JavaScript变量和字面量
一、什么是变量?
首先了解一下什么是内存:内存就是保存程序在运行过程中,所需要用到的数据8bit(比特是表示信息的最小单位)。
- 8bit=1byte
- 1024byte=1MB
- 1024MB=1GB
- 1024GB=1T
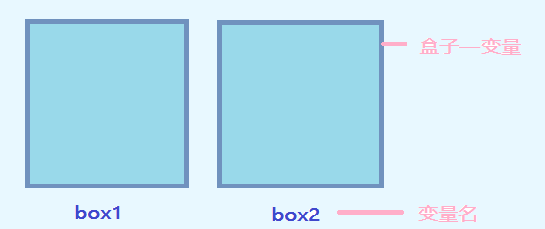
变量是用于存放东西的容器,通过变量名获取数据,甚至可以修改数据(变量就是一个装东西的盒子)
变量:就是程序在内存中申请的一块用来存放数据的储存空间。(类似于酒店中的房间,一个房间就可以看作是一个变量)
变量名:内存空间的别名,可以自定义(类似于房间号);
变量值:保存在内存空间中的数据

二、变量的使用
变量在使用的时候分为两部分:1、声明变量;2、赋值
(一)声明变量
var 变量名; //声明变量
var age ; //声明一个名为 age的变量
age = 18; //给变量赋值
var 是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字之后,计算机自动为变量分配内存空间,不需要程序员自己操作。
age 是程序猿定义的变量名,需要通过变量名来访问内存中分配的空间。
变量的初始化
var age = 18; //声明变量同时赋值为 18
声明一个变量并且赋值,称之为变量的初始化。
注意:在声明过程中,尽量不要忽略var关键字,否则声明的是“全局变量”
实例1:
1、弹出一个输入框,提示用户输入用户名。
2、弹出一个对话框,输出用户刚才输入的姓名。
prompt()中是用户输入的信息,然后将其存储到 useName 变量中去。
var useName =prompt('请输入用户名');
alert(useName);
实例2:
声明一个变量。并且在console.log() 使用变量名 取代双引号(双引号标注的是 字符串)
打印 变量stuName 的值到控制台上
var stuName="PP.XZ"
console.log(stuName); // 输出的是PP.XZ
consloe.log("stuName"); //输出的是stuName
(二)、对变量进行存取操作
1、获取变量的值——GET操作
var userPwd="1234567"; //声明userPwd变量的值为1234567 console.log(userPwd);
document.log(userPwd);
var new=userPwd; //将userPwd变量的值赋值给new变量
var new=userPwd; 创建新变量,赋值为已有变量的值
2、保存(设置)变量的值——SET操作
var userPwd="123"; oldPwd="456"; // 变量值的变换,表明oldPwd的值从之前的123变成了现在的456
oldPwd=newPwd; // 表示把oldPwd的值变换成newPwd的值
oldPwd=newPwd; 这条语句对于变量newPwd 是GET操作(获取);对于变量 oldPwd是SET操作(设置)
注意:= 赋值,永远都是将等号=右边的东西保存给等号=左边的东西,等号(=)左边必须是变量
三、变量的语法扩展
(一)、更新变量
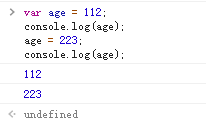
一个变量被重新赋值以后,它原有的值就会被覆盖,变量值以最后赋的值为准。
var age = 112;
console.log(age);
age = 223;
console.log(age);

(二)、同时声明多个变量
同时声明多个变量,只需要写一个 var ,多个变量名之间使用英文逗号(,)隔开
语法:
var 变量名1,变量名2,......,变量名n;
例如:多个变量之间使用逗号隔开。
var age=18;
var name="枯燥";
var address = '中国'; //等价于 var age=18,
name="枯燥",
address = '中国';
(三)、声明变量的特殊情况
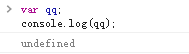
1、只声明变量但是不赋值
结果未知,所以输出结果就是 undefined(未定义的)
var qq;
console.log(qq);

2、不声明变量也不赋值
既没有这个变量也没有相应的变量值,结果就会报错。

(qqh这个变量无法找到 defined)
3、不声明变量直接赋值
没有 var 的写法会使 变量变成全局变量。
qq=23456453
console.log(qq);

四、变量命名规范
1、变量名由字母(A-Za-z)、数字(0-9)、英文下划线(_)或是美元符($)组成;
2、严格区分大小写,Name和name是两个不同的变量;最好不要使用 name命名,name是window里的一个属性
3、变量名不能是数字开头,1age是错误的;
4、不可以使用 关键字与 保留字,例如var 、class;
5、尽量见名知其以,变量名必须有意义,更推荐(如var stuName;)
6、遵循“驼峰命名法”,变量名为合成词时,第一格单词全小写,第二个单词首字母大写;变量名只有一个单词时就全写成小写
五、交换两个变量值
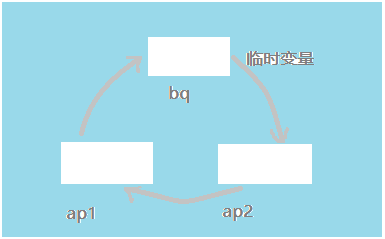
要求:交换两个变量的值(实现思路:使用一个临时变量 用来做中间存储)

核心思路:
需要一个临时变量 dq;
将ap1 给临时变量 dq;
将ap2 里面的值给 ap1;
将临时变量 dq里面的值给 ap2;
var ap1="春天";
var ap2="夏天";
var dq;
dp=ap1;
ap1=ap2;
ap2=dp;
console.log('ap1 = '+ap1);
console.log('ap2 = '+ap2);

