HTML中的超链接(Hyperlink)
超链接
★超链接简单介绍
超链接可以说是网页中最常见的元素。超链接的英文名是hyperlink。每个网站都是由众多的网页组成,网页之间通常都是通过链接的方式相互关联的。
超链接能够让浏览者在各个独立的页面之间方便的跳转。超链接的范围很广,可以将文档中的任何文字及任何位置的图片设置为超链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,你可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
超链接有外部链接,内部链接,电子邮件链接,锚点链接,空链接,脚本链接等。
⑴a标签
①a标签简介
❶在HTML中,超链接使用a标签来表示。a标签是非常常见的而简单的标签。
❷语法:<a href="链接地址">超链接文字</a>
href属性表示链接的地址,也就是点击超链接之后跳转的地址。
❸示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接a标签</title>
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
</body>
</html>
效果图:

②a标签的target属性
☆在创建网页中,默认情况下超链接在原来的浏览器窗口打开,但是我们可以使用target属性来控制目标窗口的打开方式。
☆语法:<a herf="链接地址" target="目标窗口的打开方式">超链接文字</a>
☆a标签的target属性取值有4个:
属性值 语义
_self 默认方式,即在当前窗口打开链接
_blank 在一个全新的空白窗口打开链接
_top 在顶层框架中打开链接
_parent 在当前框架的上一层里打开链接
☆示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>超链接a标签</title>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<p>如果把链接的 target 属性设置为 "_blank",该链接会在新窗口中打开。</p>
</body>
</html>
效果图:

⑵内部链接
☆内部链接指的是超链接的链接对象是在同一个网站中的资源。与自身网站页面有关的链接被称为内部链接。
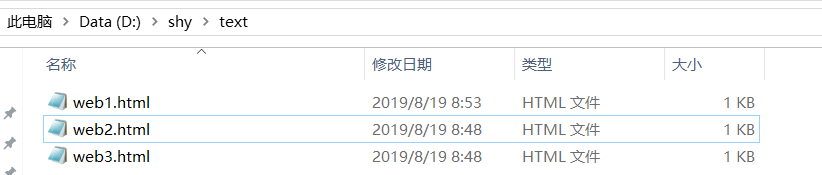
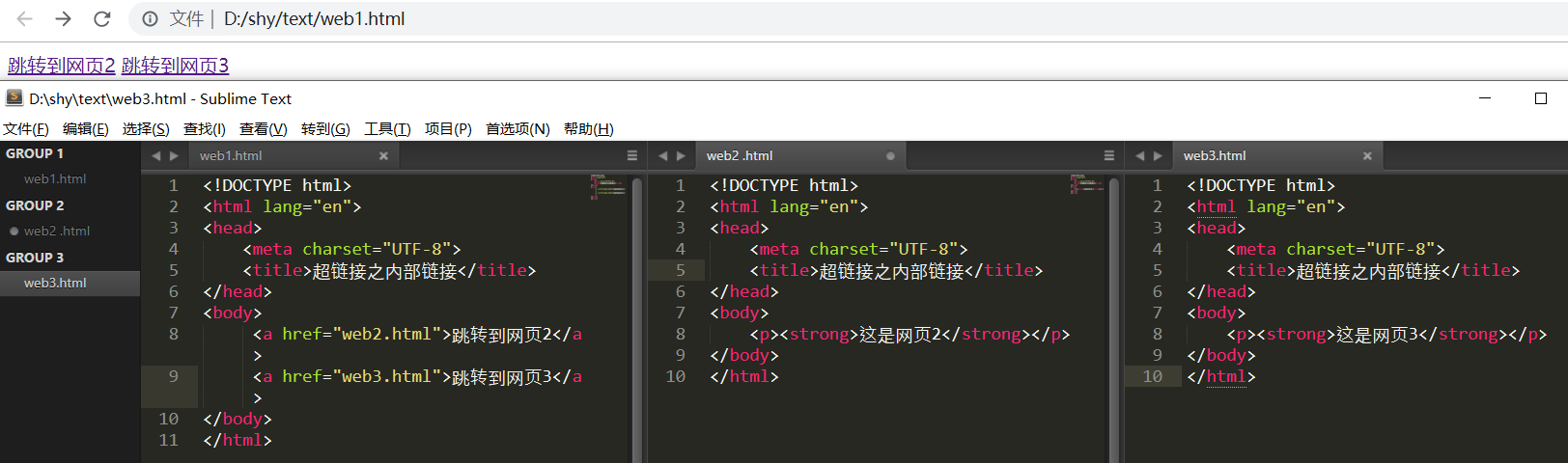
☆首先我们建立一个站点text,在站点下建立三个页面,这三个页面都在同一个根目录下,我们想要在网页1中点击超链接就跳转到网页2或者网页3,这就是“内部链接”。

代码及效果图如下所示:

⑶锚点链接
☆在HTML中,锚点链接是一种内部链接,它的链接对象是当前页面的某个部分。
