javascript中的原型和原型链(二)
原型(prototype)
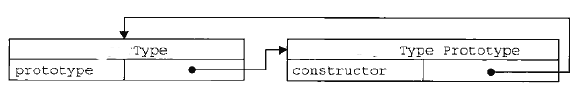
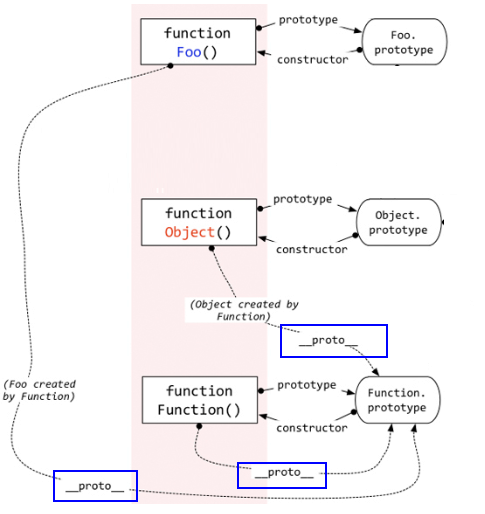
函数的 prototype 属性(图)
- 每个函数都有一个
prototype属性,它默认指向一个Object空对象(即称为:原型对象) - 原型对象中有一个属性
constructor,它指向函数对象

给原型对象添加属性(一般都是添加方法)
- 作用:函数的所有实例对象自动拥有原型中的属性(方法)
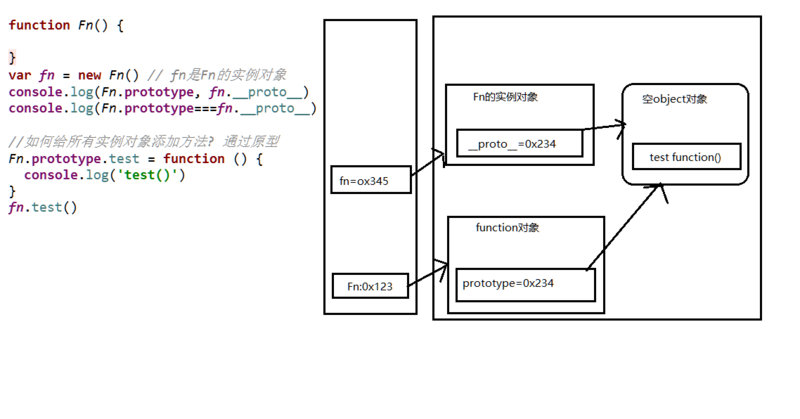
显式原型与隐式原型
- 每个函数
function都有一个prototype属性,即 显式原型 - 每个实例对象都有一个
__proto__,可称为隐式原型 - 实例对象的隐式原型的值
===其对应构造函数的显示原型的值 - 内存结构(图)

总结:
- 函数的
prototype属性:在定义函数时自动添加的,默认值是一个空的Object对象 - 对象的
__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性值 - 程序员能直接操作显示原型,但不能直接操作隐式原型(
ES6之前)
- 函数的
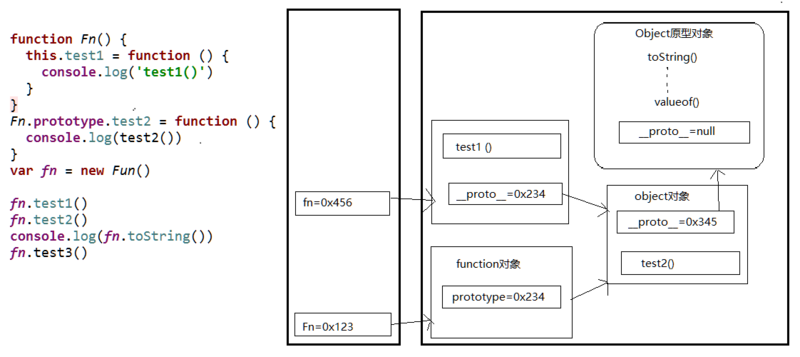
原型链
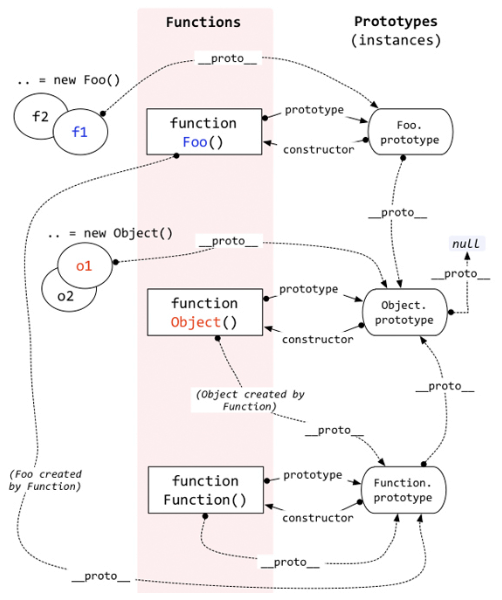
原型链(图解)

