Selenium 日期控件处理
在WEB测试时,我们会碰到需要输入日期的情况,如果输入框能直接输入,那最好不过了。但是很多时候,输入框是不可输入的,必须的点击日期控件才行。
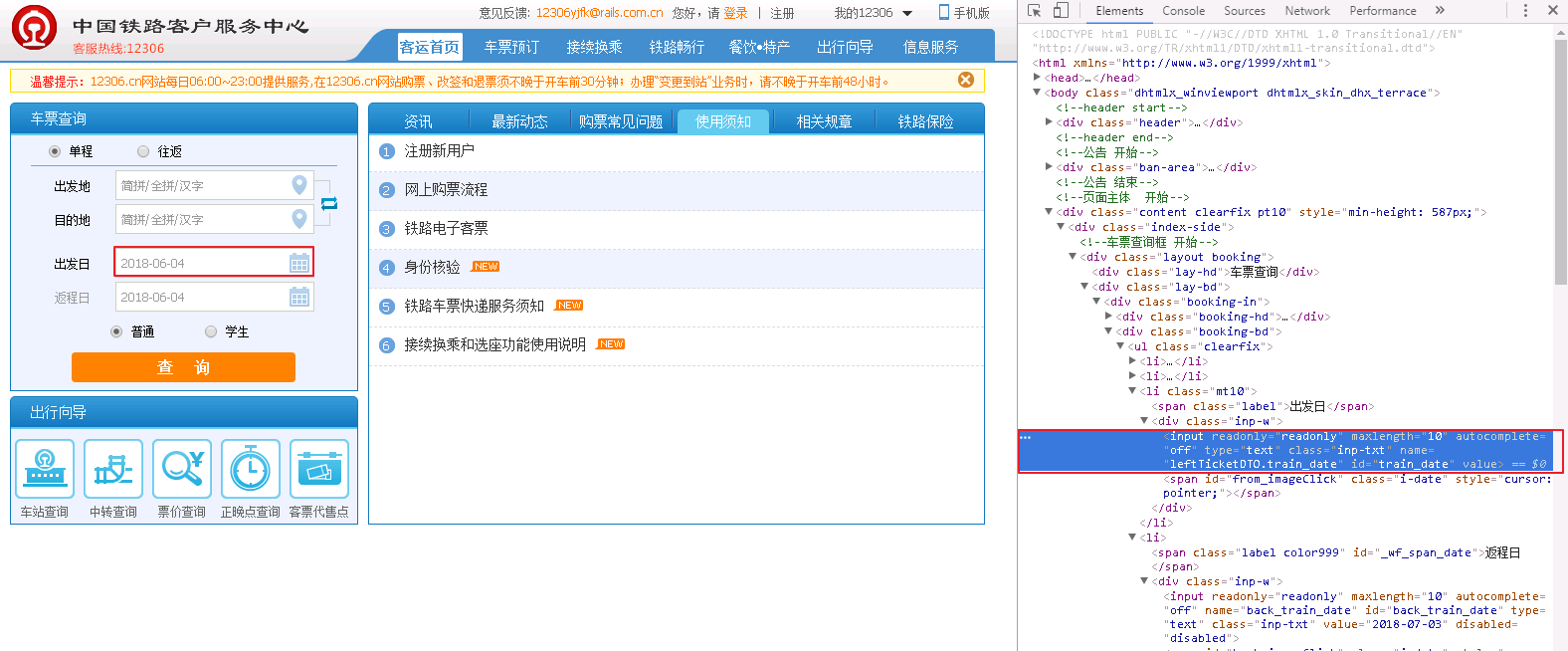
现在就来聊聊对日期控件的两种操作方法,我们以12306网站订票页为例
一、点击日期控件
常规方法,先定位到日期控件,再选择日期
代码:
# coding = utf-8
from selenium import webdriver
from time import sleep
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
driver.get(r'https://kyfw.12306.cn/otn/index/init')
driver.maximize_window()
driver.implicitly_wait(10)
# 定位日期控件
driver.find_element_by_css_selector("#from_imageClick").click()
sleep(1)
# 点击日期
driver.find_element_by_css_selector(".cal>.cal-cm>div:nth-child(6)").click()
# 退出
sleep(5)
driver.quit()
二、修改日期输入框的readonly属性
我们先来看下日期输入框的属性:

我们可以看到日期输入框有一个readonly属性,不能输入日期也就是这个readonly属性在作怪。既然这样,那我们就通过调用js脚本来把这个readonly属性去掉,然后再输入日期。
代码:
# coding = utf-8
from selenium import webdriver
from time import sleep
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
driver.get(r'https://kyfw.12306.cn/otn/index/init')
driver.maximize_window()
driver.implicitly_wait(10)
# 先通过日期输入框的id="train_date"来定位输入框,再通过removeAttribute方法移除"readonly"属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
# 调用js脚本
driver.execute_script(js)
# 清空默认值
driver.find_element_by_css_selector("#train_date").clear()
# 输入日期
driver.find_element_by_css_selector("#train_date").send_keys("2018-06-06")
# 退出
sleep(5)
driver.quit()
其实,我们还可以通过js来修改日期输入框的value值,达到输入日期的目的。
代码:
# coding = utf-8
from selenium import webdriver
from time import sleep
# 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
driver.get(r'https://kyfw.12306.cn/otn/index/init')
driver.maximize_window()
driver.implicitly_wait(10)
# 先通过日期输入框的id="train_date"来定位输入框,再通过removeAttribute方法移除"readonly"属性
js1 = 'document.getElementById("train_date").removeAttribute("readonly");'
# 调用js脚本
driver.execute_script(js1)
# 通过js修改日期输入框的value值
js2 = 'document.getElementById("train_date").value="2018-06-06";'
driver.execute_script(js2)
# 退出
sleep(5)
driver.quit()
Selenium 日期控件处理的更多相关文章
- python selenium 处理时间日期控件(十六)
测试过程中经常遇到时间控件,需要我们来选择日期,一般处理时间控件通过层级定位来操作或者通过调用js来实现. 1.首先我们看一下如何通过层级定位来操作时间控件. 通过示例图可以看到,日期控件是无法输入日 ...
