js事件循环机制
JavaScript 语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。为了协调事件、用户交互、脚本、UI 渲染和网络处理等行为,防止主线程的不阻塞,Event Loop 的方案应用而生。Event Loop 包含两类:一类是基于 Browsing Context,一种是基于 Worker。二者的运行是独立的,也就是说,每一个 JavaScript 运行的"线程环境"都有一个独立的 Event Loop,每一个 Web Worker 也有一个独立的 Event Loop。为了协调这些进行函数调用或者任务的调度,任务队列就产生了。
一、先搞懂两个东西:堆和栈
栈由操作系统自动分配释放,用于存放函数的参数值、局部变量等一些基本的数据类型,其操作方式类似于数据结构中的栈
堆用于存放对象(引用数据类型),一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收。分配方式类似于链表。

栈使用的是一级缓存, 他们通常都是被调用时处于存储空间中,调用完毕立即释放。
堆则是存放在二级缓存中,生命周期由虚拟机的垃圾回收算法来决定(并不是一旦成为孤儿对象就能被回收)。所以调用这些对象的速度要相对来得低一些。
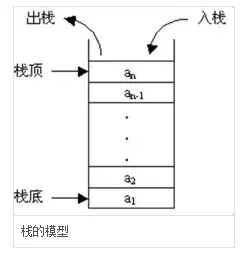
栈: 在函数调用时,在大多数的C编译器中,参数是由右往左入栈的,然后是函数中的局部变量。注意静态变量是不入栈的。
当本次函数调用结束后,局部变量先出栈,然后是参数,最后栈顶指针指向函数的返回地址,也就是主函数中的下一条指令的地址,程序由该点继续运行。
堆:一般是在堆的头部用一个字节存放堆的大小。堆中的具体内容由程序员安排。

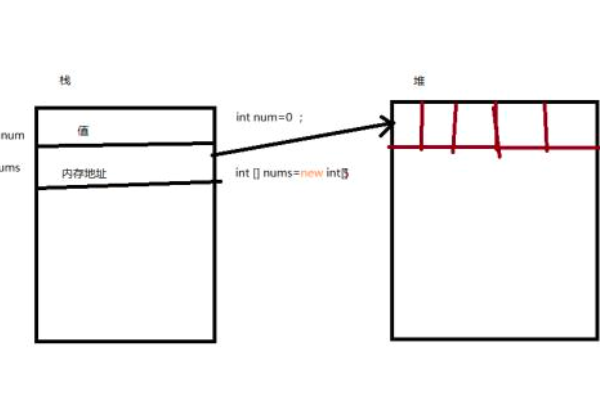
1、栈

函数中定义的局部变量按照先后定义的顺序依次压入栈中,也就是说相邻变量的地址之间不会存在其它变量。栈的内存地址生长方向与堆相反,由高到底,所以后定义的变量地址低于先定义的变量。

