vue+hbuilder 打包成移动app
查看了很多网上写的改来改去都在手机上运行不起来,运行起来又是白屏;最后放弃,自己结合文档搞吧!
1.
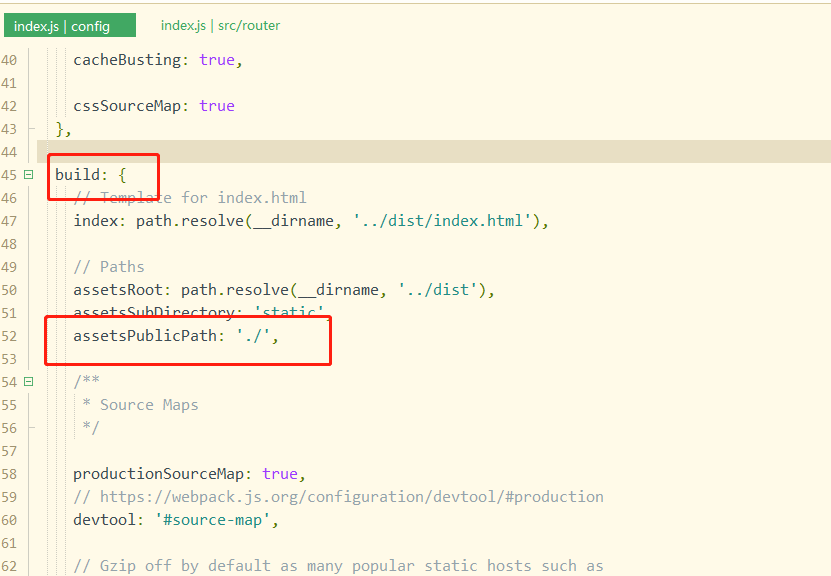
项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,打包生成的 dist 文件。
注释:config文件夹里的index.js中有两个assetsPublicPath,记住是改 build对象下的 assetsPublicPath

完了之后,打包, 执行npm run build之后生成dist文件夹

2.
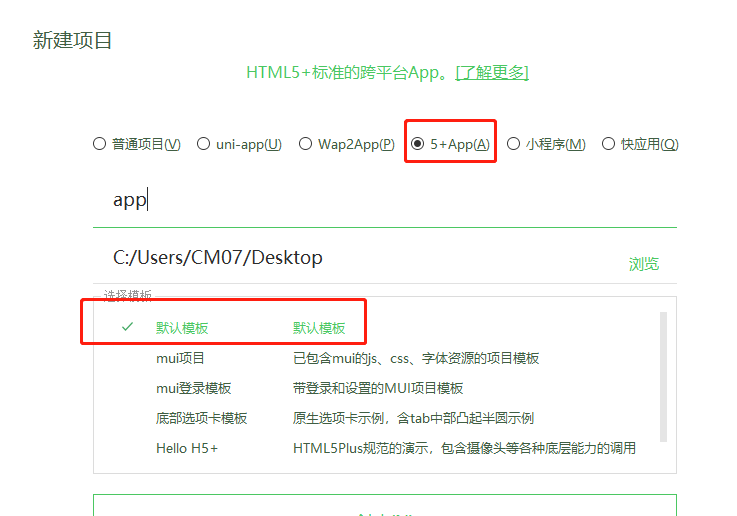
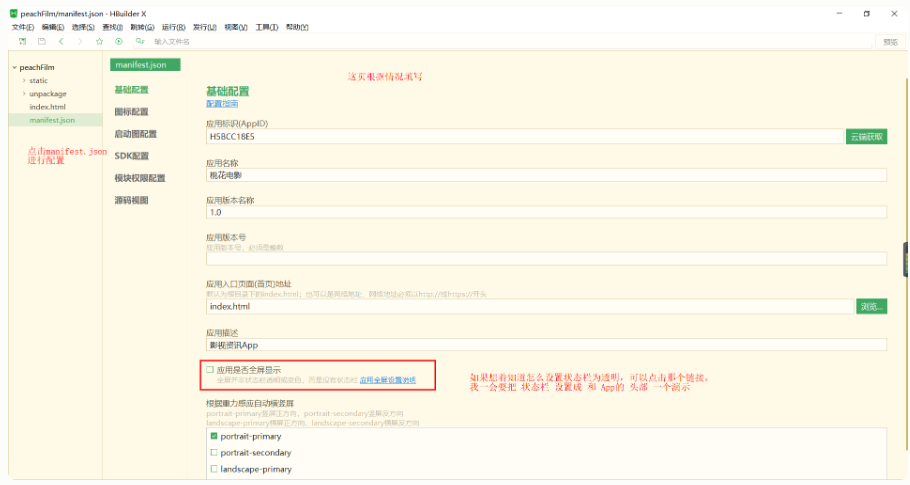
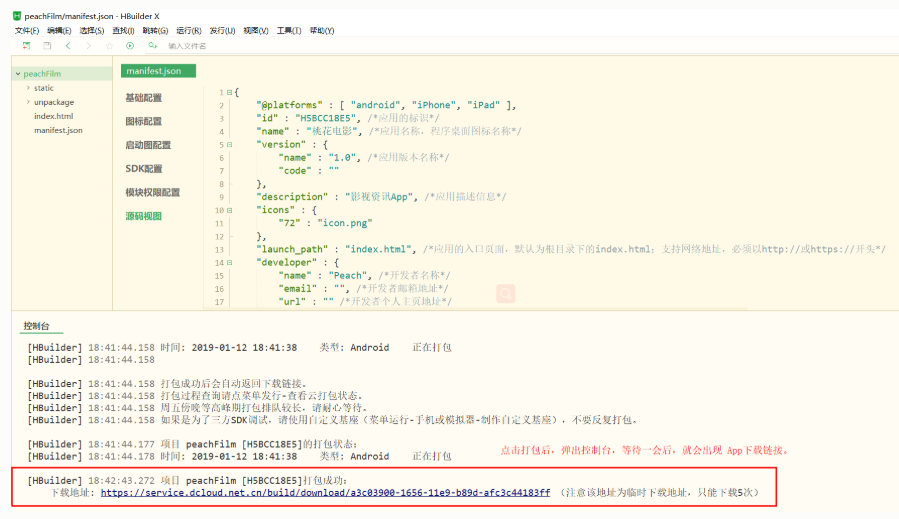
在新建一个独立文件夹的项目 ,选择 H5+app


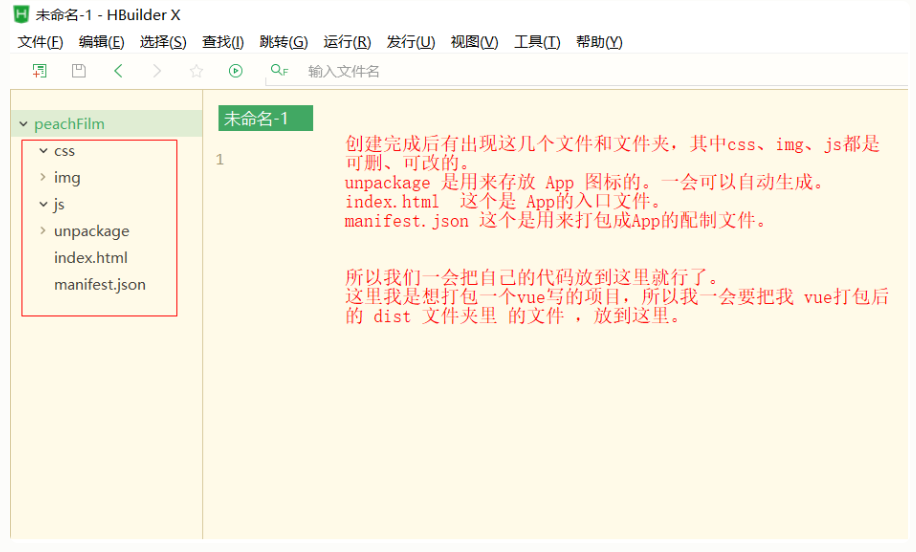
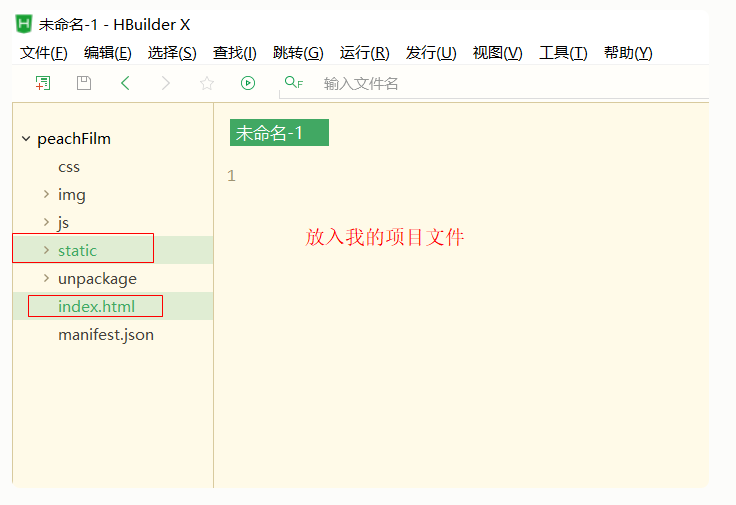
