vue - 过滤器filter的基本使用
1、全局过滤器

输出:

过滤器可以多次来调用

输出:

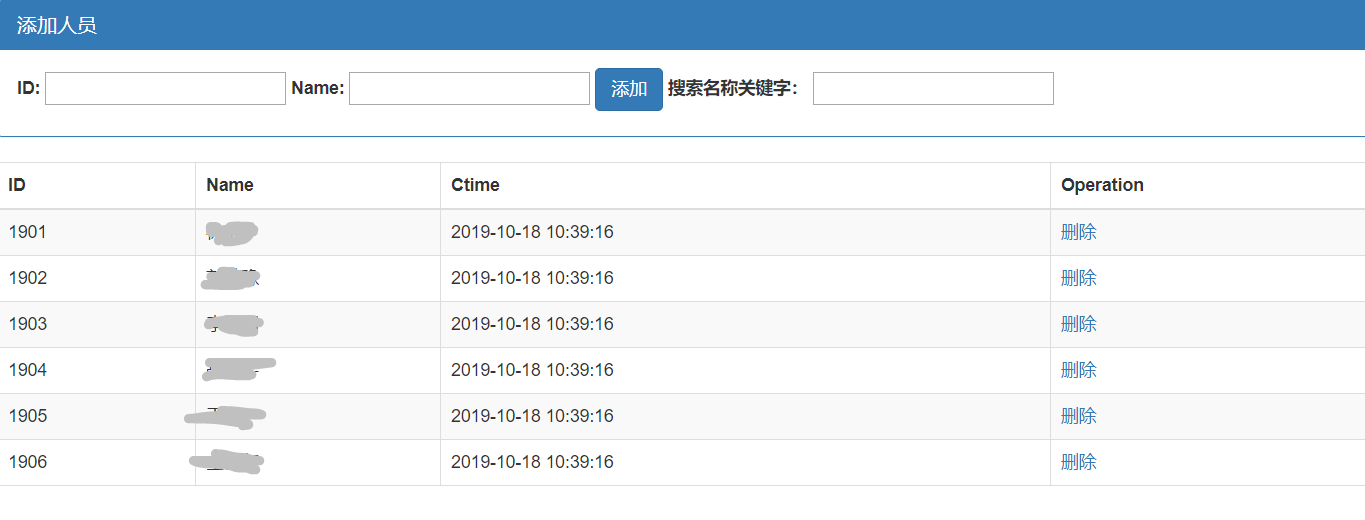
2、私有过滤器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>04-品牌列表案例3(时间格式化 私有过滤器)</title>
<script src="./lib/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> </head>
<body>
<div id="app">
<!-- 1、上半部分添加功能 -->
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加人员</h3>
</div>
<div class="panel-body form-inline">
<label>
ID:
<input type="text" v-model="id">
</label> <label>
Name:
<input type="text" v-model="name">
</label> <label>
<!-- 在Vue中 使用事件绑定机制 为元素指定处理函数的时候 如果加了小括号 就可以给函数传参了 -->
<input type="button" value="添加" class="btn btn-primary" @click="add">
</label> <label>
搜索名称关键字:
<input type="text" v-model="keywords">
</label>
</div>
</div> <!-- 2、表格部分 -->
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<!-- 之前v-for 中的数据 都是直接从 data 上的 list 中直接渲染过来的 -->
<!-- 现在,我们定义了一个search方法 同时把所有的关键字 通过传参的形式 传给了search方法 -->
<!-- 在search方法内部 通过执行for循环 把所有符合搜索关键字的数据 保存到一个新数组中 返回 -->
<tr v-for="item in search(keywords)" :key="item.id">
<td>{{item.id}}</td>
<td v-text="item.name"></td>
<!-- 管道符| -->
<td>{{ item.ctime | dateFormat }}</td>
<!-- .prevent 组织链接默认行为 -->
<td><a href="" @click.prevent="del(item.id)">删除</a></td>
</tbody>
</table>
</div> <div id="app2">
<!-- <h3>{{ dt | dateFormat}}</h3> -->
<h3>{{ dt | dateFormat}}</h3>
</div> <script>
// 全局过滤器,进行实践的格式化 dateFormat是全局过滤器的名字
//所谓的全局管理器 就是所有的 VM 实例都共享的
Vue.filter('dateFormat', function(dateStr, pattern=""){
// 1、Vue.filter('dateFormat', function(dateStr){
//根据给定字符串 得到特定时间
var dt = new Date(dateStr) //yyyy-mm-dd
var y = dt.getFullYear()
var m = dt.getMonth() + 1//month从0开始
var d = dt.getDate() // 方法1、return y + '-' + m + '-'+ d
if(pattern.toLowerCase() === 'yyyy-mm-dd') { //toLowerCase() 转换成小写
// 方法2、模板字符串
return `${y}-${m}-${d}`
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
} }) var vm = new Vue({
el:"#app",
data:{
id: '',
name: '',
keywords: '',
list:[
{id: 1901, name: '徐剑', ctime:new Date()},
{id: 1902, name: '刘苏豫', ctime:new Date()},
{id: 1903, name: '李明明', ctime:new Date()},
