react 获取token
1.在action 中发送请求,j将获取得到的token 储存起来 到localhost
//登陆发送请求
export const loginUser = (userData,history)=>dispatch=>{ axios.post("/api/user/login",userData)
.then(res=>{
const { token }=res.data;
console.log(token);
//储存token到local
localStorage.setItem("jwtToken",token);
//设置axios 的header
setAuthToken(token);
})
.catch(err=>{
dispatch({
type:GET_ERRORS,
payload:err.response.data
})
})
}
2.登陆主页面中将action 与 登陆组件连接起来
import React, { Component } from 'react'
import {loginUser} from '../../actions/authActions'
import {connect} from 'react-redux'
import {withRouter} from 'react-router-dom'
class Login extends Component {
constructor() {
super();
this.state = {
email: '',
password: '',
errors: {}
};
this.onChange = this.onChange.bind(this);
this.onSubmit = this.onSubmit.bind(this);
}
onChange(e) {
this.setState({ [e.target.name]: e.target.value });
}
onSubmit(e) {
e.preventDefault();
const newUser = {
email: this.state.email,
password: this.state.password
};
// console.log(newUser);
this.props.loginUser(newUser)
}
render() {
return (
<div className="login">
<div className="container">
<div className="row">
<div className="col-md-8 m-auto">
<h1 className="display-4 text-center">登录</h1>
<p className="lead text-center">使用已有的账户登录</p>
<form onSubmit={this.onSubmit}>
<div className="form-group">
<input
type="email"
className="form-control form-control-lg"
placeholder="邮箱地址"
name="email"
value={this.state.email}
onChange={this.onChange}
/>
</div>
<div className="form-group">
<input
type="password"
className="form-control form-control-lg"
placeholder="密码"
name="password"
value={this.state.password}
onChange={this.onChange}
/>
</div>
<input type="submit" className="btn btn-info btn-block mt-4" />
</form>
</div>
</div>
</div>
</div>
)
}
}
//connect 将两个组件连接起来
export default connect(null,{loginUser})(withRouter(Login))
3.设置axios 的header
import axios from 'axios';
const setAuthToken = token => {
if (token) {
// headers 每个请求都需要用到的
axios.defaults.headers.common["Authorization"] = token;
} else {
delete axios.defaults.headers.common["Authorization"];
}
}
export default setAuthToken;
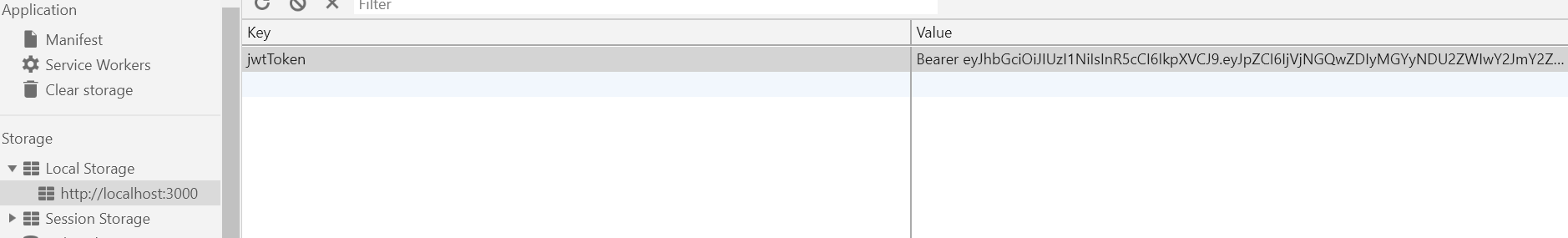
4.效果显示

react 获取token的更多相关文章
- nodejs向远程服务器发送post请求----融云Web SDK/客户端获取token
最近要用到一个叫融云的及时通讯的SDK,在获取token这个步骤的时候有点卡顿,以防以后碰到类似的问题,再此记录一下. 客户端通过融云 SDK 每次连接服务器时,都需要向服务器提供 Token,以便验 ...
