html 行内元素和块级元素
行内元素一般是内容的容器,而块级元素一般是其他容器的容器。一般情况下,行内元素只能包含内容或者其它行内元素,宽度和长度依据内容而定,不可以设置,可以和其它元素和平共处于一行;而块级元素可以包含行内元素和其它块级元素,且占据父元素的整个空间,可以设置 width 和 height 属性,浏览器通常会在块级元素前后另起一个新行。
因此,行内元素适合显示具体内容,而块级元素适合做布局。常用的行内和块级元素如下:
| 级别 | 元素 |
|---|---|
| 行内元素 | a,b,strong,span,img,label,button,input,select,textarea |
| 块级元素 | header,form,ul,ol,table,article,div,hr,aside,figure,canvas,video,audio,footer |
之所以说“一般情况下”,是因为元素的级别不是一成不变的,浏览器是按照规范规定元素默认的级别,但是可以通过“display”属性改变其级别。
常用的 display 值
常用的 display 可能的值如下:
| 值 | 说明 |
|---|---|
| inline | 以行内元素行为展示 |
| block | 以块级元素行为展示 |
| inline-block | 行内元素和块级元素特性兼而有之,既不会占满父元素,又可以设置width和height属性 |
| table | 以表格的形式展示 |
| table-cell | 以表格单元格的形式展示 |
| table-row | 以表格行的形式展示 |
| table-column | 以表格列的形式展示 |
| flex | CSS3 新增,虽然处于CR阶段,但是很多现代浏览器已经支持无前缀的该特性,IE从11开始部分支持。类似块级元素,但是可以用于制作自适应布局 |
| inline-flex | 类似行内元素,但是可以用于制作自适应布局 |
| grid | CSS3 新增,目前处于“实验阶段(Experimental)”,只是得到了IE11和edge的部分支持 |
行内元素 和 块级元素 盒模型区别
行内元素尺寸由内含的内容决定,盒模型中 padding, border 与块级元素并无差异,都是标准的盒模型,但是 margin 却只有水平方向的值,垂直方向并没有起作用。
块级元素当没有明确指定 width 和 height 值时,块级元素尺寸由内容确定,当指定了 width 和 height 的值时,内容超出块级元素的尺寸就会溢出,这时块级元素要呈现什么行为要看其 overflow 的值,下面会提到。块级元素的 padding, border 和标准的盒模型一致,但是如果 width + padding + border + 指定的margin 小于其父元素的宽度时,浏览器会通过补margin 来填满整行。
块级元素 与 overflow
块级元素当没有明确指定 width 和 height 值时,块级元素尺寸由内容确定,当指定了 width 和 height 的值时,内容超出规定的尺寸就会溢出,元素的尺寸并不会随着内容改变。这时候使用 overflow 可以指定内容超出时的行为,当然, overflow 只对块级元素起作用,指定当内容超出块级容器的时候,块级元素该如何处理内容的显示。overflow 可能的值如下表:
| 值 | 说明 |
|---|---|
| visible | 默认值,如果内容超出容器尺寸,不做任何处理 |
| hidden | 超出的内容被截断并隐藏 |
| scroll | 无论内容是否超出,总是显示滚动条。可以控制只显示一个方向的滚动条,这时应该设置 overflow-x 和 overflow-y |
| auto | 内容没有超出时,不显示滚动条;内容超出时,显示滚动条,且如果只有一个方向超出,那么只显示该方向上的滚动条 |
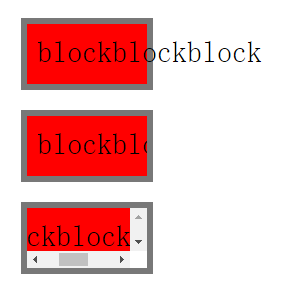
举个例子,html 结构是三个 DIV 元素,css 样式一样,只有 overflow 的值不同:
<div class='block'>blockblockblock</div>
<div class='block-hidden'>blockblockblock</div>
<div class='block-auto'>blockblockblock</div>.block{
height: 40px;
width: 100px;
font-size: 30px;
padding: 10px;
border: 6px solid rgb(120, 120, 120);
margin: 20px;
background-color: rgb(255, 0, 0);
}
.block-hidden{
height: 40px;
width: 100px;
font-size: 30px;
padding: 10px;
border: 6px solid rgb(120, 120, 120);
margin: 20px;
background-color: rgb(255, 0, 0);
overflow: hidden;
}
.block-auto{
height: 40px;
width: 100px;
font-size: 30px;
padding: 10px;
border: 6px solid rgb(120, 120, 120);
margin: 20px;
background-color: rgb(255, 0, 0);
overflow: auto;
}最终,面对三种设置,效果是这样的。
总结
文章总结了行内元素和块级元素的区别,每个元素都可以通过 display 来设置行内还是块级显示,inline 和 block 是两种显示模型,浏览器对每个元素都要采用一种模型来呈现元素,上面我们提到的行内元素和块级元素分组,其实并不是它们天生就应该这样,而是浏览器按照规范指定了默认值,因此即使我们没有指定这些属性,那些元素仍然会按照其所属类别渲染呈现。通过display 可以改变元素对应的渲染呈现模型,也就是盒模型。当块级元素的内容超出容器时,使用 overflow 属性来指定块级元素的行为。
但凡涉及页面渲染呈现,都脱离不了与 CSS盒模型的关系,所以掌握盒模型是理解前端规范和浏览器行为的前提。display 属性各种值其实是不同的渲染呈现模型,包括新增的 flex 和 grid,后面的文章我们再分享看的 flex 布局是神马,它解决了什么痛点,为什么比较火
html 行内元素和块级元素的更多相关文章
- HTML入门(转义字符、行内样式和块级元素、定位、锚点、跑马灯标签、图片标签、表格标签的讲解)
一.转义字符由特殊字符包裹的文本 会当做标签去解析 对应不换行空格 对应全角空格 em是字体排印学的计量单位,相当于当前指定的点数.其占据的宽度正好是1个中文宽度,而且基本上不受字体影响.<对应 ...
