【前端】JavaScript基础
1 什么是js
JavaScript是一种运行在浏览器中的解释型的编程语言
1.1 js引用
使用<script></script>标签
<script src="public.js" type="text/javascript"></script> 或直接写js代码
- head中引用
- body中引用
1.2 body和head引入的区别
html代码从上而下解析,如果在head中引入JS,影响页面打开的速度,存在风险,所以通常放在html body的最下方,这样页面内容先展示,最后在加载JS。
1.3 注释与变量
单行注释通过 // 多行注释通过 /* */
name = 'dsx'; // 默认全局变量
function func() {
var name = 'niulaoshi'; // var 局部变量
}
2 字符串
//定义字符串
var str = '你开心就好!';
var name = '大师兄';
// 字符串的拼接
var name_str = name+str;
//字符串操作
str = '大师兄'
str.charAt(0) 根据角标获取字符串中的某一个字符 char字符
str.substring(1,3) 根据角标获取 字符串子序列 大于等于x小于y
str.length 获取字符串长度
str.concat('牛教授') 拼接字符串
str.indexOf('大师') 获取子序列的位置
str.slice(0,1) 切片 start end start<=取值<end 同python
str.toLowerCase() 变更为小写
str.toUpperCase() 变更大写
str.split('师',1) 切片 返回数组 参数2为取分割后数组的前x个元素 //数字类型(JavaScript 只有一种数字类型。数字可以带小数点,也可以不带) var age = 18;
var score = 89.22;
number = '18';
// 字符串转,如是小数,则会去掉小数部分
var n = parseInt(number);
// 转换成小数
f =parseFloat(number);
//布尔类型(true 或 false)
var t = true;
var f = false;
3 数组(python中的列表)
// 第一种创建方式 var list = new Array();
list[0] = '大师兄';
list[1] = '牛教授'; // 第二种创建方式
var list2 = new Array('大师兄','牛教授'); // 第三种创建方式
var list3 = ['大师兄','牛教授']; //数组操作
var list3 = ['大师兄','牛教授']; list3.length //数组的长度 list3.push('dsx') //尾部追啊参数 list3.shift() //头部获取一个元素 并删除该元素 list3.pop() //尾部获取一个元素 并删除该元素 list3.unshift('dsx') //头部插入一个数据 list3.splice(start, deleteCount, value) //插入、删除或替换数组的元素 list3.splice(n,0,val) //指定位置插入元素 list3.splice(n,1,val) //指定位置替换元素 list3.splice(n,1) //指定位置删除元素 list3.slice(1,2) //切片; list3.reverse() //反转 list3.join('-') //将数组根据分割符拼接成字符串 list3.concat(['abc']) //数组与数组拼接 list3.sort() //排序
4 对象类型(Python中的字典)
var dict = {name:'dsx',age:18,sex:'男' };
var age = dict.age;
var name = dict['name'];
delete dict['name'] //删除
delete dict.age //删除
5 条件判断
- javascript当中如果是两个等号,代表不去校验数据类型是否相同.三个等号会判断数据类型
‘1’==1为真,而'1'===1为假
if (条件) {
执行代码块
} else if (条件) {
执行代码块
} else {
执行代码块
};
if (1 == 1) {
console.log()
} else if (1 != 1) {
console.log()
} else if (1 === 1) {
console.log()
} else if (1 !== 1) {
console.log()
