JS基础-连续赋值
重点:先声明,从左向右,声明变量分配内存,后赋值,从右向左
问题
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
console.log(a.x);
console.log(b.x);先不说答案,可能有些人已经答错了~
错误的答案
这多简单!JS赋值运算右结合!那就分开算呗!
a = {n: 2}
a.x = a
然后错误的答案就这么产生了,a.x = {n: 2}
正解
其实这道题看似简单但还是有一些绕,我依稀记得高中数学老师那句经典的口头禅!
遇到难题:画图啊!
好吧,这句话可能我会受用一辈子,同时也送给看这篇文章的同学,希望能给你们编程带来一些新的思路。
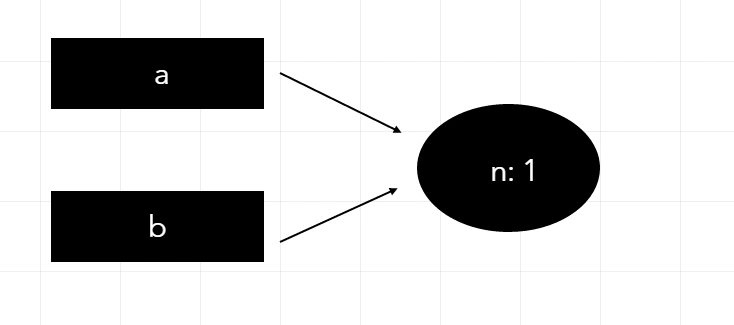
var a = {n: 1};
var b = a; 
这句话也是关键所在
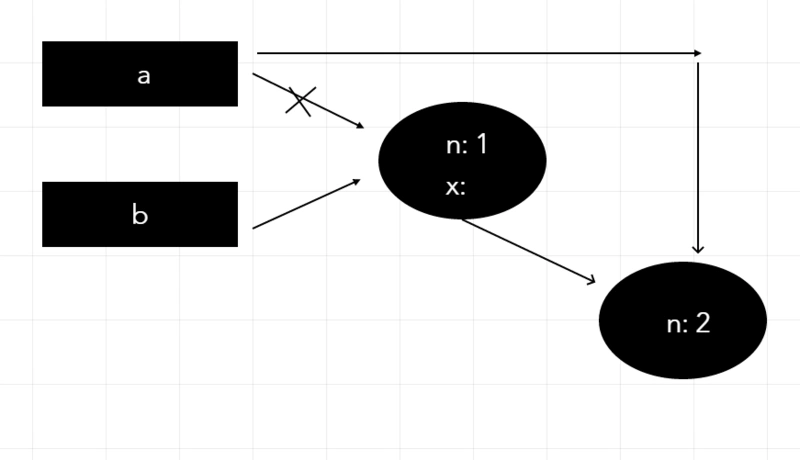
a.x = a = {n: 2};根据js引擎语法解析,会先去从左到右寻找有没有未声明的变量,如果有就把该变量提升至作用域顶部并声明该变量。那么恭喜js引擎他找到a.x这个属性没有声明,那么他会在{n: 1}这个内存区声明一个x属性等待赋值!
语法解析完成后,开始进行运算(ps:赋值运算),首先将a变量的指针指向了一个新的内存区{n: 2},那么a变量脱离了对内存区{n: 1}的引用关系。
但是此时{n:1 }这个内存区并没有被GC回收因为b变量的指针依然指向它。并且因为之前就声明了x属性所以该内存区
增加了X属性。那么X属性指向哪儿呢?a.x = a = {n: 2}它的返回值就是{n: 2}的内存区。
如下图:
那么根据图上可得:
a.x 不存在,故: => undefined(ps:这里应当报个错~ Undefind reference)
b.x => {n: 2}
JS基础-连续赋值的更多相关文章
- js 基础篇(点击事件轮播图的实现)
轮播图在以后的应用中还是比较常见的,不需要多少行代码就能实现.但是在只掌握了js基础知识的情况下,怎么来用较少的而且逻辑又简单的方法来实现呢?下面来分析下几种不同的做法: 1.利用位移的方法来实现 首 ...