把新建H5+app里面不要的css,img,js,index文件先删除掉,然后把vue打包生成的 dist 文件夹里面的 static文件复制到 H5+app里面







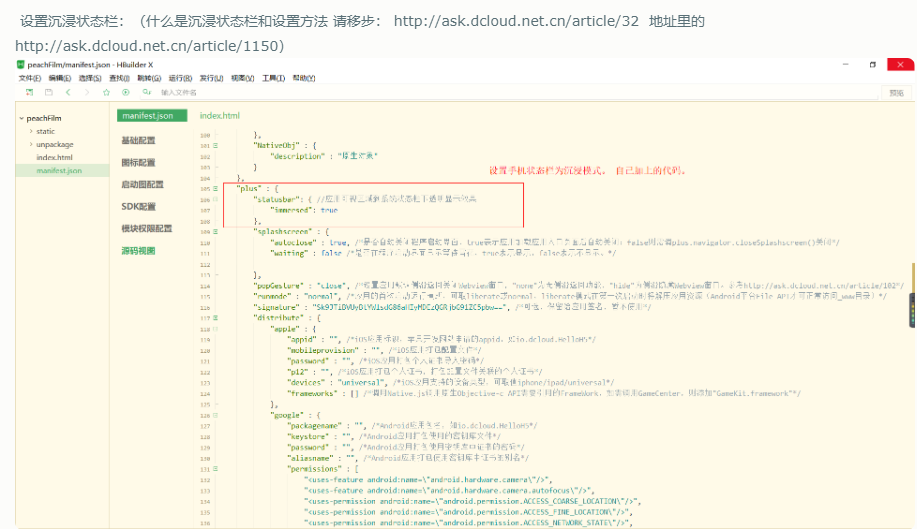
上图中添加位置的代码
"statusbar": { //应用可视区域到系统状态栏下透明显示效果
"immersed": true
},



解决打包成App后,单击 手机返回键退出应用的bug。(可以直接把这段代码放到你vue项目中,重新打包,再放回来,也可以直接修改这个index.html)

<script>
document.addEventListener('plusready', function(a) { //等待plus ready后再调用5+ API:
//// 在这里调用5+ API
var first = null;
plus.key.addEventListener('backbutton', function() { //监听返回键
//首次按键,提示‘再按一次退出应用’
if (!first) {
first = new Date().getTime(); //获取第一次点击的时间戳
// console.log('再按一次退出应用');//用自定义toast提示最好
// toast('双击返回键退出应用'); //调用自己写的吐丝提示 函数
plus.nativeUI.toast("双击退出", {duration:'short'}); //通过H5+ API 调用Android 上的toast 提示框
setTimeout(function() {
first = null;
}, 1000);
} else {
if (new Date().getTime() - first < 1000) { //获取第二次点击的时间戳, 两次之差 小于 1000ms 说明1s点击了两次,
plus.runtime.quit(); //退出应用
}
}
}, false);
});
</script>
vue+hbuilder 打包成移动app的更多相关文章
- 关于vue2.0+hbuilder打包移动端app之后空白页面的解决方案
楼主是使用vue-cli构建的页面,代码是vscode,然后使用hbuilder打包成移动端的安装包.首先确认在npm run build 之后没有问题(默认dist文件夹),可以使用anywhere ...
