Selenium 定位一组元素
到目前为止,我们已经知道了怎么去定位一个元素,有时候我们需要获取页面上的多个元素,该怎么办呢?难道还一个一个地去定位,那也太lower了吧。
webdriver提供了定位一组元素的方法,跟前面讲的那八种定位方法一样,只不过定位一个元素是单数:find_element,定位一组元素是复数:find_elements
我们以百度搜索结果页面为例。
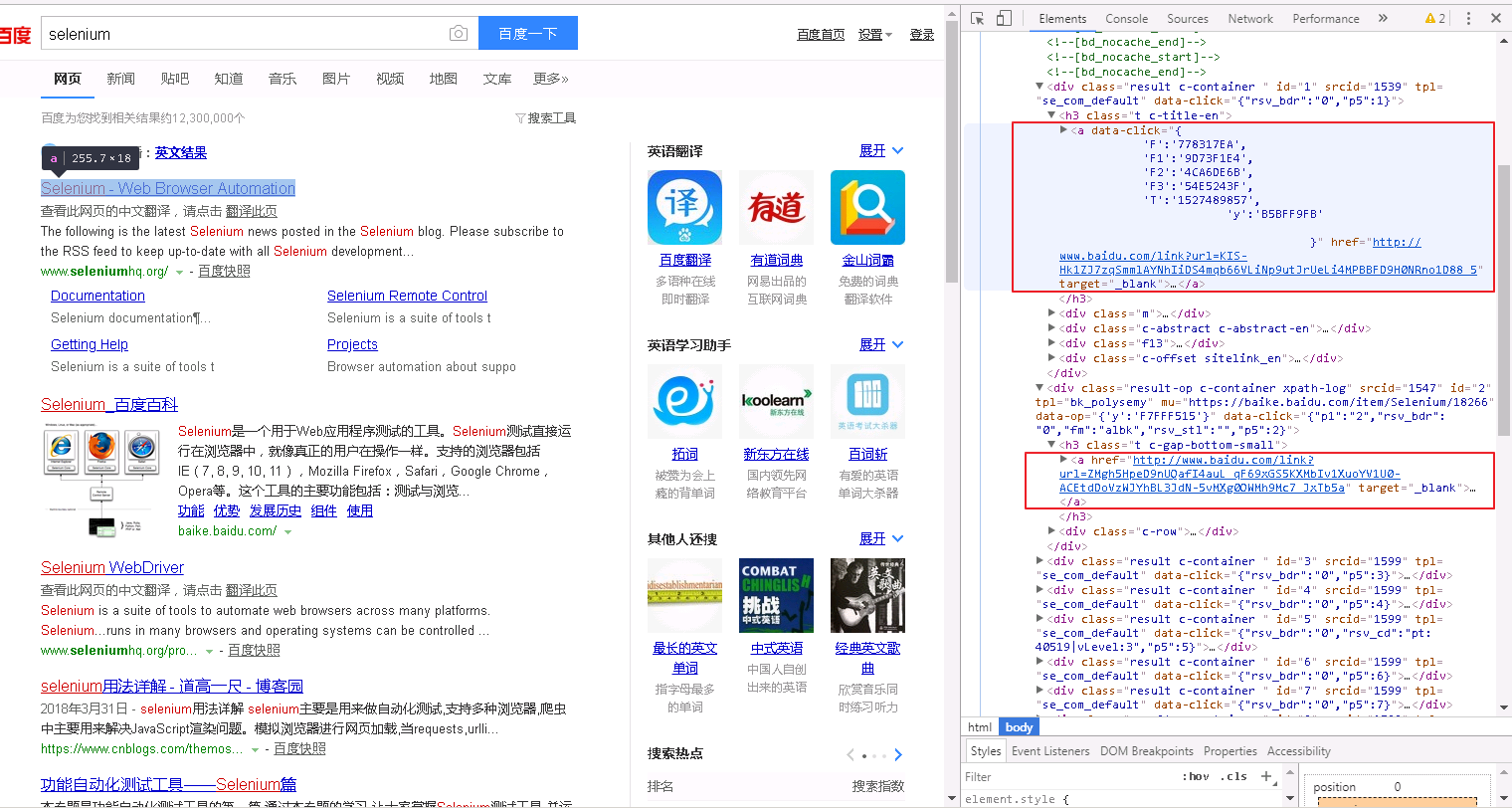
在百度搜索框输入“selenium”,点击“百度一下”按钮,查看页面元素

从搜索结果的页面html代码可以看到,每条搜索结果的父元素有多个class属性(每个class属性以间隔符,就是那个空格隔开),且都含有t属性
分析完页面元素后,我们就可以用CSS或xpath来定位当前页面上所有的搜索结果了。

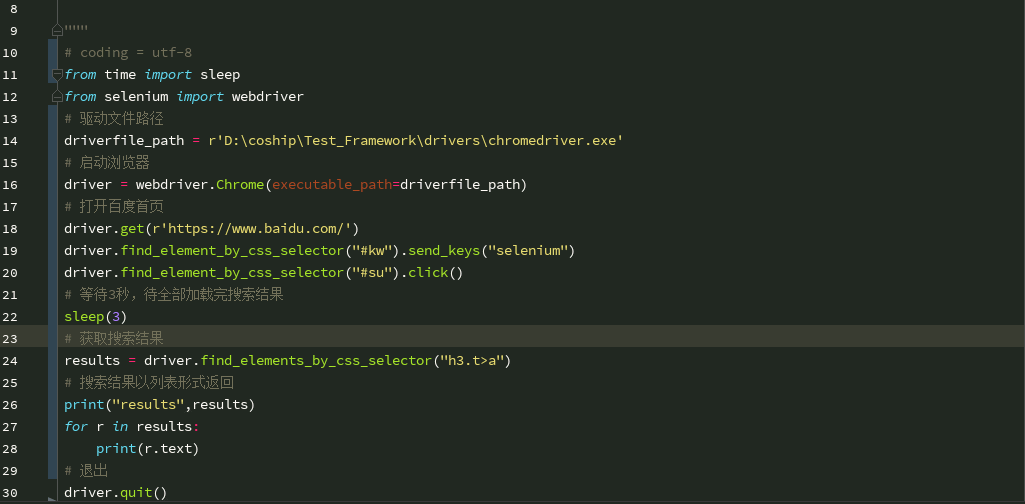
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
driver.find_element_by_css_selector("#kw").send_keys("selenium")
driver.find_element_by_css_selector("#su").click()
# 等待3秒,待全部加载完搜索结果
sleep(3)
# 获取搜索结果
results = driver.find_elements_by_css_selector("h3.t>a")
# 搜索结果以列表形式返回
print("results",results)
for r in results:
print(r.text)
# 退出
driver.quit()
Selenium 定位一组元素的更多相关文章
- Python+selenium定位一组元素,复选框
- Python+selenium(定位一组元素)
我们熟知Webdriver有8种定位元素的方法,但是当需要定位一组元素的时候,可以使用Webdriver提供的与之对应的8种用于定位一组元素的方法,分别是: find_elements_by_id() ...
