如何规范git commit提交
相信很多人使用SVN、Git等版本控制工具时候都会觉得每次提交都要写一个注释有什么用啊?好麻烦,所以我每次都是随便写个数字就提交了,但是慢慢的我就发现了,如果项目长期维护或者修改很久之前的项目,没有一个清晰明了的注释是多么的DT,我就经历过找回自己之前被修改的代码,然后看到自己写的git commit 瞬间崩溃了,真是自己选的路跪着也要走完呀!于是我就想规范一下自己,所以在网上搜罗了一些相关文章,总结了一下。
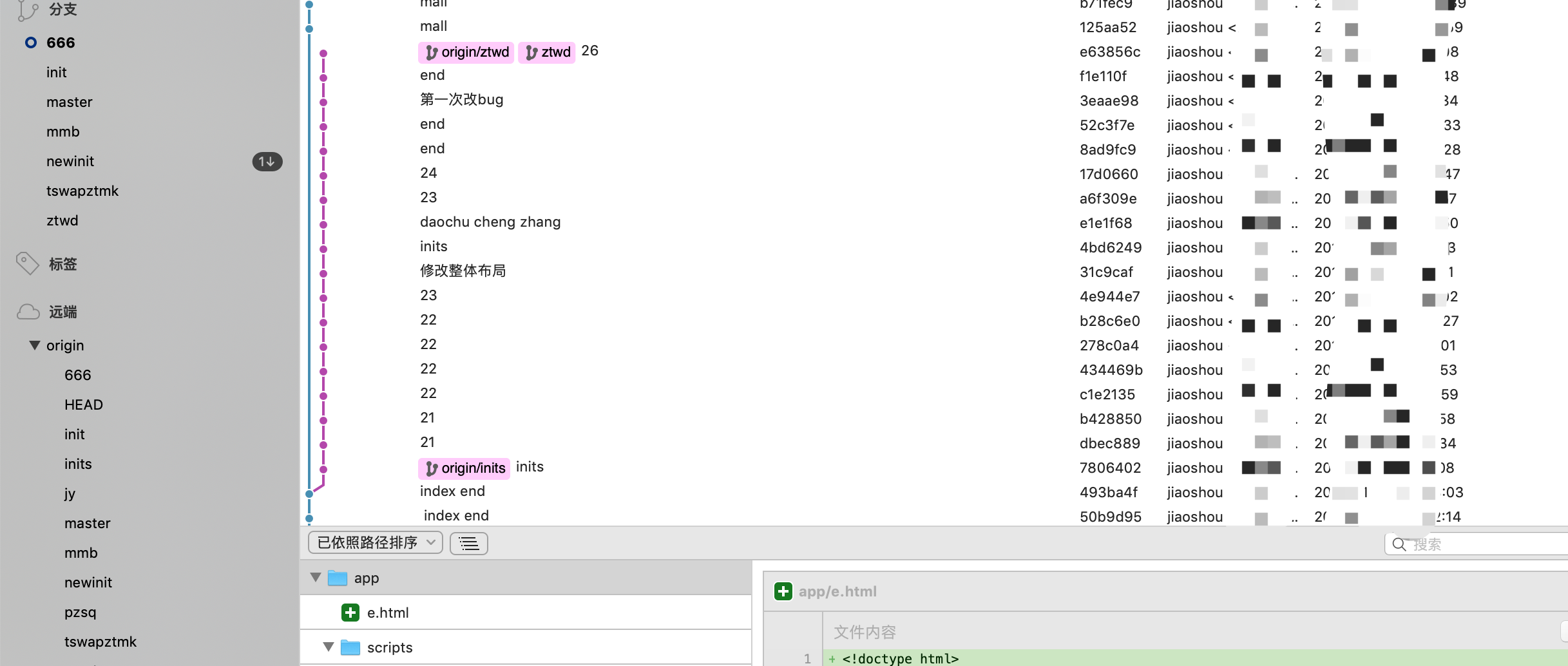
展示一下曾经我错误的style:

一、规范git分支
请移步相关文章:git项目分支管理
二、做好提交前的Code Review
何时做Code Review ?
