前端之JQuery:JQuery属性操作
Jquery2--属性相关的操作
知识点总结
1、属性
属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性)、 attr(属性名|属性值)
- 一个参数是获取属性的值,两个参数是设置属性值
- 点击加载图片示例
removeAttr(属性名)
-删除属性的值
prop(属性名|属性值)
- 属性的返回值的是布尔类型
- 单选,反选,取消的例子
removeProp(属性名)
-删除属性的值 循环:each(两种循环示例)
- $.each(数组/对象, function(i, v){})
- $("div").each(function(){})
CSS类
- addClass 添加类属性
- removeClass 移除类属性
- toggleClass 开关|切换(有就移除,没有就添加)
灯泡的例子
HTML代码/文本/值
没有参数就是获取对应的值,
有参数就设置对应的值
- .html() 添加html标签 .html("<span>啦啦啦。</span>")
- .text() 添加文本 .text("啦啦啦。")
- .val()
input :一个参数,获取的是input框里面的值
checkbox :一个参数,获取的是value的值
select :
单选:获取值
多选:得到的是一个数组,设置的时候也要是数组
一、属性操作
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>属性示例</title>
6 </head>
7 <body>
8 <img src="Bootstrap_i1.png" alt="">
9 <table border="">
10 <tbody>
11 <tr>
12 <td>1</td>
13 <td>武侠</td>
14 <td>销售部</td>
15 </tr>
16 <tr>
17 <td>2</td>
18 <td>哎哎呀</td>
19 <td>财经部</td>
20 </tr>
21 </tbody>
22 </table>
23 <form action="">
24 <input type="checkbox">
25 <input type="checkbox">
26 <input type="checkbox">
27 <input type="radio">
28 <select name="" id="">
29 <option value="">甘肃</option>
30 <option value="">兰州</option>
31 <option value="">永登</option>
32 <option value="">天水</option>
33 <option value="">庆阳</option>
34 </select>
35 </form>
36 <script src="jquery-3.2.1.min.js"></script>
37 <script>
38 // $("img").attr("src","Bootstrap_i3.png");
39 // $("table").attr("aaa");
40 // $("table").attr("aaa","按时");
41 </script>
42 </body>
43 </html>
示例
二、示例图片
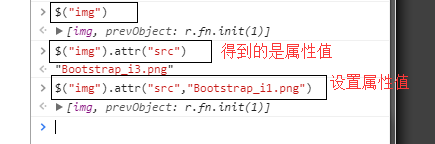
1、attr
(1)得到属性和设置属性值

(2)设置自定义属性值

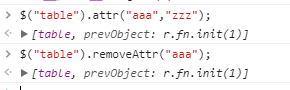
2、removeAttr

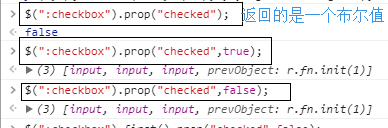
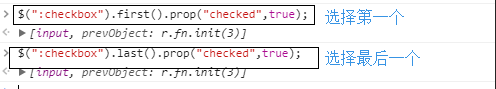
3、prop


4、removeProp
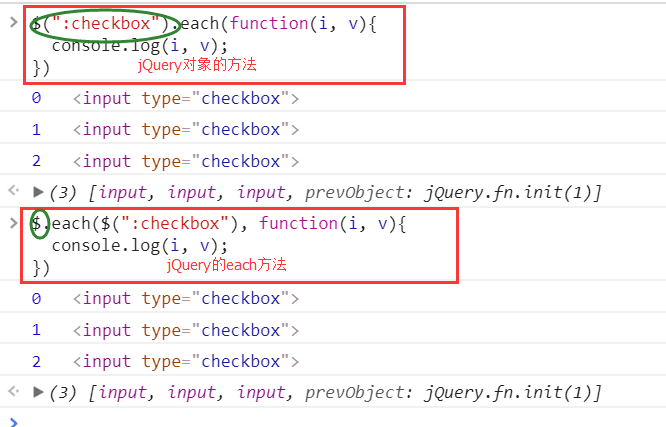
三、jquery中的循环的两种方式

// 方式一
li = [11,22,33];
$.each(li,function (i,v) {
console.log(i,v)// 0 11
// 1 22
// 2 33
})
// 方式二
$(".c1").each(function (i,v) {
console.log(i,v) //这里的v拿到的是标签
// 0 <div class="c1">hah</div>
// 1 <div class="c1">年</div>
// 2 <div class="c1">娃的</div>
console.log(v.innerText) //拿到文本
})
</script>


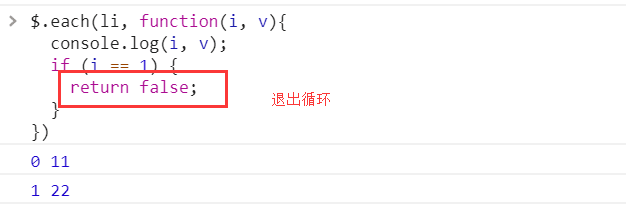
退出循环============================

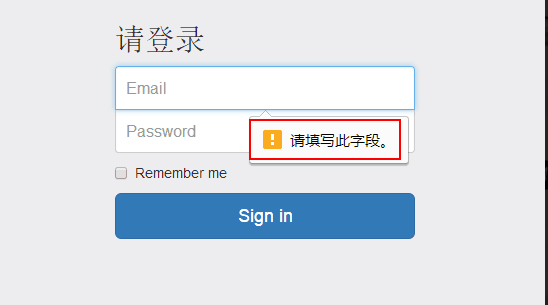
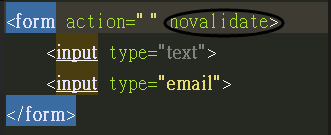
三、注意的一个下问题:

解决方法

前端之JQuery:JQuery属性操作的更多相关文章
- 前端 ----jQuery的属性操作
04-jQuery的属性操作 jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如 ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- jquery之属性操作
jQuery之属性操作 相信属性这个词对大家都不陌生.今天我就给大家简单地介绍一下JQuery一些属性的操作 属性一共分三大类 一.基本属性 1.attr 2.removeAttr 3.prop 4. ...
- jQuery二——属性操作、文档操作、位置属性
一.jquery的属性操作 jquery对象有它自己的属性和方法. 其中jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作. 1.html属性操作 是对htm ...
- jQuery系列(四):jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 html属性操作:是对html文档中的属性进行读取,设置和移除操作.比如attr().removeAttr ...
- JQuery常用属性操作,动画,事件绑定
jQuery 的属性操作 html() 它可以设置和获取起始标签和结束标签中的内容. 跟 dom 属性 innerHTML 一样. text() 它可以设置和获取起始标签和 ...
- 前端jQuery之属性操作
属性操作主要分为四个部分:html属性操作,dom属性操作,类样式操作和值操作 HTML属性操作:属性的读取,设置,以及移除,如attr().removeAttr() DOM属性操作:属性的读取,设置 ...
- jquery学习--属性操作
学习jquery很长一段时间了,知道对属性操作的方式为: $("#xx1").attr("xx2"); //获取属性值 $("#xx1"). ...
- jQuery的属性操作
下面介绍jQuery属性操作: .val() 这是一个读写双用的方法,用来处理input的value,当方法没有参数的时候返回input的value值,当传递了一个参数的时候,方法修改input的va ...
- 19 01 16 jquery 的 属性操作 循环 jquery 事件 和事件的绑定 解绑
jquery属性操作 1.html() 取出或设置html内容 // 取出html内容 var $htm = $('#div1').html(); // 设置html内容 $('#div1').htm ...
随机推荐
- python是强类型还是弱类型语言
几句话了解python特性 Python 是强类型的动态脚本语言 好多人对python到底是强语言类型还是弱语言类型存在误解,其实,是否是强类型语言只需要一句话就可以判别, 强类型:不允许不同类型相加 ...
- 2019暑假第三周(HDFS和HBase)
Hadoop的核心是HDFS和MapReduce. 1.分布式文件系统HDFS理论方面的认知学习. 2.HDFS编程实践. 3.分布式数据库HBase.
- 快速编写 <a> ————CSS3
a{ text-decoration:none; } a:link{ color:white; } a:visited { color:white; } a:hover { color:blue; } ...
- vimiumC的下载、配置与节点个性化
vimium是chrome的一款扩展程序,正如其名:vim+chromium,它能让你在浏览网页时双手不离开键盘,是提上网高效率的神器. 最近在使用中,非常便捷高效,但关于节点的个性化资料比较少,自己 ...
- 浅谈html5在vr中的应用
使用过HTML5制作动画过程的开发者都知道,HTML5页面给人一种逼真的感觉,同时HTML也是可以制作VR页面,但是需要你熟练HTML5与JavaScript开发过程,所以在有必要的情况下,我们可以用 ...
- 虚拟机上首次安装Ubuntu后 root密码设置
虚拟机下安装ubuntu后root密码设置 问题描述: 在虚拟机下安装了ubuntu中要输入用户名,一般情况下大家都会输入一个自己的网名或绰号之类的,密码也在这时设置过了. 但是当安装成功之后,使用命 ...
- [转帖]CGI与ISAPI的区别(转)
CGI与ISAPI的区别(转) 不知道原始网站是哪个 博客园里面也是转帖的 https://www.cnblogs.com/eret9616/p/8515095.html 不过我还是不了解CGI和IS ...
- MySQL-快速入门(2)数据类型
1.MySQL支持多种数据类型: 1>数值类型:整数类型tinyint.smallint.mediumint.bigint.int:浮点小数类型float.double:定点小数类型decima ...
- CentOS 8 下 nginx 服务器安装及配置笔记
参考文档 nginx官方文档 安装 在CentOS下,nginx官方提供了安装包可以安装 首先先安装前置软件 sudo yum install yum-utils 然后将nginx官方源加入到yum源 ...
- IDEA--错误:找不到或无法加载XXXXX--解决方法--创建javafx或其他项目出现的问题
今天一上午超厂长在学习javafx的时候,总是创建一个然后运行就会出现 出现错误:找不到或无法加载主类 找了二个小时,都说是jdk或者其他环境配置问题 按照那些改了也没用重新创建一个也提示出现错误:找 ...
