box-shadow四个边框设置阴影样式
其实对于box-shadow,老白我也是一知半解,之前用的时候直接复制已有的,也没有仔细思考过box-shadow的数值分别对应什么,最后导致阴影的边如何自由控制,苦于懒人一个一直没有正式去学习,今天无意中看到以下这篇文章,瞬间清醒有木有,看完整片文章,对于box-shadow阴影四个边的设置完全了如指掌了,再也不怕修改box-shadow了!
对于div边框的阴影一直没有很好地理解,也一直不明白怎么给四个边框分别设置阴影。昨天项目中碰到了这个问题,就认真想了一下,在此总结一二。
首先,还是从官方解释说起。
网上的解释通常都是什么水平阴影长度、垂直阴影长度,略抽象。根据我的实验和理解,从坐标层面来理解比较直观,那么我们首先建立如下直角坐标系:(突然发现我的电脑上竟然没有装Visio,现学现卖用PS临时画了一个,原谅我)
史上最简单介绍box-shadow四个边框设置阴影样式的文章 CSS学习 第1张
OK。原点为基点,原点左侧为x轴负方向,值为负,右侧为正;原点下方为y轴正方向,值为正,上方为负。如上图箭头所指。好理解吗?不要嫌我啰嗦,正确理解坐标方向对于理解阴影画法至关重要。好了,上代码。官方用语: box-shadow:1px 2px 3px 4px #ccc inset;
来分别看一下以上六个值的含义: 1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度);
2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度);
3px 阴影的模糊度,只允许为正值;
4px 阴影扩展半径;
#ccc 阴影颜色;
inset 设置为内阴影(如果不写这个值,默认为外阴影);
我们再详细点说,所谓内外阴影,其实就是指的是阴影在div的外面一圈还是在div的里面一圈,如下图: 史上最简单介绍box-shadow四个边框设置阴影样式的文章 CSS学习 第2张外阴影 史上最简单介绍box-shadow四个边框设置阴影样式的文章 CSS学习 第3张内阴影铺垫完毕,说正事——给四条边分别加阴影。
如果打算添加外部阴影,那么在div内部是不会显示阴影的。看起来好像是废话,来仔细分析一下。
将div放在直角坐标系中,则div上边与x轴重合,左边与y轴重合,没错吧。所以,对于上面一条边,沿y轴正方向的阴影不会显示,因为沿y轴正方向的长度已经进入到了div内部。同样的,对于左侧边框,沿x轴正方向的长度也进入到了div内部,阴影不会显示。
对于右侧边框,则沿x轴负方向的长度不显示(不要纠结于原点位置,只考虑坐标方向。可以看做右边与y轴重合,方便理解);对于下方边框(看做下边与x轴重合),沿y轴负方向的长度进入div内部,不显示。
好吧,我的语言组织能力有待加强。将以下代码配上这一段的文字描述,就不难理解了。
*说明:(以上部边为例进行说明)
1. 对于上边,沿x轴方向的偏移量显然没有意义,设为0px;
2. 沿y轴正方向阴影进入div内部,不显示,因此写为负数;
3. 扩展半径不要写,或者写成0px,这样就不会影响其他的边;
4. 颜色自定;
5. 模糊程度按需要自定;
6. 下、左、右边阴影按规律类推。
*/
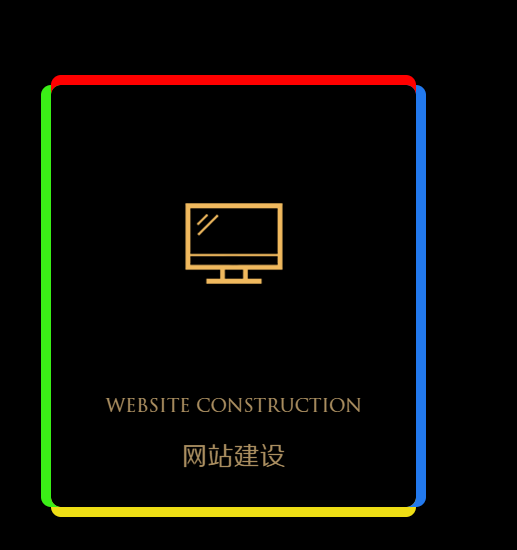
box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/
-10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/
10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/
0px 10px 0px 0px #eede15; /*下边阴影 黄色*/
效果图

外阴影加好了。倘若是内阴影,可以按这个规律自己推一下。
试验中发现了一个问题:
对于上下边,相当干净漂亮。但是写左边的阴影时,上边会有一条细细的阴影;写右边阴影时,下边会有一条细细的阴影。不懂为什么。
box-shadow四个边框设置阴影样式的更多相关文章
- 使文字在div中水平和垂直居中的的css样式为,四个边分别设置阴影样式
text-align:center; /*水平居中*/ line-height: 20px; /*行距设为与div高度一致*/ HTML元素 <div>水平垂直居中</div> ...
