css-动画,a标签下,文字加下划线,而且动画是由中间向两边扩展开
效果:

html:
<div class="warp">
<a class="welcome">期待您的参与</a>
</div>
css:
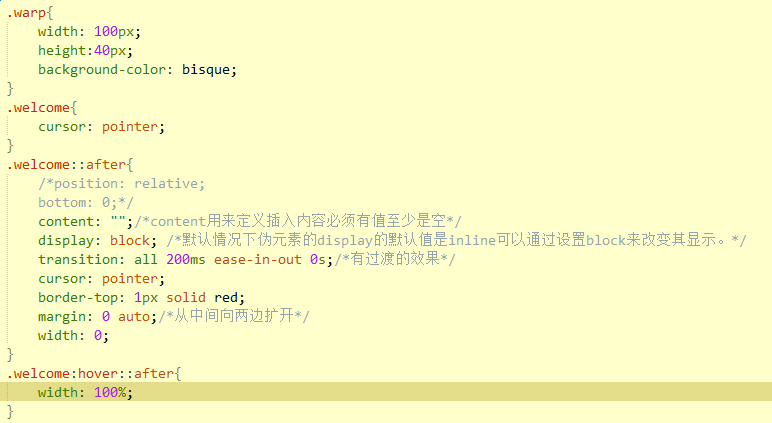
.warp{
width: 100px;
height:40px;
background-color: bisque;
}
.welcome{
cursor: pointer;
}
.welcome::after{
/*position: relative;
bottom: 0;*/
content: "";/*content用来定义插入内容必须有值至少是空*/
display: block; /*默认情况下伪元素的display的默认值是inline可以通过设置block来改变其显示。*/
transition: all 200ms ease-in-out 0s;/*有过渡的效果*/
cursor: pointer;
border-top: 1px solid red;
margin: 0 auto;/*从中间向两边扩开*/
width: 0;
}
.welcome:hover::after{
width: 100%;
}
//为了看的更清楚,所以css截图版

css-动画,a标签下,文字加下划线,而且动画是由中间向两边扩展开的更多相关文章
- css给文字加下划线
语法:linear-gradient(direction, color-stop 1, color-stop 2,……) 简单用法:background-image: linear-gradient( ...
- iOS 给UILabel文字加下划线
摘自:http://blog.sina.com.cn/s/blog_6cd380c10101b6hn.html //带下划线的“注” NSMutableAttributedString可变的属性字符串 ...
- 只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果.这个题目用图表示如下: 如果将题目换成“只用css实现每行四列,加载完一行后数据自动填充到下一行”,那这个问题就简单多了,相信大家都 ...
- android UI进阶之实现listview的下拉加载
关于listview的操作五花八门,有下拉刷新,分级显示,分页列表,逐页加载等,以后会陆续和大家分享这些技术,今天讲下下拉加载这个功能的实现. 最初的下拉加载应该是ios上的效果,现在很多应用如新浪微 ...
- 基于Zepto移动端下拉加载(刷新),上拉加载插件开发
写在前面:本人水平有限,有什么分析不到位的还请各路大神指出,谢谢. 这次要写的东西是类似于<今日头条>的效果,下拉加载上啦加载,这次做的效果是简单的模拟,没有多少内容,下面是今日头条的移动 ...
- iscroll5 上拉,下拉 加载数据
我这里的思路是上拉时候只是加载第一页的内容,可根据实际情况修改其中的代码.请勿照搬.样式没怎么调,可以加载gif动画.1.没有数据时候,下拉可以加载数据.2.没有数据时候,点击也可以加载数据.3.其余 ...
- MUI - 上拉刷新/下拉加载
新闻信息列表必备的功能,支持Table,Ul等列表. 以下是DIV版本,在安卓端或者ios端必须使用双webview模式,传送门:http://dev.dcloud.net.cn/mui/pulldo ...
- ASP.NET仿新浪微博下拉加载更多数据瀑布流效果
闲来无事,琢磨着写点东西.貌似页面下拉加载数据,瀑布流的效果很火,各个网站都能见到各式各样的展示效果,原理大同小异.于是乎,决定自己写一写这个效果,希望能给比我还菜的菜鸟们一点参考价值. 在开始之前, ...
- 【IE6的疯狂之十一】CSS的优先级及!important在IE6下的BUG
一 css的优先级 今天有人跟我说css hack中用!important来区分ie6,因为ie6不支持!important,是的在很早以前我也是用过这种方法写hack,但是后来就基本不用了.本来我对 ...
随机推荐
- 【VS开发】【图像处理】直方图均衡与平台直方图
目录(?)[-] 直方图均衡化Histogram Equalization 直方图均衡化的主要过程 一个简单的例子 关键的代码实现 平台直方图及均衡化 平台直方图的概念 平台阈值的确定 关键代码实现 ...
- C学习笔记-结构体与二进制文件增删改查
使用结构体整理数据,然后利用二进制存储文件,这样存储的文件类似于数据库,可以实现文件的增删改查 定义结构体 struct student { unsigned int ID; char name[20 ...
- xshell设置
登录脚本: #定义rz,sz自动下载路径 #保持窗口活动状态, 空闲时每120秒发送一个回车
- LZH的多重影分身 qduoj 思维 差分
LZH的多重影分身 qduoj 思维 差分 原题链接:https://qduoj.com/problem/591 题意 在数轴上有\(n\)个点(可以重合)和\(m\)条线段(可以重叠),你可以同时平 ...
- vc_redist x64 或者x86下载地址
https://support.microsoft.com/en-us/help/2977003/the-latest-supported-visual-c-downloads 微软的东西,果然还是人 ...
- python正则表达式的介绍
re模块的使用 re.match从头匹配一个符合规则的字符串,从起始位置开始匹配,匹配成功返回一个对象,未匹配成功返回None. import re # re.match(正则表达式,要匹配的字符串) ...
- python线程中的同步问题
多线程开发可能遇到的问题 假设两个线程t1和t2都要对num=0进行增1运算,t1和t2都各对num修改1000000次,num的最终的结果应该为2000000.但是由于是多线程访问,有可能出现下面情 ...
- 多表表与表关系 增删改查 admin
今日内容 多表表与表关系 增删改查表数据 admin 多表操作 表与表关系 默认指向主键 可能是隐藏主键 djamgo1.1默认级联(models. SET NULL解除级联) 一对一 先建立少的一方 ...
- vue运行碰到的问题
Expected indentation of 0 spaces but found 2 解决方案: 文件中加入"indent": ["off", 2]就可以了 ...
- O023、理解Nova架构
参考https://www.cnblogs.com/CloudMan6/p/5410447.html Compute Service Nova 是OpenStack最核心的服务,负责维护和管理云环 ...
