supermap iclient for js 标签专题图(服务端)
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>简单标签专题图(服务端)</title>
<style type="text/css">
body{
margin: 0;
overflow: hidden;
background: #fff;
}
#map{
position: relative;
height: 510px;
border:1px solid #3473b7;
}
#toolbar {
position: relative;
padding-top: 5px;
padding-bottom: 10px;
}
</style>
<link href='./css/bootstrap.min.css' rel='stylesheet' />
<link href='./css/bootstrap-responsive.min.css' rel='stylesheet' />
<script src='./libs/SuperMap.Include.js'></script>
<script type="text/javascript">
var map, local, baseLayer, layersID, themeLayer,
url="http://localhost:8090/iserver/services/map-yh/rest/maps/world";
//url="http://192.168.15.133:8090/iserver/services/map-yh/rest/maps/world";
function init(){
map = new SuperMap.Map("map",{controls: [
new SuperMap.Control.LayerSwitcher(),
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})]
});
baseLayer = new SuperMap.Layer.TiledDynamicRESTLayer("world", url, {transparent: true, cacheEnabled: false}, {maxResolution:"auto"});
baseLayer.events.on({"layerInitialized":addLayer});
}
function addLayer() {
map.addLayer(baseLayer);
map.setCenter(new SuperMap.LonLat(0.0,-3.19), 0);
map.allOverlays = true;
}
//添加标签专题图
function addThemeLabel() {
removeTheme();
var themeService = new SuperMap.REST.ThemeService(url, {eventListeners:{"processCompleted": themeCompleted, "processFailed": themeFailed}}),
//创建矩阵标签专题图
themeLabel = new SuperMap.REST.ThemeLabel({
labelExpression: "CAPITAL_CH",
numericPrecision: 2,
overlapAvoided: true
}),
themeParameters = new SuperMap.REST.ThemeParameters({
themes: [themeLabel],
datasetNames: ["Capital"],
dataSourceNames: ["ORCL"]
});
themeService.processAsync(themeParameters);
}
function themeCompleted(themeEventArgs) {
if(themeEventArgs.result.resourceInfo.id) {
themeLayer = new SuperMap.Layer.TiledDynamicRESTLayer("各国首都标签专题图", url, {cacheEnabled:false,transparent: true,overlapDisplayed:true,layersID: themeEventArgs.result.resourceInfo.id}, {"maxResolution":"auto"});
themeLayer.events.on({"layerInitialized":addThemelayer});
}
}
function addThemelayer() {
map.addLayer(themeLayer);
}
function themeFailed(serviceFailedEventArgs) {
//doMapAlert("",serviceFailedEventArgs.error.errorMsg,true);
alert(serviceFailedEventArgs.error.errorMsg);
}
//清除专题图
function removeTheme() {
if (map.layers.length > 1) {
map.removeLayer(themeLayer, true);
}
}
</script>
</head>
<body onload="init()">
<div id="toolbar">
<input type="button" class="btn" value="创建专题图" onclick="addThemeLabel()" />
<input type="button" class="btn" value="移除专题图" onclick="removeTheme()" />
</div>
<div id="map"></div>
</body>
</html>
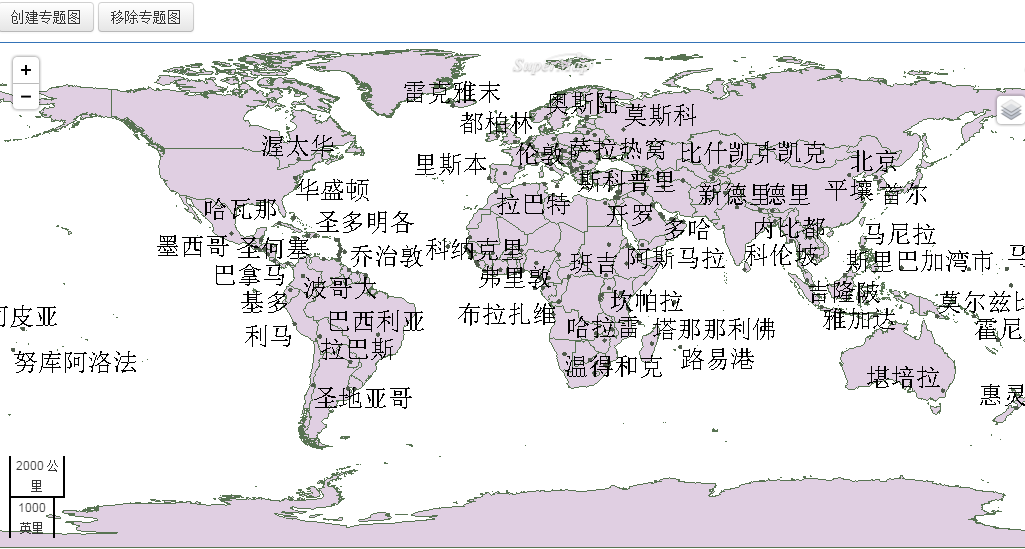
注:得到的结果图如下:

supermap iclient for js 标签专题图(服务端)的更多相关文章
- Supermap 组合单值专题图与标签专题图演示样例
效果图例如以下:单值专题图并显示每一个区域的相关文字信息 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvc29uZ2hmdQ==/font/5a6L5L2T ...
