Selenium:火狐Try Xpath插件替代Firebug和Firepath
什么是Xpath?
XPath是XML的路径语言,通俗一点讲就是通过元素的路径来查找到这个标签元素。
工具
Xpath的练习建议大家安装火狐浏览器后,下载插件,try path。
在Selenium中准确定位到要操作的网页元素是首要的事情,之前在火狐中一直使用的是Firebug和Firepath,通过这两个小插件来验证Xpath表达式和CSS Selector表达式。
但是和Selenium IDE一样,火狐在更新到57版本之后,对这些使用旧技术实现的插件都不再支持了!这样我们在selenium中编写和验证Xpath以及CSS Selector的时候就会感觉不太方便。今天介绍另一个火狐插件Try Xpath,这个插件可以帮助我们验证Xpath以及CSS Selector能不能定位到预期的网页元素,并且可以提供表达式具体定位到多少个元素的准确信息,可以用来作为Firebug和Firepath的替代。
本篇文章就来讲解如何在火狐中安装和简单使用Try Xpath工具。
在火狐中安装Try Xpath
1. 打开火狐浏览器 FireFox57以上的版本
2. 在火狐菜单中选择 工具-->附加组件-->获取附加组件--> 滚动到页面的底部,点击“看看更多附加组件”
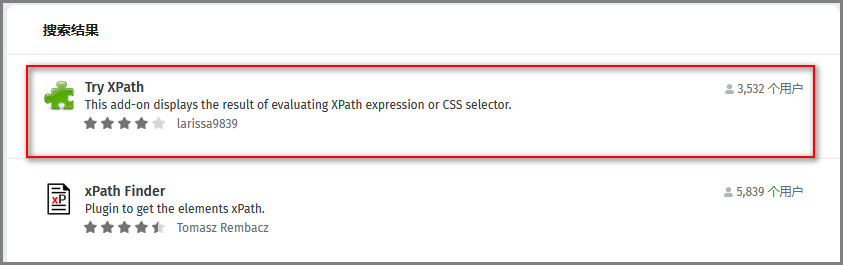
3. 在右上角的搜索框中输入Try Xpath,回车搜索
4、添加附加组件,在火狐右上角可以看到一个TX的蓝色图标,说明安装成功了!
使用Try Xpath验证Xpath表达式
1. 点击右上角的TX蓝色图标
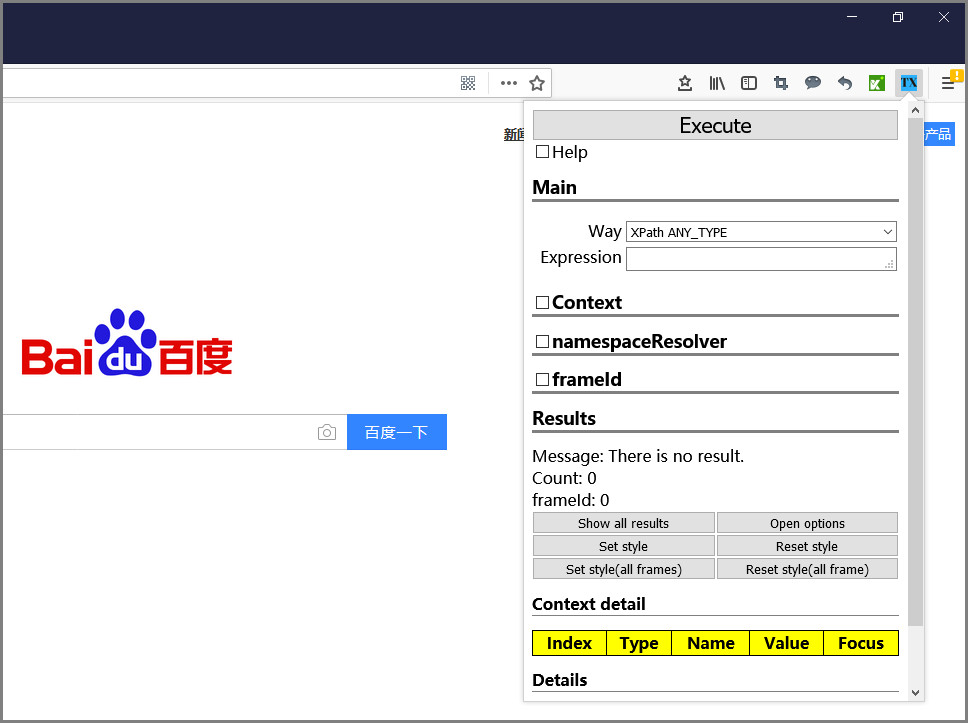
2. 点击这个图标后,就会在火狐的右侧弹出Try Xpath这个工具的使用窗口

3. 在Way这个下拉框下有好多选项,验证Xpath的话,选择"Xpath ANY_TYPE"
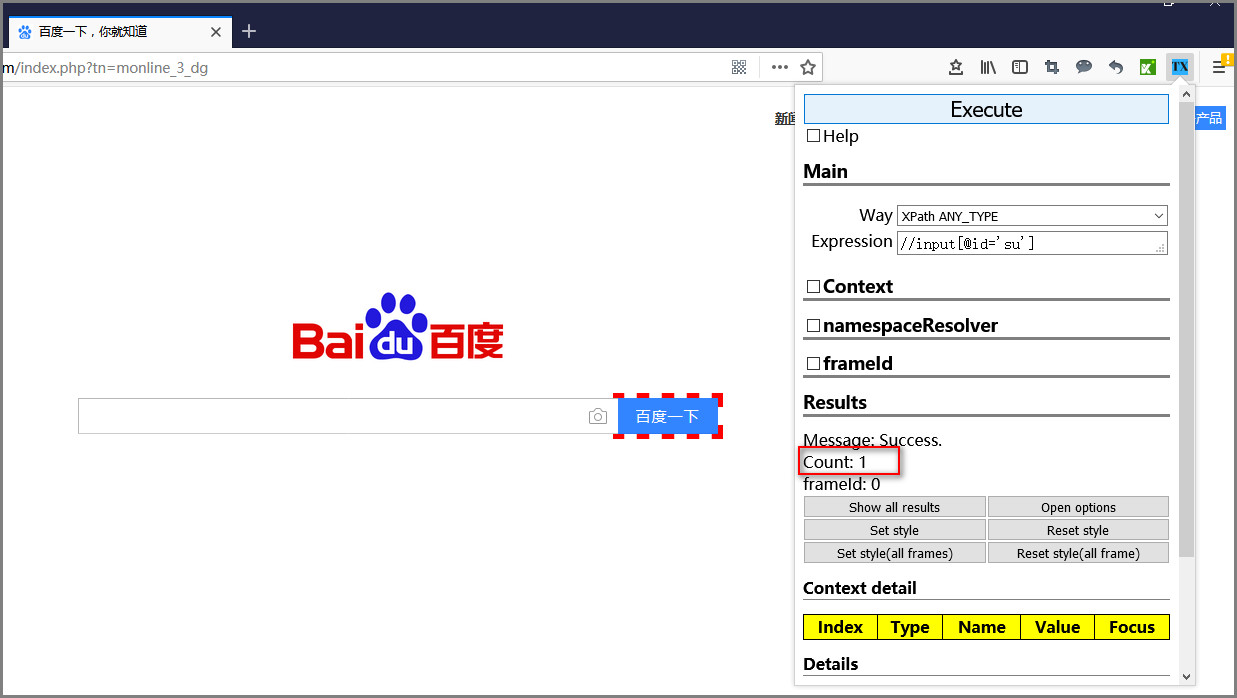
4. 在Expression输入框中填入要验证的Xpath表达式,之后点击最上面的执行按钮“Execute”来执行验证.