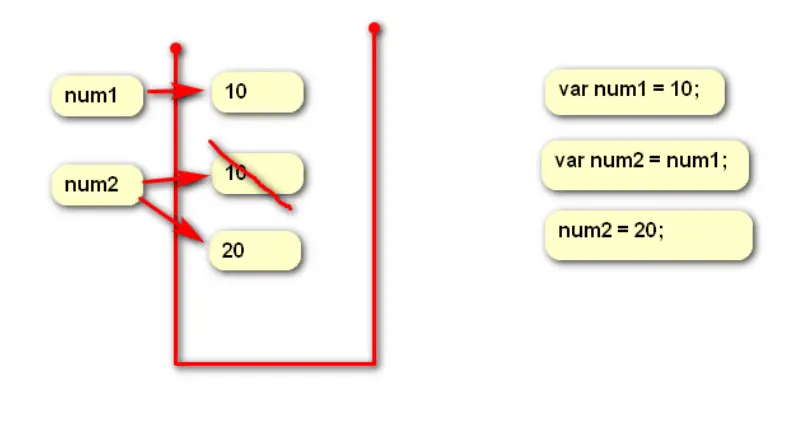
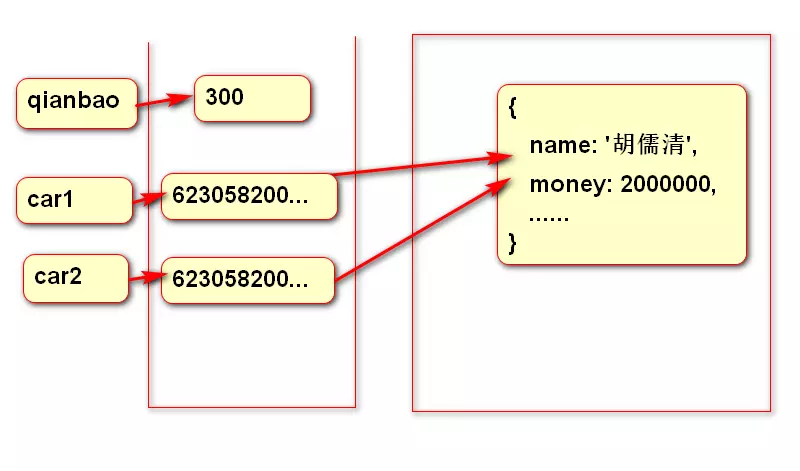
2、堆
var car1 = {
name: 'huruqing',
money: 100000000
}
var car2 = car1;
car2.money = 1000;
console.log(car1.money === car2.money); //true 1000

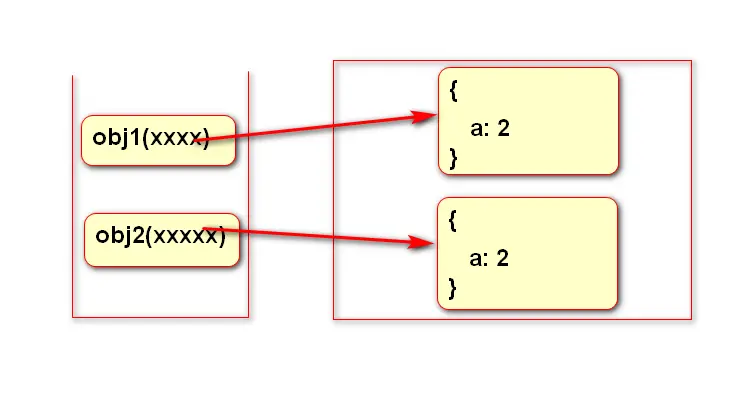
var obj1 = {
a: 2
}
var obj2 = {
a: 2
}
console.log(obj1 === obj2); // false
var arr1 = [];
var arr2 = [];
console.log(arr1 === arr2); // false

栈相比于堆,在程序中应用较为广泛,最常见的是函数的调用过程由栈来实现,函数返回地址、EBP、实参和局部变量都采用栈的方式存放。虽然栈有众多的好处,但是由于和堆相比不是那么灵活,有时候分配大量的内存空间,主要还是用堆。
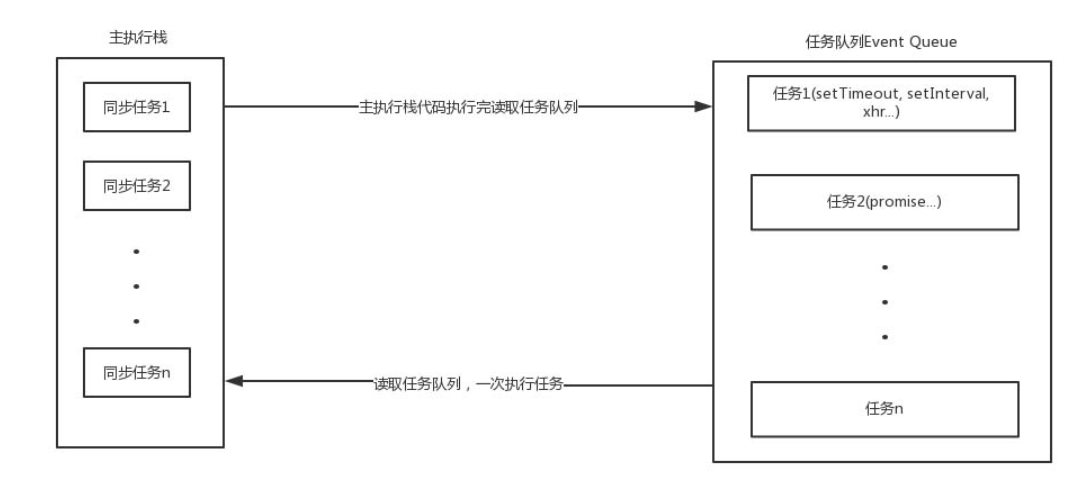
二、事件循环模型