在向 master 、 develop 、 bugfix 提交Merge Request 的时候做Code review,在存在以下问题时会拒绝合并并且给出修改意见:
- 代码不符合约定的规范
- 代码有更好的实现方式
- 边界条件错误
Git hook可以做一些什么?
- 前端eslint 、stylelint 代码规范检测
- git commit 规范检测
在Cube 项目,写好关键字和简短描述,请勿提交无实际内容的commit msg
简化为
<type>(<scope>): <subject>
下面就介绍一下如何用Git hook进行操作。
相关代码检测请移步对应文章:
下面是怎样进行git commit 规范检测
Commit Message 格式
要想规范git commit 提交,我们先要了解一下Commit Message格式,目前规范使用较多的是 Angular 团队的规范, 继而衍生了 Conventional Commits specification. 很多工具也是基于此规范, 它的 message 格式如下:
每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。
<type>(<scope>): <subject>
<BLANK LINE>
<body>
<BLANK LINE>
<footer>
其中,Header 是必需的,Body 和 Footer 可以省略。
不管是哪一个部分,任何一行都不得超过100个字符。这是为了避免自动换行影响美观。
- 标题行(第一行/header): 必填, 描述主要修改类型和内容
- 主题内容(body): 描述为什么修改, 做了什么样的修改, 以及开发的思路等等
- 页脚注释(footer): 放 Breaking Changes 或 Closed Issues
- scope: commit 影响的范围, 比如: route, component, utils, build...
- subject: commit 的概述, 建议符合 50/72 formatting
- body: commit 具体修改内容, 可以分为多行, 建议符合 50/72 formatting
- footer: 一些备注, 通常是 BREAKING CHANGE 或修复的 bug 的链接.
注:该工具要输入时都可以用\n 来换行操作, 回车直接结束描述!!如果想结束重来可以使用ctrl + c
Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type(必填):
type用于说明 commit 的类别。
- feat:新增功能
- fix:bug 修复
- docs:文档更新
- style:不影响程序逻辑的代码修改(修改空白字符,格式缩进,补全缺失的分号等,没有改变代码逻辑)
- refactor:重构代码(既没有新增功能,也没有修复 bug)
- perf:性能, 体验优化
- test:新增测试用例或是更新现有测试
- build:主要目的是修改项目构建系统(例如 glup,webpack,rollup 的配置等)的提交
- ci:主要目的是修改项目继续集成流程(例如 Travis,Jenkins,GitLab CI,Circle等)的提交
- chore:不属于以上类型的其他类,比如构建流程, 依赖管理
- revert:回滚某个更早之前的提交
如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test)由你决定,要不要放入 Change log,建议是不要。

scope(可选):
scope用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。

subject(必填):
subject是 commit 目的的简短描述,
- 以动词开头,使用第一人称现在时,比如
change,而不是changed或changes - 第一个字母小写
- 结尾不加句号(
.)
Body(可省)
Body 部分是对本次 commit 的详细描述,可以分成多行。
有两个注意点。
(1)使用第一人称现在时,比如使用change而不是changed或changes。
(2)应该说明代码变动的动机,以及与以前行为的对比。
Footer(可省)
Footer 部分只用于两种情况。
1)不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。

2)关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #
也可以一次关闭多个 issue 。
Closes #, #, #
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以 revert: 开头,后面跟着被撤销 Commit 的 Header。
revert: feat(pencil): add 'graphiteWidth' option This reverts commit 667ecc1654a317a13331b17617d973392f415f02.
Body部分的格式是固定的,必须写成 This reverts commit <hash>. ,其中的 hash 是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。如果两者在不同的发布,那么当前 commit,会出现在 Change log 的 Reverts 小标题下面。
用Commitizen替代你的 git commit (使用工具生成符合规范的commit message)
上面我们已经了解了Commit Message的格式是什么样的了,如果让我们自己手动敲出那些格式也不是不可能,但是我相信那不是程序员的作风,大多数人会疯掉吧,,那么就需要通过commitizen/cz-cli 工具,我们需要借助它提供的 git cz 命令替代我们之前的 git commit 命令, 帮助我们生成符合规范的 commit message .