{id: 1904, name: '胡振宇', ctime:new Date()},
{id: 1905, name: '王凯', ctime:new Date()},
{id: 1906, name: '仝伟东', ctime:new Date()}
]
},
methods:{
add(){ //添加方法
//分析:
// 1、获取到ID和name 直接从data上获取
// 2、组织出一个对象
// 3、把这个对象 调用数组的相关方法,添加到当前 data 上的 list中
// 4、在vue中已经实现了数据的双向绑定 每当我们修改了 data中的数据 vue会默认监听到数据的改动,自动把最新的数据 应用到页面上
// 5、当我们意识到上面的第四步的时候,就证明大家已经入门vue了,我们更多的是在进行 m中Model数据的操作,同时,在操作Mode1数据的时候,指定的业务逻辑操作,
var staff = {id: this.id, name: this.name, ctime: new Date()}
this.list.push(staff);
this.id = this.name = ''
},
del(id){//根据id删除数据
//分析:
// 1、根据ID 找到要删除这一项的索引
// 2、如果找到索引 直接调用 数组的splice方法
/*方法1:
this.list.some((item, i)=>{
if(item.id == id){
this.list.splice(i, 1);
//在数组的some方法中 如果return true 就会立即终止这个数组后续循环
return true;
}
})*/
//方法2:
var index = this.list.findIndex(item => {
if(item.id == id){
return true;
}
})
this.list.splice(index, 1)
},
search(keywords) { //根据关键字实现数组的过滤
//方法3:
return this.list.filter(item => {
// if(item.name.indexOf(keywords) != -1)
// 注意:ES6中 为字符串提供了一个新方法 叫做 String.prototype.includes('要包含的字符串')
//如果包含 返回true 否则返回 false
if(item.name.includes(keywords)){
return item
}
})
/*方法1:
var newList = []
this.list.forEach(item => {
if(item.name.indexOf(keywords) != -1){
newList.push(item)
}
})
return newList*/
//方法2:
/*var newList = this.list.filter(item => {
// if(item.name.indexOf(keywords) != -1)
// 注意:ES6中 为字符串提供了一个新方法 叫做 String.prototype.includes('要包含的字符串')
//如果包含 返回true 否则返回 false
if(item.name.includes(keywords)){
return item
} })
return newList*/ }
}
});
//自定义一个私有过滤器(局部)
var vm2 = new Vue({
el: '#app2',
data: {
dt: new Date()
},
methods: {
},
//过滤器调用的时候采用的是 就近原则 如果私有过滤器和全局过滤器名称一致了 这个时候 优先调用私有过滤器
filters: { //自定义私有过滤器 过滤器有两个条件 【过滤器名称 和 处理函数】
dateFormat: function (dateStr, pattern=""){
var dt = new Date(dateStr)
//yyyy-mm-dd
var y = dt.getFullYear()
var m = dt.getMonth() + 1
var d = dt.getDate()
if(pattern.toLowerCase() === 'yyyy-mm-dd') {
return `${y}-${m}-${d}`
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
return `${y}-${m}-${d} ${hh}:${mm}:${ss}~~~~~`
}
}
}
})
</script>
</body>
</html>