解释:

当一个任务被执行时,js会判断是否为同步任务,同步任务和异步任务会进入不同的执行环境,所有的同步任务都会进入到主执行栈立即执行,所有的异步任务都会会被加入到对应的事件管理模块,当事件发生时管理模块会将回调函数及其数据添加到回调队列中,只有当初始化代码执行完后(可能要一定时间), 才会遍历读取回调队列中的回调函数执行。这一过程的不断重复就是事件循环。
(简单点理解就是当一个任务被执行时,js会判断是否为同步任务,同步任务和异步任务会进入不同的执行环境,所有的同步任务都会进入到主执行栈,所有的异步任务都会进入到任务队列,直到主执行栈的任务执行完毕才会执行任务队列的异步任务,这一过程的不断重复就是事件循环。)
举例子:
function fn1() {
console.log('fn1()')
}
fn1()
document.getElementById('btn').onclick = function () {
console.log('点击了btn')
}
setTimeout(function () {
console.log('定时器执行了')
}, 2000)
function fn2() {
console.log('fn2()')
}
fn2()

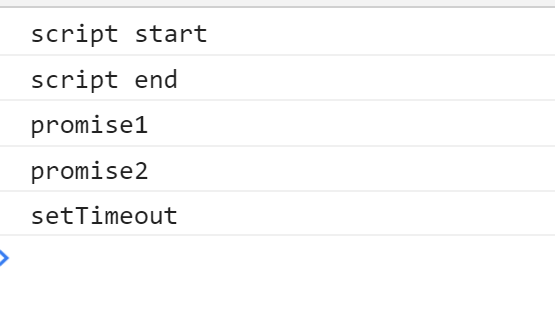
再来看这个的输出顺序
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');

这里promise.then和setTimeout都是异步的,那为什么先输出promise.then里面的呢?
因为promise函数是同步任务会立即执行,其后的.then是异步里面的微任务,setTimeout是异步里面的宏任务,先执行完微任务再执行宏任务。
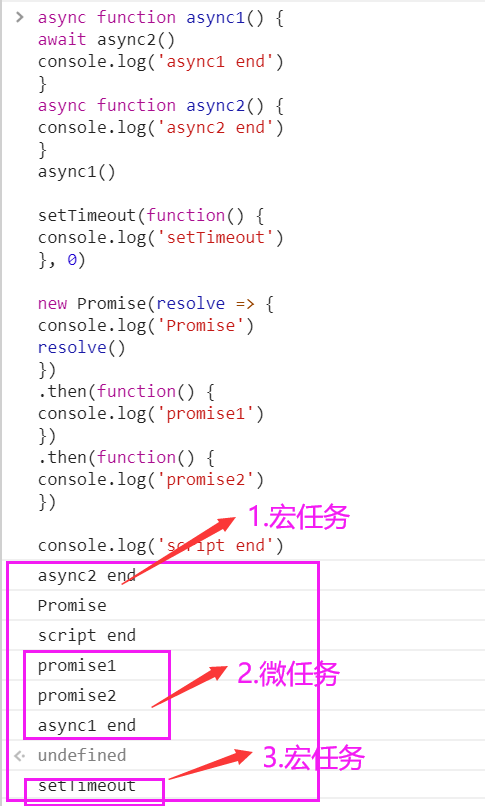
async function async1() {
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2 end')
}
async1()
setTimeout(function() {
console.log('setTimeout')
}, 0)
new Promise(resolve => {
console.log('Promise')
resolve()
})
.then(function() {
console.log('promise1')
})
.then(function() {
console.log('promise2')
})
console.log('script end')