安装命令如下。
npm install --save-dev commitizen
初始化项目以使用cz-conventional-changelog适配器
commitizen init cz-conventional-changelog --save-dev --save-exact
因为commitizen工具是基于Node.js的,对于没有package.json文件的项目上面命令会不成功,所以先创建一个空的package.json文件,再执行上面命令即可,有package.json文件的项目可以忽略本条命令。
npm init --yes
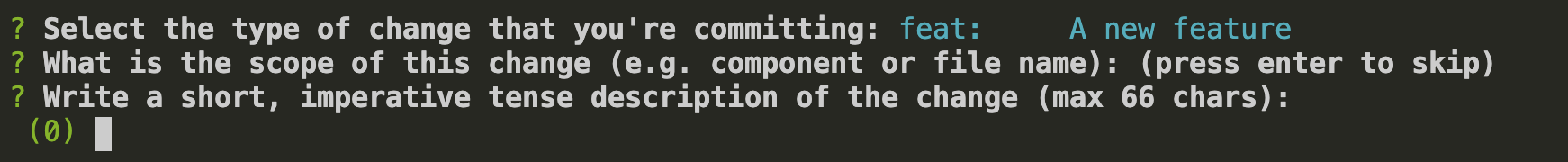
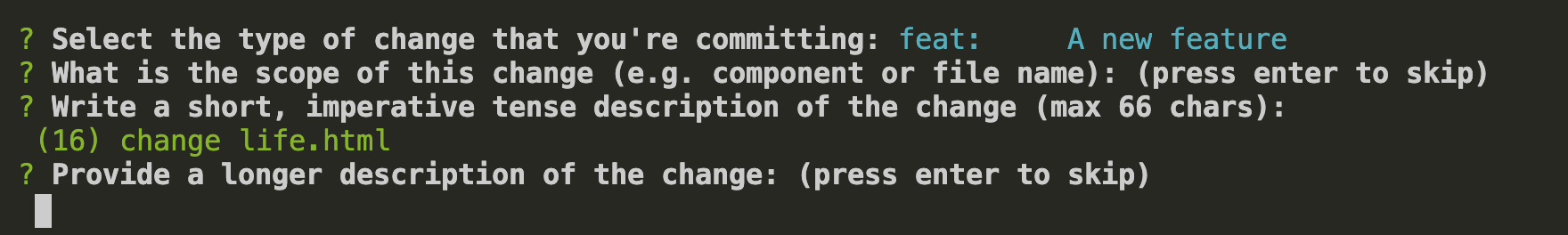
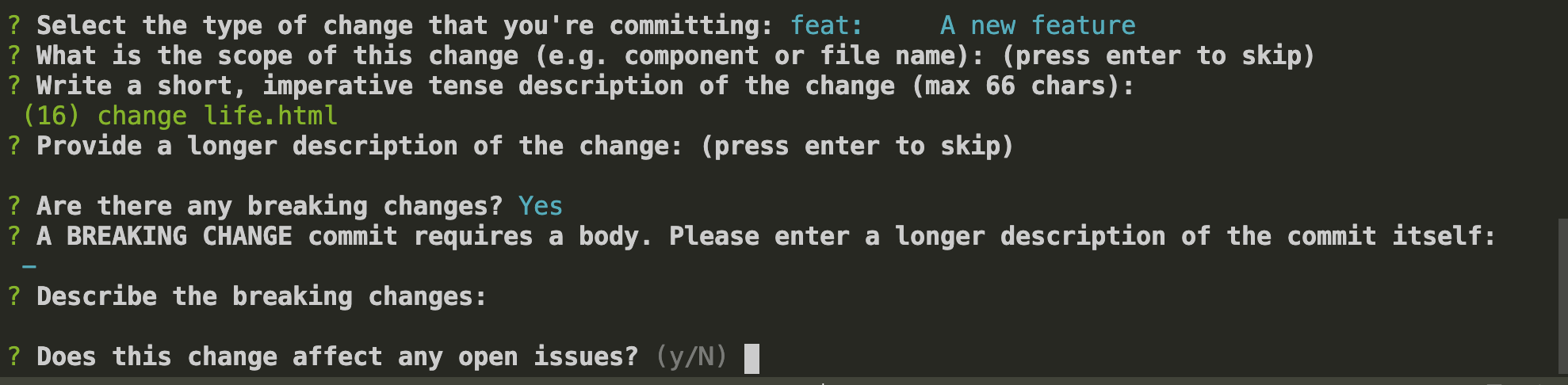
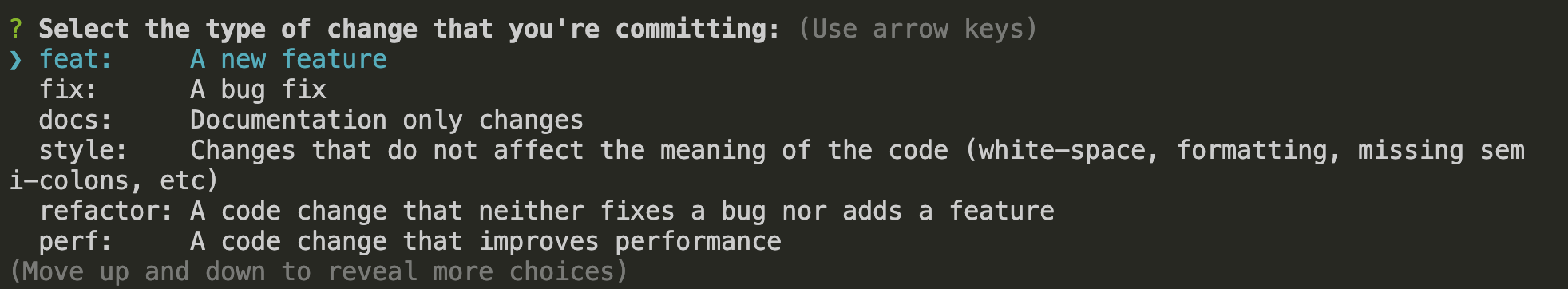
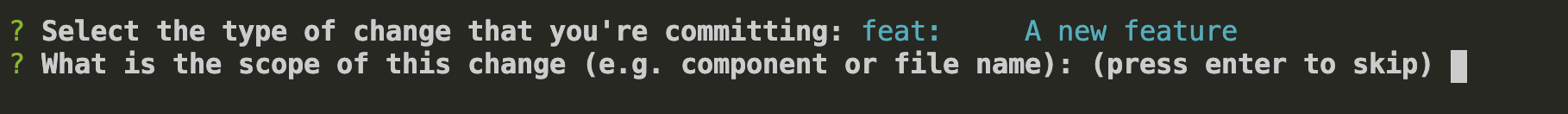
至此就算完整的安装完了,之后在需要 git commit 的地方更换成 git cz 指令,这是就会出现选项,用来生成符合格式的Commit message.