☆有些网页内容比较多,导致页面过长,访问者需要不停地拖动浏览器上的滚动条来查看文档中的内容。为了方便用户查看文档中的内容,在文档中需要建立锚点链接。
☆所谓的锚点链接,就是点击某一个超链接,它就会跳到“当前页面”的某一部分。
☆具体示例如下图所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点链接</title>
</head>
<body>
<div>
<a href="#music">推荐音乐</a>
<a href="#movie">推荐电影</a>
<a href="#article">推荐文章</a>
</div>
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>周杰伦-告白的气球</li>
<li>李荣浩-年少有为</li>
<li>薛之谦-认真的雪</li>
</ul>
</div>
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>大鱼海棠</li>
<li>哪吒之魔童降世</li>
<li>大圣归来</li>
</ul>
</div>
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
......<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
</html>
效果图如下所示:

☆在这个例子中,只要我们点击“推荐音乐”,“推荐电影”,“推荐文章”这三个超链接,滚动条就会滚动到相应的版块。
仔细看就能发现,锚点链接要定义两个部分:目标锚点的ID和超链接。ID是元素的名称,跟name属性一样。在同一页面中,ID是唯一的,也就是一个页面不允许出现相同的ID,所以使用ID属性比较好。
㈡多媒体
⑴什么是多媒体?
多媒体来自多种不同的格式。它可以是听到或看到的任何内容,文字、图片、音乐、音效、录音、电影、动画等等。
Web 上的多媒体指的是音效、音乐、视频和动画。
确定媒体类型的最常用的方法是查看文件扩展名。多媒体元素元素带有不同扩展名的文件格式,比如 .swf、.wmv、.mp3 以及 .mp4。
⑵HTML Object(对象)元素
★<object> 的作用是支持 HTML 助手(插件)。
辅助应用程序(helper application)是可由浏览器启动的程序。辅助应用程序也称为插件。
辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用 <object> 标签来加载的。
使用辅助程序播放视频和音频的一个优势是,您能够允许用户来控制部分或全部播放设置。
大多数辅助应用程序允许对音量设置和播放功能(比如后退、暂停、停止和播放)的手工(或程序的)控制。
★在 HTML 中播放视频的最好方式?
