Vue Router 路由守卫:完整的导航解析流程
完整的导航解析流程
1 导航被触发。
2 在失活的组件里调用离开守卫。
3 调用全局的 beforeEach 守卫。
4 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
5 在路由配置里调用 beforeEnter。
6 解析异步路由组件。
7 在被激活的组件里调用 beforeRouteEnter。
8 调用全局的 beforeResolve 守卫 (2.5+)。
9 导航被确认。
10 调用全局的 afterEach 钩子。
11 触发 DOM 更新。
12 用创建好的实例调用 beforeRouteEnter 守卫中传给 next 的回调函数。
一 项目结构

二 main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store/index"; Vue.config.productionTip = false; new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
三 App.vue
<template>
<div id="app">
<h3>App组件</h3>
<hr/>
<router-view />
</div>
</template> <script>
export default {};
</script> <style lang="scss">
.link {
margin-right: 10px;
}
</style>
四 router.js
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import User from "./components/User.vue"; Vue.use(Router); const router = new Router({
mode: "hash",
base: process.env.BASE_URL,
routes: [
{
path: "/",
name: "home",
component: Home,
beforeEnter(to, from, next) {
console.log("首页路由独享的守卫:beforeEnter");
next();
}
},
{
path: "/user/:id",
name: "user",
component: User,
props: true,
beforeEnter(to, from, next) {
console.log("用户路由独享的守卫:beforeEnter");
next(vm => {
console.log("首页路由独享守卫回调函数");
});
}
}
]
}); router.beforeEach((to, from, next) => {
console.log("全局前置守卫");
next();
}); router.beforeResolve((to, from, next) => {
console.log("全局解析守卫");
next();
}); router.afterEach((to, from) => {
console.log("全局后置钩子");
}); export default router;
五 Home.vue
<template>
<div class="home">
<h3>首页</h3>
<router-link to="/user/tom" class="link">汤姆</router-link>
<router-link to="/user/jack" class="link">杰克</router-link>
</div>
</template> <script>
export default {
name: "home",
beforeRouteEnter(to, from, next) {
console.log("首页组件内的守卫:beforeRouteEnter");
next(vm => {
console.log("首页组件内的守卫:beforeRouteEnter:回调函数");
});
},
beforeRouteUpdate(to, from, next) {
console.log("首页组件内的守卫:beforeRouteUpdate");
next();
},
beforeRouteLeave(to, from, next) {
console.log("首页组件内的守卫:beforeRouteLeave");
const answer = window.confirm(
"Do you really want to leave? you have unsaved changes!"
);
if (answer) {
next();
} else {
next(false);
}
}
};
</script>
六 User.vue
<template>
<div>
<h4>{{id}}</h4>
<button @click="$router.back()" class="link">首页</button>
<router-link to="/user/tom" class="link">汤姆</router-link>
<router-link to="/user/jack" class="link">杰克</router-link>
</div>
</template> <script>
export default {
name: "user",
props: ["id"],
beforeRouteEnter(to, from, next) {
console.log("用户组件内的守卫:beforeRouteEnter");
next(vm => {
console.log("用户组件内的守卫:beforeRouteEnter:回调函数");
});
},
beforeRouteUpdate(to, from, next) {
console.log("用户组件内的守卫:beforeRouteUpdate");
next();
},
beforeRouteLeave(to, from, next) {
console.log("用户组件内的守卫:beforeRouteUpdate");
const answer = window.confirm(
"Do you really want to leave? you have unsaved changes!"
);
if (answer) {
next();
} else {
next(false);
}
}
};
</script>
七 运行效果
进入首页