5. 如果Xpath表达式唯一定位到了预期元素,Try Xpath会用红色虚线框把元素框起来,并且在Results部分的Count中会显示计数为1。

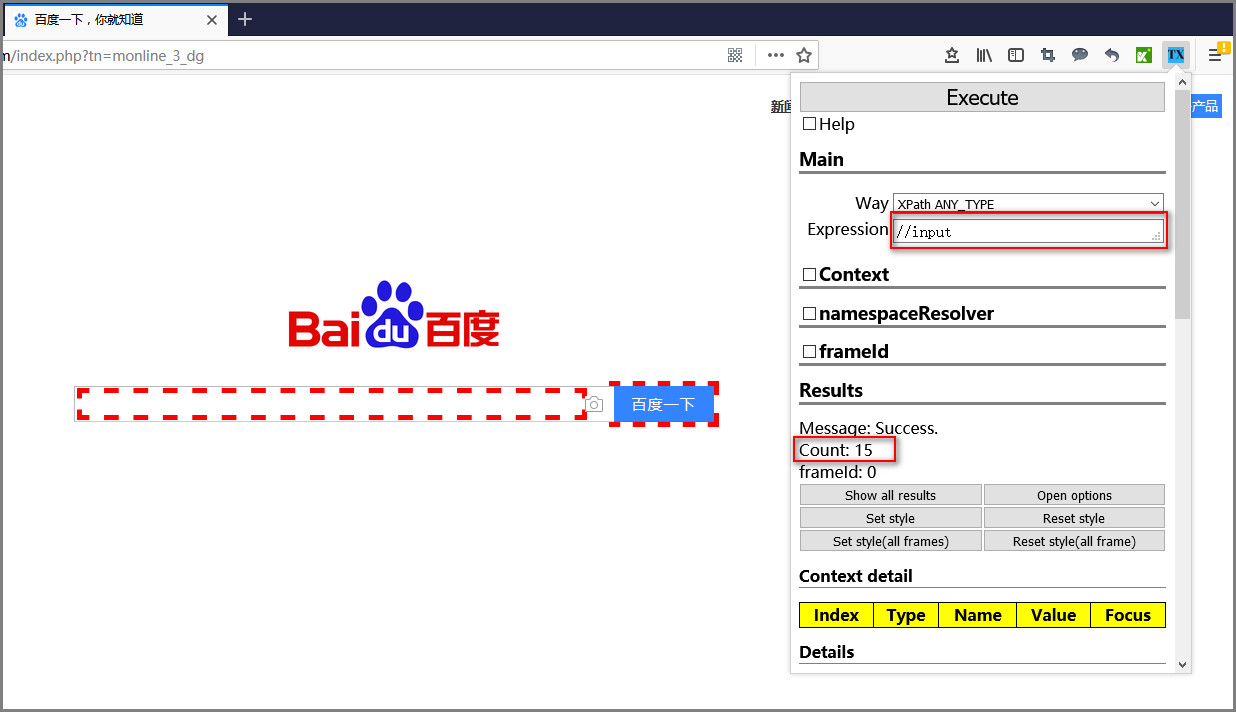
6. 当表达式定位到多个元素时,Try Xpath会把所有元素都使用红色虚线框起来,并且会在Results的Count中显示准确的数量,这个时候你可以使用Details下面的focus按钮来定位你要定位的元素,但是最好能够再优化下表达式,让表达式精准的唯一的定位到你要操作的网页元素,否则脚本在运行时会不稳定容易报错。
使用Try Xpath验证CSS Selector
验证CSS Selector和验证Xpath的使用方式基本一样
1. 在Way中选择“querySelectorAll”选项
2. 在Expression中输入的是要验证的CSS Selector表达式,点击Execute按钮
Try Xpath同样会把匹配到的元素使用红色虚线框出来。
参考博客:https://blog.csdn.net/yoyocat915/article/details/80167671
Selenium:火狐Try Xpath插件替代Firebug和Firepath的更多相关文章
- 随着firefox的迭代更新:FireBug不能用了?使用火狐Try Xpath插件替代Firebug和Firepath
本篇文章讲解如何在火狐中安装和使用Try Xpath(插件替代Firebug和Firepath). 在火狐中安装Try Xpath 1. 打开火狐浏览器 FireFox57以上的版本 2. 在火狐菜单 ...