①使用 QuickTime 来播放 Wave 音频
示例:
<object width="420" height="360"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
<param name="src" value="bird.wav" />
<param name="controller" value="true" />
</object>
②使用 QuickTime 来播放 MP4 视频
示例:
<object width="420" height="360"
classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase="http://www.apple.com/qtactivex/qtplugin.cab">
<param name="src" value="movie.mp4" />
<param name="controller" value="true" />
</object>
③使用 Flash 来播放 SWF 视频
示例:
<object width="400" height="40"
classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://fpdownload.macromedia.com/
pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0">
<param name="SRC" value="bookmark.swf">
<embed src="bookmark.swf" width="400" height="40"></embed>
</object>
④使用 Windows Media Player 来播放 WMV 影片
下面的例子展示用于播放 Windows 媒体文件的推荐代码:
<object width="100%" height="100%"
type="video/x-ms-asf" url="3d.wmv" data="3d.wmv"
classid="CLSID:6BF52A52-394A-11d3-B153-00C04F79FAA6">
<param name="url" value="3d.wmv">
<param name="filename" value="3d.wmv">
<param name="autostart" value="1">
<param name="uiMode" value="full" />
<param name="autosize" value="1">
<param name="playcount" value="1">
<embed type="application/x-mplayer2" src="3d.wmv" width="100%"
height="100%" autostart="true" showcontrols="true"
pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"></embed>
</object>
⑶网页中插入音频和视频
☆在网页中,常见的多媒体文件包括音频文件和视频文件。对于在线音频和视频,我们往往都使用embed标签来实现。
☆语法:<embed src="多媒体文件地址" width="播放页面宽度" height="播放页面的高度">
☆embed是HTML5新增的标签,它是一个自闭合标签。src属性用于设置多媒体文件地址,一般情况下,都是用相对地址。
☆示例:插入音频文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入音频文件</title>
</head>
<body>
<embed src="media/music.mp3" width="400px" height="80px" />
</body>
</html>
我们可以看到,使用embed标签插入音频文件还会有一个播放界面,界面上有几个简单的功能按钮。
☆示例:插入视频文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插入视频文件</title>
</head>
<body>
<embed src="media/littleApple.wmv" width="400px" height="80px" />
</body>
</html>
☆使用embed标签插入视频,在浏览器中我们可以看到,浏览器提供了一个简单的操作页面。embed标签支持的视频格式很多,大部分主流格式都支持。
☆如果你使用embed标签不能播放视频,那就可能是视频格式有问题或者编码有问题。可以使用格式工厂等软件工厂转换一下格式。
☆有关的解决办法可以参考下面这个链接,能提供更好的方法:
HTML 音频 :https://www.w3school.com.cn/html/html_audio.asp
HTML 视频 :https://www.w3school.com.cn/html/html_video.asp
⑷网页中插入背景音乐
☆使用embed标签为网页添加背景音乐
☆语法:<embed src=" " hidden=" " autostart=" " loop=" " />
☆说明:src属性定义了背景音乐的地址。
autostart属性取值为true或false。取值为true时表示页面一载入则自动播放,取值为false时表示页面载入后不进行播放。
hidden属性取值为true或false。取值为true时不显示播放器,取值为false时显示播放器。
loop属性取值为true或false。取值为true时表示无限次播放(循环播放,取值为false时表示只播放一次。
☆示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网页中插入视频背景音乐</title>
</head>
<body>
<embed src="media/music.mp3" hidden="true" autstart="true" loop="true" />
</body>
</html>
效果图:

这里使用hidden属性来将播放器隐藏,因此音乐变成了背景音乐。
⑸网页中插入Flash
☆Flash是一种动画技术,在网页制作中常常会用到Flash,它可以实现一些较为复杂的动态效果,从而让网页的画面更加生动。
☆在网页中插入Flash也是使用embed标签来实现。
☆语法:<embed src="多媒体文件地址" width="多媒体的宽度" height="多媒体的高度" />
HTML中的超链接(Hyperlink)的更多相关文章
- 使用OPEN XML SDK 读取EXCEL中的超链接Hyperlink
使用OPEN XML SDK 读取EXCEL中的超链接Hyperlink 原理 先创建一个包括全部EXCEL单元格中超链接Hyperlink数据的表,再定位单元格通过列头(如A1,B1)获取超链接信息 ...
- 【POI】使用POI处理xlsx的cell中的超链接 和 插入图片 和 设置打印区域
使用POI对xlsx中插入超链接和 插入图片 package com.it.poiTest; import java.awt.image.BufferedImage; import java.io.B ...
- WPF中动态更新TextBlock文字中的超链接,文本
1.------------------------------------------------------------------------- 修改超链接的文本文字: <TextBloc ...
- NSTextField/NSTextView中显示超链接以及NSMutableAttributedString用法
扩展NSAttributedString 简单的实现方法是为NSAttributedString 添加一个category. 然后为此category添加额外的方法. 具体实现如下: [代码]c#/c ...
