定位网页元素、透明度、z-index、包裹性和破坏性
一、定位
position属性————规定元素的定位类型,即元素脱离文档流的布局,在页面的任意位置显示

- static:默认值,没有定位
- relative:相对定位
- absolute:绝对定位
- fixed:固定定位
(1)static 定位
没有定位,以标准流方式显示

不会受到top, bottom, left, right影响
(2)relative 相对定位

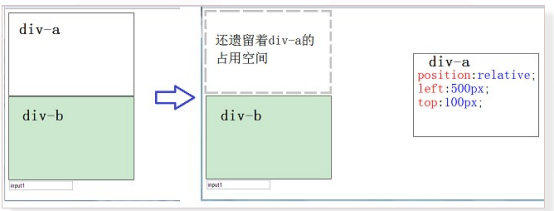
相对自身原来位置进行偏移
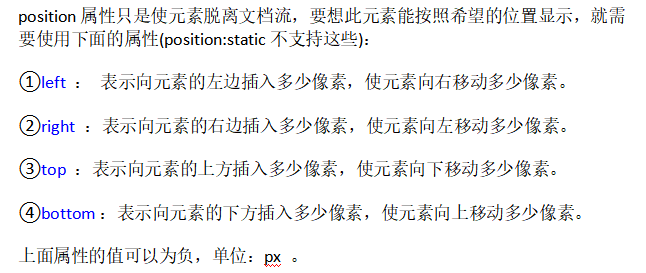
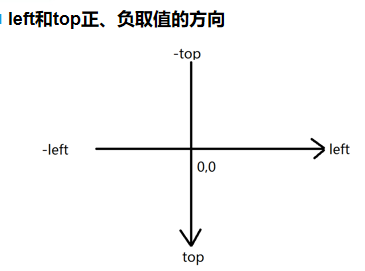
偏移设置:top、left、right、bottom
经常被用来作为绝对定位元素的容器块
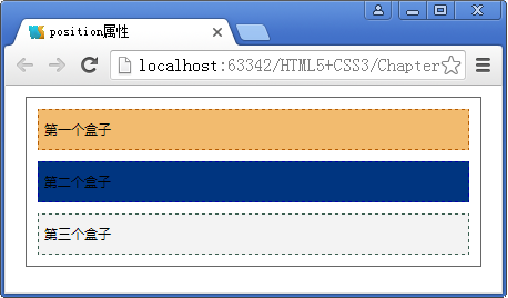
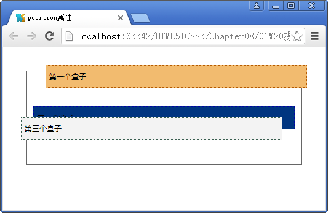
相对定位的规律:


CSS
- #third {
- background-color:#C5DECC;
- border:1px #395E4F dashed;
- position:relative;
- right:20px;
- bottom:30px;
- }

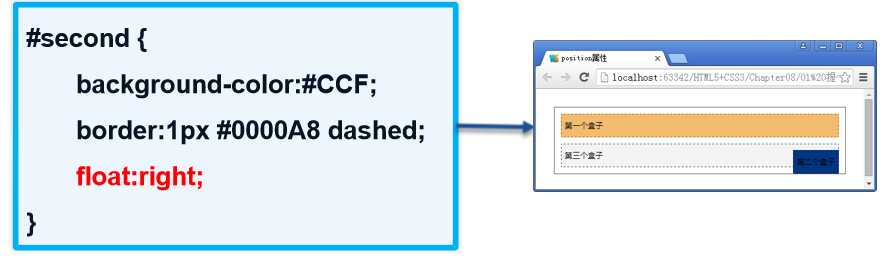
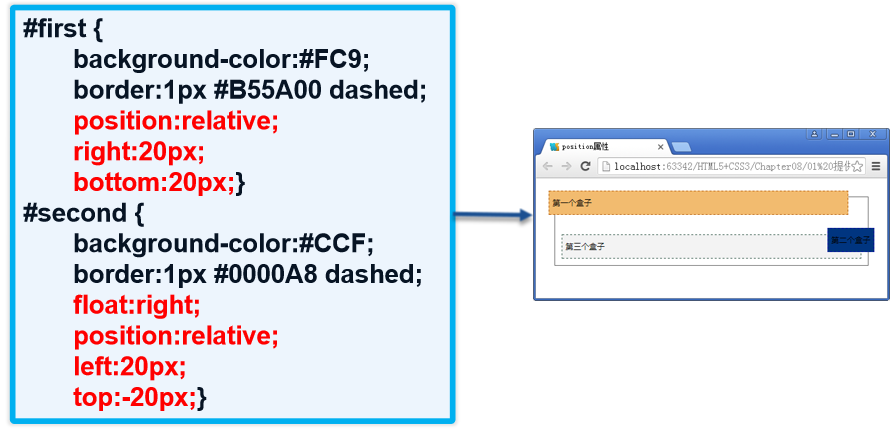
对浮动元素设置相对定位:
A. 设置第二个盒子右浮动,再设置第一、第二盒子相对定位