访问一个对象的属性时,
- 先在自身属性中查找,找到返回
- 如果自身属性中没有,再沿着
__proto__这条链向上查找,找到返回 - 如果最终没有找到,返回
undefined
- 原型链的别名:隐式原型连
- 原型链的作用:查找对象的属性(方法)
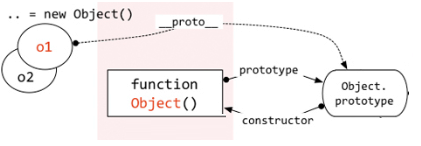
构造函数/原型/实例对象的关系(图解)
var o1 = new Object()
var o2 = {}

构造函数/原型/实例对象的关系2(图解)
下面这个图需要仔细理解。

原型继承
- 构造函数的实例对象自动拥有构造函数原型对象的属性(方法)
- 利用的就是原型链
原型链——属性问题
- 读取对象的属性值时:会自动到原型链中查找
- 设置对象的属性值时:不会查找原型链,如果当前对象中没有此属性,直接添加此属性并设置其值
- 方法一般定义在原型中,属性一般通过构造函数定义在对象本身上。
探索 instanceof
instanceof是如何判断的?
- 表达式:
A instanceof B - 如果
B函数的显式原型对象在A对象的(隐式)原型链上,返回true,否则返回false
Function是通过new自己产生的实例
案例1
function Foo() { }
var f1 = new Foo();
console.log(f1 instanceof Foo); // true
console.log(f1 instanceof Object); // true

案例2(重要)
console.log(Object instanceof Function); // true
console.log(Object instanceof Object); // true
console.log(Function instanceof Function); // true
console.log(Function instanceof Object); // true function Foo() {}
console.log(Object instanceof Foo); // false

注意:Function的显示原型和隐式原型是一样的。
面试题
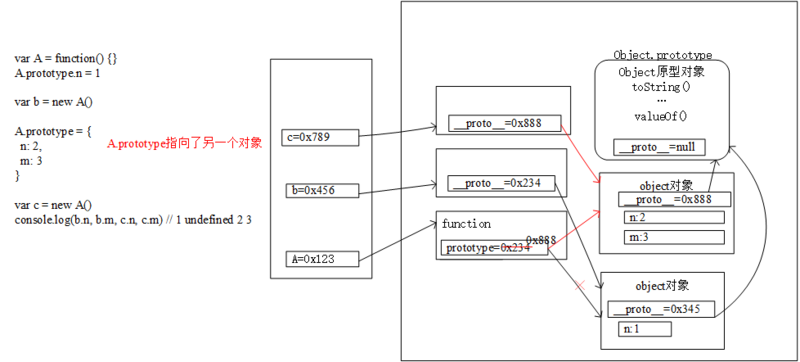
测试题1
var A = function() { }
A.prototype.n = 1
var b = new A()
A.prototype = {
n: 2,
m: 3
}
var c = new A()
console.log(b.n, b.m, c.n, c.m) // 1 undefined 2 3

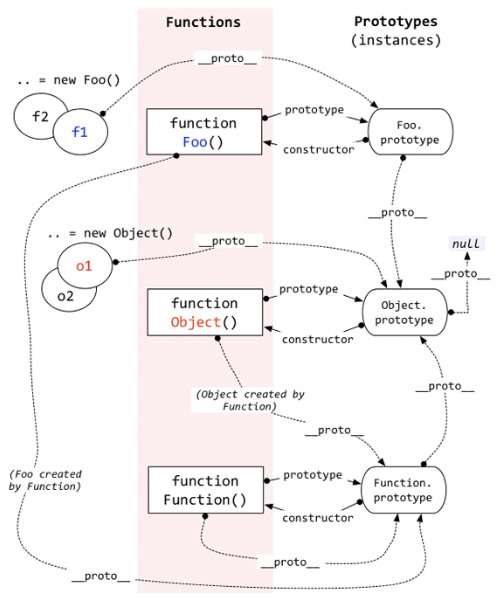
测试题2
var F = function(){};
Object.prototype.a = function(){
console.log('a()')
};
Function.prototype.b = function(){
console.log('b()')
};
var f = new F();
f.a() // a()
f.b() // 报错 f.b is not a function
F.a() // a()
F.b() // b()
对照下图理解:

javascript中的原型和原型链(二)的更多相关文章
- Javascript中的对象和原型(3)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(三)(转载)
在Javascript中的对象和原型(二)中我们提到,用构造函数创建的对象里面,每个对象之间都是独立的,这样就会降低系统资源的利用率,解决这样问题,我们就要用到下面提到的原型对象. 一 原型对象 原型 ...
- Javascript中的对象和原型(一)(转载)
面向对象的语言(如Java)中有类的概念,而通过类可以创建任意多个具有相同属性和方法的对象.但是,JavaScript 没有类的概念,因此它的对象也与基于类的语言中的对象有所不同. 要了解面向对象,首 ...
- javascript中的对象,原型,原型链和面向对象
一.javascript中的属性.方法 1.首先,关于javascript中的函数/“方法”,说明两点: 1)如果访问的对象属性是一个函数,有些开发者容易认为该函数属于这个对象,因此把“属性访问”叫做 ...
- JavaScript中的继承(原型链)
一.原型链 ECMAScript中将原型链作为实现继承的主要方法,基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 实例1: function SupType() { this.pro ...
- 深入理解JavaScript中的继承:原型链篇
一.何为原型链 原型是一个对象,当我调用一个对象的方法时,如果该方法没有在对象里面,就会从对象的原型去寻找.JavaScript就是通过层层的原型,形成原型链. 二.谁拥有原型 任何对象都可以有原型, ...
- JavaScript中的继承与原型链
先看一个例子 function User(){} var u1 = new User(); console.log(u1.prototype);// undefined 使用对象实例无法访问到prot ...
- javascript中的构造函数和原型及原型链
纯属个人理解,有错误的地方希望大牛指出,以免误人子弟 1.构造函数: 构造函数的作用 : 初始化由new创建出来的对象 new 的作用: 创建对象(空对象) new 后面跟的是函数调用,使用ne ...
- Javascript中的对象和原型(二)(转载)
上一篇中提到了JavaScript中对象的创建的一些基本操作,接下来讨论下继续讨论. 一 工厂模式 我们知道,要创建一个对象我们可以用如下代码: var user = new Object(); // ...
- JavaScript中的对象与原型—你不知道的JavaScript上卷读书笔记(四)
一.对象 对象可以通过两种形式定义:声明(文字)形式和构造形式.即: var myObj = { key: value // ... }; 或: var myObj = new Object(); m ...
随机推荐
- LCA模板(数剖实现)
题目链接:https://www.luogu.org/problemnew/show/P3379 题意:LCA模板题. 思路:今天开始学树剖,先拿lca练练.树剖解lca,两次dfs复杂度均为O(n) ...
- IDEA导入外部code style
至于用何种代码风格, 根据自己团队规范来吧 提供一个Google的IDEA java风格吧 Github地址 原文地址:https://blog.csdn.net/sasuke__/article/d ...
- 如何在云服务器上使用Docker部署easy-mock
部署Easy-mock 安装Docker Ubuntu下安装Docker 安装Docker-compose Ubuntu下安装docker-compose 使用Docker部署 Easy-Mock D ...
- ubuntu终端安装ss
大概就是这样
- 取出input内的空格
onkeyup='this.value=this.value.replace(' ','')'
- Js 将图片的绝对路径转换为base64编码(3)
图片文件改变一方法:$('#file').change(function(){var oFReader = new FileReader();oFReader.readAsDataURL(this.f ...
- CentOS6.5增加挂载点容量
一.背景:因为公司虚拟机 (/) 目录容量过小,导致一些任务不能正常执行,需要给虚拟机扩容 二.操作: 初始磁盘情况: 1.使用 df 命令查看磁盘与目录的容量: [root@shaonian ~]# ...
- Delphi 有类型文件
- centos 7 安装 Oracle 12c
#!/bin/bash #!/usr/bin/expect -f #/etc/sysctl.conf --bash-srcipts-- echo 'net.ipv6.conf.all.disable_ ...
- 标准模板库(STL)
组件: 容器:管理某类对象的集合. 迭代器:用来在一个对象集合内遍历元素. 算法:处理集合内的元素. 容器 序列式容器:顾名思义.array,vector,deque,list 和 forward_l ...