- SuperMap iClient for JavaScript image出图
SuperMap iClient for JavaScript 客户端基于openlayers 开发. 目前最高版本为811,9D产品后推荐客户使用leaflet.openlayers客户端开发. 问 ...
- js发送请求给服务端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- SuperMap iClient 7C——网络客户端GIS开发平台 产品新特性
SuperMap iClient 7C是空间信息和服务的可视化交互开发平台,是SuperMap服务器系列产品的统一客户端.产品基于统一的架构体系,面向Web端和移动端提供了多种类型的SDK开发包,帮助 ...
- SuperMap iClient
SuperMap iClient 7C——网络客户端GIS开发平台 产品新特性 SuperMap iClient 7C是空间信息和服务的可视化交互开发平台,是SuperMap服务器系列产品的统一客 ...
- 使用DWR实现JS调用服务端Java代码
DWR简介 DWR全称Direct Web Remoting,是一款非常优秀的远程过程调用(Remote Procedure Call)框架,通过浏览器提供的Ajax引擎实现在前端页面的JS代码中调用 ...
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
- Angular开发实践(六):服务端渲染
Angular Universal Angular在服务端渲染方面提供一套前后端同构解决方案,它就是 Angular Universal(统一平台),一项在服务端运行 Angular 应用的技术. 标 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十五║初探SSR服务端渲染(个人博客二)
缘起 时间真快,现在已经是这个系列教程的下半部 Vue 第 12 篇了,昨天我也简单思考了下,可能明天再来一篇,Vue 就基本告一段落了,因为什么呢,这里给大家说个题外话,当时写博文的时候,只是想给大 ...
随机推荐
- Hibernate的数据查找,添加!
1.首先看一下测试数据库的物理模型 2.测试所需要的Hibernate的jar包 3.数据库的sql /*=============================================== ...
- Neutron 如何支持多种 network provider - 每天5分钟玩转 OpenStack(70)
Neutron 的架构是非常开放的,可以支持多种 network provider,只要遵循一定的设计原则和规范.本节我们将开始讨论这个主题. 先讨论一个简单的场景:在 Neutorn 中使用 lin ...
- 重置EntityFramework数据迁移到洁净状态
前言 翻译一篇有关EF数据迁移的文章,以备日后所用,文章若有翻译不当的地方请指出,将就点看,废话少说,看话题.[注意]:文章非一字一句的翻译,就重要的问题进行解释并解决. 话题引入 无法确定这种场景是 ...
- AngularJs 动态加载模块和依赖
最近项目比较忙额,白天要上班,晚上回来还需要做Angular知识点的ppt给同事,毕竟年底要辞职了,项目的后续开发还是需要有人接手的,所以就占用了晚上学习的时间.本来一直不打算写这些第三方插件的学习笔 ...
- JavaScript的Tab切换
在网页设计中经常要用到tab切换,遂整理了一下常用的两种方法. 先看一下示例代码: HTML: <!doctype html> <html lang="en"&g ...
- Windows Server 2012 为什么没有“磁盘清理”选项了?
用习惯了客户端版的Windows,对于磁盘清理想必大家都不会陌生,他具有安全.快捷.准确.集中化的删除系统中的临时文件.管理系统还原卷影副本.添加删除程序的快捷入口等便捷功能,而在Server版的Wi ...
- 【TortoiseSVN使用教程】
TortoiseSVN使用教程 TortoiseSVN是一个SVN的客户端 1.Checkout Repository 首 先要Checkout服务器端的Repository,所谓的Ch ...
- C#异常处理的几个原则
转载来自:http://www.oecp.cn/hi/LiuBP/blog/2312 在开发应用程序的时候,异常处理是非常的重要的,我找到一些异常处理准则,将它共享出来,如有不同意见,欢迎提出来一起探 ...
- 11.struts2文件上传
文件上传 1.上传单个文件 2.上传多个文件 1.上传单个文件 实现步骤: (1)导入一个Jar包:commons-io-1.3.2.jar.只所以要导入这个Jar包,是因为要用到一个工具类Fil ...
- $\LaTeX$笔记:首字下沉
$\LaTeX$系列根目录: Latex学习笔记-序 首字下沉 \IEEEPARstart{W}{ith} ,第一个参数W会变大,占用两行,第二个参数”ith”变会大写. 如代码 \IEEEPARst ...
