微信小程序 导航(a 连接)自定义组件
导航:navigator 组件
组件上的属性:
target:跳到其他小程序( 默认是当前小程序 ),当属性值为 miniProgram 时,跳到别的小程序(如果要跳到别的小程序,需要填写 appid 属性,属性值: 别的小程序的 id)
open-type:类型 字符串 打开方式
属性值:navigate(默认) url 属性后面可以带参数,跳转后的页面,左上角有个返回键,可以返回到开始那个页面
redirect url 属性后面可以带参数,关闭了当前页面,跳转后的页面左上角无返回键
switchTab url 属性后面不可以带参数,只跳转 tabBar 页面路径,否则无效,关闭当前页
reLaunch 需要跳转应用内的页面路径,路径后面可以带参数
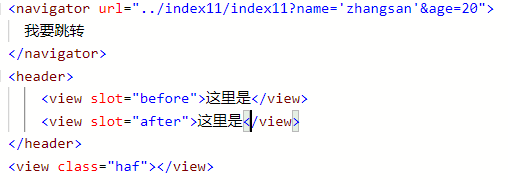
url:类型 字符串 要跳转的页面路径 后面通过 open-type 属性 判断带不带参数 要携带的参数 ?name='zhang'&age=20 这种写法
页面的参数在 要跳转的页面 Page({}) onload() 方法的属性上面,形参 options 上面
自定义组件:component(组件) 跟pages同目录 创建 component 目录
特点:1.每个自定义组件都有四个部分组成 wxml wxss js json
配置 文件为 component 文件
里面的组件设定样式:只能使用 class 选择器
json 文件中 设定属性 component:true
要在开发者工具上面创建组件
框架的方式就是为了组件
这样的话,自定义组件就配置好了,我们想在页面中引用这个组件
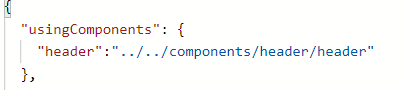
需要在当前页面中 json 文件上 用 usingComponents 属性上 属性名(代表组件名):属性值(组件路径)
在 wxml 文件中使用 组件名即可调用
slot 插槽
为什么要使用 slot 插槽?
因为在我们使用自定义组件时,我们便不能够在自定义组件里面添加内容,为了解决这个问题,我们使用插槽 slot 组件,slot 组件 必须是 自定义组件内部的子节点。
插槽就是自定义组件,内部的子节点
slot 用法:
自定义组件 json 文件

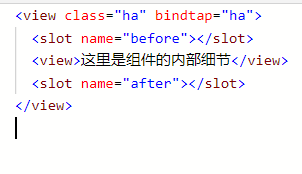
自定义组件的 wxml 文件:

定义插槽,在自定义组件中,都有唯一的 name 属性与使用组件中的子节点进行匹配,多个 slot 插槽,须在自定义组件 js 文件中 添加 options 属性
自定义组件的 js 文件:

自定义组件的 就配置好了,当前页面的引用:
当前页面的 json 文件

当前页面的 wxml 文件

最后的效果图:

小程序不支持背景图
小程序中内敛组件 text 组件
小程序可以使用 弹性布局
padding 撑法:如图:

微信小程序 导航(a 连接)自定义组件的更多相关文章
- 微信小程序学习笔记四 自定义组件
1. 自定义组件 类似Vue或react中的自定义组件 小程序允许我们使用自定义组件的方式来构建页面 1.1 创建自定义组件 类似于页面, 一个自定义组件由json wxml wxss js 4个文件 ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
- 微信小程序各类型的自定义组件篇
由于本人最近在开发小程序项目,期间对小程序有花点时间去研究,同时也找了网上大牛的一些案例,在这里分享部分自定义组件,部分代码是copy大牛案例的,有对小程序有兴趣的伙伴拿走,不谢! 源码下载地址:ht ...
- 适用于 Mpvue 的微信小程序富文本解析自定义组件
废话不多说,直接上方法: 首先 npm 安装 mpvue-wxparse npm i mpvue-wxparse 接下来:使用 <template> <div> <wxP ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 微信小程序-导航 & 路由
微信小程序-导航 & 路由 页面跳转 页面路由 页面栈, 框架以栈的形式维护了当前的所有页面. https://developers.weixin.qq.com/miniprogram/dev ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
- 自定义微信小程序导航(兼容各种手机)
详细代码请见github,请点击地址,其中有原生小程序的实现,也有wepy版本的实现 了解小程序默认导航 如上图所示,微信导航分为两部分,第一个部分为statusBarHeight,刘海屏手机(iPh ...
- 微信小程序(18)-- 自定义头部导航栏
最近做的项目涉及相应的页面显示相应的顶部标题,所以就需要自定义头部导航了. 首先新建一个顶部导航公用组件topnav,导航高度怎么计算? 1.wx.getSystemInfo 和 wx.getSyst ...
随机推荐
- Git-版本控制 (三)
前面两篇我们成功安装了Git,并且成功创建了我们的版本库. 创建了版本库,怎么可以不往里面放内容呢,所以今天的任务就是学会将文件放入至我们的版本库中...... 首先,我们点开我们的"Git ...
- Gym 101466(完整)
题目链接 :点击此处 ## Problem A 题意: 给你n个数,重定义两个数之间的加法不进位,求这些数中两个数相加的最大值和最小值. 题解: 字典树.我们首先将前i-1为放入字典树中,然后在查询第 ...
- spring boot 是如何加载jackson的?
Spring Boot 自动引入jackson: 通过:Spring-Boot-starter-web Jackson自动配置 这里的configurations是读取的这里: 通过反射加载Jacks ...
- jQuery全选功能
$(document).ready(function(){ //为父按钮添加事件 $("#chk_all").click(function(){ var a=$("#ch ...
- 如何写一个 Burp 插件
Burp 是 Web 安全测试中不可或缺的神器.每一个师傅的电脑里面应该都有一个 Burp.同时 Burp 和很多其他神器一样,它也支持插件.但是目前总体来说网上 Burp 插件开发的资料不是特别特别 ...
- Java日志打印方法
一.使用log4j打印日志 1. 下载log4j.jar和commons-logging.jar. log4j.jar下载地址:http://logging.apache.org/log4j/ ...
- 爬虫笔记八——Scrapy实战项目
(案例一)手机App抓包爬虫 1. items.py import scrapy class DouyuspiderItem(scrapy.Item): # 存储照片的名字 nickName = sc ...
- C++ 一周刷完C++基础课程(同C程序进行比较)
**参考bilibili视频av29504365** ### 一段简单的程序Hello World```#include <iostream>using namespace std;int ...
- java面试(Web相关)06
1.JSP 和 servlet 有什么区别? JSP 是 servlet 技术的扩展,本质上就是 servlet 的简易方式.servlet 和 JSP 最主要的不同点在于,servlet 的应用逻辑 ...
- 关于PHP://input
$data = file_get_contents("php://input"); php://input 是个可以访问请求的原始数据的只读流. POST 请求的情况下,最好 ...