- 项目打包成手机app 通过什么打包?
项目打包成手机app 通过什么打包? 1.HbuildX注册邮箱账号 2.新建-app,然后将自动生成的除manifest.json之外的所有文件删除,然后将vue项目build之后生成的dist文 ...
- 把H5打包成IOS APP其实可以很简单!签名?越狱?都不需要!
很多小伙伴都在开发自己的app, 有的实现实现比较简单,就是一个h5页面,然后想要打包成app发布出去. 这个想法很单纯 打包生成个app这个是很简单的,网上一堆打包工具,分分钟可以完成 BUT…… ...
- 利用HBuilder将vue项目打包成移动端app
事先准备,开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目 1,将项目目录下config文件内index.js中assetsP ...
- VUE项目用hbuilder 打包为手机APP
一.测试项目是否可以正确运行 指令:npm run dev 首先我们先建立一个vue的项目,本人用的是vue-cli随便建立的,然后运行项目 不必非得是像我这样的,这一步的目的只是测试一下咱们的 ...
- cordova+vue 项目打包成Android(apk)应用
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题.现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只 ...
- vue2.0+mintui+hbuilder 打包移动端app之后出现空白页面的解决方案
1.首先使用的是vue-cli构建的页面,用hbuildX打包成移动端的安装包(hbuildX打包成app的流程,请看自行搜索) 2.cnpm install build 生成dist文件夹,里面包含 ...
- 前端如何将H5页面打包成本地app?
大家都知道H5页面怎么在手机浏览器里测试,但是如何能打包成APP测试呢?因为本人的手机是IOS系统,如果用Xcode打包需要开发证书,貌似99美元一年.意外发现一个叫Hbuild的软件,简单好用,下面 ...
- 将python代码打包成一个app/exe
前言 打包的代码通常都需要写一个简单的界面,一般用PyQt来写.用PyQt写界面的方法请戳这里:PyQt5的安装及基本配置 PyQt5教程 python提供了几个用来打包的模块,主要有py2ap ...
随机推荐
- 使用stringstream代替sprintf和sscanf
C++里面的字符串格式话 之前一直是用的sprintf和sscanf 比较麻烦的是要申请一个字符数组然后在调用 用stringstream就比较完美 int main(int narg,char** ...
- java工程打成jar包 - 使用maven assembly插件打包及手动打包
在java工程打包的过程中遇到过不少问题,现在总结一下.一种是典型的maven工程打包,依赖的jar包全都在pom.xml中指定,这种方式打包很方便:另一种是依赖了本机jar包(不能通过pom.xml ...
- 整理ing
RT 要学习的 专克bzoj权限题 钟神p系列
- 第四章 SpringCloud之Eureka-Client实现服务(Jpa,H2)
1.pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="h ...
- ControlTemplate in WPF —— Button
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" x ...
- dubbo的启动方法
Dubbo服务的运行方式: 1.使用Servlet容器运行(Tomcat.Jetty等)----不可取 缺点:增加复杂性(端口.管理) 浪费资源(内存)2.自建Main方法类来运行(spring容器) ...
- flutter详解路由栈(二)
前面,我们已经知道如何简单在路由栈中 push.pop 实例,然而,当遇到一些特殊的情况,这显然不能满足需求.学习 Android 的同学知道 Activity 的各种启动模式可以完成相应需求,Flu ...
- java:javaScript(定义方式,循环语句,函数与参数,事件机制,控制台记录,event事件获取键盘ascii,confirm和prompt,事件和内置对象,获取input,点击更换背景色)
1. 定义JS的两种方式: <!DOCTYPE> <html> <head> <meta charset="UTF-8"></ ...
- 【ABAP系列】SAP ABAP 资产类BAPI过账 BAPI_ACC_DOCUMENT_POST
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 资产类BAPI ...
- idea中在编码时候经常用到的快捷键
Ctrl+z 撤销 Ctrl+shift+z 重做 复制 粘贴 剪贴 其中idea可以在光标的当前行不用选中代码,只用ctrl+c,ctrl+v,ctrl+x 就可以复制,粘贴,剪贴 光标的那一行的代 ...