- Selenium 2自动化测试实战14(定位一组元素)
一.定位一组元素 WebDriver还提供了与前面所对应的8钟用于定位一组元素的方法.定位一组元素的方法与定位单个元素的方法类似,唯一的区别是在单词element后面多了一个S表示复数.定位一组元素一 ...
- Python+Selenium自动化-定位一组元素,单选框、复选框的选中方法
Python+Selenium自动化-定位一组元素,单选框.复选框的选中方法 之前学习了8种定位单个元素的方法,同时webdriver还提供了8种定位一组元素的方法.唯一区别就是在单词elemen ...
- Selenium 定位网页元素
第一 定位元素辅助工具 IE中在元素上右击 -> “检查元素”,或按F12键打开开发者工具: Chrome中在元素上右击 -> “审查元素”,或按F12键打开开发者工具: Firefox ...
- 自动化测试-7.selenium定位一组对象
前言 前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象. webdriver 提供了定位一组元素的方法,跟前面八种定位方式 ...
- 2.8 定位一组元素elements
2.8 定位一组元素elements 前言 前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象.webdriver 提 ...
- Selenium2学习(七)-- 定位一组元素find_elements
前言 前面的几篇都是讲如何定位一个元素,有时候一个页面上有多个对象需要操作,如果一个个去定位的话,比较繁琐,这时候就可以定位一组对象. webdriver 提供了定位一组元素的方法,跟前面八种定位方式 ...
- webdriervAPI(定位一组元素)
通过定位一组元素的方法来,来勾选自己需要勾选的选项. from selenium import webdriver from selenium.common.exceptions import NoS ...
随机推荐
- windows VS2013中使用<pthread.h>
1. 下载pthreads-w32-2-9-1-realease.zip 地址:http://www.mirrorservice.org/sites/sourceware.org/pub/pthrea ...
- 图片水印处理-temp
/media/watermark 简要描述: 用户注册接口 应用场景:比较复杂的水印处理,如需要多次添加水印,或者水印图片本身也需要处理,如果处理相对简单,java项目可以通过dubbo接口Image ...
- 写 JSP 的痛点,真的非常痛!
一.前戏 前后端分离已成为互联网项目开发的业界标准使用方式,通过nginx+tomcat的方式(也可以中间加一个nodejs)有效的进行解耦,并且前后端分离会为以后的大型分布式架构.弹性计算架构.微服 ...
- JDBC的一些简单通用代码
JDBC的一些简单通用代码 功能包括 连接数据库 查询操作 执行sql语句 jdbc相关类的加载 关闭连接 获取数据库格式的当前时间 代码 package dao; import java.sql.C ...
- 洛谷 P1273 有线电视网 题解
题面 按照常见树形背包定义状态:设dp[u][j]表示在以u为根的子树中,选择j个客户所能获得的最大收益. 状态转移:dp[u][j]=max(dp[u][j-k],dp[v][k]-w(u,v)); ...
- Python 入门之 内置模块 --logging模块
Python 入门之 内置模块 --logging模块 1.logging -- 日志 (1)日志的作用: <1> 记录用户信息 <2> 记录个人流水 <3> 记录 ...
- 【测试环境】TCPCopy 使用方法
https://blog.csdn.net/ronmy/article/details/65657691 TCPCopy是一种请求复制(所有基于tcp的packets)工具,可以把在线请求导入到测试系 ...
- 生成二维码功能(js前端)
生成二维码需要引入qrcode.js和jquery.min.js <!DOCTYPE html> <head> <title>二维码</title> & ...
- synchronized锁住的是代码还是对象,以及synchronized底层实现原理
synchronized (this)原理:涉及两条指令:monitorenter,monitorexit:再说同步方法,从同步方法反编译的结果来看,方法的同步并没有通过指令monitorenter和 ...
- 2-Elasticsearch原理
参考知乎大佬:https://zhuanlan.zhihu.com/p/62892586 一.倒排索引 倒排索引也叫反向索引,举个例子,理解一下.叫你背一首<静夜思>,立马可以背出,但是叫 ...