vue - 过滤器filter的基本使用的更多相关文章
- vue 过滤器filter的详解
1.代码运用的地方 <!-- 在双花括号中 --> {{ date | formatDate}} <!-- 在 `v-bind` 中 --> <div v-bind:id ...
- Vue 过滤器 Filter传递参数
给日期类型过滤器设置不同格式 dayjs是一款轻量级的日期操作库 https://day.js.org/en import Vue from 'vue' import dayjs from 'dayj ...
- vue 过滤器 filter 的使用
1.局部过滤器的使用 比如性别,订单状态的数据,后端一般返回数字来代替状态.以性别为模拟数据,0是未知,1是男,2是女. 直接数据渲染出来,只有012,没有性别 根据后端返回的int类型值,前端对数据 ...
- vue的过滤器filter
前记: 排版记录,未免太耽误时间,我就简单的来,下面是一个vue 过滤器的写法,demo 演示,限制一个字符串的长度. vue filter 的官网介绍 https://cn.vuejs.org/v2 ...
- vue 过滤器filters的使用以及常见报错小坑(Failed to resolve filter)
今天使用vue 过滤器中发现一个小坑,网上查到的大都是不正确的解决方法,故分享给大家: 原错误代码: // 过滤器 filter:{ FdishList:function(value){ if (!v ...
- Vue - 过滤器
1.内部过滤器 1):字母操作: ---- 针对字符串 A:capitalize B:uppercase C:lowercase 2):json过ingfy滤器,可将表达式的值转化为Json字符串,本 ...
- Vue 过滤器的使用
Vue官方文档是这样说的:Vue过滤器用于格式化一些常见的文本. 在实际项目中的使用: 定义过滤器 在src定义一个filter.js文件,里面定义过滤器函数,在最后要使用 exprot defaul ...
- vue过滤器微信小程序过滤器和百度智能小程序过滤器
因为最近写了微信小程序和百度小程序,用到了过滤器,感觉还挺好用的,所以就来总结一下,希望能帮到你们. 1. 微信小程序过滤器: 1.1:首先建一个单独的wxs后缀的文件,一般放在utils文件夹里面. ...
- 换个角度使用VUE过滤器
换个角度使用VUE过滤器 过滤器在Vue中的主要用于文本格式化,如小写转大小,日期格式化等操作.官方对这个功能介绍也很简单,不过确实很简单,就一个函数而已.但最近在做两款APP时,遇到一些特殊的需求. ...
随机推荐
- Java使用google身份验证器实现动态口令验证
参考: 1)https://www.jb51.net/article/121243.htm 2)https://www.cnblogs.com/wuaili/p/9810661.html
- HDU 4758 Walk Through Squares ( Trie图 && 状压DP && 数量限制类型 )
题意 : 给出一个 n 行.m 列的方格图,现从图左上角(0, 0) 到右下角的 (n, m)走出一个字符串(规定只能往下或者往右走),向右走代表' R ' 向下走则是代表 ' D ' 最后从左上角到 ...
- 【gym102222K】Vertex Covers(高维前缀和,meet in the middle)
题意:给定一张n点m边的图,点带点权,定义点覆盖的权值为点权之积,问所有点覆盖的权值之和膜q n<=36, 1<=a[i]<=1e9,1e8<=q<=1e9 思路:n&l ...
- 阿里云安装配置yarn,Nginx
1.和npm 相比yarn 的优势在于 1.比npm快.npm是一个个安装包,yarn 是并行安装. 2.npm 可能会有情况 同样的 package.json 文件在不同的机器上安装的包不一样.导致 ...
- 高级软件测试技术(测试管理工具实践day2)
今天在紧张的学习之余,我们小组选定了bugzilla,并且打算在今天晚上刚进行下载安装. 在安装bugzilla需要的软件有MySQL数据库软件,activeperl软件,bugzilla安装包,II ...
- python分别使用多线程和多进程获取所有股票实时数据
python分别使用多线程和多进程获取所有股票实时数据 前一天简单介绍了python怎样获取历史数据和实时分笔数据,那么如果要获取所有上市公司的实时分笔数据,应该怎么做呢? 肯定有人想的是,用一个 ...
- leetcode-mid-array-31 three sum-NO
my code: time limited def threeSum(nums): """ :type nums: List[int] :rtype: List[L ...
- ARM非对齐访问和Alignment Fault
1.指令对齐 A64指令必须word对齐.尝试在非对齐地址取值会触发PC alignment fault. 1.1.PC alignment checking PC(Program Counter)寄 ...
- 用Vue来实现音乐播放器(十七):歌手页右侧快速入口实现
快速入口的列表是其实是之前处理的歌手的数据中的关于title的列表 shorcutList属性是计算属性 通过ret数组中的title计算到的 所以我们要在singer.vue组件中将数据传入到l ...
- npm 中的 --
-- 命令告诉cli-parser停止向下解析, --后面的内容会传给命令行作为命令行参数 文档地址: https://docs.npmjs.com/misc/config.html