} else if (1 == 1 && 2 == 2) { //and
console.log()
} else if (1 == 1 || 2 == 2) { //or
console.log()
}
switch (a) {
case 1:
console.log(111);
break;
case 2:
console.log(222);
break;
default:
console.log(333)
}
6 循环
//第一种循环
//循环的是角标
//字符串:循环角标、数组:循环角标、字典:循环Key
tmp = ['宝马', '奔驰', '尼桑'];
tmp = '宝马奔驰尼桑';
tmp = {'宝马': 'BMW', '奔驰': 'BC'};
for (var i in tmp) {
console.log(tmp[i])
} //第二种循环
//不支持字典的循环
for (var i = 0; i < 10; i++) {
console.log(tmp[i])
} //第三种循环
while (1 == 1) {
console.log(111)
}
7 函数定义
//1、普通函数
function 函数名(形参, 形参, 形参) {
执行代码块
}
函数名(形参, 形参, 形参); //2、匿名函数 匿名函数没有名字,无法调用时找到,将整个函数当做一个参数传递
setInterval(function () {
console.log(11)
}, 5000); //3、自执行函数创建函数并且自动执行
当引入多个js文件时,函数名可能会出现重复,这时通过自执行函数,保证每一个js文件都会被解析,从而生成独立的容器,防止调用冲突
(function (name) {
console.log(name)
})('dsx');
//作用域
//1.Python的作用域是以函数作为作用域的,其他语言以代码块({})作为作用域的。
//JavaScript是以函数作为作用域
function tmp() {
var name = 'dsx';
console.log(name)
}
tmp();
console.log(name); /*
运行结果:
dsx
name is not defined
*/
//2.函数作用域在函数未被调用之前,已经创建
var name = 'nhy';
function a() {
var name='dsx';
function b() {
console.log(name);
}
return b
}
var c = a();
c();
/*
运行结果:
dsx
*/

由于函数创建时,作用域已经创建,因此最后的作用域结果入上图。c=b。因此执行b()函数,当然首先查找到本层函数的变量name='dsx' 。
//3.函数的作用域存在作用域链(代码不执行时,先生成作用域链)
//当函数嵌套函数时,每一个函数为一个作用域,多层就叫做作用域链,查找遵循作用域链规则
function outer() {
name = 'nn';
function inner() {
var name = 'ii'
console.log('in', name)
} console.log('out', name);
inner()
}
outer();
/*
运行结果:
out nn
in ii
*/
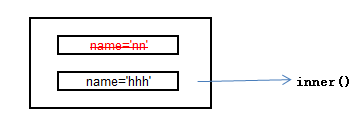
//函数不调用时,只生成作用域,当调用时遵循作用域链执行,name已被重置为hhh,如下图
function outer() {
var name = 'nn';
function inner() {
console.log('in', name)
} var name = 'hhh';
console.log('out', name);
inner()
}
outer();
/*
运行结果:
out hh
in hh
*/

//4.函数内,局部变量提前声明 JavaScript函数在运行前会找到函数内的所有局部变量执行声明
var name = 'xxx';
function func() {
console.log(name);
var name = 'dsx';
}
func();
/*
运行结果:
undefined
*/
上面的代码同下面↓
var name = 'xxx';
function func() {
var name;//js编译器在执行func函数时,会把它body里面的变量提前到最前面进行声明!
console.log(name);
var name = 'dsx';
}
func();
8 面向对象
// 在JavaScript中,方法和类写法类似,区别方式为是否有this,如果有就可以当做是类来用
// JavaScript的类默认就拥有了Python的构造函数__init__