五、什么是字面量
字面量,是在源代码中一个固定值的表示方法,通俗来说就是字面量如何表达这个值。
1、数字字面量:1、9、3
2、字符串字面量:'二月','hello world'
3、布尔字面量:true、false
字面量都是可以直接去使用的,但是一般不会直接使用字面量,因为直接使用非常麻烦,变量是更好地方法可以用来保存字面量。
var ap="夏天";
六、变量小结
1、为什么需要变量?—— 需要变量来保存一些数据
2、变量是什么?—— 变量就是一个容器,用以存放数据,方便以后使用里面的数据。
3、变量的本质是什么?—— 变量是内存里面的一块空间,用来存储数据
4、变量如何使用?—— 使用变量的时候,一定要先声明变量,然后赋值。声明变量的本质是
5、什么是变量的初始化?—— 声明变量并且赋值称之为变量的初始化
6、变量的命名规范 —— 变量名要尽量规范,驼峰命名,见名知意
7、交换两个变量的值
JavaScript变量和字面量的更多相关文章
- 完整的JavaScript包括三部分、script标签、JavaScript的基本语法以及变量和字面量的关系
完整的JavaScript包括三大部分: -ECMAScript JavaScript的开发规范:提供核心语言功能 -DOM document object model 文档对象模型:提供 ...
- javascript中对象字面量的理解
javascript中对象字面量与数组字面量 第一部分 我们知道JavaScript中的数据类型有基本数据类型和引用类型,其中Object类型就是非常常用的类型.那么如果创建一个Object类型的实例 ...
- Java常量,变量,对象(字面量)在JVM内存中的存储位置
Java常量,变量,对象(字面量)在JVM内存中的存储位置 2019-02-26 18:13:09 HD243608836 阅读数 540 收藏 更多 分类专栏: JAVA jvm 苦苦研究了快 ...
- JavaScript模式:字面量和构造函数
本篇主要讨论了通过字面量以构造对象的方法,比如对象.数组以及正则表达式等字面量的构造方法,同时还讨论了与类似Object()和Array()等内置构造函数相比,为什么基于字面量表示法是更为可取. 对象 ...
- 初涉JavaScript模式 (3) : 字面量
什么是字面量? 在编程语言中,字面量是一种表示值的记法.例如,"Hello, World!" 在许多语言中都表示一个字符串字面量(string literal ),JavaScri ...
- javascript中对象字面量与数组字面量
第一部分 我们知道JavaScript中的数据类型有基本数据类型和引用类型,其中Object类型就是非常常用的类型.那么如果创建一个Object类型的实例呢?下面我介绍两种方法: 第一:构造函数法. ...
- Go语言中初始化变量中字面量&Type{}、new、make的区别
Go语言中new和make是内建的两个函数,主要用来创建分配类型内存.在我们定义生成变量的时候,可能会觉得有点迷惑,其实他们的规则很简单,下面我们就通过一些示例说明他们的区别和使用. 变量的声明 va ...
- javascript字面量
在JavaScript里面,字面量包括:字符串字面量(string literal ).数组字面量(array literal)和对象字面量(object literal),另外还有函数字面量(fun ...
- JS基础_字面量和变量
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- Matlab——图形绘制——三维立体图形 剔透玲珑球 动态图——彗星状轨迹图
三维绘图函数 三维绘制工具 函数view 实例:三维螺旋线 >> t=:pi/:*pi; plot3(sin(t),cos(t),t) grid %添加网格 plot3可以画出空间中的曲 ...
- MySQL知识集合
1.Mysql体系架构 2.MySQL文件结构 (1)参数文件:启动MySQL实例的时候,指定一些初始化参数,比如缓冲池大小.数据库文件路径.用户名密码等 -my.cnf读取优 ...
- python每日一练:0012题
第 0012 题: 敏感词文本文件 filtered_words.txt,里面的内容 和 0011题一样,当用户输入敏感词语,则用 星号 * 替换,例如当用户输入「北京是个好城市」,则变成「**是个好 ...
- Python示例-Logging
logging.ini日志配置文件内容示例: [loggers] keys=root,demo [handlers] keys=consoleHandler,timedRotatingFileHand ...
- ZABBIX_PROXy
ProxyMode=0 Server=172.19.30.50 ServerPort=10051 Hostname=172.17.26.102 ListenPort=10051 LogFile=/va ...
- 56 道高频 JavaScript 与 ES6+ 的面试题及答案
56 道高频 JavaScript 与 ES6+ 的面试题及答案 :https://segmentfault.com/a/1190000020082089?utm_source=weekly& ...
- 《剑指offer》面试题24 二叉搜索树的后序遍历序列 Java版
(判断一个元素均不相同的序列是否为一个BST的LRD) 书中方法:首先对于二叉搜索树,左子树中的所有元素小于根节点小于右子树中的所有元素,然后后序遍历序列最后一个元素是根节点,这是我们已知的条件.这道 ...
- [LeetCode] 52. N皇后 II
题目链接 : https://leetcode-cn.com/problems/n-queens-ii/ 题目描述: n 皇后问题研究的是如何将 n 个皇后放置在 n×n 的棋盘上,并且使皇后彼此之间 ...
- O-超大型LED显示屏
Input 输入包含不超过100组数据.每组数据第一行为”START hh:mm:ss”,表示比赛开始时刻为hh:mm:ss.最后一行为”END hh:mm:ss”,即比赛结束时刻.二者之间至少会有一 ...
- linux c下的c文件 h文件 o文件 so文件 a文件 可执行文件 gcc使用
linux下c语言工程: c文件:主要每个模块的原代码都在c文件中. h文件:每个c文件都跟着一个h文件,h文件的作用是放着c文件中函数的声明,结构体的定义,宏的定义等. o文件:目标文件.每个文件经 ...
