Eclipse修改背景颜色(豆沙绿)
操作界面默认颜色为白色。对于我们长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以我经常会改变workspace的背景色,使眼睛舒服一些。设置方法如下:
1、打开window->Preference,弹出Preference面板
2、展开General标签,选中Editors选项,展开。
3、选中 Test Editors,右边出现Test Editors面板。 面板中有这样一个选项:Appearance color options; 其中是各种板块颜色的设置,其中有一项是background color,根据自己的喜好选择颜色。
4、 选中background color,勾掉System Default,点击'color',弹出颜色选择面板,选择喜好的颜色,单击确定。
5、返回Test Editors,单击Apply即可。展开Test Editors,还有其他选项,比如对错误提示的颜色样式,如果你对此感兴趣也可尝试更改一下。
背景颜色向你推荐:色调:85。饱和度:1 2 3。亮度:2 0 5
文档都不再是刺眼的白底黑字,而是非常柔和的豆沙绿色,这个色调是眼科专家配置的,长时间使用会很有效的缓解眼睛疲劳保护眼睛。
改变背景颜色
windows->Preferences->General->Editor->Text Editors
右边选择Appearance color options
选Background color 选择背景颜色
选Current line highlight 来改变 当前选中行 的颜色
Eclipse字体大小调整:
窗口(Window)-首选项(Preferences)-常规(General)-外观(Appearence)-颜色与字体(Colors And Fonts),在右边的对话框里选择Java - Java Editor Text Font,点击出现的修改(Change)按钮,可以设置显示在在主窗体中程序的字体大小,设置完之后点击右下角的应用(Apply),最后点击确定(OK)即可。
xml的字体大小调整:
window--preferences--General--appearance--colors and fonts--Basic-- "Text font "
然后点change,可以设置字体的大小
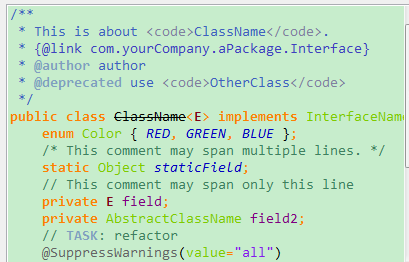
一款看上去十分舒服的代码配色,会让Coding过程变得惬意,让编写效率提升不少。而Eclipse默认的代码配色实在丑陋,除了关键字为褐色加粗、字符串为蓝色外,其余颜色均为黑色。在这样的配色中,最难分辨的就是局部变量和类型的私有字段(其他好歹可以通过大小写规则来判断,如果代码编写够规范的话)。而且过于单调的颜色,不容易刺激视觉神经乃至中枢神经,会增加疲劳感,带来困意。
为了改变这一现状,我们必须对Eclipse的代码配色进行更改。

改变字体颜色
windows->Preferences->Java->Editor->Syntax Coloring
右边选择Java 然后可以自由选择颜色了
Annotations(注释): 107, 147, 186 浅蓝色
Deprecated members(不建议使用的成员): 0, 0, 0
Fields(字段): 128, 0, 128 紫色
KeyWord 'return'(关键字'return'): 255, 0, 0 红色
Keyword excluding 'return'(除了关键字以外的return): 255, 128 ,0 橙色
Local variable declarations(局部变量声明): 128, 128, 128 灰色
Method declarations(方法声明): 255, 128, 64 橙色
Method(方法): 0, 48, 96 暗浅蓝色
Operators and brackets(运算符与方括号): 255, 128, 0 橙色
Others(其他): 96 153, 0 深绿色
Static fields(静态字段): 33, 0, 189 深蓝色
Static Method invocations(静态方法调用): 77, 166 255 天蓝色
Strings(字符串): 132, 26, 238 中天蓝色
Type variables(类型变量): 128, 0, 25 红罗色
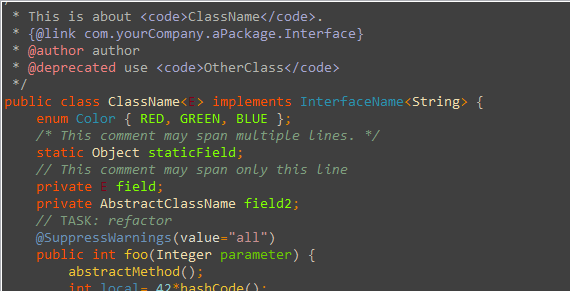
第二方案
改变背景颜色(黑底背景的设置)
windows->Preferences->General->Editor->Text Editors
右边选择Appearance color options
选Background color 选择背景颜色
选Current line highlight 来改变 当前选中行 的颜色
配色方案详细following:
Annotations(注释): 107, 147, 186
Deprecated members(不建议使用的成员): 0, 0, 0
Fields(字段):128,255,0 绿色
KeyWord 'return'(关键字'return'): 255, 0, 0 红色
Keyword excluding 'return'(除了关键字以外的return): 255,80, 0 深深橘色
Local variable declarations(局部变量声明): 70,140,179 深蓝色
Method declarations(方法声明): 247,197,39 淡橘色
Method(方法): 241,196,54 深淡橘色
Operators and brackets(运算符与方括号): 255, 128, 0 深橘色
Others(其他): 126, 202, 0 淡绿色
Static fields(静态字段): 128,255,0 绿色
Static Method invocations(静态方法调用): 77, 166 255
Strings(字符串): 89,196,196 墨蓝色
Type variables(类型变量): 222, 0, 25 红色

Eclipse修改背景颜色(豆沙绿)的更多相关文章
- Eclipse修改背景颜色
windows->peferences->General->Editors->Text EditorAppearance color options:选择Background ...