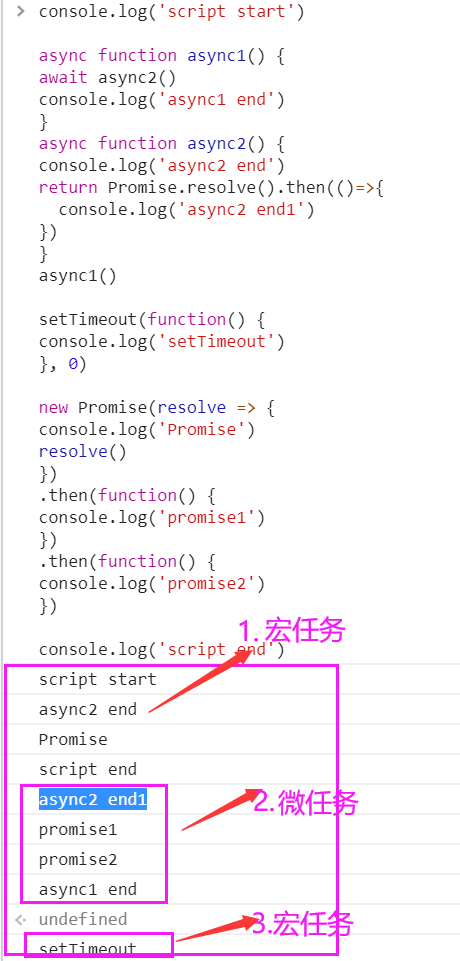
console.log('script start')
async function async1() {
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2 end')
return Promise.resolve().then(()=>{
console.log('async2 end1')
})
}
async1()
setTimeout(function() {
console.log('setTimeout')
}, 0)
new Promise(resolve => {
console.log('Promise')
resolve()
})
.then(function() {
console.log('promise1')
})
.then(function() {
console.log('promise2')
})
console.log('script end')

