
随机推荐
- unittest中的testCase执行顺序
1.方法顺序 def setUp(self): 在测试方法前执行 def tearDown(self): 在测试方法后执行 class TestMethod(unittest.TestCase): # ...
- neo4j开发自定义存储过程注意事项
开发自定义的neo4j存储过程(procedures)注意事项及说明: 1.调用方式: 在neo4j的web界面(http://localhost:7474/)命令行输入框内,输入call your_ ...
- Linux 查看系统相关信息(系统发型版本及内核版本等)
以下为 Linux 以下信息查看命令,记录以备用 # uname -a # 查看内核/操作系统/CPU信息 # /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # ...
- numpy.random.uniform(记住文档网址)
http://docs.scipy.org/doc/numpy/reference/generated/numpy.random.uniform.html#numpy.random.uniform h ...
- 【leetcode 136】136. Single Number
要求:给定一个整数数组,除了其中1个元素之外,其他元素都会出现两次.找出这个只出现1次的元素. 例: array =[3,3,2,2,1] 找出元素1. 思路:最开始的想法是用两次for循环,拿 ...
- Linux man学习
5 man man是manual的简写,Linux求助的工具 man 命令行,如 man date 在我学习鸟哥私房菜的时候,也称man为man page 手册页入口:1 用户指令2 ...
- Centos7下常用配置命令
1.禁用ipv6 Step 1: add this rule in /etc/sysctl.conf : net.ipv6.conf.all.disable_ipv6=1 Step 2: add th ...
- 用python实现简单的计算器(加减乘除小括号等)
需求:实现能计算类似 1 - 2 * ( (60-30 +(-40/5) * (9-2*5/3 + 7 /3*99/4*2998 +10 * 568/14 )) - (-4*3)/ (16-3*2) ...
- (转)MyBatis 一、二级缓存和自定义缓存
1.一级缓存 MyBatis 默认开启了一级缓存,一级缓存是在SqlSession 层面进行缓存的.即,同一个SqlSession ,多次调用同一个Mapper和同一个方法的同一个参数, 只会进行一次 ...
- python3 + Tensorflow + Faster R-CNN训练自己的数据
之前实现过faster rcnn, 但是因为各种原因,有需要实现一次,而且发现许多博客都不全面.现在发现了一个比较全面的博客.自己根据这篇博客实现的也比较顺利.在此记录一下(照搬). 原博客:http ...