- html根据下拉框选中的值修改背景颜色
错误的写法 <!doctype html><html><head><meta charset="utf-8"><title&g ...
- 小程序开发-iView app的NoticeBar 通告栏修改背景颜色
NoticeBar 通告栏 这是个比较好用的组件,具体使用方法见 http://inmap.talkingdata.com/wx/index_prod.html#/components/notice- ...
- Eclipse修改背景保护色及变量、方法的高亮
1.修改背景保护色 eclipse操作界面默认颜色为白色.对于我们长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以我经常会改变workspace的背景色,使眼睛舒服一些. 设置方法如下: 1.打开 ...
- 23【notepad++】修改背景颜色
notepad++是一款功能丰富的编辑器,运行在windows平台上的编辑工具. 但它默认设置是白色背景,黑色文字,长时间看很刺眼.那么怎么设定成为暗色背景,亮色文字呢? 点击,设置->语言格式 ...
- pycharm -- 导入主题(theme) and 修改背景颜色(护眼色)
前情提要 众所周知,随着python语言的不断流行,越来越多的程序员开始用python来开发自己的项目以及产品. pycharm作为一款流行的IDE,被越来越多的程序员所接受和使用. 尽管pychar ...
- eclipse 更改背景颜色字体
原文 切一个自己的图: 废话不说,直接入题. 方式一:替换Eclipse的配置文件 其实Eclipse的各种配置都是在文件设置里的,因此只要用一个配置好的模版来替换默认的配置文件,即可将所有配置克隆到 ...
- js和jquery修改背景颜色的区别
html: <HTML> <head> <meta http-equiv="content-type" content="text/html ...
- webstorm 如何修改背景颜色
http://www.cnblogs.com/zxyun/p/4744744.html 见文章底部有图文说明 15个必须知道的chrome开发者技巧(GIF):http://www.wtoutiao. ...
随机推荐
- LeetCode.985-查询后偶数的总和(Sum of Even Numbers After Queries)
这是悦乐书的第370次更新,第398篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第232题(顺位题号是985).有一个整数数组A和一个查询数组queries. 对于第i ...
- 2D轮播图
目录结构 index.html <!DOCTYPE html><html lang="en"><head> <meta charset=& ...
- tensorflow-2.0 技巧 | ImageNet 归一化
_MEAN_RGB = [123.15, 115.90, 103.06] def _preprocess_subtract_imagenet_mean(inputs): ""&qu ...
- [ASP.NET] 数据绑定以及Container.DataItem的具体分析 [转]
灵活的运用数据绑定操作 绑定到简单属性:<%#UserName%> 绑定到集合:<asp:ListBox id="ListBox1" ...
- 超详细的CentOS8Linux新功能介绍 镜像iso下载安装
在这文章中,我们会使用图解的方式演示 CentOS 8 的安装方法. CentOS8中软件和系统管理请参照https://www.cnblogs.com/fusheng11711/p/11809963 ...
- [转帖]中国AI芯“觉醒”的五年
中国AI芯“觉醒”的五年 https://www.cnbeta.com/articles/tech/857863.htm 原来 海思的营收已经超过了按摩店(AMD) 没想到.. 十多款芯片问世,多起并 ...
- JackRabbit的来源
题记 写这系列有点老调重弹的味道,比如ahuaxuan已经在他的博客里对于JackRabbit 1.0做了很详细的阐述.之所以再写,是因为JCR推出了JCR 2.0,个人觉得有必要将一些新的特性再罗列 ...
- mysql for update 高并发 死锁研究
mysql for update语句 https://www.cnblogs.com/jtlgb/p/8359266.html For update带来的思考 http://www.cnblo ...
- Jade学习(六)之使用html2jade反编译
我们可以使用html2jade将html编译成jade 首先安装html2jade npm install html2jade -g 用法一:使用html2jade将html转为jade html2j ...
- js 元素offset,client , scroll 三大系列总结
1,element.offsetWidth : 包括 padding 和 边框 2,element.clientWidth : 包括 padding ,不包含边框 , 内容超出会溢出盒子的时候,就用s ...