- div四个边框分别设置阴影样式
对于div边框的阴影一直没有很好地理解,也一直不明白怎么给四个边框分别设置阴影.昨天项目中碰到了这个问题,就认真想了一下,在此总结一二. 首先,还是从官方解释说起. 网上的解释通常都是什么水平阴影长度 ...
- from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置
目录 一.form表单 1.form表单功能 2.表单使用原理 二.前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2. ...
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- javafx分别设置四个边框
package border; import javafx.application.Application; import javafx.geometry.Insets; import javafx. ...
- react学习(四)之设置 css样式 篇
react中设置css样式 方法一: 行内样式:使用{{ }},与正常jsx中插入js代码不一样,这里需要两个括号. <div style={ { float: 'right',} }> ...
- 字体图标,盒子显隐,overflow属性,伪类设计边框,盒子阴影2d形变
字体图标 ''' fa框架: http://fontawesome.dashgame.com/ 下载 => 引入css文件 引入字体图标库 <link rel="styleshe ...
- css3新增边框、阴影、边框、背景、文本、字体
css3和css有什么区别?简单来讲css3是css(层叠样式表)技术的升级版本,css3新特征有很多,例如圆角效果.图形化边界.块阴影与文字阴影.使用RGBA实现透明效果.渐变效果.使用@Font- ...
- 初学c# -- 学习笔记(五) winfrom无边框四周阴影
刚用到这个功能,网上扯淡的东西太多了,都是2边阴影,还什么窗口叠加.ps作图啥的,什么玩意.还是老外实在,google找的,无边框窗体,四边透明阴影. public partial class For ...
随机推荐
- react native 之 redux 使用套路
redux是什么?他是一个state容器 redux的运作方式是怎样的? 接入方式: 1. npm install 下列内容: npm install --save redux npm install ...
- Oracle中的rowid rownum
1. rowid和rownum都是虚列 2. rowid是物理地址,用于定位oracle中具体数据的物理存储位置 3. rownum则是sql的输出结果排序,从下面的例子可以看出其中的区别. rowi ...
- 计蒜客 T2237 魔法 分类讨论
Code: #include<bits/stdc++.h> #define setIO(s) freopen(s".in","r",stdin) # ...
- POJ 3181 Dollar Dayz ( 完全背包 && 大数高精度 )
题意 : 给出目标金额 N ,问你用面额 1~K 拼成 N 的方案有多少种 分析 : 完全背包的裸题,完全背包在 DP 的过程中实际就是列举不同的装填方案数来获取最值的 故状态转移方程为 dp[i] ...
- [ZJU 1003] Crashing Balloon
ZOJ Problem Set - 1003 Crashing Balloon Time Limit: 2 Seconds Memory Limit: 65536 KB On every J ...
- 洛谷P2258 子矩阵——题解
题目传送 表示一开始也是一脸懵逼,虽然想到了DP,但面对多变的状态不知从何转移及怎么合理记录状态.之(借鉴大佬思路)后,豁然开朗,于是在AC后分享一下题解. 发现数据范围出奇地小,不过越是小的数据范围 ...
- HTML5和CSS3兼容清单
1.CSS3 2.CSS3选择器 3.HTML5 4.HTML5 From
- 修改 video.js 默认 bufferTime
1.自建rtmp推流.转发.播放,前端用video.js 发现总延时在2秒多,服务器已优化,看看video.js能否优化 2.引用:在RTMP播放器侧,很重要的一点是:在 NetStream.set ...
- (转)flexpaper 参数
本文转载自:http://blog.csdn.net/z69183787/article/details/18659913 Flexpaper可能用到如下参数 SwfFile (String) 需 ...
- 非web工程,打jar放shell执行
作为6年经验的程序员,一直在搞web服务应用开发,今天领导被吐槽了,只会web方面的东东,最基本的打包啥啥都不会.. 一般开发工程都是web项目,突然要求开发非web,不用tomcat装(浪费端口号) ...
