IView 给Submenu增加click事件失效解决方案
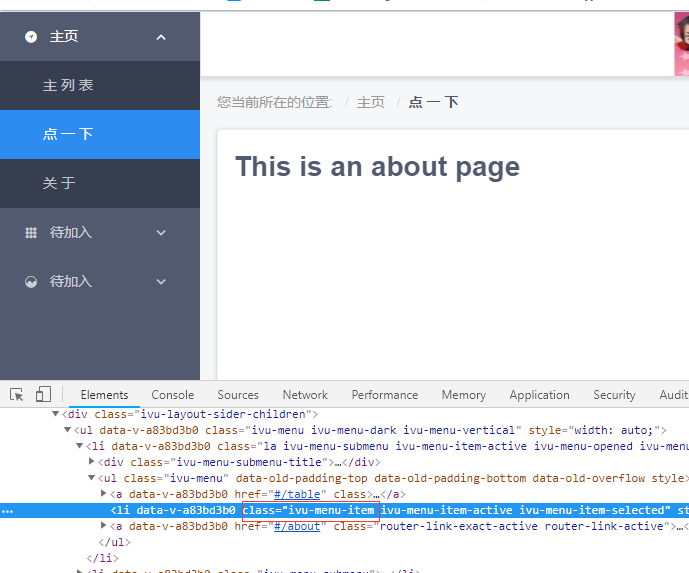
在浏览器中,打开开发者选项(F12)
找出对应的class,给其添加一个点击事件,就可以了。

具体的 document 操作,看这里 ---->
https://www.cnblogs.com/oukele/p/10014192.html
实现效果的另一种方案:
https://www.cnblogs.com/oukele/p/10191533.html
IView 给Submenu增加click事件失效解决方案的更多相关文章
- vue中router-link的click事件失效的解决办法
title: vue中router-link的click事件失效的解决办法 toc: false date: 2018-12-04 16:28:49 categories: Web tags: vue ...
- 移动端IOS点击事件失效解决方案
解决方案 解决办法有 4 种可供选择: 1 将 click 事件直接绑定到目标元素(即 .target)上 2 将目标元素换成 <a> 或者 button 等可点击的元素 3 将 clic ...
- iscroll5在使用情况下click事件失效的问题
转载自:http://www.52html5.com/?p=2618 Bug描述: iOS.android4.4+下不能触发click事件. Bug解决: 调用iscroll插件,增加配置参数:cli ...
- Android ListView中Item点击事件失效解决方案
欢迎关注公众号,每天推送Android技术文章,二维码如下:(可扫描) 在平常的开发过程中,我们的ListView可能不只是简单的显示下文本或者按钮,更多的是显示复杂的布局,这样的话,我们就得自己写布 ...
- a标签包着img事件 ie下 a标签的click事件失效
整个大的背景框有个点击事件, 如果标签结构是(详细的css样式略) a{background:green;} <a href=""> <img src=" ...
- vue 移动端在div上绑定click事件 失效
在.vue的文件中使用了better-scroll,在div标签上绑定click事件后,无效. 原因:使用了better-scroll,默认它会阻止touch事件.所以在配置中需要加上click: t ...
- 开发移动端web页面click事件失效问题
这两天在做一个WAP页面,在chrome上模拟移动端的时候,都好好的,然而放到手机上测试时, 发现有些点击事件直接无反应,但是有些有反应: 难道是由于我页面上有用到滚动插件,里面的touch事件的pr ...
- vue.js下移动端绑定click事件失效,pc端正常的问题
原因可能是 我在项目中使用到了 better-scroll,默认它会阻止 touch 事件.所以在配置中需要加上 click: true 即可. 例如: mounted () { this.scrol ...
- better-scroll在移动端绑定click事件失效
在做一个列表的时候需要点击列表将列表信息输出,给<li>加个一个很简单的@click,可是没有反应. 原因是使用了better-scroll,默认它会阻止touch事件.所以在配置中需要加 ...
随机推荐
- Git本地初始化并推送到远程仓库
git常用命令 1.全局配置git用户名邮箱 git config --global user.name '你的名字' git config --global user.email '你的邮箱地址' ...
- 【JulyEdu-Python基础】第 1 课:入门基础
一些学习资源的收集: 可汗学院 视频 公开课 Grossin 编程教室: 一个非常简单,对初学者非常友好的教程和在线联系 廖雪峰教程 书籍: Python核心编程: 这本书应该是最清楚.最深入全面的书 ...
- 应用安全 - JavaScript - 框架 - Jquery - 漏洞 - 汇总
jQuery CVE-2019-11358 Date 类型 原型污染 影响范围 CVE-2015-9251 Date 类型跨站 影响范围<jQuery 3.0.0
- java-最大公约数
4和2的最大公约数是2呀
- 【神经网络与深度学习】YOLO windows 配置《Darknet配置》
作者配置时的环境 visual studio 2013 显卡 GTX 960M CUDA 7.5 OpenCV 2.4.9 pthreadpthread 下载地址 YOLO官网 [http:// ...
- 【linux杂谈】centos6和centos7中固定IP的方法
众所周知,一大部分集合部署的应用服务器内网相互通信都是采用固定IP.在阿里云.腾讯云上申请的云服务器也是固定IP,这就意味着在云平台内部策略划拨肯定是也固定了IP(即便不是采取直接在系统内固定的方式) ...
- java 常用jar包方法
1.Mapper3 常用接口 https://blog.csdn.net/fangwenzheng88/article/details/78713091 2.分页 pageHelper
- Git和Github的使用
Git和Github的基本操作 一.了解Git和Github 1.什么是GIT? Git是一个免费.开源的版本控制软件 2.什么是版本控制系统? 版本控制是一种记录一个或若干个文件内容变化,以便将来查 ...
- Oracle数据块
最小单位的输入\输出 数据块由操作系统中的一个或多个块组成 数据库是表空间的基本单位 DB_BLOCK_SIZE 查看 Oracle 块的大小语句: SQL> show parameter db ...
- OpenTSDB在HBase中的底层数据结构设计
0.时序数据库 时间序列(Time Series):是一组按照时间发生先后顺序进行排列的数据点序列,通常一组时间序列的时间间隔为一恒定值(如1秒,5分钟,1小时等). 时间序列数据可被简称为时序数据. ...