- Java+Selenium自动化对非输入框的日历或日期控件的处理
如图: 1.问题描述: 在应用selenium实现web自动化时,经常会遇到处理日期控件点击问题,手工很简单,可以一个个点击日期控件选择需要的日期,但自动化执行过程中,完全复制手工这 ...
- 时间日期控件的处理-Selenium
很多人问时间日期的空间怎么处理,但是时间日期控件各种各样,你可能遇到正常点的像这样: 当然也可能遇到难点的,像这样: 当然,也不排除会遇到变态的,像这样: 呵呵,真要一个个想着怎么去选择,简直是非人类 ...
- Selenium+java - 日期控件的处理
前言 一般的日期控件都是input标签下弹出来的,设置日期使用selenium中的sendKeys 方法就可以解决. 但是我们也会碰到下面的时间日期控件(这个时候这个文本框是不允许我们输入时间的)如图 ...
- selenium webdriver自动化对日期控件的处理
用JS去掉日期输入框的readOnly属性. 代码如下: ----------------------------------------------------------------------- ...
- selenium 处理日期控件
今天遇到日期控件无法处理的问题,在北京-air的帮助下,看了下这篇blog http://www.cnblogs.com/Fskjb/archive/2011/10/27/2227111.html 根 ...
- 12 Python+selenium对日期控件进行处理(采用执行JS脚本)
[环境信息] Python34+IE+windows2008 [说明] 1.对于日期控件,没有办法通过定位元素再直接传值的方式处理.可以采用执行JavaScript处理. PS:还要去学学js怎么写, ...
- selenium+python 处理只读日期控件的2种方法
前言 有时候测试过程中会遇到日期控件场景,这时候需要特殊处理,下文以12306网站为例 1.处理方式 通常是通过js去除只读属性(2种方法),然后通过send_keys重新写值 from time i ...
- Webdriver控制翻页控件,并实现向前向后翻页功能,附上代码,仅供参考,其他类似日期控件的功能可以自己封装
新增输入与选择页面的html源码: <div style="margin-top:-60px;" class="modal-content" id=&qu ...
随机推荐
- 2018.08.15【2018提高组】模拟A组 比赛总结
总结 T1 这题我一看,哇!好简单啊! 直接建立每一个字母的映射就可以了. 我很快就打完了程序,跳到下一题. 等到比赛快结束时,我才发现了一个可怕的数据: 1 abcdefghijklmnopqrst ...
- opencv学习之读取图像-imread函数
序 想要完整全面地学习opencv,仅凭阅读samples的示例源码是不够的.毕竟opencv是一个拥有非常多函数的程序库,所以在每学习一个函数时,芒果觉得有必要记录下来,分享给有需要的同学.于是,就 ...
- python之成像库pillow
目录 python之成像库pillow 官方文档 图像模块(Image.Image) Image模块的功能 Image.new(mode,size,color): Image.open(file,mo ...
- JAVA文件类工具
FileUtil package cn.jiangzeyin.util.file; import org.springframework.util.Assert; import java.io.*; ...
- Mysql8 root密码忘记了
需要确定自己的mysql版本是否是8 [root@smonitor ~]# mysql --version mysql Ver 8.0.13 for Linux on x86_64 (MySQL Co ...
- Select2的远程数据操作
一.概述 如果下拉列表框中的内容太多,最好是使用Select2的远程数据进行筛选. 二.参考文献 https://select2.github.io/examples.html#data-ajax h ...
- vsCode 前端插件推荐-和插件配置
参考自网站:https://segmentfault.com/a/1190000011779959 插件安装完成之后,还要对一些插件进行配置,例如: vetur默认配置, 配置的过程: 打开 文件 & ...
- vue中监听数据变化 watch
今天做项目的时候,子组件中数据(原本固定的数据)需要父组件动态传入,如果一开始初始化用到的数据.但当时还没有获取到,初始化结束就不会更新数据了.只有监听这两个属性,再重新执行初始化. 1.watch是 ...
- Zookeeper安装和运行
安装环境: CentOS 7 内存1GB JDK版本:1.8.0_112 为JDK配置如下环境变量: 编辑/etc/profile.d/jdk.sh JAVA_HOME=/usr/local/jd ...
- DiffUtil和LiveData使用时遇到的问题
android在28之后换成了androidx,在此之前也可以用到这些功能,不过是引入的包不同,写法也有一些小的差别.我们之前的代码使用的是BaseQuickAdapter,所以不可以直接使用JetP ...