- js 基础
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划():避 ...
- js基础练习二之简易日历
今天学到了js基础教程3,昨天的课后练习还没来的及做,这个是类似简易日历的小案例,视频还没听完,今晚继续...... 先看效果图: 其实做过前面的Tab选项卡,这个就很好理解了,通过鼠标放在不同月份月 ...
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- JS基础(超级简单)
1 JS基础(超级简单) 1.1 数据类型 1.1.1 基本类型: 1) Number:特别注意:NaN的检测方法:Nan!=NaN;或者使用isNaN方法 2) ...
- Node.js基础与实战
Node.js基础与实战 Node.jsJS高级进阶 NODE原理与解析 REPL交互环境 模块与NPM Buffer缓存区 fs文件操作 Stream流 TCP&UDP 异步编程 HTTP& ...
- js基础到精通全面教程--JS教程
适合阅读范围:对JavaScript一无所知-离精通只差一步之遥的人 基础知识:HTML JavaScript就这么回事1:基础知识 1 创建脚本块 1: <script language=”J ...
- JS基础知识总结
js基础知识点总结 如何在一个网站或者一个页面,去书写你的js代码:1.js的分层(功能):jquery(tool) 组件(ui) 应用(app),mvc(backboneJs)2.js的规划() ...
- js基础篇——call/apply、arguments、undefined/null
a.call和apply方法详解 call方法: 语法:call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 定义:调用一个对象的一个方法,以另一个对象替换当前对象 ...
随机推荐
- thinkPHP模型before_insert新增前 before_update更新前 before_write写入前 区别
thinkPHP模型中有个save方法,可用于新增数据和修改数据,这里容易出现混淆. 经过调试: before_write,不管是插入新数据还是修改数据都会执行: before_insert,只有插入 ...
- js获取url上的指定参数
function getAllUrlParams(url) { // get query string from url (optional) or window var queryString = ...
- zookeeperAPI的常用方法
zookeeper支持三种部署方式: 1 单机 2 集群 3 伪集群 删除节点 zkClient.delete(path);
- spring boot 发布自动生成svn版本号
通过Jenkins构建发布spring boot项目时,常常有需求,需要把Svn的版本号更新到项目的版本上,通过有两种解决方案: 1. 通过shell命令对配置文件中的指定字符进行替换, 如: 配置文 ...
- 导出excel模版
方法一: public void ToExcel(){ //第一步:获取模版物理路径 string file_1 = Server.MapPath("/Content/Excel/downE ...
- 只读字段(readonly)和常量(const)
1.常量 一个包含不能修改的值的变量,通过const关键字定义.只能在声明的同时赋值 2.只读字段 通过readonly关键字定义. 可以在声明的同时赋值. 对于实例字段,在包含字段声明的类的实例构造 ...
- golang(3):strings和strconv使用 & 时间和日期类型 & 指针类型 & 流程控制 & 函数
strings和strconv使用 . strings.HasPrefix(s string, prefix string) bool: // 判断字符串s是否以prefix开头 . . string ...
- Charles学习(一)之macOS Charles 4.x版本的安装、激活、使用以及软件功能了解
前言 Charles是mac上一款比较好用的抓包工具,那么我们什么情况下需要用到抓包工具呢?比如我想查看一个接口请求的参数.返回值,还有移动设备上的http/https请求. Charles是一个HT ...
- Redis分布式之前篇
第一篇:初识Redis 一.Redis是什么? Redis 是一个开源(BSD许可)的,使用ANSI C语言编写的,内存中的数据结构存储系统,它可以用作数据库.缓存和消息中间件. 它支持多种类型的数据 ...
- 5.(基础)tornado异步
终于到了传说中的异步了,感觉异步这个名字听起来就很酷酷的,以前还不是多擅长Python时,就跑去看twisted的源码,结果给我幼小的心灵留下了创伤.反正包括我在内,都知道异步编程很强大,但是却很少在 ...