- 获取token,绑定微信号,自定义菜单,事件响应demo
摘要: 这个demo包含了获取token,绑定微信号,设置自定义菜单,响应文本和事件 这个教程的基础篇和提升篇都看完了,总感觉有点隔靴挠痒的感觉,讲的东西我都懂,没有吸收多少新鲜的知识.貌似还没有我这 ...
- 获取Token不完整问题
有时会遇到获取Token只能获取一半的问题,明明有两个Cookie,但只获取到一个,这个是因为301重定向跳转设置问题,设置为True就可以获取到完整的Token了. myHttpWebRequest ...
- weblogic下 微信公众平台获取token报错
问题描述: 开发微信公众平台,本地tomcat可以正常获取token并发送模板消息,部署在weblogic后报错,异常信息如下: java.security.InvalidKeyException: ...
- 新浪微博登陆,获取token
用WeiboAuthListener获取code 用下面的代码获取token..半成品的sdk真让人捉急. String code = values.getString("code" ...
- 获取token之后,再调用匿名方法
js获取token bpm.api.beginDownload = function (filePath, fileName) { var url = "/Home/GetToken&quo ...
- ASP.NET WebApi OWIN 实现 OAuth 2.0(自定义获取 Token)
相关文章:ASP.NET WebApi OWIN 实现 OAuth 2.0 之前的项目实现,Token 放在请求头的 Headers 里面,类似于这样: Accept: application/jso ...
- (转)jmeter接口测试--获取token
Jmeter进行接口测试-提取token 项目一般都需要进行登陆才能进行后续的操作,登陆有时发送的请求会带有token,因此, 需要使用后置处理器中的正则表达式提取token,然后用BeanShell ...
- 登录获取token,token参数关联至所有请求的请求体内
问题描述: 有些系统接口判断用户是否登录,是校验登录接口成功后传的token值,也就是请求系统所有接口时,前端传参必带登录成功后接口返回的token,后台以此检验是否过期或是否有登录.所有接口都依赖登 ...
随机推荐
- hdu4336 Card Collector MinMax 容斥
题目传送门 https://vjudge.net/problem/HDU-4336 http://acm.hdu.edu.cn/showproblem.php?pid=4336 题解 minmax 容 ...
- Spring---Spring Aware
1.概述 1.1.Spring中的 所有Bean 对Spring容器的存在 是没有意识的(即你可以将容器换成别的容器,这样使用容器与Bean之间的耦合度很低): 但在实际项目中,不可避免的要用到 ...
- 理解"__repr__"
class aTest: def __repr__(self): return "This is an aTest class." a = aTest() print (a) cl ...
- JS中常见的几种报错类型
1.SyntaxError(语法错误) 解析代码时发生的语法错误 var 1a; //Uncaught SyntaxError: Invalid or unexpected token 变量名错误 c ...
- 51nod 1518 稳定多米诺覆盖(容斥+二项式反演+状压dp)
[传送门[(http://www.51nod.com/Challenge/Problem.html#!#problemId=1518) 解题思路 直接算不好算,考虑容斥,但并不能把行和列一起加进去容斥 ...
- appium移动端自动化测试的一些感想
花了一个多月的时间来复习,学习appium+python+android的UI层的自动化测试. 从最开始的环境搭建,都后面运行脚本报错各类错,到优化脚本结构,基本上问题不断. 相比,selenium做 ...
- About Intel® Processor Numbers
http://www.intel.com/content/www/us/en/processors/processor-numbers.html About Intel® Processor Numb ...
- xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
运行xcode命令报错: sh-3.2# xcodebuild xcode-select: error: tool 'xcodebuild' requires Xcode, but active de ...
- 重写原生alert,弹出层过一会就消失
window.alert = function(str) { if(document.querySelectorAll("div.shieldClass").length!=0){ ...
- java虚拟机规范(se8)——class文件格式(三)
4.5 字段 字段使用field_info结构来描述. 在同一个class文件中的两个字段不能有相同的名称和描述符. 结构的格式如下: field_info { u2 access_flags; u2 ...