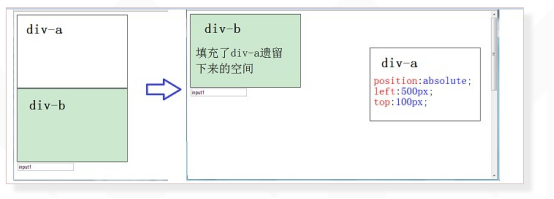
(3)绝对定位

使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素” 为基准进行偏移
如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
元素位置发生偏移后,它原来的位置不会被保留下来
定位的起始位置为最近的父元素(只要把父元素的position设定为relative/fixed即可),否则为Body文档本身
绝对定位不设置偏移量
设置了绝对定位但没有设置偏移量的元素将保持在原来的位置。
在网页制作中可以用于需要使某个元素脱离标准流,而仍然希望它保持在原来的位置的情况
(4)固定定位
类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器窗口
二、定位小结
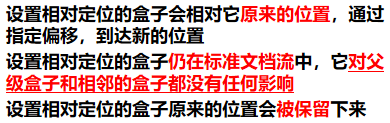
(1)相对 定位的特性
- 相对于自己的初始位置来定位
- 元素位置发生偏移后,它原来的位置会被保留下来
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
(2)相对定位的使用场景
相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
(1)绝对 定位的特性
- 绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位
- 元素位置发生偏移后,原来的位置不会被保留
- 层级提高,可以把标准文档流中的元素及浮动元素盖在下边
- 设置绝对定位的元素脱离文档流
(2)绝对定位的使用场景
一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景
(1)固定 定位的特性
- 相对浏览器窗口来定位
- 偏移量不会随滚动条的移动而移动
(2)固定定位的使用场景
一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
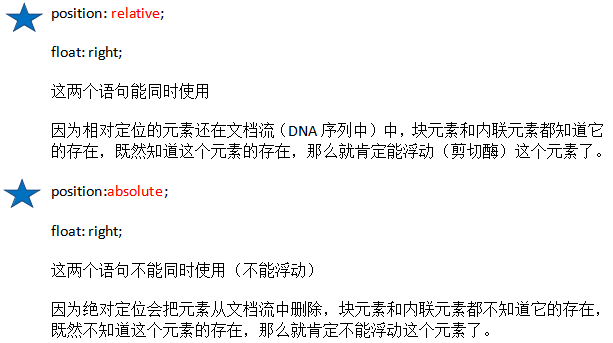
position属性与浮动同时使用情况:

浮动和定位属性的区别
position: absolute会导致元素脱离文档流,被定位的元素在文档中不占据任何位置。
float也会导致元素脱离文档流,但还在文档或容器中占据位置,把文档流和其它float元素向左或向右挤,并可能导致换行。
display的inline-block不脱离文档流,将block元素当作大型字符嵌入文档流内。
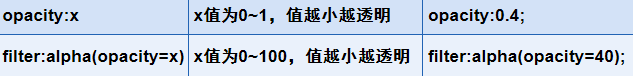
三、透明度


四、z-index
z-index只能在position属性值为relative或absolute或fixed的元素上有效。
哪个大,哪个在屏幕最上方
网页中的元素都含有两个堆叠层级
- 未设置绝对定位时所处的环境,z-index是0
- 设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
父元素是不可添加z-index值的,否则会导致错误。但是如果 parent1 元素和 parent2 元素相对于body又是子元素,那么他俩就可以进行比较了。

五、包裹性和破坏性
包裹性
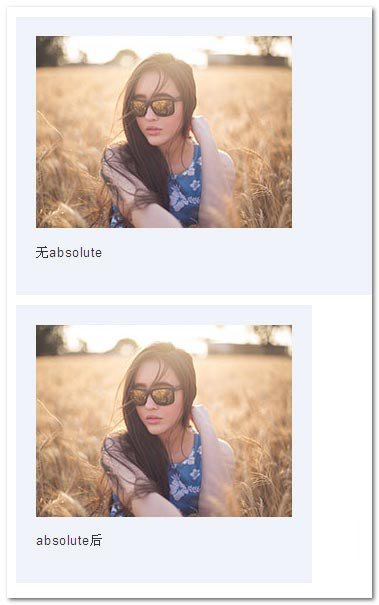
包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是 一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度。 如下测试代码:
CSS
- .div { padding:20px; margin-bottom:10px; background-color:#f0f3f9; }
- .abs { position:absolute; }
HTML
- <div class="div">
- <img src="mm1.jpg" />
- <p>无absolute</p>
- </div>
- <div class="div abs">
- <img src="mm1.jpg" />
- <p>absolute后</p>
- </div>

