CSS-02 BFC的理解
两个概念
感觉BFC挺重要的,于是最近查阅网上资料后小结一下,如果有不对的地方还望指正。
先理解两个概念:
BOX :盒子模型
- Block-Leave Box :块级元素
display属性为block, list-item, table的元素,会生成block-level box,并且参与 block fomatting context;
- Inline-Leave Box : 行内元素
display 属性为 inline, inline-block, inline-table的元素,会生成inline-level box。并且参与 inline formatting context;
Formatting context :
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系、相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context(简称IFC)。
CSS2.1 中只有BFC和IFC, CSS3中还增加了G(grid)FC和F(flex)FC。
BFC的理解
1.BFC 定义
BFC:Block fomatting context = block-level box + Formatting Context
这是从MDN上摘下来的BFC定义:
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with each other.
BFC(Block formatting context)直译为"块级格式化上下文"。块级格式化上下文是CSS可视化渲染的一部分。它是一块区域,规定了内部块盒的渲染方式,以及浮动相互之间的影响关系。
2.BFC本质是发生了什么变化
当你给一个父元素增加BFC后,那么这个父元素就会形成一个"独立空间",有了"边界效应",就像给父元素加了一个透明的border一样,它的子元素就属于BFC区域内部,不会受到外部元素的影响。
BFC构建了独立文档流,这个文档流有自己的排列规则,如下所示,具有独立性,不受外界干扰。
3.块格式化上下文(BFC)有下面几个特点:
- BFC是就像一道屏障,隔离出了BFC内部和外部,内部和外部区域的渲染相互之间不影响。BFC有自己的一套内部子元素渲染的规则,不影响外部渲染,也不受外部渲染影响。
- BFC的区域不会和外部浮动盒子的外边距区域发生叠加。也就是说,外部任何浮动元素区域和BFC区域是泾渭分明的,不可能重叠。
- HTML结构中,当构建BFC区域的元素,紧接着一个浮动盒子时,即,是该浮动盒子的兄弟节点,BFC区域会首先尝试在浮动盒子的旁边渲染,但若宽度不够,就在浮动元素的下方渲染。
- BFC在计算高度的时候,内部浮动元素的高度也要计算在内。也就是说,即使BFC区域内只有一个浮动元素,BFC的高度也不会发生塌缩,高度是大于等于浮动元素的高度的。
第一点比较抽象,我们从第二点开始看:构建BFC区域的元素可以称为BFC容器,我习惯叫父元素。
- 对父元素本身的影响:BFC的区域不会和外部浮动盒子的外边距区域发生叠加,因此,
当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,换行等行为而不与浮动有重叠。
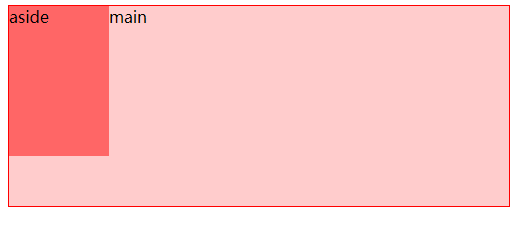
看这个例子:当aside浮动时,他会盖住main的一部分
<style>
.father {
border: 1px solid red;
width: 500px;
}
.aside {
float: left;
width: 100px;
height: 150px;
background: #ff6666;
}
.main {
height: 200px;
background: #ffcccc;
}
</style>
<body>
<div class="father">
<div class="aside">aside</div>
<div class="main">main</div>
</div>
</body>

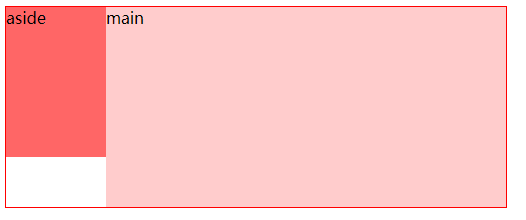