async 函数(包含函数语句、函数表达式、Lambda表达式)会返回一个 Promise 对象,如果在函数中 return 一个直接量,async 会把这个直接量通过 Promise.resolve() 封装成 Promise 对象。Promise 的特点——无等待,所以在没有 await 的情况下执行 async 函数,它会立即执行,async2就是立即执行,返回一个 Promise 对象,并且,绝不会阻塞后面的语句。这和普通返回 Promise 对象的函数并无二致。但是有了await就不一样了,实际上await是一个让出线程的标志。await后面的函数会先执行一遍,然后就会跳出整个async函数来执行后面js栈(后面会详述)的代码。等本轮事件循环执行完了之后又会跳回到async函数中等待await后面表达式的返回值,如果返回值为非promise则继续执行async函数后面的代码,否则将返回的promise放入promise队列(Promise的Job Queue)
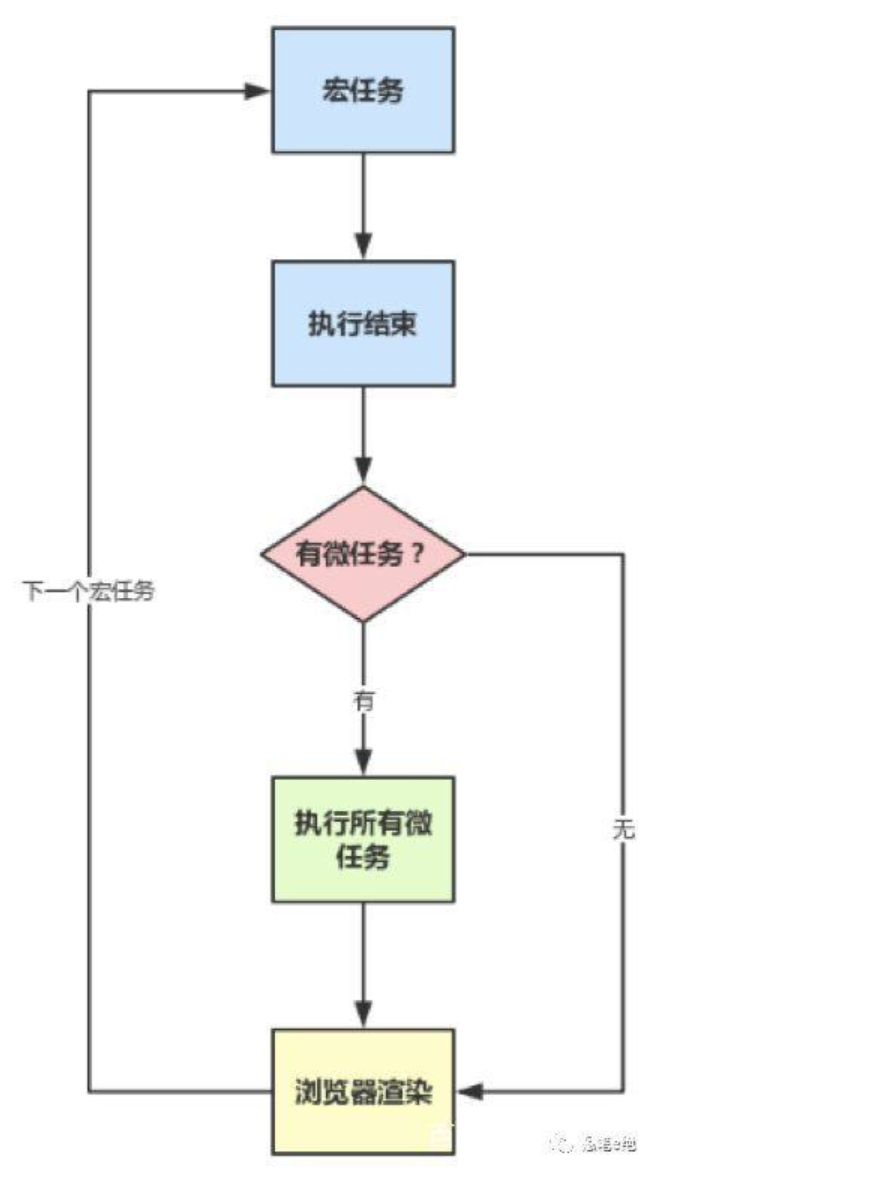
三、补充微任务与宏任务
宏任务:整个js代码块、setTimeout、setInterval、I/O、UI 交互事件、setImmediate(Node.js 环境)
微任务:Promise、MutaionObserver、process.nextTick(Node.js 环境)
其执行顺序如下图所示:

所以,上面那个程序:
主程序(整个js代码块)和和settimeout都是宏任务,两个promise是微任务
第一个宏任务(主程序)执行完,执行全部的微任务(两个promise),再执行下一个宏任务(settimeout),所以输出结果就是那样的。
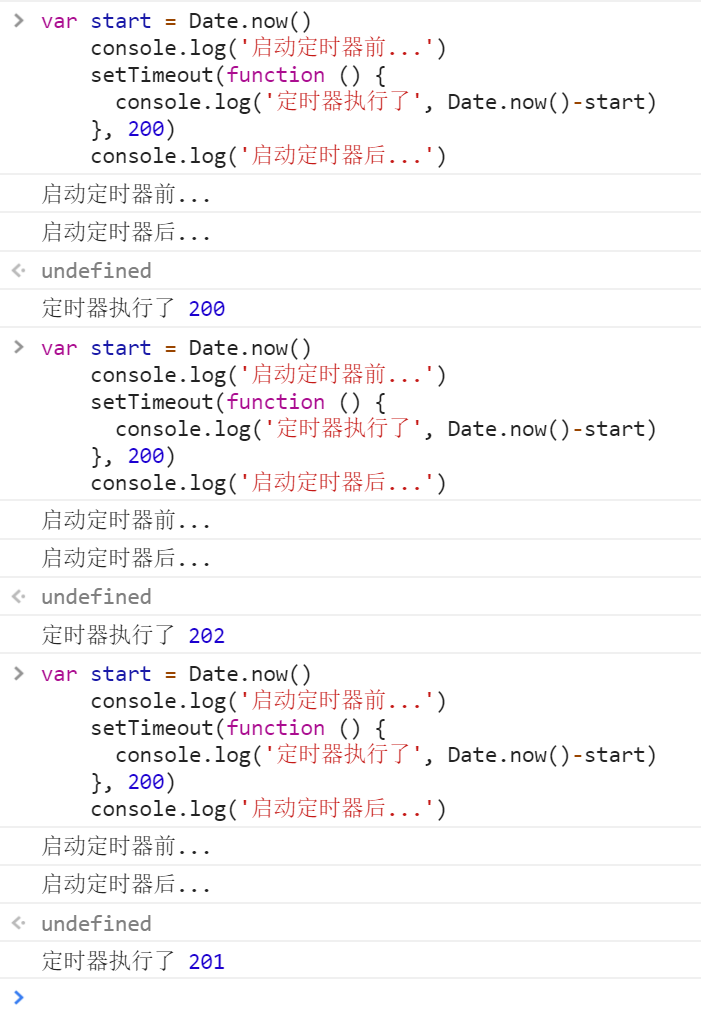
四、定时器引发的思考
定期器分为一次性定时器setTimeout与周期性定时器setInterval,前者是等待N秒之后执行回调一次没了,后者是每隔N秒执行回调一次。
并不代表执行时间,而是将回调函数加入任务队列的时间。
setTimeout(() => console.log('1'), 3000);
setTimeout(() => console.log('2'), 3000);
这两个定时器的输出顺序是什么?
你肯定会说先输出1,在输出2,我上面说了,时间并不代表执行时间,而是告诉事件管理模块三秒后将第一个加入到任务队列,再过三秒,再将第二个加入到任务队列,等到主执行栈任务为空了在调用任务队列,至于主执行栈什么时候执行完毕那就要看里面代码的执行情况,所以定时器的执行时间不一定是3000。

