day32—CSS多列布局学习
转行学开发,代码100天——2018-04-17
关于多列布局,前期已经梳理过,今天的培训课程学习中再次提及,趁此也做个总结和检验。
多列布局的介绍参考:

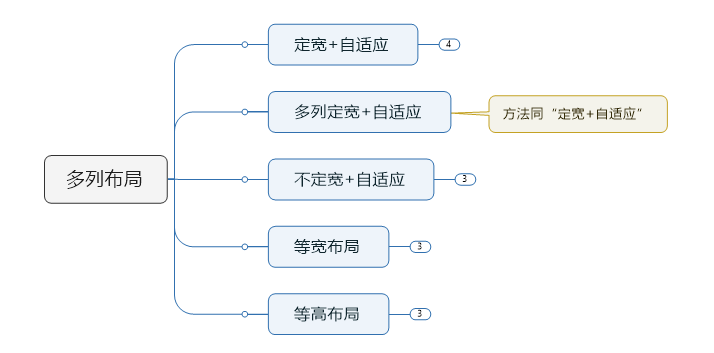
其实现方法如下图:

day32—CSS多列布局学习的更多相关文章
- CSS多列布局
× 目录 [1]列宽 [2]列数 [3]列间距[4]列rule[5]跨列[6]列填充[7]多列 前面的话 CSS新增了多列布局特性,可以让浏览器确定何时结束一列和开始下一列,无需任何额外的标记.简单来 ...
- css两列布局,一边固定宽度,另一边自适应
<!DOCTYPE HTML><HTML> <head> <meta charset="utf-8" ...
- CSS两列布局——左侧宽度固定,右侧宽度自适应的3种方法
1.左侧绝对定位法 直接看代码: <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- display:flex;多行多列布局学习
从以前的table布局到现在的div布局,再到未来的flex布局,CSS重构方面对展示行和适应性的要求越来越高: 首先来比较一下布局方式的更新意义: table布局: 优点:1.兼容性好,ie6.ie ...
- css两列布局之基于BFC规则实现
css要实现常见的自适应两列布局的方式方法挺多. 这里讲的是利用设置overflow不为visible时会形成新的BFC来实现.至于什么是BFC,可以搜搜看先,基本都讲的差不多了.等有更多空余时间,专 ...
- html5 css多列布局
p{ text-indent: 2em; line-height: 2em;}h4{ -webkit-column-span:all; background: green; ...
- css三列布局之双飞翼pk圣杯
三列布局:两边定宽,中间自适应! 看到这个问题,我第一眼想的就是两边定宽float左右,中间加一个margin宽度自适应或者直接设一个overflow:hidden触发bfc机制,这样也可以,看上去也 ...
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- CSS多列布局(实例)
前言 一列布局 二列布局 三列布局 1 一列布局 一列布局: HTML部分 <!DOCTYPE html> <html> <head> <meta chars ...
随机推荐
- 【洛谷p1158】导弹拦截
这道题是个有想法的枚举qwq 导弹拦截[题目链接] 注意:此导弹拦截非彼导弹拦截p1020 导弹拦截 一道题是1999年的,然后我们现在要写的是经过11年韬光养晦之后的导弹拦截 SOLUTION: 要 ...
- HDU 6617 Enveloping Convex(凸包+半平面交+二分)
首先对于这m个点维护出一个凸包M,那么问题就变成了判断凸包P进行放大缩小能不能包含凸包M.(凸包P可以进行中心对称变换再进行放大缩小,见题意) 如何判断合适的相似比呢,我们可以用二分去放大缩小凸包P的 ...
- [常用类]Number & Math 类(转载)
下面的表中列出的是 Number & Math 类常用的一些方法: 序号 方法与描述 1 xxxValue() 将 Number 对象转换为xxx数据类型的值并返回. 2 compareTo( ...
- make: *** 没有指明目标并且找不到 makefile
make: *** 没有指明目标并且找不到 makefile. 停止. make: *** 没有规则可以创建目标“install”. 停止. 不是没有makefile文件,而是你没有安装gcc编译 ...
- python字符串内置函数汇总
1.capitalize 第一个单词首字母大写 2.title 每个单词首字母大写 3.upper 每个字母变大写 4.lower 每个字母变小写 5.len() 字符串长度 6.format() 格 ...
- js Array 数组方法扩展
//去重复 Array.prototype.unique = function() { this.sort(); var re=[this[0]]; for(var i ...
- sort对数组排序
描述 Array的sort方法用于对原数组进行排序,不会产生新的数组.排序默认的规则是按照数组元素的字符编码进行排序.如果要按照自己的意愿对数组进行升序或者降序排序,就需要对sort传入一个比较函数 ...
- Android Studio 于夜神模拟器进行连接
本文使用夜神模拟器自带的nox_adb.exe在Android Studio中连接夜神模拟器. 1.在夜神模拟器的安装路径下,在bin文件夹下有个nox_adb.exe文件,复制黄色框路径如图: 2. ...
- express 设置允许跨域访问
//demo const express = require('express'); const app = express(); //设置允许跨域访问该服务. app.all(’’, functio ...
- HashMap、Hashtable和ConcurrentHashMap的区别
HashTable 底层数组+链表实现,无论key还是value都不能为null,线程安全,实现线程安全的方式是在修改数据时锁住整个HashTable,效率低,ConcurrentHashMap做了相 ...