- HTML 行内元素和块级元素的理解及其相互转换
块级元素:div, p(段落), form(表单), ul(无序列表), li(列表项), ol(有序列表), dl(定义列表), hr(水平分割线), menu(菜单列表), table(表格).. ...
- CSS行内元素和块级元素的居中
一.水平居中 行内元素和块级元素不同,对于行内元素,只需在父元素中设置text-align=center即可; 对于块级元素有以下几种居中方式: 1.将元素放置在table中,再将table的marg ...
- C#基础-css行内元素、块级元素基础
一.行内元素与块级元素 块级元素列表 <address> 定义地址 <caption> 定义表格标题 <dd> 定义列表中定义条目 <div> 定义文档 ...
- CSS设置行内元素和块级元素的水平居中、垂直居中
CSS设置行内元素的水平居中 div{text-align:center} /*DIV内的行内元素均会水平居中*/ CSS设置行内元素的垂直居中 div{height:30px; line-heigh ...
- html元素类型 块级元素、内联元素(又叫行内元素)和内联块级元素。
html中的标签元素大体被分为三种不同的类型:块级元素.内联元素(又叫行内元素)和内联块级元素. 块级元素特点: 1.每个块级元素都从新的一行开始,并且其后的元素也另起一行.(霸道,一个块级元素独占一 ...
- css——行内元素和块级元素的具体区别与行内块元素
(学习笔记) 行内元素(inline)和块级元素(block)都是display属性的值.要知道行内元素和块级元素的区别,首先要了解他们的特性. 行内元素的特性:“行内”,顾名思义,在一行之内,所以相 ...
- CSS中的行内元素和块级元素
我们在构造页面时,会发现有的元素是上下排列的,而有的则是横向排列的,这是为啥子呢 看看上图,我们也没给他设置啥子属性咋就不一样了,其实是因为每个元素都有默认的 display 属性,比如 div ...
- 前端-CSS-7-标准文档流&行内元素和块级元素转换
1.什么是标准文档流 <!-- 什么是标准文档流 宏观的将,我们的web页面和ps等设计软件有本质的区别 web 网页的制作 是个“流” 从上而下 ,像 “织毛衣” 而设计软件 ,想往哪里画东 ...
- 行内元素和块级元素的具体区别是什么?inline-block是什么?(面试题目)
一,行内元素与块级元素的区别: 1.行内元素与块级元素直观上的区别二.行内元素与块级元素的三个区别 行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列. 块级元素各占据一行 ...
随机推荐
- JVM内存模型入门
JVM内存模型入门 本文是学习笔记,原文地址在:https://www.bilibili.com/video/av62009886 综述 其实没有太多新东西 JVM主要分为五个区域:栈区.堆区.本地方 ...
- ABAP常用函数归纳
转至:http://blog.csdn.net/forever_crazy/article/details/17707745 获取当前逻辑系统标识:OWN_LOGICAL_SYSTEM_GET 一.日 ...
- CVE-2018-0802漏洞利用
看了一天apt报告,主流利用Office鱼叉攻击的漏洞,还是这Microsoft Office CVE-2017-8570,CVE-2017-11882和CVE-2018-0802 三个,而且都知道o ...
- 如何卸载rpm
首先通过 rpm -q <关键字> 可以查询到rpm包的名字 或者rpm -qa|grep 关键字 然后 调用 rpm -e <包的名字> 删除特定rpm包 如果遇到依赖,无 ...
- 模拟赛小结:2017 China Collegiate Programming Contest Final (CCPC-Final 2017)
比赛链接:传送门 前期大顺风,2:30金区中游.后期开题乏力,掉到银尾.4:59绝杀I,但罚时太高卡在银首. Problem A - Dogs and Cages 00:09:45 (+) Solve ...
- 第三次java测验1
设计思想: 输入一个字符串,然后将字符串倒置,比较字符串第i位上的字符与倒数第i位上的字符是否相同,如果都相同则字符串是回文:否则字符串不是回文. 源代码: package java3; import ...
- leetcode二刷结束
二刷对一些常见的算法有了一些系统性的认识,对于算法的时间复杂度以及效率有了优化的意识,对于简单题和中等题目不再畏惧.三刷加油
- 高性能mysql 第10章 复制
复制功能不仅能够构建高可用的应用,同时也是高可用性,可扩展性,灾难恢复,备份以及数据仓库等工作的基础. mysql支持两种复制方式:基于语句的复制和基于行的复制.基于语句的复制(也成为逻辑复制)是早期 ...
- spring+mybatis 多数据源的配置
方式一: 参见博客https://www.cnblogs.com/AmbitiousMice/p/6027674.html 此种方式每次需要在调用dao的时候设置对应的数据源. 方式二: 直接在myb ...
- C++构造函数实例
#include<iostream> #include <string> using namespace std; class Person { public: //无参(默认 ...