node开发一个接口详细步骤
最近在做后台系统改版,由于目前接口还没出来,就自己用nodejs写了个简单的接口。
我这里用的是nodejs+mysql的
这里不讲nodejs和mysql的安装。这些基础略过。
首先创建文件夹。cd 进入文件。
npm init 进行初始化
安装下面的包
npm install body-parser express mysql cors -S
这里下载mysql是操作mysql数据库的一个js插件,并不是数据库软件
下面一步步进行操作
文章最后也展示出来了页面最后效果。不想一步步跟着做的,可以直接看文章最后,当然还是希望大家跟着走一遍,可以加深印象。
首先创建程序的入口文件 index.js
const express = require('express')
const app = express()
app.listen(8088, () => {
console.log('服务启动')
})
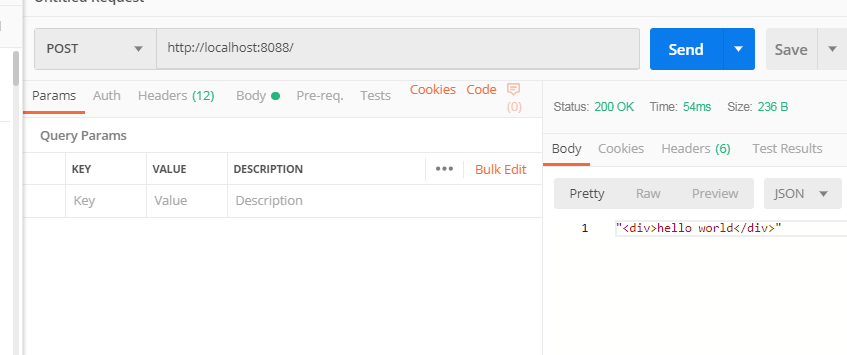
app.get('/', (req, res) => {
res.send('<div>hello world</div>')
})
件
res.json 以json对象的形式返回去
res.send 以也页面的形式返回去
res.download以文件的方式返回去,前端请求会下载此文
运行 server.js测试get请求
在package.json中配置 "start": "hotnode index.js"
hotnode 需要安装
npm i hotnode -g
hotnode然后运行 npm start就可以了
这个插件可以让你的node程序热更新
当然 nodemon index.js也可以
nodemon 也需要安装 npm i nodemon -g
接着测试post:
app.post('/login', (req, res) => {
res.json('<div>hello login</div>')
})
app.post('/text', (req, res) => {
res.json('<div>hello text</div>')
})
post不支持浏览器直接访问,这个时候要用postman软件

设置登录拦截
let login = false;
//如果未登录,返回未登录,否则,继续向下匹配,回调函数接收三个参数,最后一个是next,继续向下执行,路径一定要写在最上面,不然会先被test捕捉到,test没有执行next,就会捕捉不到请求。
app.all('*', (req, res, next) => {
if(!login) return res.json('未登录')
next()
})
app.post('/test', (req, res) => {
res.json('test')
})
有参数时: 引入解析参数中间件:
const express = require('express')
const app = express()
// 解析参数
const bodyParser = require('body-parser')
let login = true;
// json请求
app.use(bodyParser.json())
// 表单请求
app.use(bodyParser.urlencoded({extended: false}))
app.listen(8088, () => {
console.log('服务启动')
})
// 如果未登录,返回未登录,否则,继续向下匹配,回调函数接收三个参数,最后一个是next,继续向下执行,路径一定要写在最上面,不然会先被test捕捉到,test没有执行next,就会捕捉不到请求。
app.all('*', (req, res, next) => {
if(!login) return res.json('未登录')
next()
})
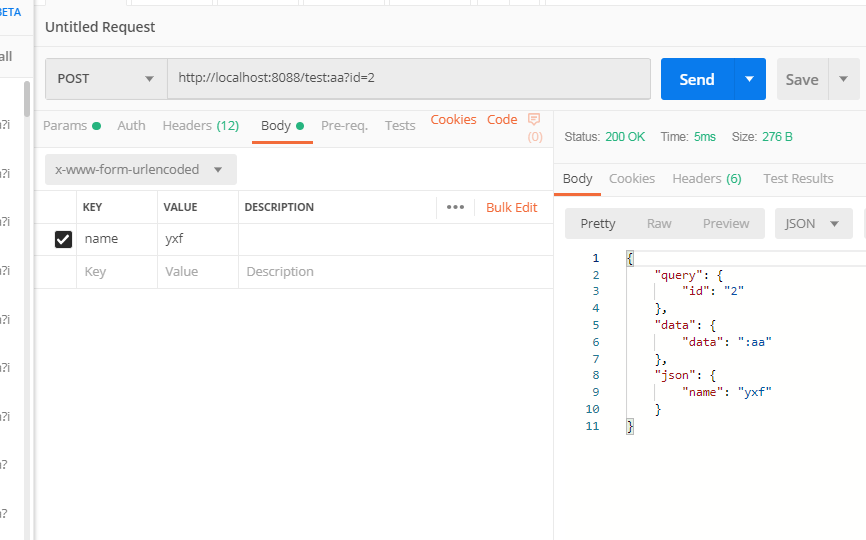
app.post('/test:data', (req, res) => {
return res.json({query: req.query, data: req.params, json: req.body})
})

如需要前后端联调,需要用到跨域中间件cors:
const cors = require('cors')
app.use(cors)// 解决跨域
我目前还没有用到,所以代码中还未引入
开始连接数据库
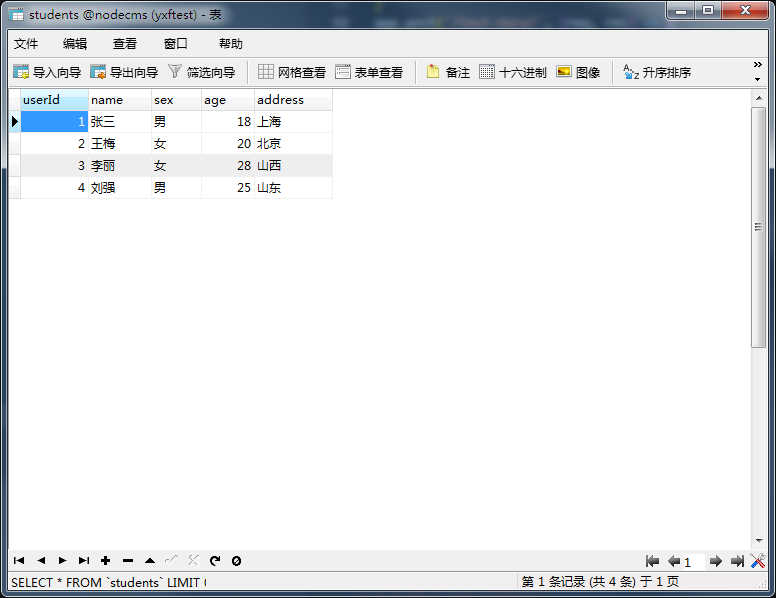
首先mysql建一个表students,存入以下数据

然后使用mysql插件连接数据库
const mysql = require('mysql')
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'nodecms',
connectTimeout: 5000, //连接超时
multipleStatements: false //是否允许一个query中包含多条sql语句
}
const conn = mysql.createConnection(option);
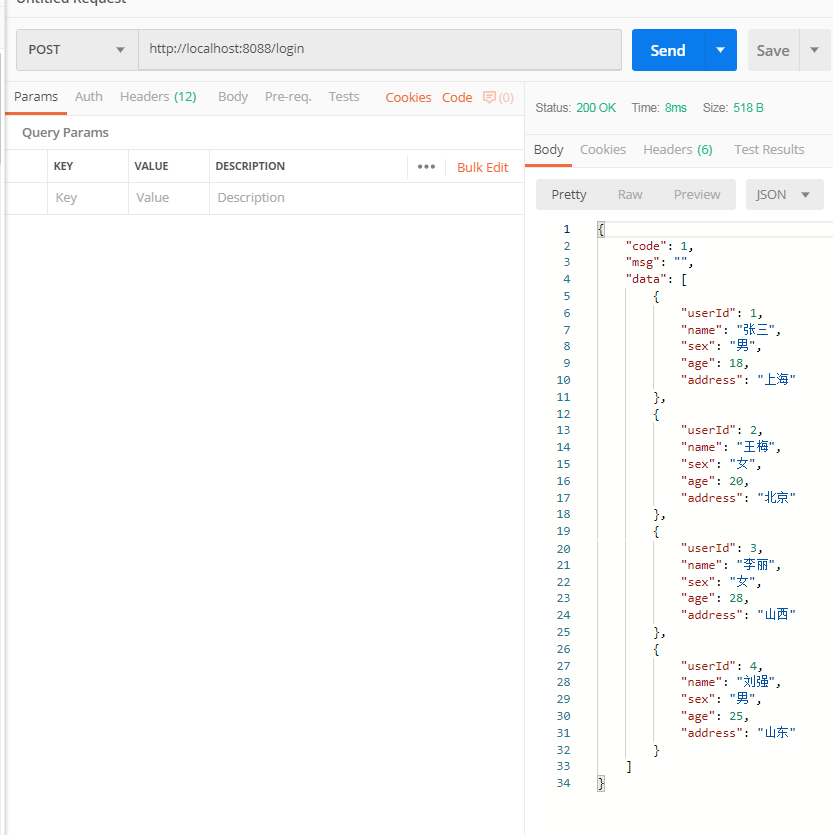
app.post('/login', (req, res) => {
conn.query("SELECT * FROM students", (e, r) => {
res.json(new Result({ data: r }))
})
})
function Result ({ code = 1, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data;
}
数据库数据返回成功

做断线重连机制
这里只贴出来了要新增的部分
let conn;
reconn();
// 断线重连机制
function reconn() {
conn = mysql.createConnection({ option })
conn.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(reconn, 2000)
})
}
再进行改造,适应高并发,连接上连接池,断线连接函数上做以下处理
这里只贴出来了要修改的部分 上面一部分改为以下部分
let pool;
repool()
app.get('/login', (req, res) => {
pool.getConnection((err, conn) => {
conn.query("SELECT * FROM students", (e, r) => {
if(e) throw error
res.json(new Result({ data: r }))
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
// 断线重连机制
function repool() {
// 创建连接池
pool = mysql.createPool({
...option,
waitForConnections: true, //当无连接池可用时,等待(true)还是抛错(false)
connectionLimit: 100, //连接数限制
queueLimit: 0 //最大连接等待数(0为不限制)
})
pool.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(repool, 2000)
})
app.all('*', (_,__, next) => {
pool.getConnection( err => {
err && setTimeout(repool, 2000) || next()
})
})
}
最后引入路由,把页面拆分开:
本次版本的最终内容
connect.js
const mysql = require('mysql')
const express = require('express')
const app = express()
const router = express.Router();
// 解析参数
const bodyParser = require('body-parser')
let login = true;
// json请求
app.use(bodyParser.json())
// 表单请求
app.use(bodyParser.urlencoded({extended: false}))
const option = {
host: 'localhost',