- 火狐firebug和firepath插件安装方法(最新)
火狐浏览器最近下掉了firebug和firepath插件,用户即使下载了火狐55以下的版本,也无法查找到这两个插件. 因此,可以用以下方法来获取这两个插件. 1.下载火狐55以内版本安装包,安装时迅速 ...
- Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位. 元素定位在这四个环节中是至 ...
- Selenium2+python自动化-八种元素定位(Firebug和Firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中 ...
- Selenium2学习(三)-- 八种元素元素定位(Firebug和firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中是至关 ...
- Selenium2+python自动化6-八种元素元素定位(Firebug和firepath)【转载】
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中是至关 ...
- 如何成功安装旧版本火狐,成功安装firebug和firepath插件
很久不用火狐了,为了练习selenium定位浏览器等操作,下载了火狐浏览器,新版火狐已经没有firebug和firepath等插件,无法使用,只有安装老版本的火狐:*****安装好之后立刻设置不让他自 ...
- XPath Checker和Firebug安装与使用
一.XPath Checker和Firebug简介 XPath Checker和Firebug是写爬虫过程中提取数据的非常有用的插件工具,直接打开火狐浏览器的菜单就可以下载 二.XPath Check ...
- Selenium定位元素-Xpath的使用方法
工具 Xpath的练习建议下载火狐浏览器,下载插件Firebug.Firepath. 由于最新版火狐不支持Firebug等扩展工具了,所以需要下载49版以下的版本安装https://ftp.mozil ...
随机推荐
- (vue.js)axios interceptors 拦截器中添加headers 属性
(vue.js)axios interceptors 拦截器中添加headers 属性:http://www.codes51.com/itwd/4282111.html 问题: (vue.js)axi ...
- Flutter 仿滴滴出行App
绿色出行 Flutter 仿滴滴出行App 地图:采用高德地图,仅简单完成了部分功能,基础地图,地址检索,逆地理编码. 界面:仿滴滴主界面,地图中心请求动效果,服务tabs展开效果,地址检索界面,城市 ...
- hive拉链表以及退链例子笔记
拉链表设计: 在企业中,由于有些流水表每日有几千万条记录,数据仓库保存5年数据的话很容易不堪重负,因此可以使用拉链表的算法来节省存储空间. 例子: -- 用户信息表; 采集当日全量数据存储到 (当日 ...
- easyui datagrid数据网格
EasyUI是一组基于jQuery的UI插件集合,它的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.它的许多控件让我们不必写很复杂的javascript,从而极大地提高了开发效率. ...
- docker-compose启动报错:Creating network "soft_default" with the default driver ERROR: cannot create network e5b60fc347db868e471b61ea185fd24e3ea7e2730149d91ad70baf29732aaff0 (br-e5b60fc347db): conflicts wi
docker-compose启动容器时出现报错 Creating network "soft_default" with the default driver ERROR: can ...
- smbcontrol - 向smbd或nmbd进程发送消息
总览smbcontrol [ -i ] smbcontrol [ 目标 ] [ 消息类型 ] [ 参数 ] 描述这个工具是是Samba组件的一部分. smbcontrol是个很小的程序,用它可以向系统 ...
- vim常用快捷键及操作记录
1. 安装 sudo apt-get install vim 或者 yum install -y vim-enhanced 2. 具体使用技巧如下 打开文件: 命令/操作 说明 vim + filen ...
- rabbitmq 客户端崩溃退出
1.创建1个队列 和 创建另1个独占队列 名称相同 即崩溃退出 2..rabbitmq是为了实现实时消息推送的吗?
- JAVA中位数排序
package quickSort; public class QuickSort { private static int count; /** * 测试 * @param args */ publ ...
- MongoDB 存储引擎选择
MongoDB存储引擎选择 MongoDB存储引擎构架 插件式存储引擎, MongoDB 3.0引入了插件式存储引擎API,为第三方的存储引擎厂商加入MongoDB提供了方便,这一变化无疑参考了MyS ...