例如平时我们要让span标签支持width属性,可能要设置:
span { display:block; width:100px; }
但是,有float:left/position:absolute的情况下,display属性就是多余的,可以直接回家喝茶了。
span { float:left; width:100px; }
span { position:absolute; width:100px; }
破坏性
浮动的破坏性在于切断line box链,致使高度塌陷,但由于浮动元素实体是看得见摸得着的,所以其占据的实体位置还是在的。而absolute绝对定位不仅让高度塌陷,宽度也是塌陷的。
示例如下:
CSS
- .div { padding:20px; margin:10px 0 0 10px; background-color:#f0f3f9; float:left; }.abs { position:absolute; }
HTML
- <div class="div">
- <img src="mm1.jpg" />
- <p>图片无absolute</p>
- </div>
- <div class="div">
- <img class="abs" src="mm1.jpg" />
- <p>图片absolute后</p>
- </div>

定位网页元素、透明度、z-index、包裹性和破坏性的更多相关文章
- Selenium 定位网页元素
第一 定位元素辅助工具 IE中在元素上右击 -> “检查元素”,或按F12键打开开发者工具: Chrome中在元素上右击 -> “审查元素”,或按F12键打开开发者工具: Firefox ...
- 使用原生JS定位网页元素
约定:1.<meta name="viewport" content="width=device-width">这种标记简称"wdw&qu ...
- float包裹性与破坏性及清除浮动几种方法
1. “清除浮动” ??准确的描述应该是“清除浮动造成的影响” 学习视频录制推荐的教程<CSS深入理解之float浮动> 2.如何清除浮动造成的影响??? 栗子 块级div元素包含一个内 ...
- 在selenium测试中使用XPATH功能函数starts-with、contains、descendant、ancestor、text()定位网页元素
项目中一些使用xpath函数的复杂例子,记录于此 1. 使用starts-with //div[starts-with(@id,'res')]//table//tr//td[2]//table//tr ...
- CSS定位网页中的元素
relative相对定位 偏移设置:left.right.top.bottom 值单位:px 元素的规律: 相对定位元素的规律 设置相对定位的盒子会相对它原来的位置通过指定偏移,到达新的位置. 设置相 ...
- selenium3+python3自动化测试学习之网页元素定位
selenium基础实战之定位网页元素技巧 selenium定位网页元素 find_element_by_id,find_element_by_name,find_element_by_class_n ...
- 使用Selenium对网页元素进行定位的诸种方法
使用Selenium进行自动化操作,首先要做的就是通过webdriver的get()方法打开一个URL链接. 在打开链接,完成页面加载之后,就可以通过Selenium提供的接口,在页面上进行各种操作了 ...
- css015 定位网页上的元素
css015 定位网页上的元素 一. 定位属性的功能 1. 四中类型的定位 Position: absolute relative fixed static a. 绝对定位 绝对定 ...
- 网页元素定位Position
第九章: 网页元素定位Position position属性 static:默认值,没有定位 relative:相对定位 absolute:绝对定位 fixed:固定定位 (一般不用) stati ...
随机推荐
- GoAccess安装及分析nginx实时日志
GoAccess是一个基于终端的快速日志分析器.其核心思想是实时快速分析和查看Web服务器统计信息,而无需使用您的浏览器(如果您希望通过SSH快速分析访问日志,或者只是喜欢在终端中工作),终端输出是默 ...
- poj1830 开关问题[高斯消元]
其实第一反应是双向BFS或者meet in middle,$2^{14}$的搜索量,多测,应该是可以过的,但是无奈双向BFS我只写过一题,已经不会写了. 发现灯的操作情况顺序不影响结果,因为操作相当于 ...
- TCP/IP网络编程系列之一(初级)
概述 网络编程实际上就是编写程序使两台联网的计算机相互的交换数据.操作系统会提供名为“ 套接字 ”的部件.套接字是网络数据传输的软件设备,即使对网络数据传输原理不太熟悉也无关紧要.我们也能通过套接字完 ...
- 本机的IP地址无法打开(Vue项目)
1, 首先找到使用vue脚手架建立项目config文件中的index.js文件2, 修改dev里面的host属性值:改成 host: ‘0.0.0.0’3, 最后在局域网下,使用自己的ip进行连接,同 ...
- python查询mysql数据(3)
python查询mysql数据(3) """数据查询""" import pymysql import datetime from pymy ...
- eclipse导入tomcat时Unknown version of Tomcat was specified
Unknown version of Tomcat was specified 的原因有2种可能: 1 路径不是真正的路径,可能是其子路径,要找到bin路径. 2 安装目录没有访问权限. 我的就是第2 ...
- SEO搜索引擎优化是什么?
㈠什么是SEO? 搜索引擎优化,又称为SEO,即Search Engine Optimization,它是一种通过分析搜索引擎的排名规律,了解各种搜索引擎怎样进行搜索.怎样抓取互联网页面.怎样确定特定 ...
- MyBatis中的JdbcType映射介绍
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本 ...
- 下载excle文件之工具
创建万能的工具类,已备用 ExcelData.java 存放文件数据 package com.ulic.gis.dataCenter.util; import java.io.Serializable ...
- EventChannel 原生向Flutter传递数据
目的:原生页面主动向Flutter页面传递信息 1 flutter步骤 定义EventChannel static const EventChannel eventChannel = EventCha ...
