css盒子模型的宽度不包括margin
看到教程上和一些博客上盒子模型的宽度 = content + padding + margin + border,应该是不包括margin的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>css盒子模型的宽度</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
div {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 30px;
}
</style>
</head>
<body>
<div>
盒子模型不包括margin
</div>
</body>
</html>
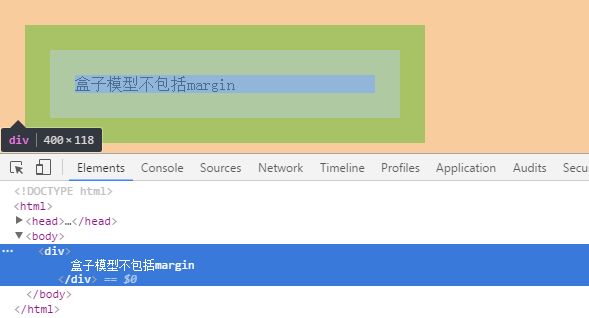
浏览器显示:

我们来算一下盒子模型的宽度:如果按照其它教程上应该是
content + padding + margin + border 我们来计算一下
300 + 25*2 + 25*2 + 30*2 = 460
而我们实际上浏览器显示是400

这就证明盒子模型并不包括margin的边距
css盒子模型的宽度不包括margin的更多相关文章
- css盒子模型的宽度问题
最近看css权威指南的时候,发现一个之前特别不清楚的概念——宽度. 每个块级元素都有一个元素框,元素框内包括了元素内容,元素内边距,元素边框,元素外边距. 所以元素框的宽度=元素内容宽度+元素内边距+ ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- IE、W3C两种CSS盒子模型
利用CSS来布局页面布局DIV有点逻辑性!重点理解盒子模型,标准流和非标准流的区别,还有定位原理!把这3个攻破了,就非常简单了!多实践多参考!最后就是兼容问题了,在实践中自然就有经验了!这些兼容技巧都 ...
- DIV + CSS 盒子模型
盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型.他们对盒子模型的解释各不相同, 先来看看我们熟悉的标准盒子模型: 图片看不清楚?请点击这里查看原图(大图). 从上图可以看到标准 W3C ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
- css盒子模型(3)
盒子模型 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在讲理论之前,我们先要知道网页设计中常听的属性名:内容(co ...
- 前端面试必备的css盒子模型
今天同学发给了我一份前端基础的面试题,第一道便是对css盒子模型的理解,我看到的第一眼想到的是div,然后就...懵逼了,知其然不知其所以然.所以打算写一写盒子模型的概念理解啥的,如有写的不当的地方, ...
随机推荐
- 阿里云推出SRT+杜比全景声直播方案,低成本打造高质量直播观感体验
超过200个国家和地区共5144万人观看:浙江卫视.东方卫视55城总收视达2.39,稳居同时段市场第一:优酷直播间63%观看晚会的用户参与了互动:微博68.2亿的主话题阅读量:2019天猫双11狂欢夜 ...
- Xib中用自动布局设置UIScrollView的ContenSize
1. 在UIScrollView上拖一个UIView 2.设置UIScrollView上下左右约束为0,设置UIView上下左右约束为0,并且设置水平中线约束.那么可以把水平中线约束拖到对应视图,利用 ...
- 01 安装IDEA
https://www.jetbrains.com 1 . 2
- MapServer教程2
第二章 Tutorial 教程 MapServer Tutorial MapServer教程 Tutorial background 教程背景 Section 1: Static Maps and t ...
- 循序渐进实现仿QQ界面(三):界面调色与控件自绘
本篇讲述如何进行界面调色.界面调色一般有两种方法,调色板和HSL色彩变换.调色板局限于256色,这里不采用,因此用HSL色彩变换实现.首先要了解一下什么是HSL色彩空间,完整且详尽的知识请到维基百科去 ...
- vue中的导航钩子
//钩子 登录拦截 router.beforeEach((to, from, next) => { const sessionToken = window.sessionStorage.getI ...
- python 微服务方案
介绍 使用python做web开发面临的一个最大的问题就是性能,在解决C10K问题上显的有点吃力.有些异步框架Tornado.Twisted.Gevent 等就是为了解决性能问题.这些框架在性能上有些 ...
- springboot jpa 级联操作及测试问题 (@Transactional与@Test)
前言:测试springboot版本 :springBootVersion = '2.0.5.RELEASE' 一 :搬运@Transactional B. 如果加了事务,必须做好开发环境测试( ...
- 【ABAP系列】SAP ABAP与Java数据类型的对应关系
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP与Java数据类 ...
- mysql 5.1.34
在make之前,将MAKEFILE中的do abi check注释,不要注释名字... mysql 5.1 编译安装 分类: mysql2012-04-06 13:01 17175人阅读 评论(0) ...