这时候,给main一个overflow:hidden,让他增加BFC效果,这时候,浮动的aside就不会盖在他的上面,
因为第三点规定HTML结构中,当构建BFC区域的元素紧接着一个浮动盒子时,即,是该浮动盒子的兄弟节点,BFC区域会首先尝试在浮动盒子的旁边渲染,但若宽度不够,就在浮动元素的下方渲染,所以它靠着aside右边排列。
.main {
overflow: hidden;
height: 200px;
background: #ffcccc;
}

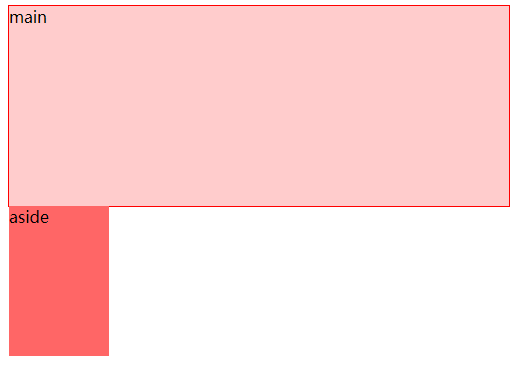
如果我们再交换下aside和main标签的位置,结果就变成浮动的aside被挤下去,还是因为规定BFC的区域main不会和外部浮动盒子aside发生叠加,但main标签在前,它是先渲染的,于是他就把aside挤下去了。
<div class="father">
<div class="main">main</div>
<div class="aside">aside</div>
</div>

- 对父元素里面子元素的影响:第三点和第四点是针对设置了BFC的子元素的特性:
第三点:HTML结构中,当构建BFC区域的元素紧接着一个浮动盒子时,即,是该浮动盒子的兄弟节点,BFC区域会首先尝试在浮动盒子的旁边渲染,但若宽度不够,就在浮动元素的下方渲染。
第四点:BFC在计算高度的时候,内部浮动元素的高度也要计算在内。也就是说,即使BFC区域内只有一个浮动元素,BFC的高度也不会发生塌缩,高度是大于等于浮动元素的高度的。
解释:当父元素被添加BFC布局后,比如overflow:hidden,他要检测子元素是否超出边界,就会重新回流子元素的位置,把子元素的宽高计算在内,于是浮动的元素也能撑开父元素了,这也成了清除浮动影响的一个方法;
除了上面子元素还有补充两个小点注意:
①内部的元素会在垂直方向,一个接一个的放置
②子元素垂直方向上的距离由margin决定,同一个BFC的子元素会发生外边距塌陷
解释:如果子元素有margin-top,也不会和父元素发生外边距塌陷的问题,因为父元素是他所在的文档流的子元素,他们不是同一个BFC的子元素,只有同一个BFC的子元素会发生外边距塌陷的问题。
所以,不管是这个元素要清除浮动或是发生了外边距塌陷,只要给他父元素增加BFC布局就能解决这些问题。
4.怎样添加BFC布局呢
- 浮动元素:float 除 none 以外的值。
- 绝对定位元素:position (absolute、fixed)。
- display 为 inline-block、table-cells、flex。
- overflow 除了 visible 以外的值 (hidden、auto、scroll)。
在实际中选择采用哪种方式构建BFC是要具体问题具体分析的,因为要考虑到选用的样式自身的作用和影响,比如float:left,和position:absolute都能构造BFC布局,根据需要选择合适的方式。
不过在各种构建BFC的方式中,普遍采用overflow来清除浮动。
补充:
上面将通过构建BFC布局,清除浮动,顺便讲下与chear:both清除浮动的区别:
chear:both清除浮动是直接告诉浏览器,设置clear:both的元素两侧不容许有浮动的元素,这时候,浏览器为了实现这一目标,就会把该元素放到写下一行,这样它们就不在一行了,也就实现了两侧没有浮动元素的要求
所以当父元素中有几个子元素浮动时,比如ul中的li元素浮动,可以给ul最后一个子元素后面插入一个元素,给这个元素一个chear:both,这时候,因为这个元素左侧不允许有浮动的元素,浏览器就被把这个元素放到下面
一行,于是父元素就被撑开了,我们再给这个子元素设置display:none,width/height都是0,那么就实现了清除li浮动的效果。这点和上面的BFC清除浮动不是一个原理
参考博客:https://www.cnblogs.com/lauzhishuai/p/10953608.html
CSS-02 BFC的理解的更多相关文章
- BFC的理解与应用
什么是BFC(Block formatting contexts) BFC的通俗理解: 首先BFC是一个名词,是一个独立的布局环境,我们可以理解为一个箱子(实际上是看不见摸不着的),箱子里面物品的摆放 ...