function Foo(name) {
this.name = name;
}
// 创建对象时JavaScript需要用到new关键字来创建对象
var obj = new Foo('dsx');
console.log(obj.name); // 类中定义方法,虽然可以用,但是在多个实例时存在重复实例方法,浪费资源。
// 不同对象的say函数是两个不同的函数,虽然函数名称和代码都是相同的。每次创建对象,都会创建一个say的方法。
function Foo1(name) {
this.name = name;
this.say = function () {
console.log(this.name)
}
}
var obj1 = new Foo1('dsx_obj1');
obj1.say();
// 完善类的定义
function Foo2(name) {
this.name = name
}
// 类的原型,将共用的的方法抽出来,当在实例化后,只创建了一个叫做Foo2的对象,对象内只有name
//在调用方法时去现在Foo中找,没有找到,会在去原型中找
//是否有该方法。有执行,没有就报错
Foo2.prototype = {
say: function () {
console.log(this.name)
}
};
var obj2 = new Foo2('dsx_obj2');
obj2.say();
9 序列化与反序列化
//序列化
var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp']
};
var s = JSON.stringify(xiaoming);//列化成JSON格式
console.log(s);
//反序列化
var t = JSON.parse(s)//把JSON格式字符串转换成JavaScript对象
console.log(t)
//序列化
//第三个参数:要输出得好看一些,可以加上参数,按缩进输出:
JSON.stringify(xiaoming, null, ' ');
//第二个参数:用于控制如何筛选对象的键值,如果我们只想输出指定的属性,可以传入Array:
JSON.stringify(xiaoming, ['name', 'skills'], ' ');
//还可以传入一个函数,这样对象的每个键值对都会被函数先处理:
function convert(key, value) {
if (typeof value === 'string') {
return value.toUpperCase();
}
return value;
} JSON.stringify(xiaoming, convert, ' ');
//如果我们还想要精确控制如何序列化小明,可以给xiaoming定义一个toJSON()的方法,直接返回JSON应该序列化的数据:
var xiaoming = {
name: '小明',
age: 14,
gender: true,
height: 1.65,
grade: null,
'middle-school': '\"W3C\" Middle School',
skills: ['JavaScript', 'Java', 'Python', 'Lisp'],
toJSON: function () {
return { // 只输出name和age,并且改变了key:
'Name': this.name,
'Age': this.age
};
}
}; JSON.stringify(xiaoming); // '{"Name":"小明","Age":14}'
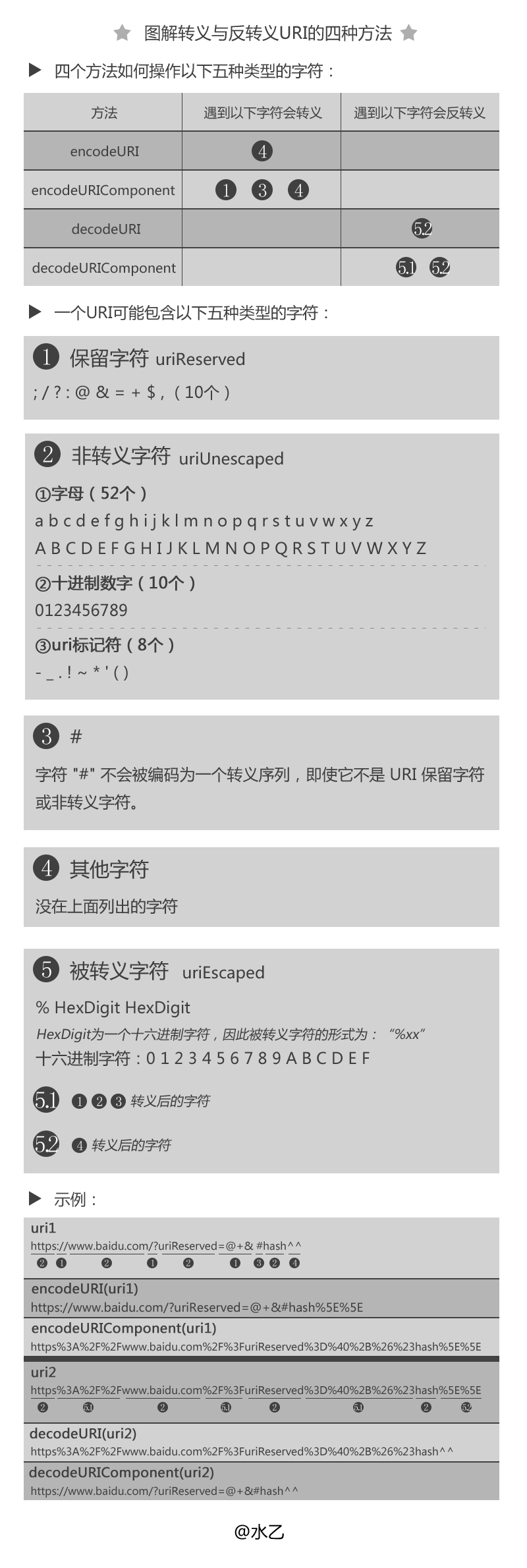
10 URI转义

【前端】JavaScript基础的更多相关文章
- Web前端-JavaScript基础教程上
Web前端-JavaScript基础教程 将放入菜单栏中,便于阅读! JavaScript是web前端开发的编程语言,大多数网站都使用到了JavaScript,所以我们要进行学习,JavaScript ...
- Web前端-JavaScript基础教程下
Web前端-JavaScript基础教程下 <script>有6个属性: async对外部脚本有效,可以用来异步操作,下载东西,不妨碍其他操作. charset为src属性指定字符集. d ...
- 前端javascript基础总结(1)js的构成以及数据类型
在日常工作中用到的原生js很少,感觉自己已经把原生的js忘光了,在这里开始总结下js,就从最基础的开始吧!!! JavaScript的组成: 1.ECMAScript:解释器,翻译. 个人理解为就是解 ...