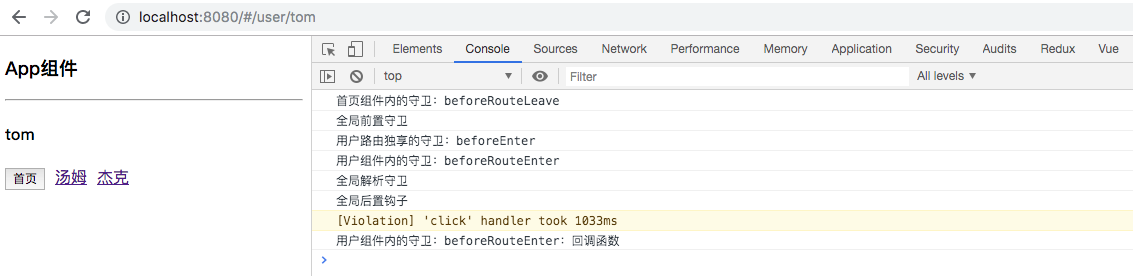
从首页进入用户页面(tom)

从用户页面(tom)进入用户页面(jack)

Vue Router 路由守卫:完整的导航解析流程的更多相关文章
- Vue Router路由守卫妙用:异步获取数据成功后再进行路由跳转并传递数据,失败则不进行跳转
问题引入 试想这样一个业务场景: 在用户输入数据,点击提交按钮后,这时发起了ajax请求,如果请求成功, 则跳转到详情页面并展示详情数据,失败则不跳转到详情页面,只是在当前页面给出错误消息. 难点所在 ...
- Vue 路由导航解析流程
Vue Router完整的导航解析流程
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- Vue的路由动态重定向和导航守卫
一.重定向 重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b: const router = new VueRouter({ routes: [ { path: '/a', ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- Vue Router 路由实现原理
一.概念 通过改变 URL,在不重新请求页面的情况下,更新页面视图. 二.实现方式 更新视图但不重新请求页面,是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有2种方式: 1.Hash ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
- vue全局路由守卫beforeEach+token验证+node
在后端安装jsonwebtoken npm i jsonwebtoken --save 在 login.js文件中引入 // 引入jwtconst jwt = require ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
随机推荐
- python并发编程中的多进程(代码实现)
一.multipricessing模块的介绍 python中的多线程无法利用多核优势,如果想要充分的使用多核CPU资源,在python中大部分情况下需要用多线程,python提供了multiproce ...
- STM32F407 跑马灯实验
1.库函数版本调用的函数有哪些?对应的源文件/头文件是哪个? 库函数 源文件 头文件 RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOF, ENABLE) stm3 ...
- 分页控件SSTab
一.分页控件SSTab概述1.作用:采用分页形式查询或编辑数据表中数据.2.添加到控件箱菜单命令:工程 | 部件,选择:Microsoft Tabbed Dialog Control 6.0 (SP6 ...
- 仿scikit-learn模式写的kNN算法
一.什么是kNN算法 k邻近是指每个样本都可以用它最接近的k个邻居来代表. 核心思想:如果一个样本在特征空间中的k个最相邻的样本中大多数属于一个某类别,则该样本也属于这个类别. 二.将kNN封装成kN ...
- luoguP1445 [Violet]樱花
链接P1445 [Violet]樱花 求方程 \(\frac {1}{X}+\frac {1}{Y}=\frac {1}{N!}\) 的正整数解的组数,其中\(N≤10^6\),模\(10^9+7\) ...
- [原创]Laravel 基于redis队列的解析
目录 参考链接 本文环境 为什么使用队列 Laravel 中的队列 分发任务 任务队列 Worker Last-Modified: 2019年5月10日11:44:18 参考链接 使用 Laravel ...
- css语法以及css选择器
CSS语法 CSS的标准语法主要由两方面构成一是 选择器.二是 声明框. 一.选择器 通过选择器可以选定页面指定的元素,并将声明块中的样式应用在选择器选中的元素中去. 二.声明框 ...
- IDEA maven 配置,运行比较慢,加截本地仓库资源数据
在 Runner 配置了参数: -DarchetypeCatalog=internal
- java生成图片验证码(转)--封装生成图片验证码的工具类
博客部分内容转载自 LonlySnow的博客:后台java 实现验证码生成 1.controller方法 @RequestMapping(value = "/verifycode/img&q ...
- python 指定画图分辨率
from IPython.core.pylabtools import figsize # import figsize figsize(12.5, 4) # 设置 figsize plt.rcPar ...