- 在ASP.Net环境中,当用户点击报表中的超链接时如何调用Java Script方法?
问题描述:在ASP.Net环境中,当用户点击报表中的超链接时如何调用Java Script方法? 问题解答: 你可以在TextObject.Hyperlink对象中编写js代码(javascript: ...
- C# 添加、修改、删除PPT中的超链接
本文介绍通过C# 编程如何在PPT幻灯片中添加超链接的方法,添加链接时,可给文本或者图片添加超链接,链接对象可指向网页地址.邮件地址.指定幻灯片等,此外,也可以参考文中编辑.删除幻灯片中已有超链接的方 ...
- 我给女朋友讲编程html系列(3) --html中的超链接标签-a标签 和 框架frame与框架集frameset
我们浏览网页的时候,当单击某段文字或图片时,就会打开一个新的网页,这里面就使用了超链接. 就比如下图是一个导航类网页,当你单击某个链接就会打开新的网页. 比如,我拿我的qq空间“金河访谈”举例,新建一 ...
- django web 中添加超链接
django web 中添加不传参的超链接的方法如下: html: 在web中的超链接中加入一下url <a href="{% url 'app_name.views.url_func ...
- python笔记之提取网页中的超链接
python笔记之提取网页中的超链接 对于提取网页中的超链接,先把网页内容读取出来,然后用beautifulsoup来解析是比较方便的.但是我发现一个问题,如果直接提取a标签的href,就会包含jav ...
随机推荐
- Sql Server使用TOP实现Limit m,n的功能
转载自:https://blog.csdn.net/weixin_41798450/article/details/88885891 在MySQL中,可以用 Limit 来查询第 m 列到第 n 列的 ...
- 第六次java实验报告
Java实验报告 班级 计科二班 学号20188437 姓名 何磊 完成时间 2019/10/17 评分等级 实验四 类的继承 实验目的 理解异常的基本概念: 掌握异常处理方法及熟悉常见异常的捕获方法 ...
- 吉首大学2019年程序设计竞赛(重现赛)-J(树形DP)
题目链接:https://ac.nowcoder.com/acm/contest/992/J 题意:题意很清晰,就是求任意两点距离的和,结果对1e9+7取模. 思路:裸的树形DP题,一条边的贡献值=这 ...
- windows10 AppStore安装 应用商店重新安装
点击左下角的搜索按钮,如下图所示 输入powershell,在结果中找到widows powershell应用,如下图所示 右键单击widows powershell应用,选择以管理员运行,如 ...
- MHA搭建
https://metacpan.org 下载perl依赖包的网站 ##################上传安装依赖包#################### mkdir /opt/soft_file ...
- DFS搜索算法--(1)基础图遍历 绝对看!的!懂!
内容总结 自<啊哈!算法!> 作为一个都大二的了一个菜鸡,做题的时候DFS怎么可以不会呢!!! 作为一个都大二了的(!!!)菜鸡....<啊哈算法>这本书第四章的搜索,开始那里 ...
- [Bzoj1001][BeiJing2006]狼抓兔子(网络流/对偶图)
题目链接:https://www.lydsy.com/JudgeOnline/problem.php?id=1001 看到大佬们都是对偶图过的,写了个最大流水过去了QAQ,网络流的无向图直接建双向边( ...
- Django之自定义标签,过滤器,以及inclusion_tag
目录 Django之自定义标签,过滤器,以及inclusion_tag 自定义过滤器 自定义标签 inclusion_tag inclusion_tag() 项目实例: inclusion_tag() ...
- POI操作OFFICE转HTML
由于项目需求,需要上传在线预览生成的office文件,经过一番痛苦的研究,目前已经成功将DOC.DOCX.PPTX不乱码转换成功,PPT当字体不是宋体时出现乱码,至今无法解决,待日后再研究吧.而EXC ...
- Mysql主从分离介绍及实现
参考: http://www.cnblogs.com/panxuejun/p/5887118.html https://www.cnblogs.com/alvin_xp/p/4162249.html ...