- 前端 JavaScript 基础
内容目录: 一.JavaScript介绍 二.基础语法 2.1 变量 2.2 数据类型 2.3 流程控制 2.5 函数的全局变量和局部变量 2.6 作用域 2.7 词法分析 ...
- 前端 JavaScript基础
前言 JavaScript 是属于网络的脚本语言,被数百万计的网页用来改进设计.验证表单.检测浏览器.创建cookies,以及更多的应用. 一.如何编写 1.存在形式 方式一:存在js文件中,即写入j ...
- 前端之JavaScript基础
前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript历史 1992年Nombas开发出C ...
- 第三篇:web之前端之JavaScript基础
前端之JavaScript基础 前端之JavaScript基础 本节内容 JS概述 JS基础语法 JS循环控制 ECMA对象 BOM对象 DOM对象 1. JS概述 1.1. javascript ...
- 前端-----JavaScript 初识基础
JavaScript的组成 JavaScript基础分为三个部分: ECMAScript:JavaScript的语法标准.包括变量.表达式.运算符.函数.if语句.for语句等. DOM:操作网页上的 ...
- 前端(十二)—— JavaScript基础操作:if语句、for循环、while循环、for...in、for...of、异常处理、函数、事件、JS选择器、JS操作页面样式
JavaScript基础操作 一.分支结构 1.if语句 if 基础语法 if (条件表达式) { 代码块; } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通 ...
- web前端学习(四)JavaScript学习笔记部分(1)-- JavaScript基础教程
1.JavaScript基础教程 1.1.Javascript基础-介绍.实现.输出 1.1.1.JavaScript是互联网上最流行的脚本语言,这门语言可用于web和HTML,更可广泛用于服务端.p ...
随机推荐
- word中打字会覆盖下一个字
insert键 误按了insert键,此时Word默认为改写模式,输入文本会覆盖后面的内容.
- 【工具安装】MAC 安装 netdiscover 使用教程
日期:2019-06-27 15:54:19 作者:Bay0net 介绍:在 mac os 下,如何安装 netdiscover 及基本使用方法 0x01.当前环境 MAC os 10.14.4 已安 ...
- Jmeter JDBC请求---把数据库结果参数化传递到其他请求
摘要: 最近一个场景进行压力测试:生成商品id进行上下架和购买,记录写脚本的一个过程 1.在商品上架前需要准备商品ID,商品ID生成需要从数据库读取商品类别,从而生成商品ID,下面是从数据库:读取商品 ...
- Django-DRF组件学习-视图学习
1.请求与响应 drf除了在数据序列化部分简写代码以外,还在视图中提供了简写操作.所以在django原有的django.views.View类基础上,drf封装了多个子类出来提供给我们使用. Djan ...
- codeforces 1156E Special Segments of Permutation
题目链接:https://codeforc.es/contest/1156/problem/E 题目大意: 在数组p中可以找到多少个不同的l,r满足. 思路: ST表+并查集. ST表还是需要的,因为 ...
- linux/linux学习笔记-Shell基础(mooc)
一.shell概述 shell根据ascII表,将命令翻译为0101...传给内核执行. 内核->shell翻译为命令->用户(操作的界面就是shell,shell=翻译官) linux标 ...
- mybatis一级缓存和二级缓存的使用
在mybatis中,有一级缓存和二级缓存的概念: 一级缓存:一级缓存 Mybatis的一级缓存是指SQLSession,一级缓存的作用域是SQLSession, Mabits默认开启一级缓存.在同一个 ...
- CentOS7 安装SQLCMD
1. Study From https://docs.microsoft.com/zh-cn/sql/linux/sql-server-linux-setup-tools?view=sql-serve ...
- 终于有人把 Docker 讲清楚了,万字详解!
一.简介 1.了解Docker的前生LXC LXC为Linux Container的简写.可以提供轻量级的虚拟化,以便隔离进程和资源,而且不需要提供指令解释机制以及全虚拟化的其他复杂性.相当于C++中 ...
- stringstream istringstream ostringstream 三者的区别
stringstream istringstream ostringstream 三者的区别 说明 ostringstream : 用于执行C风格字符串的输出操作. istringstream : 用 ...