通过这个例子可以看出。
js事件循环机制的更多相关文章
- js事件循环机制辨析
对于新接触js语言的人来说,最令人困惑的大概就是事件循环机制了.最开始这也困惑了我好久,花了我几个月时间通过书本,打代码,查阅资料不停地渐进地理解他.接下来我想要和大家分享一下,虽然可能有些许错误的 ...
- JS 事件循环机制 - 任务队列、web API、JS主线程的相互协同
一.JS单线程.异步.同步概念 从上一篇说明vue nextTick的文章中,多次出现“事件循环”这个名词,简单说明了事件循环的步骤,以便理解nextTick的运行时机,这篇文章将更为详细的分析下事件 ...
- js 事件循环机制 EventLoop
js 的非阻塞I/O 就是由事件循环机制实现的 众所周知 js是单线程的 也就是上一个任务完成后才能开始新的任务 那js碰到ajxa和定时器.promise这些异步任务怎么办那?这时候就出现了事件 ...
- Node.js 事件循环机制
Node.js 采用事件驱动和异步 I/O 的方式,实现了一个单线程.高并发的 JavaScript 运行时环境,而单线程就意味着同一时间只能做一件事,那么 Node.js 如何通过单线程来实现高并发 ...
- js事件循环机制 (Event Loop)
一.JavaScript是单线程单并发语言 什么是单线程 主程序只有一个线程,即同一时间片断内其只能执行单个任务. 为什么选择单线程? JavaScript的主要用途是与用户互动,以及操作DOM.这决 ...
- js事件循环机制(Event Loop)
javascript从诞生之日起就是一门 单线程的 非阻塞的 脚本语言,单线程意味着,javascript代码在执行的任何时候,都只有一个主线程来处理所有的任务,非阻塞靠的就是 event lo ...
- JS:事件循环机制、调用栈以及任务队列
点击查看原文 写在前面 js里的事件循环机制十分有趣.从很多面试题也可以看出来,考察简单的setTimeout也就是考察这个机制的. 在之前,我只是简单地认为由于函数执行很快,setTimeout执行 ...
- js的事件循环机制:同步与异步任务(setTimeout,setInterval)宏任务,微任务(Promise,process.nextTick)
javascript是单线程,一切javascript版的"多线程"都是用单线程模拟出来的,通过事件循环(event loop)实现的异步. javascript事件循环 事件循环 ...
- JS JavaScript事件循环机制
区分进程和线程 进程是cpu资源分配的最小单位(系统会给它分配内存) 不同的进程之间是可以同学的,如管道.FIFO(命名管道).消息队列 一个进程里有单个或多个线程 浏览器是多进程的,因为系统给它的进 ...
随机推荐
- First-order logic
w https://en.wikipedia.org/wiki/First-order_logic
- CentOS7 日常操作 2
常用命令 文件与目录操作 命令 解析 cd /home 进入 ‘/home’ 目录 cd .. 返回上一级目录 cd ../.. 返回上两级目录 cd - 返回上次所在目录 cp file1 file ...
- 阶段1 语言基础+高级_1-3-Java语言高级_1-常用API_1_第3节 Random类_9-生成指定范围的随机数
左闭右开区间
- 学习《Oracle PL/SQL 实例讲解 原书第5版》---创建student schema
接上篇,运行脚本createStudent.sql后结果不符. 又运行了一遍rebuildStudent.sql就好了. 图: 原来是这样的,还以为是语言问题: 额,本来是打算截图的.但是发现没问题了 ...
- Nginx配置之rewrite、proxy_pass、upstream、location
如图,这是Nginx的配置文件nginx.conf中的一段配置代码. 在http段中定义了一个名为webservers的upstream模块,主要用于负载均衡. 在server模块中,定义了一个loc ...
- jQuery架构设计与实现(2.1.4版本)
市面上的jQuery书太多了,良莠不齐,看了那么多总觉得少点什么 对"干货",我不喜欢就事论事的写代码,我想把自己所学的知识点,代码技巧,设计思想,代码模式能很好的表达出来,所以考 ...
- (4.12)mysql备份还原——mysql逻辑备份之mysqldump
关键词:mysql逻辑备份介绍,mysqldump,mysqldump最佳实践 我的相关文章:https://www.cnblogs.com/gered/p/9721696.html 正文 1.mys ...
- Java对象多态性——对象的转型(引用类型之间的类型转换)
Java引用变量有两个类型:编译时类型和运行时类型.编译时类型由声明该变量时使用的类型决定,运行时类型由实际赋给该变量的对象决定. 若编译时类型和运行时类型不一致,就出现多态 正常的方法调用(本态调用 ...
- sde自动备份到文件gdb
本方法原理是使用python(以下简称py)调用arcmap的gp,在上再用bat调用py的方式实现.优点是能应用于所有数据库类型(包括pg,oracle等)的sde库 环境:arcmap 10.4, ...
- P2933 [USACO09JAN]气象测量The Baric Bovine
传送门 挺显然的 $dp$ ,然鹅一开始想的是 $dfs$ 乱剪剪枝搞了 $70$ 分... 设 $f[i][j]$ 表示切了 $i$ 次,当前切的位置为 $j$ 的最小误差 那么转移显然枚举上一个切 ...
