纯css隐藏移动端滚动条解决方案(ios上流畅滑动)---转载
html代码展示(直接复制代码保存至本地文件运行即可):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>移动端隐藏滚动条解决方案</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.container {
height: 50px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
}
.nav {
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
}
.con {
width: 640px;
height: 100%;
display: flex;
align-items: center;
}
.con>li {
text-align: center;
font-size: 16px;
width: 80px;
list-style: none;
}
.container ::-webkit-scrollbar {
display: none;
}
</style>
</head>
<body>
<div class="container">
<nav class="nav">
<ul class="con">
<li>元素一</li>
<li>元素二</li>
<li>元素三</li>
<li>元素四</li>
<li>元素五</li>
<li>元素六</li>
<li>元素七</li>
<li>元素八</li>
</ul>
</nav>
</div>
</body>
</html>设置滚动条隐藏: .container ::-webkit-scrollbar {display: none;}
此时效果已经实现,既可滑动对应元素的内容,也隐藏了滚动条。但是,ios上的滑动效果很不流畅,不利于用户体验,Android上是ok的;此时可以加上这样一句css代码(-webkit-overflow-scrolling: touch;),如下:
.nav {
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
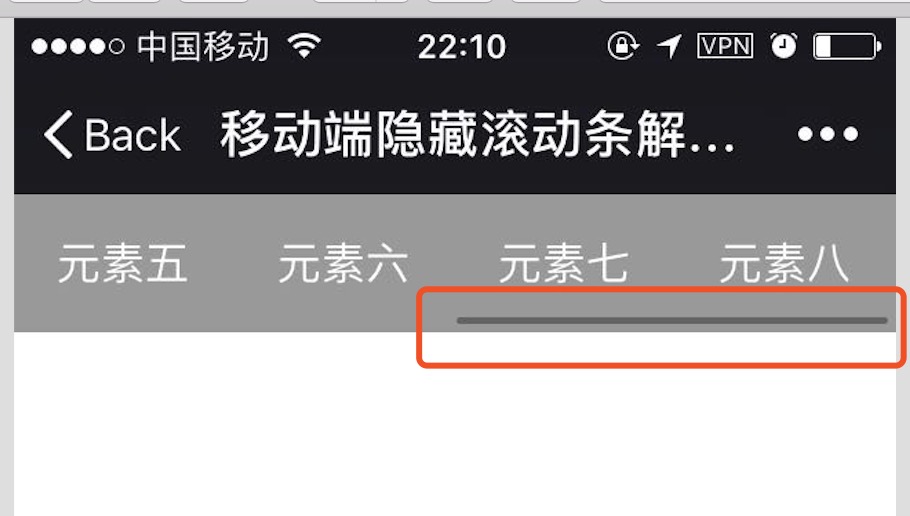
}这时ios上滑动变得流畅了,但是又出现了一个新的问题,滚动条又重现了,如图:

现在的需求是:既要不出现滚动条,又要滑动流畅,可以使用接下来一个小技巧:
因为滚动条是出现nav这个标签元素上的,所以可以进行如下设置:**
.nav {
/*width: 100%;*/
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
/*纵向超出部分将会隐藏,即滚动条部分被挤出可视区域*/
padding-bottom: 20px;
}
正确代码
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>移动端隐藏滚动条解决方案</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
} .container {
height: 50px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
} .nav {
height: 100%;
overflow-x: scroll;
overflow-y: hidden;
background-color: #999;
/*解决ios上滑动不流畅*/
-webkit-overflow-scrolling: touch;
padding-bottom: 20px;
} .con {
width: 640px;
height: 100%;
display: flex;
align-items: center;
} .con>li {
text-align: center;
font-size: 16px;
width: 80px;
color: #fff;
list-style: none;
} .container ::-webkit-scrollbar {
display: none;
}
</style>
</head> <body>
<div class="container">
<nav class="nav">
<ul class="con">
<li>元素一</li>
<li>元素二</li>
<li>元素三</li>
<li>元素四</li>
<li>元素五</li>
<li>元素六</li>
<li>元素七</li>
<li>元素八</li>
</ul>
</nav>
</div>
</body> </html>
PS:
1.nav的外层容器设置了固定高度,并且设置了内容溢出隐藏,所有nav的纵向的超出内容是不可见的,即:overflow:hidden;
2.padding-bottom等于20px并非固定值,只要你的设置的值大小足够将滚动条挤出可视区域即可。
纯css隐藏移动端滚动条解决方案(ios上流畅滑动)---转载的更多相关文章
- 纯css隐藏移动端滚动条解决方案(ios上流畅滑动)
纯css隐藏移动端滚动条解决方案(ios上流畅滑动) html代码展示(直接复制代码保存至本地文件运行即可): <!DOCTYPE html> <html lang="en ...