user: 'root',
password: 'root',
port: '3306',
database: 'nodecms',
connectTimeout: 5000, //连接超时
multipleStatements: false //是否允许一个query中包含多条sql语句
}
let pool;
repool()
function Result ({ code = 1, msg = '', data = {} }) {
this.code = code;
this.msg = msg;
this.data = data;
}
// 断线重连机制
function repool() {
// 创建连接池
pool = mysql.createPool({
...option,
waitForConnections: true, //当无连接池可用时,等待(true)还是抛错(false)
connectionLimit: 100, //连接数限制
queueLimit: 0 //最大连接等待数(0为不限制)
})
pool.on('error', err => {
err.code === 'PROTOCOL_CONNECTION_LOST' && setTimeout(repool, 2000)
})
app.all('*', (_,__, next) => {
pool.getConnection( err => {
err && setTimeout(repool, 2000) || next()
})
})
}
module.exports = { app, pool, Result, router }
router/login.js
const { pool, router, Result } = require('../connect')
router.get('/', (req, res) => {
pool.getConnection((err, conn) => {
conn.query("SELECT * FROM students", (e, r) => {
if(e) throw error
res.json(new Result({ data: r }))
})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
module.exports = router;
入口文件 index.js
const { app, pool, Result } =require('./connect')
const login = require('./router/login')
app.all('*', (req, res, next) => {
//这里处理全局拦截,一定要写在最上面
next()
})
app.all('/', (req, res) => {
pool.getConnection((err, conn) => {
res.json({ type: 'test'})
pool.releaseConnection(conn) // 释放连接池,等待别的连接使用
})
})
app.use('/login', login)
app.listen(8088, () => {
console.log('服务启动')
})

package.json
{
"name": "api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "hotnode index.js"
},
"author": "yxf",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.0",
"cors": "^2.8.5",
"express": "^4.17.1",
"mysql": "^2.17.1"
}
}
欢迎大家指出问题。共勉!、
下一篇具体实现登录、注册、修改密码、删除用户功能
node开发一个接口详细步骤的更多相关文章
- 手把手教你用Vue2+webpack+node开发一个H5 app
手把手教你用Vue2+webpack+node开发一个H5 app 前一篇vue2 + webpack + node 开发一个小demo说到了用vue的一些基本用法,这一篇就讲一个复杂一点的更完整的 ...