- 关于由CSS2.1所提出的的BFC的理解与样例
今天在这里谈谈css中BFC.“BFC”是Block Formatting Context的缩写,这个概念是由CSS2.1提出来的,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用.满 ...
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- CSS伪类的理解
因为之前一直对css伪类没有过多的了解,在网上看到一段css代码,不能理解 a:hover span.title{ color:red; ......... } 现通过查询css手册,其实css伪类只 ...
- CSS之BFC、IFC、FFC and GFC
CSS之BFC.IFC.FFC and GFC 什么是FC? BFC(Block Formatting Contexts) BFC的布局规则: 如何生成BFC: IFC(Inline Formatti ...
- css 02
Css 02 Url ./ http://www. Src 引入 拿取过来内容 Href 引用 连接前往 a link 现在所有的命名 请按照下面我说的去命名 可以使用字母 数字 下划线组成 ...
- 理解CSS中BFC
BFC(Block Formatting Context) 是Web页面中盒模型布局的CSS渲染模式.它的定位体系 属于 常规文档流 .摘自 W3C : 浮动,绝对定位元素, inline-block ...
- 关于css盒子模型和BFC的理解
CSS盒子模型 包含元素内容(content).内边距(padding).边框(border).外边距(margin) 一般元素总宽度 = element的width+padding的左右边距+mar ...
- 理解css的BFC
BFC是CSS中一个看不见的盒子,(先理解CSS的盒子模型).它的页面渲染方式与普通流的盒子模型不同,它决定了其子元素将如何定位(所用属于BFC的box 都默认左对齐),以及和其他元素的关系和相互作用 ...
随机推荐
- dubbo-go 中的 TPS Limit 设计与实现
前言 Apache Dubbo 是由阿里开源的一个RPC框架,除了基本的 RPC 功能以外,还提供了一整套的服务治理相关功能.目前它已经是 Apache 基金会下的顶级项目. 而 dubbo-go 则 ...
- [CF1167D]Bicolored RBS题解
模拟两个颜色的扩号层数,贪心,如果是左括号,哪边的层数浅就放那边:如果是右括号,哪边的层数深就放那边. 至于层数的维护,两个int就做掉了 放个代码: #include <cstdio> ...
- brew安装指定版本的软件
原文:https://www.jianshu.com/p/aadb54eac0a8 在mac中使用 brew install 安装的软件默认都是最新版本的.有时候我们需要旧版本(指定版本)的时候,应该 ...
- Java多线程引例及实现多线程的方式
多线程(英语:multithreading),是指从软件或者硬件上实现多个线程并发执行的技术. Java多线程是由JVM来实现,不必关心操作系统的调用问题. 假如我们要实现如下功能: public c ...
- Mysql 链接数据库时区错误
错误信息:Error querying database. Cause: java.sql.SQLException: The server time zone value 'Öйú±ê׼ʱ¼ ...
- day35—JavaScript操作元素(创建、删除)
转行学开发,代码100天——2018-04-20 JavaScript对DOM元素的创建.删除操作. 1.创建DOM元素 appendChild方法 createElement(ochild); op ...
- pandas向左移动非空单元格
碰到个小问题, 因为需要更改excel 的行为. 处理最多的还是excel的事, 不过看起来是excel.实际上对pandas 的库的熟悉.读取,更改,应用等等,方法. 十分有用. 先说需求,本来的表 ...
- SVG绘制随机的柱形图+php
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 上海站赛后总结&反思
上海站赛后总结&反思 赛后反思一下,本应该做出3~4题的场,最后只出了2题. 先回顾一下比赛,比赛开始10分钟,队友dy就想出了B题是trie树的模板题,然后让mqy码,第一次交的时候有地方打 ...
- OJ测试数据追溯方法
https://blog.csdn.net/iwts_24/article/details/79240987 我是从这个博客知道还有从比赛官方网站扒测试数据的方法,但是下面的链接有些是失效的. 所以我 ...