使用commitlint工具检验commit格式是否符合规范
#安装commitlint cli和传统配置
npm install --save-dev @commitlint/{config-conventional,cli}
#对于Windows:
npm install --save-dev @commitlint/config-conventional @commitlint/cli #配置commitlint使用传统的config配置文件,在项目根目录生成就可以了
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
在刚刚生成的配置文件commitlint.config.js制定提交message规范
/**
* feat:新增功能
* fix:bug 修复
* docs:文档更新
* style:不影响程序逻辑的代码修改(修改空白字符,格式缩进,补全缺失的分号等,没有改变代码逻辑)
* refactor:重构代码(既没有新增功能,也没有修复 bug)
* perf:性能, 体验优化
* test:新增测试用例或是更新现有测试
* build:主要目的是修改项目构建系统(例如 glup,webpack,rollup 的配置等)的提交
* ci:主要目的是修改项目继续集成流程(例如 Travis,Jenkins,GitLab CI,Circle等)的提交
* chore:不属于以上类型的其他类型,比如构建流程, 依赖管理
* revert:回滚某个更早之前的提交
*/ module.exports = { extends: ['@commitlint/config-conventional'] }; module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [, 'always', [
"feat", "fix", "docs", "style", "refactor", "test", "chore", "revert"
]],
'subject-full-stop': [, 'never'],
'subject-case': [, 'never']
}
};
rule配置说明 :rule由name和配置数组组成,如: name:[, 'always', ] ,数组中第一位为 level ,可选 ,, ,0为禁用规则,1为警告,2为错误,第二位为应用与否,可选 always|never ,第三位该rule的值。
上面我们就完成了commitlint的安装与提交规范的制定。检验commit message的最佳方式是结合git hook,所以需要配合Husky。
什么是husky?(GitHook 工具 —— husky介绍及使用)
husky继承了Git下所有的钩子,在触发钩子的时候,husky可以阻止不合法的commit,push等等。注意使用husky之前,必须先将代码放到git 仓库中,否则本地没有.git文件,就没有地方去继承钩子了。
安装husky
npm install --save-dev husky
在 package.json 文件通过字段直接添加git钩子。 husky.hooks
// package.json
{
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS," //commitlint检测
"pre-commit": "npm run stylelintt && npm run eslintt" //js、css检测,这两个检测需要自己配置,pre-commit会优先于commit-msg执行
}
}
}
这段配置告诉了 git hooks ,当我们在当前项目中执行 git commit -m '测试提交' 时将触发 commit-msg事件钩子 并通知husky,从而执行 commitlint -E HUSKY_GIT_PARAMS 命令,也就是我们刚开始安装的 ./node_modules/.bin/commitlint ,它将读取 commitlint.config.js 配置规则并对我们刚刚提交的测试提交这串文字进行校验,若校验不通过,则在终端输出错误,commit终止。
使用 commit-msg 给出了我们想要的东西:只要创建新的提交就会执行它。传递husky的 HUSKY_GIT_PARAMS 给 commitlint 通过 -E|--env 标记它引导到相关的编辑文件。默 -e 认为 .git/COMMIT_EDITMSG 。
测试
现在你可以自己手动提交 git commit -m "foo: this will fail" 如果不符合规则,自然就会报错,不通过了,这就是为什么要用 commitizen 代替 git commit的原因了,只要跟着commitizen 选择,把必填的都写上就不会报错,必然可以通过了。
生成 Change log
conventional-changelog 是一款可以根据项目的commit 和 metadata信息自动生成 changelogs 和 release notes的系列工具,并且在辅助 standard-version 工具的情况下,可以自动帮你完成生成version、打tag, 生成CHANGELOG等系列过程。
conventional-changelog 生态主要模块
- conventional-changelog-cli - conventional-changelog 核心命令行工具
- standard-changelog - 针对 angular commit 格式的命令行工具
- conventional-github-releaser - 利用 git metadata 针对 Github 的发布工具
- conventional-commits-detector - commit message 规范引用检测
- commitizen - 针对开发者简单的 commit 规范
- commitlint - commit Lint 工具
安装
npm install -g conventional-changelog-cli
基本使用
conventional-changelog -p angular -i CHANGELOG.md -s
上面命令不会覆盖以前的 Change log,只会在CHANGELOG.md的头部加上自从上次发布以来的变动。
如果你想生成所有发布的 Change log,要改为运行下面的命令。
conventional-changelog -p angular -i CHANGELOG.md -s -r
为了方便使用,可以将其写入package.json的scripts字段。
{
"scripts": {
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s -r 0"
}
}
以后,直接运行下面的命令即可。
npm run changelog
参考:
Commit message 和 Change log 编写指南
如何规范git commit提交的更多相关文章
- 规范git commit提交记录和版本发布记录
在开发过程中我们一般都会用到git管理代码,在git commit提交代码时我们一般对git commit message随便写点简单的描述,可是随着项目参与人数的增多,发现提交的commit记录越来 ...
- Git Commit 提交规范
写好 Commit message 好处多多: 1.统一团队Git commit 日志风格 2.方便日后 Reviewing Code 3.帮助我们写好 Changelog 4.能很好的提升项目整体质 ...