- (4)Linux(ubuntu)下配置Opencv3.1.0开发环境的详细步骤
Ubuntu下配置opencv3.1.0开发环境 1.最近工作上用到在Ubuntu下基于QT和opencv库开发应用软件(计算机视觉处理方面),特把opencv的配置过程详细记录,以供分享 2.步骤说 ...
- 苹果MAC中安装并搭建Android开发环境的详细步骤
Android的开发平台搭建主要需要的工具有:Java虚拟机JDK.Eclipse.Eclipse插件ADT(Android Developer Tool)和Android开发包SDK,以下是具体的安 ...
- 03 . Gin+Vue开发一个线上外卖应用(用户数据创建,插入,跨域处理)
功能和背景介绍 在项目的登录功能中,如果在登录时发现用户名和密码在用户表中不存在,会自动将用户名和密码保存在用户表中,创建一个新的用户. 因此,除了使用手机号和验证码登录以外,还支持使用用户名.密码进 ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- 如何发布一个自定义Node.js模块到NPM(详细步骤,附Git使用方法)
咱们闲话不多说,直接开始! 由于我从没有使用过MAC,所以我不保证本文中介绍的操作与MAC一致. 文章开始我先假定各位已经在window全局安装了Node.js,下面开始进行详细步骤介绍: 本文本着, ...
- 用grunt搭建自动化的web前端开发环境实战教程(详细步骤)
用grunt搭建自动化的web前端开发环境实战教程(详细步骤) jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用!前端自动化, ...
- 使用Android-studio开发移动app与weex结合开发详细步骤
详细步骤如下: 首先,确保机器已经安装了node.js,并且把npm更新到最新版本 下载完毕后,我们可以看到全局目录下的node_modules下面多出一个weex-toolkit 同时,我们留意 ...
- 记录一次用宝塔部署微信小程序Node.js后端接口代码的详细过程
一直忙着写毕设,上一次写博客还是元旦,大半年过去了.... 后面会不断分享各种新项目的源码与技术.欢迎关注一起学习哈! 记录一次部署微信小程序Node.js后端接口代码的详细过程,使用宝塔来部署. 我 ...
随机推荐
- delphi exec error 错误处理
有时引用了三方jar后报错 [Exec Error] The command "PATH ..."" exited with code 1 解决方法 1.检测jar文件路 ...
- 批量下载文件JSP
最近项目有个需求,用户想对挂有附件的数据记录 实现一键下载全部附件(目前项目仅支持每次点击单条记录进行附件下载),下面记录我实现的解决方案.项目框架基于SSMservice业务实现层(impl):// ...
- [CSP-S模拟测试]:简单的序列(DP)
题目描述 从前有个括号序列$s$,满足$|s|=m$.你需要统计括号序列对$(p,q)$的数量. 其中$(p,q)$满足$|p|+|s|+|q|=n$,且$p+s+q$是一个合法的括号序列. 输入格式 ...
- 11年Macbook Air 安装win10 经验
11年macbook air安装win10折腾了好久,安装成功经验记录下. 1.使用BootCamp v6.0.6133 2.启动时U盘里面有两个引导Window和EFI,选择Windows启动.EF ...
- Ajax初探
一.AJAX准备知识:JSON 1.stringify与parse方法 2.和XML的比较 二.AJAX简介 AJAX常见应用情景 AJAX的优缺点 优点: 三.jQuery实现的AJAX $.aja ...
- LinkedHashSet 源码分析
LinkedHashSet 1)底层由 LinkedHashMap 支持的 Set 接口实现,该 Set 中的元素具有可预知的迭代顺序. 创建实例 /** * 构造一个新的空 set,其底层 Link ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第5节 String类_1_字符串概述和特点
在api中查找 java.lang包里面的不用引用
- 优化 | Redis AOF重写导致的内存问题 不错
一.问题说明 业务上接到报警提示服务器内存爆了,登录查看发现机器剩余内存还很多,怀疑是被OOM了,查看/var/log/messages: kernel: [25918282.632003] Out ...
- Ngix 配置与部署(wsgi,uwsgi,uWSGI)
1. WSGI 是一种协议接口,他是描述web服务器如何与web应用程序(Django ,Flask ) 通讯的规范. 2. uwsgi 与WSGI协议一样,是uWSGI服务器的独占协议,用于定义传输 ...
- 聊聊NTLM认证协议
近期发现多家安全媒体发布NTLM协议漏洞的文章.他们越说越术语,越说越官方,如此这般下去,他们写出来到底给谁看?大雅就是俗,让我来一篇俗文.啥是NTLM呢?微软windows系统的用户账号存储密码哈希 ...
