注意vue-router嵌套路由的问题:子路由组件中的class名和本组件页面的class名相同时,子路由组件的样式被覆盖。
注意vue-router嵌套路由的问题:子路由组件中的class样式被覆盖,当需要用到路由嵌套时,clas命名时注意不要相同。
例子:
子路由a组件中:
<template>
<div class="children">我是a组件</div>
</template>
<style scoped>
.children{
font-size: 16px;
color: red;
text-align: center;
margin-top: 100px;
}
</style>
本页面standard组件:
<template>
<div class="standard">
<headerBack title="嵌套路由"></headerBack>
<div>
<div class="tab">
<router-link to="/standard/a">
<div class="children">我是a组件</div>
</router-link>
<router-link to="/standard/b">
<div class="children">我是b组件</div>
</router-link>
<router-link to="/standard/c">
<div class="children">我是c组件</div>
</router-link>
</div>
<router-view/>
</div>
</div>
</template> <script>
import headerBack from "./../../components/header"; export default {
components: { headerBack },
};
</script>
<style lang="less" scoped>
.standard {
.tab {
display: flex;
justify-items: center;
justify-content: space-around;
}
.children {
border-radius: 5px;
text-align: center;
font-size: 16px;
margin: 20px 0;
background-color: #1989fa;
padding: 10px;
color: #fff;
}
}
</style>
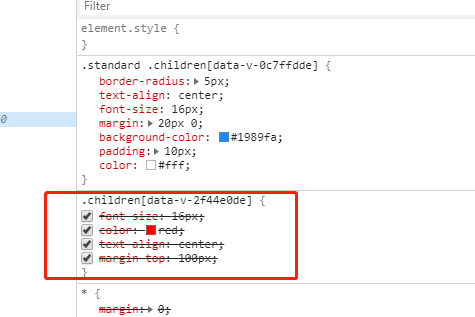
这样子a组件的children样式没生效:样式效果为standard组件中的children样式,结果如下:

原因是a组件的children样式被覆盖了:

当子路由a组件中改变class名时且命名不相同时:
<template>
<div class="a">我是a组件</div>
</template>
<style scoped>
.a{
font-size: 16px;
color: red;
text-align: center;
margin-top: 100px;
}
</style>
效果为:(正常)

当然也可以给样式权重优先级来解决。
注意vue-router嵌套路由的问题:子路由组件中的class名和本组件页面的class名相同时,子路由组件的样式被覆盖。的更多相关文章
- vue.js嵌套路由-------由浅入深
嵌套路由就是路由里面嵌套他的子路由 子路由关键属性children 每一个子路由里面可以嵌套多个组件 子组件又有路由导航和路由容器 <router-link to="/父路由的地址名字 ...
- Vue router 一个路由对应多个视图
使用命名路由 https://jsfiddle.net/posva/6du90epg/ <script src="https://unpkg.com/vue/dist/vue.js&q ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
- [Vue]vue-router嵌套路由(子路由)
总共添加两个子路由,分别命名Collection.vue(我的收藏)和Trace.vue(我的足迹) 1.重构router/index.js的路由配置,需要使用children数组来定义子路由,具体如 ...
- Vue router 全局路由守卫
记录一下全局路由守卫的使用: 方法一:定义一个数组用于检测与管理需要登录的页面,全局路由守卫配合本地存储判断是否跳转 import Vue from 'vue' import Router from ...
- vue router动态路由
<div id="#app"> <router-link to="/user/header">路由1</router-link&g ...
- Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由 先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖 vue init webpack demo5 完毕之后进入所在的项目 cd demo5 之后用vs ...
- vue(19)嵌套路由
嵌套路由 有时候在路由中,主要的部分是相同的,但是下面可能是不同的.比如访问首页,里面有新闻类的/home/news,还有信息类的/home/message.这时候就需要使用到嵌套路由.项目结构如下: ...
- vue路由(一个包含重定向、嵌套路由、懒加载的main.js如下)and 路由跳转传参的query和params的异同
import Vue from 'vue'import VueRouter from 'vue-router'import App from './App'Vue.use(VueRouter)cons ...
随机推荐
- win7中文版 切换成 英文版
打开[控制面版]-->[更改显示语言] 2.点击[安装/卸载语言] 3.启用Windows Update 4.更新完后,打开可选更新,拉到底,选上 英语语言包 同时记得取消所有重要更新的,再 ...
- 【神经网络与深度学习】Caffe Model Zoo许多训练好的caffemodel
Caffe Model Zoo 许多的研究者和工程师已经创建了Caffe模型,用于不同的任务,使用各种种类的框架和数据.这些模型被学习和应用到许多问题上,从简单的回归到大规模的视觉分类,到Siames ...
- C++学习笔记-继承
类之间可以建立联系,这就使得类可以有某种关系 类之间的关系 has-A:包含关系,一个类使用另一个已经定义好的类的数据 uses-A:使用关系,友元或者对象参数传递 is-A:是的关系,这就是继承,具 ...
- channel 介绍
!!!1.Memory Channel 内存通道 事件将被存储在内存中的具有指定大小的队列中. 非常适合那些需要高吞吐量但是失败是会丢失数据的场景下. 属性说明: !type – 类型,必须是“m ...
- ipcs查看消息队列命令
修改消息队列大小: root:用户: /etc/sysctl.conf kernel.msgmnb =4203520 #kernel.msgmnb =3520 kernel.msgmni = 2878 ...
- postman测试webservice接口
- Postgresql 监控sql之 pg_stat_statements模块
postgresql.confpg_stat_statements.max = 1000000pg_stat_statements.track = allpg_stat_statements.trac ...
- js设计模式--发布订阅模式
前言 本系列文章主要根据<JavaScript设计模式与开发实践>整理而来,其中会加入了一些自己的思考.希望对大家有所帮助. 概念 发布-订阅模式又叫观察者模式,它定义对象间的一种一对多的 ...
- Zabbix 配置Python邮件告警
1.首先你应该注册一个163邮箱,用于发信,再注册时开启SMTP/POP3功能,使用加密密码认证. 2.在Zabbix主机上新建send.py文件,将以下代码复制编辑,设置发件用户.密码. [root ...
- 多边形面积(Area_Of_Polygons)
原理: 任意多边形的面积可由任意一点与多边形上依次两点连线构成的三角形矢量面积求和得出. 分析: 由于给出的点是相对于我们的坐标原点的坐标,每个点实际上我们可以当作一个顶点相对于原点的向量,如下图所示 ...