- 纯CSS实现移动端常见布局——高度和宽度挂钩的秘密
纯CSS实现移动端常见布局--高度和宽度挂钩的秘密 不踩坑不回头.之前我在一个项目中大量使用css3的calc计算属性.写代码的时候真心不要太爽啊-可是在项目上线之后,才让我崩溃了,原因非常easy, ...
- 纯css实现移动端横向滑动列表&&overflow:atuo;隐藏滚动条
<!DOCTYPE html> <html> <head> <title>横向滑动</title> <style type=" ...
- css实现移动端滚动条隐藏仍然可以滚动内容
.g-panel { height: calc(100% - 112px); overflow: auto; &::-webkit-scrollbar { display: none; // ...
- 移动端项目在ios上输入框聚焦难解决方案
由于引入fastclick导致ios端input.textarea输入框难以点击聚焦,解决方案如下: 找到项目中的fastclick依赖或在main.js中改写fastclick的focus实现.
- CSS隐藏overflow默认滚动条同时保留滚动效果
主要应用于移动端场景,仿移动端滚动效果.对于隐藏滚动条,众所周知overflow:hidden,但是想要的滚动效果也没了. 所以对于移动端webkit内核提供一个伪类选择器: .element::-w ...
- 纯css实现移动端横向滑动列表
前几天在公司做开发的时候碰到一个列表横向滑动的功能,当时用了iscroll做,结果导致手指触到列表的范围内竖向滑动屏幕滑动不了的问题. 这个问题不知道iscroll本身能不能解决,当时选择了换一种方式 ...
- 纯css实现移动端横向滑动列表(可应用于ionic3移动app开发)
前几天在公司做开发的时候碰到一个列表横向滑动的功能,当时用了iscroll做,结果导致手指触到列表的范围内竖向滑动屏幕滑动不了的问题. 这个问题不知道iscroll本身能不能解决,当时选择了换一种方式 ...
- 纯CSS垂直居中的四种解决方案
总结了几种解决方法 但也不是说除了我说的就没有其他方法了 第一个.利用flex布局 代码: 效果: 第二个.利用transform 的 translate属性 代码: 效果: 第三个.使用伪类::af ...
随机推荐
- C++ STL常见数据结构(容器)分类
vector:(连续的空间存储,可以使用[]操作符)快速的访问随机的元素,快速的在末尾插入元素,但是在序列中间的插入,删除元素要慢,而且如果一开始分配的空间不够的话,可能重新分配更大空间,拷贝的性能开 ...
- JavaScript中的方法和属性
书读百遍其义自见 学习<JavaScript设计模式>一书时,前两个章节中的讲解的JavaScript基础知识,让我对属性和方法有了清晰的认识.如下是我的心得体会以及部分摘录的代码. 不同 ...
- vue.js(09)--v-for中的key
v-for中key的使用注意事项 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- org.mybatis.spring.mapper.MapperScannerConfigurer 类作用
1. <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property nam ...
- 【知识强化】第四章 指令系统 4.3 CISC和RISC的基本概念
那么我们进入本章的最后一节,CISC和RISC. 我们先来回顾一下,我们这一章的一个概览.我们之前已经把指令格式和指令的寻址方式都讲完了,这两部分呢是本章的一个重点.而本章的这一部分,CISC和RIS ...
- Java疯狂讲义笔记——内部类
[定义]内部类:定义在其它类内部的类.外部类:包含内部类的类,也称 宿主类.局部内部类:定义在方法里的内部类. [接口内部类]接口中也可以定义内部类,必须为public static修饰(自动添加), ...
- Android使用gradle依赖管理、依赖冲突终极解决方案(转)
Android使用gradle依赖管理.依赖冲突终极解决方案在Android开发中,相信遇到关于版本依赖的问题的同学有不少.虽然Android Studio一般都会自动帮我们去重,但是有时候去重失败了 ...
- java api 调用es集群(1.7版本)
public static void main(String[] args) { Settings settings = ImmutableSettings.settingsBuilder() // ...
- call_user_func_array — 调用回调函数,并把一个数组参数作为回调函数的参数
<?php function foobar($arg, $arg2) { echo __FUNCTION__, " got $arg and $arg2\n"; } clas ...
- C#高级编程笔记(11至16章)异步/托管/反射/异常
11.1.2LINQ语句 LINQ查询表达式以from子句开始,以select或者group子句结束.在这两个子句之间可以跟零个或者多个from.let.where.join或者orderby子句. ...