- git commit 提交不了 error: pathspec 'project'' did not match any file(s) known to git.
1. 问题--使用git将代码提交到码云,使用到以下命令时: git commit -m 'init project' # 报错 error: pathspec 'project'' did not ...
- git commit 提交失败
git commit -m 'xxx' 报错 报错信息 当前分支:master 远程分支:gitlib.xxx error: cannot spawn .git/hooks/commit-msg: N ...
- windows和ubuntu下git commit提交后如何保存和退出,回到命令行
问题一: windows下git commit后会进入vim界面,不知道怎么操作 解决办法: 1.输入小写字母i,此时进入编辑模式,可以输入你想输入的内容 2.按下esc键,此时退出编辑模式,输入英文 ...
- git commit 提交的时候,出现*** Please tell me who you are. git config --global 。。。问题
$ git commit -a -m 'v6' *** Please tell me who you are. Run git config --global user.email "you ...
- 项目可以怎么规范Git commit ?
通常情况下,commit message应该清晰明了,说明本次提交的目的,具体做了什么操作.但是在日常开发中,大家的commit message都比较随意,中英文混合使用的情况有时候很常见,这就导致后 ...
- [译]如何取消本地的git commit提交?
git reset HEAD~1 原文来源:https://stackoverflow.com/questions/4850717/how-to-cancel-a-local-git-commit
- Git撤销对远程仓库的push&commit提交
撤销push 1. 执行 git log查看日志,获取需要回退的版本号 2. 执行 git reset –soft <版本号> ,如 git reset -soft 4f5e9a90ed ...
随机推荐
- Spring学习的一点感想
最近在学习Java体系的一些框架,先把SSM先学一遍吧,不得不说经典的Java体系带给我的冲击还是比较大的,这里不记录框架的一些实现细节,那些都记录在笔记里面了,这里记录学习 Spring 体系的一些 ...
- 如何最快实现物流即使查询功能-物流轨迹查询API
上一篇文章我们介绍了一个物流服务提供商,推荐大家使用快递鸟接口,主要介绍了如何注册账号,获得密钥,找不到注册地址的,我在发一下: http://kdniao.com/reg 今天我们来聊如何利用快递鸟 ...
- 《 Java 编程思想》CH06 访问权限控制
访问控制(或隐藏具体实现)与"最初的实现并不恰当"有关. 重构即重写代码,以使得它更可读,更容易理解,并因此而更具维护性. 在面向对象设计中需要考虑一个基本问题:"如何把 ...
- learn about sqlserver partitition and partition table 1
Dear all, Let get into business, the partitions on sql server is very different with that on oracle. ...
- pytorch --Rnn语言模型(LSTM,BiLSTM) -- 《Recurrent neural network based language model》
论文通过实现RNN来完成了文本分类. 论文地址:88888888 模型结构图: 原理自行参考论文,code and comment: # -*- coding: utf-8 -*- # @time : ...
- ELF和BIN的区别,资料整理
https://www.cnblogs.com/fah936861121/articles/8143556.html 1.Bin Bin文件是最纯粹的二进制机器代码, 或者说是"顺序格式&q ...
- [jQuery]jQuery链式编程(六)
链式编程 节约代码量 <button>快速</button> <button>快速</button> <button>快速</butt ...
- Java8尽管很香,你想过升级到Java11吗?会踩那些坑?
目前最新JDK 11,Oracle会一直维护到2026年. Java11的新特性 1.更新支持到Unicode 10编码 Unicode 10(version 10.0 of the Unicode ...
- 【转载】Java的Vector,ArrayList,LinkedList
首先看这两类都实现List接口,而List接口一共有三个实现类,分别是ArrayList.Vector和LinkedList.List用于存放多个元素,能够维护元素的次序,并且允许元素的重复.3个具体 ...
- Arm开发板+Qt学习之路-multiple definition of
问题描述:在一个头文件a.h中定义一些变量x,在其他.c文件中(b.c,c.c)要用到.用一般的全局变量的方法,编译时总是提示error:multiple definition of x 问题分析:o ...